萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 30秒制作交互原型的次時代神器FLINTO
30秒制作交互原型的次時代神器FLINTO
30秒出交互原型,5分鐘搞定交互動畫!今天@Payshare 給大家安利一款超實用的交互原型制作神器,亮點有3:整體交互原型制作,與Sketch無縫配合,制作速度快快快到難以想象,內附一個教程,不到20秒效果就完成你敢信?來收!
Flinto的前身是一款在線制作原型的工具,通過上傳圖片,添加熱點配合相應的交互動作快速的生成整體原型通過網頁或者手機端展示給客戶觀看,與之前介紹的Briefs非常相似,但Flinto是在線應用。
隨著移動設備的普及,Flinto也不斷進化,團隊開發出了Flinto for mac 版本,截止到現在的版本是Flinto 1.12

任何工具的出現都是為了提高我們的效率。作為一款交互原型制作軟件首先要滿足:
可以人機交互
便於設計師與其他人員溝通
減少開發成本
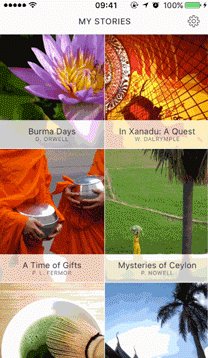
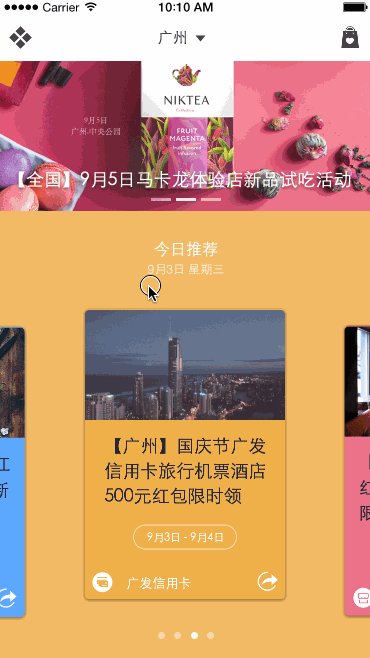
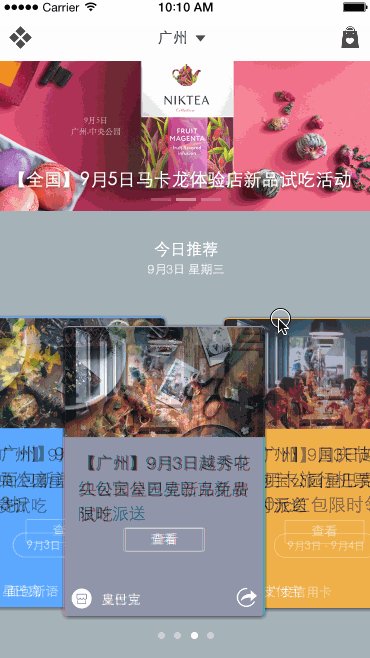
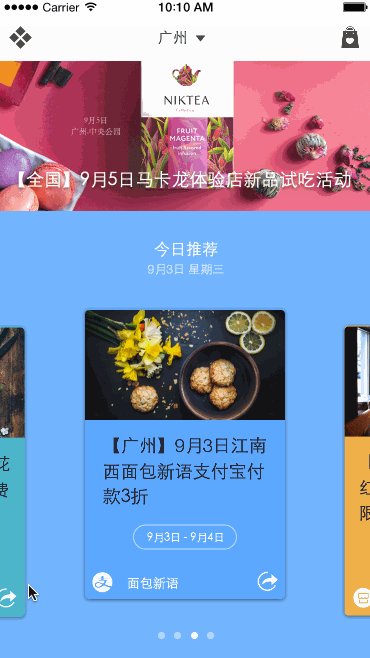
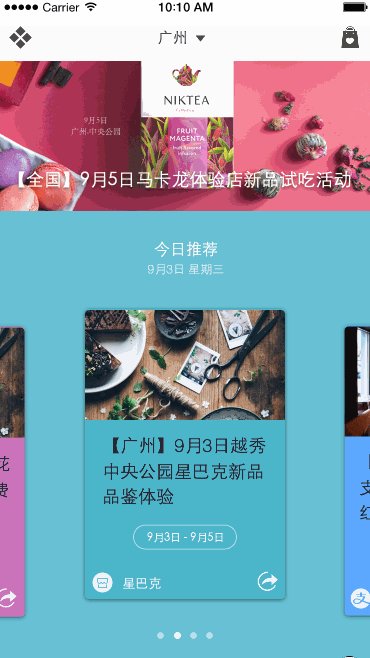
Flinto的一些效果




也許我們很難想象,以上的後面三個效果都是在極短的時間內完成的(極短<=5分鐘)
目前的Flinto除了擁有透明度變化,XYZ軸旋轉,XY軸位移,運動曲線調整,移動端保存預覽,等基礎功能之外,最大的優點有五個:
整體交互原型的制作
與sketch無縫配合
制作速度快
制作速度真快
制作速度非常快
案例

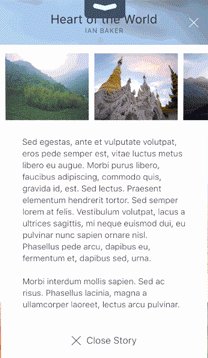
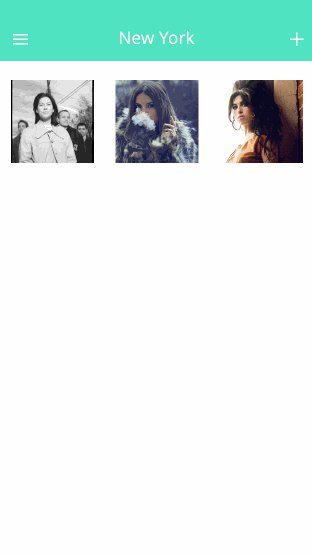
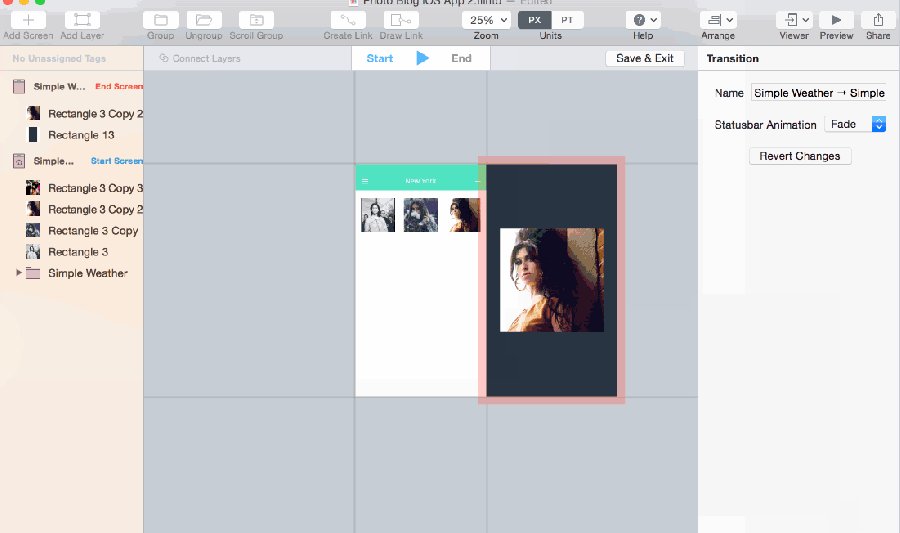
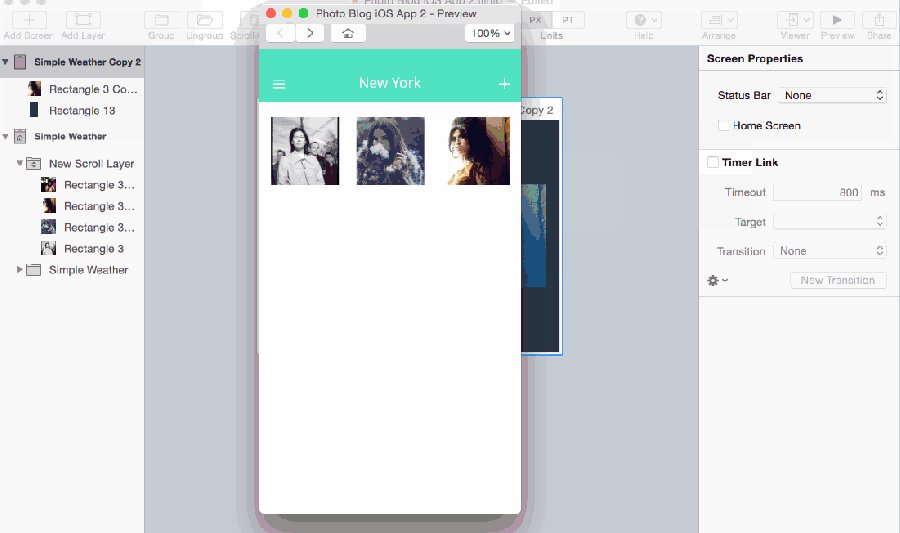
下面我們要制作如上圖的效果:
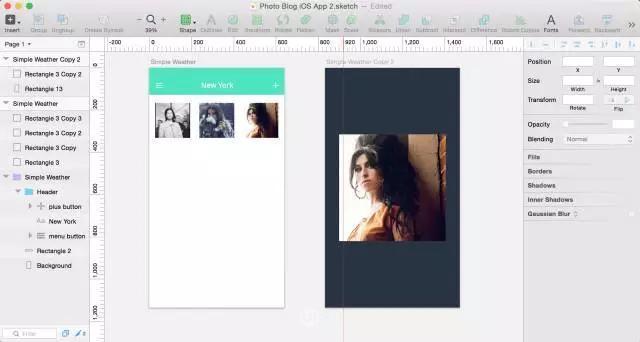
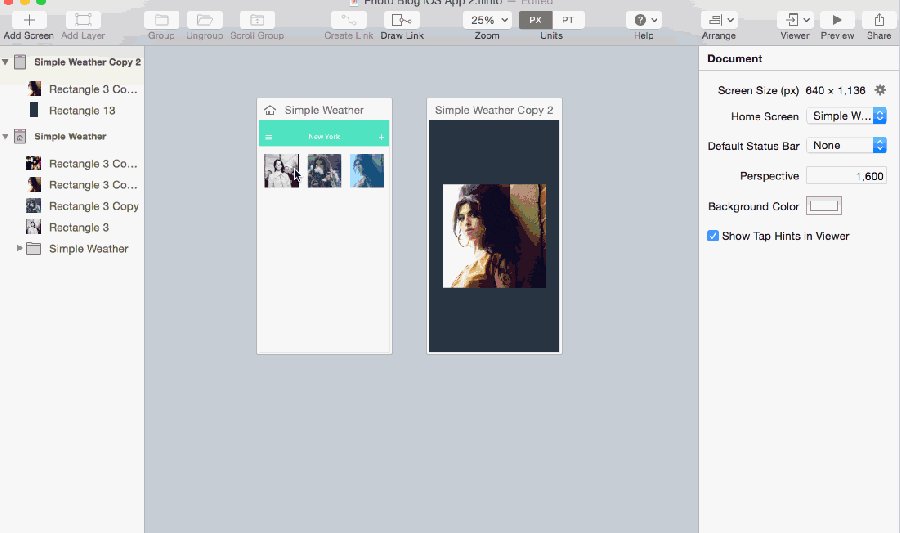
首先在sketch中繪制靜態效果圖:

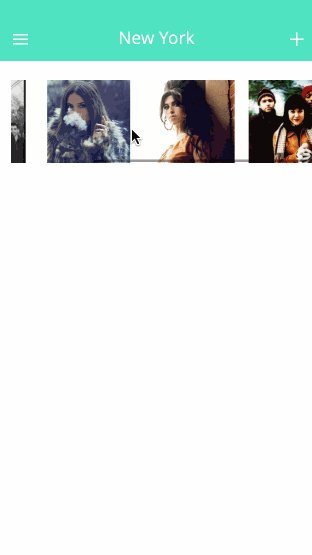
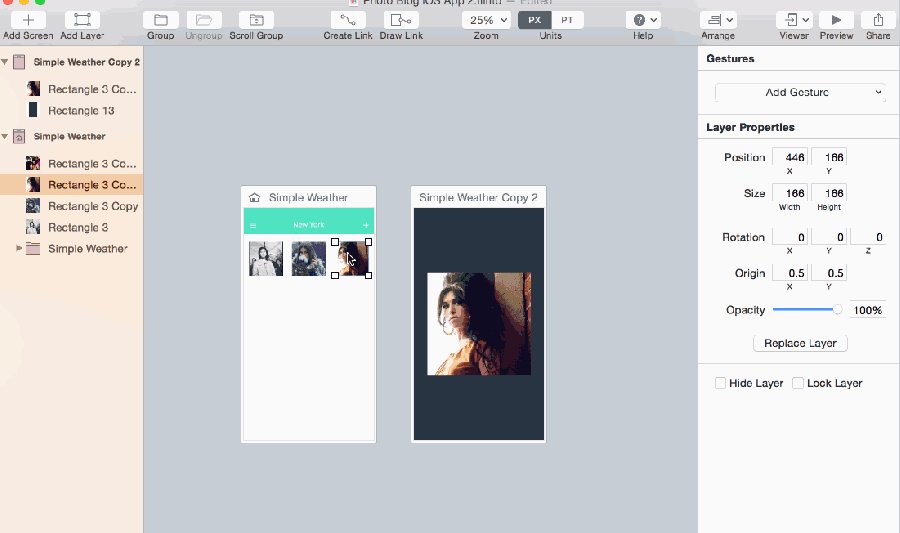
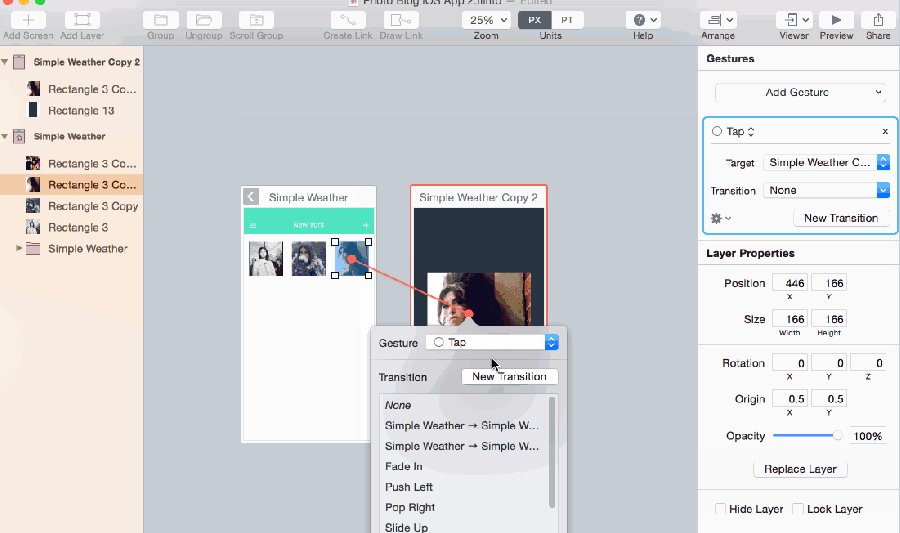
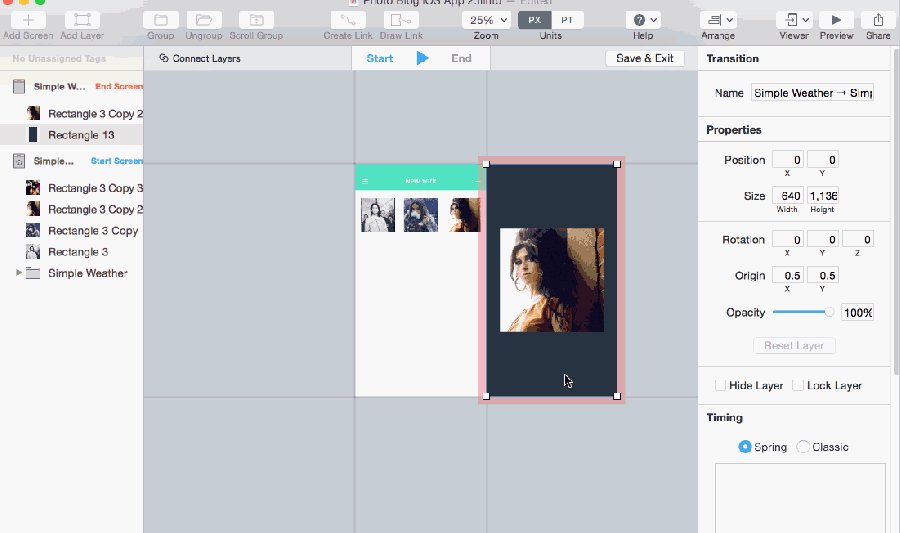
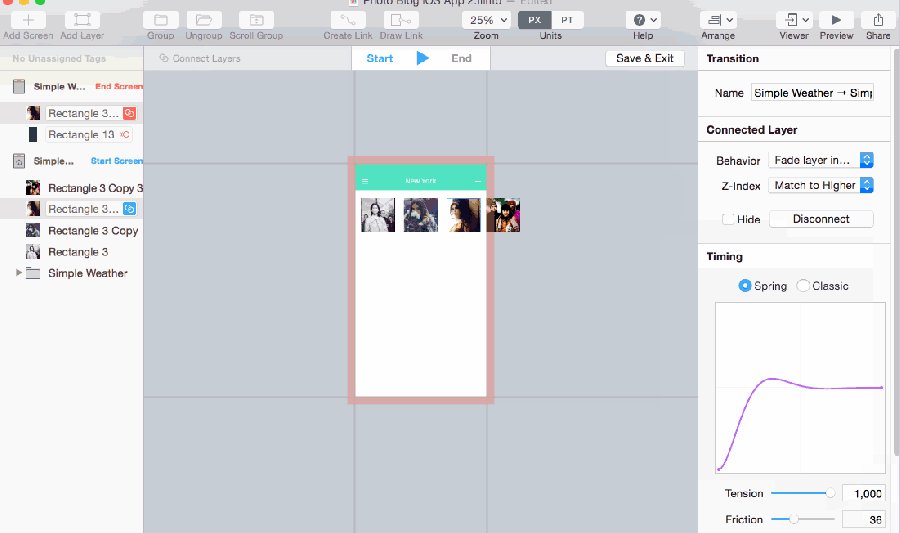
2. 利用Flinto插件一鍵導出到Flinto,點擊相應圖片添加觸發交互的行為,這裡是Tap,即單擊,新建變化(New transition)

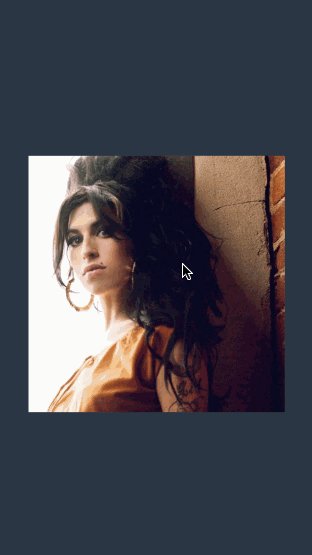
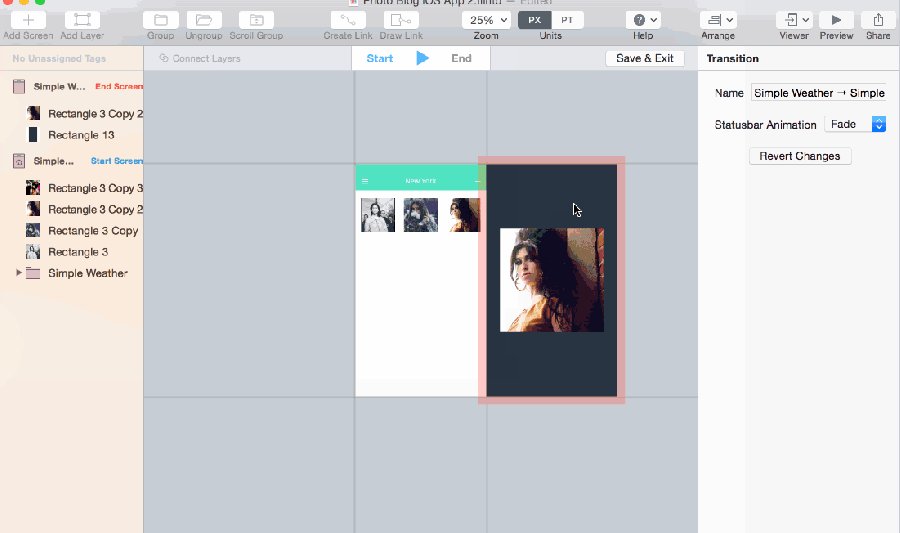
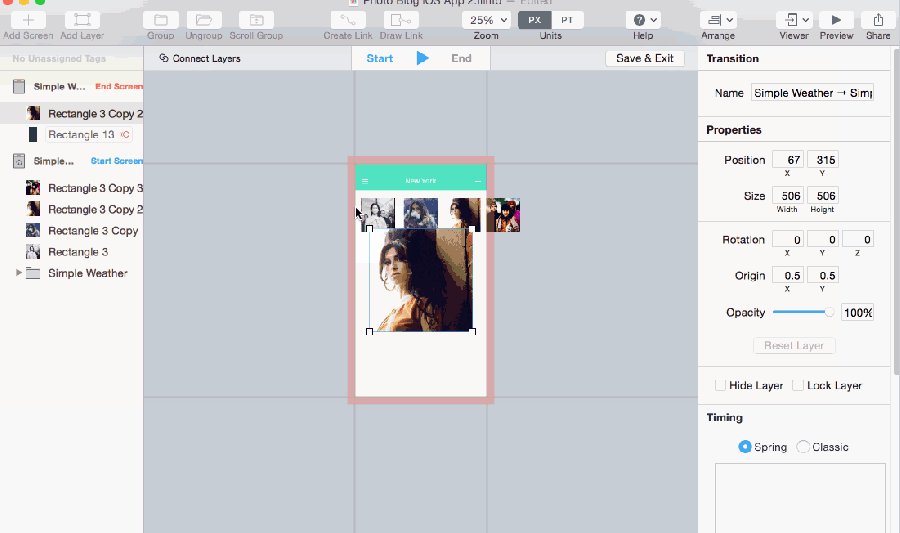
3. 把背景層透明度調整為0,調整整個圖層位置,鏈接放大圖片到小圖片,調節運動參數。

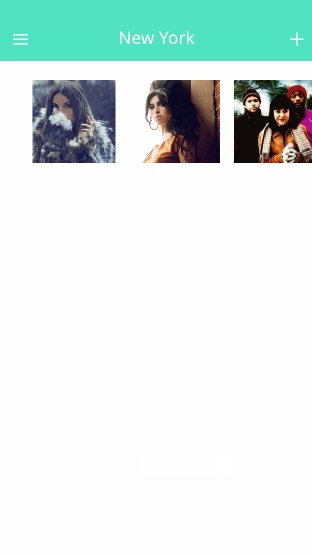
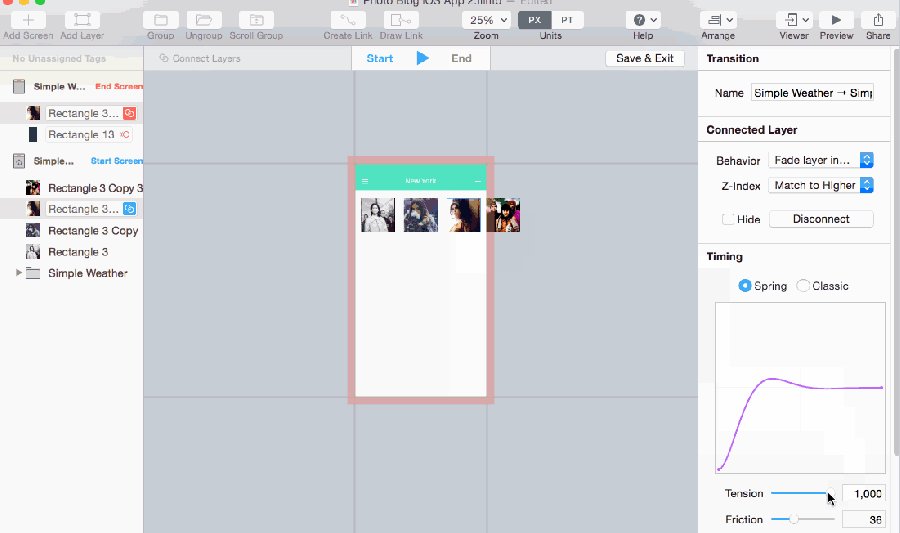
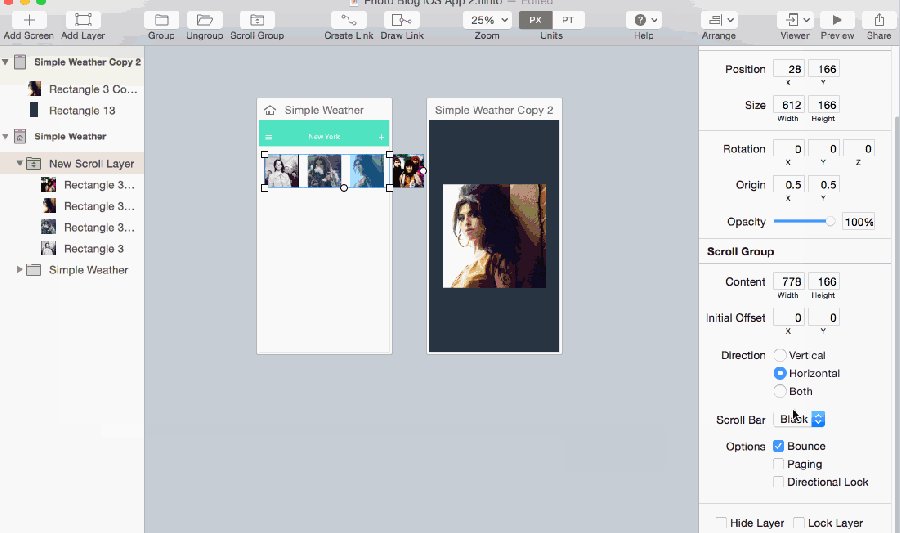
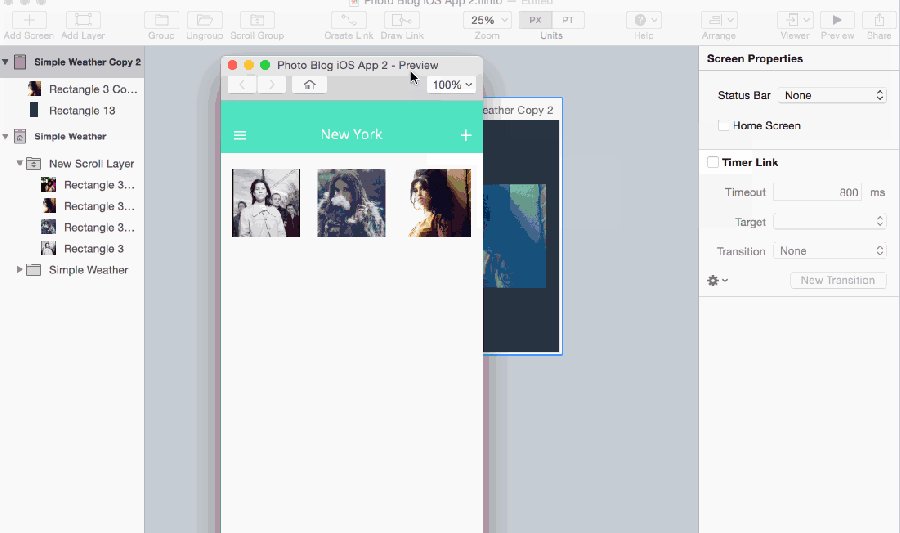
4. 保存動作,選擇四張圖片成組制作滾動Scroll,添加返回行為,預覽效果。

以上的效果我制作原型其實只用了不到20秒。
之所以那麼短的時間得益於Flinto的connet layer(類似於Flash的補間動畫)的作用,使圖層之間的變化可以非常迅速的制作,並且Back link功能使我們可以一鍵制作原型的返回效果,這兩點無疑大大加快了制作速度,並且由New Transition制作的交互動作和connet layer的標簽還可以重復使用,總之,難以想象的快。



