萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 交互設計表格
交互設計表格
說:在一個房間裡丟了一根針,你需要找到它,你會用什麼辦法?
答:掃把;吸鐵;放大鏡;粉筆。
Ok,使用粉筆?請看下圖↓

劃分區塊,每個找過的地方做個標志。可能不是很快找到,但絕對有效。表格能確保我們不遺漏。
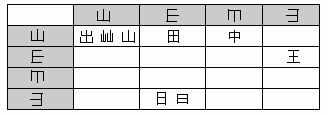
說:2個山,能組成幾個字 ?
答:出,屾,王。(我繼續想想)
Ok,我們使用表格。

正常的應該都出來了吧。不是每個人都才思敏捷,但表格能幫我們窮舉,得出正確結果。
回到主題,我們說說交互設計表格。
先說交互設計師的煩惱:
你是不是常常覺的狀態沒有考慮全,一遍一遍的琢磨?
你是不是常常覺的跟需求方交流費盡口舌,對方還糊塗?
你是否常常一個接一個的場景描述,且大部分都是重復的文字?
Ok,我們來看下交互設計表格能否解決我們的大部分煩惱。
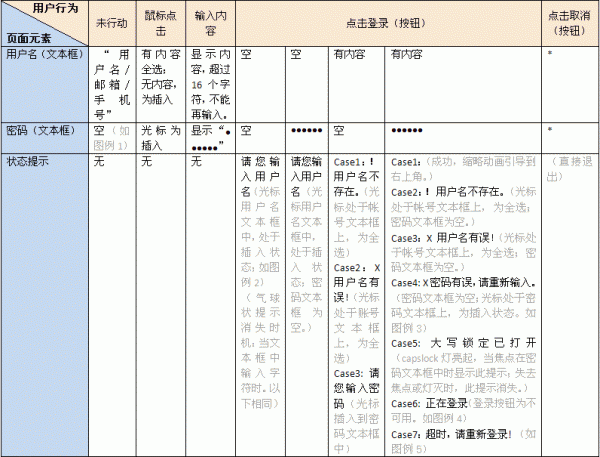
表格說明:劃分2個緯度——頁面元素和用戶行為。最左邊一列是頁面可見元素(包括光標);最上面一行,是用戶的行為(盡量按操作流程)。中間交叉的為場景描述。
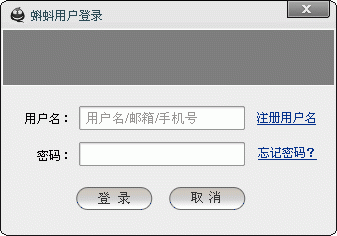
舉例分析:客戶端的二級登錄

針對以上內容,交互設計表格(只針對交互內容)如下↓:

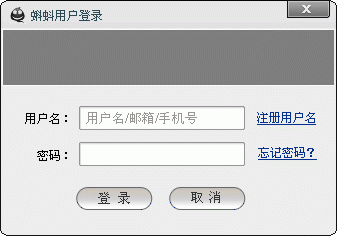
表格中提到的狀態圖如下:
↓圖例1:未行動

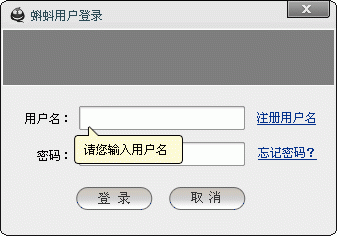
↓圖例2:請您輸入用戶名

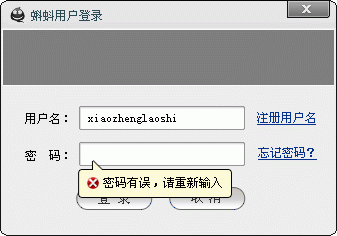
↓圖例3:X密碼有誤,請重新輸入

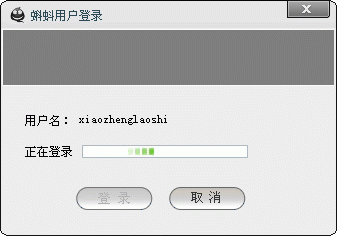
↓圖例4:正在登錄

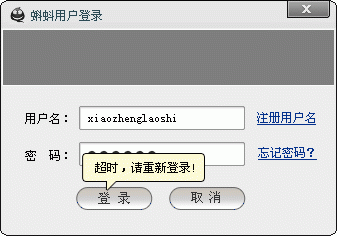
↓圖例5:!超時,請重新登錄!

此方式,在工作中,運行良好。利於檢測和交流。
ok,希望交互設計表格能對你也有幫助。
更多相應細節,將在今後項目中總結。
文章來源:小鄭老師 轉載請注明出處鏈接。
- 上一頁:移動用戶體驗設計中的原型應用
- 下一頁:對用戶友好的設計
交互設計排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



