萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 谷歌設計總監:ANDROID新版CHROME浏覽器再設計思路總結
谷歌設計總監:ANDROID新版CHROME浏覽器再設計思路總結
本文來自 Chrome 視覺設計負責人 Sebastien Gabriel,也是曾經和我在Google IO大會上一起交流過的朋友,看到他的新作詳細描述了 Android 上的新版 Chrome 的設計過程,也能看到一些關於谷歌產品中Material Design的發展以及是如何應用的,許多思考和細節都是一手消息,非常詳盡,於是翻譯出來分享給大家。
譯者為阿裡MIX設計團隊的筱鹿、禅冬,提前透露下,他們團隊的老大最近會參加優設的線下講座,敬請期待 :)
正文開始:
當我開始寫這篇文章的時候,我並不確定有多少內容想要納入進來。當他完成以後,由於我不願意遺漏任何一點我認為重要的東西,因此寫了很長,於是我要把文章分成兩篇來增加可讀性。
第一部分,我講述了這次再設計的原因,Material Design(後文簡稱MD) 以及Chrome浏覽器的交互和視覺設計哲學。然後通過淺顯的技術分析聊聊我們新的風格,顏色和icon圖形。
介紹
2014年10月安卓新版本“棒棒糖”上線,做了許多改變並且做了很多基於MD的重新設計。不僅僅是一套安卓的指導參考和最好的設計規范展現,MD也代表了谷歌的定位並且傳達了它的設計和技術價值。
並且MD的應用擴展來看不僅僅是谷歌的私有,更是屬於想用這個設計語言讓他的產品變得更好的每一個平台。作為努力推廣MD的一部分,也讓我們的谷歌應用與時具進能持續跟進最新的設計語言,重新設計的Chrome浏覽器版本在安卓系統“棒棒糖”(注:即Android L)的第40次更新中發布了:我們稱之為,Chrome Material Design。
內容而不是浏覽器
這些年來,Chrome浏覽器一直基於自身的方向和視覺選擇與其他的谷歌產品相對保持了一定的距離。這是緣於實際上Chrome是寄望成為能夠承載所有google產品或其他所有創造的一個載體。因此,Chrome的品牌和平台的延續性上總是在和google的品牌進行融合或者平衡。這也時常導致一個問題:我們的定位在哪裡?
另外當我們在UX和UI的產品設計實踐中談及一些決策的判斷,可以總結為基於Chrome浏覽器的三個設計理念:速度,極簡和安全。

從左到右依次代表了Chrome的設計理念:速度,極簡,安全。
還有一點,也許是對於視覺和用戶體驗最重要的一點:“內容呈現,而不是Chrome浏覽器設計”。浏覽器應該總是能盡可能的提供和傳遞最精准有效的內容,同時弱化浏覽器本身的背景設計。
因此問題在於:當我們在表現新的視覺設計方向的時候,絕不能強於我們提供的服務內容,那麼要怎麼樣設計一個界面,讓它在呈現內容的時候看起來盡可能弱,盡可能容易被忽略?,
當然我確實也不知道是否我們找到了答案,但是我們確實做了這樣的選擇。這篇文章就是來诠釋我們重新設計安卓Chrome浏覽器時我們的選擇和這樣做的原因。
平台
此時已經發版過去了8個月,現在已經都塵埃落定,我感覺更加肯定的來談論如何和為什麼我們做了這些事。不僅作為一個總結審視的留檔文件幫我能跳出來分析所做的事,也是作為潛在可用的資源提供給需要的設計師們。並且I/O 2015大會已經到來,這是一個好的方式,來看Material Design的設計語言是如何變的越來越成熟的。好的設計需要時間的打磨,且我也希望第一個版本後經過一年時間Chrome浏覽器已然達到了一個令人滿意的水平。
但是開始之前,讓我簡單介紹一下安卓平台。如你所知,安卓用戶廣泛地分布在各種不同的系統版本中。每一個系統都以一種甜點的名稱來命名,目前最新的系統是“棒棒糖”,之前的版本是“奇巧巧克力”,再之前是“豆豆糖”。

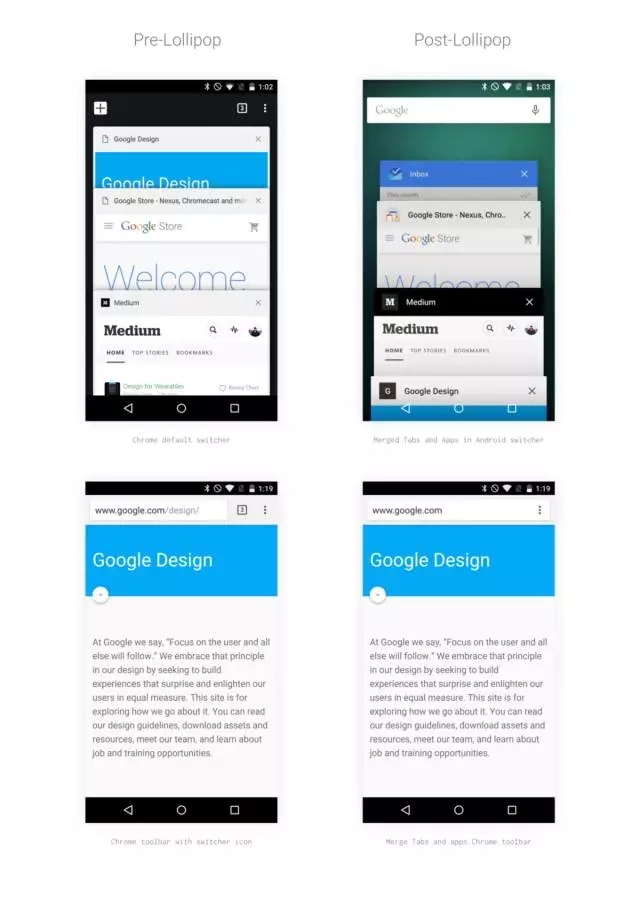
我只提最近的這三個系統版本,因為這三個版本目前的用戶最為廣泛。我談這些的原因是因為我們發布了基於兩個版本系統的Chrome,一個是pre-L的另一個是L之後的版本。這些Chrome的版本,看起來視覺比較相似,但卻是基於截然不同的可用性立足點。
一、信息內容為王
Chrome浏覽器是一個要盡我們所能做好授權和服務的信息網絡。拋開用新技術來支持信息傳遞和開發者不斷提升他們應用的方式,Chrome的使命就是讓信息網絡建立在這樣一個平台之上。
在棒棒糖系統的版本中,Chrome最重要也是最大的再設計並不是更換了新的皮膚和外觀,而是深入改變了用戶將如何通過這個平台來處理信息的方式,我們如何推動整個內容的整合。
唯一的方式就是將Chrome這個“盒子”打破,拆解它讓它成為安卓平台無縫連接的一部分。
整合標簽頁和系統程序
要區別這次的迭代和之前的版本,在棒棒糖系統環境下的Chrome被稱作“合並標簽頁和應用程序”。一個非常直白的名字來很好的描述我們做了什麼。在Roma(Chrome的UX領導)的帶領下做了這次概念性的努力。而我只是盡力敘述了我的思考,因為我主要負責視覺方面。
簡言之,“合並標簽頁和應用程序” 是相對於設計我們浏覽器的UI,轉而更依賴於整個平台的。
第一步,拆解Chrome
我們將Chrome的移動端分離成許多關鍵的部分。新的標簽頁,工具欄,網址欄,切換和菜單。設置成為二級。這些部分組成了我們所知道的浏覽器,一個獨立的應用,不與其他的內容和系統產生關聯和互動,這一點和本地系統運轉有著本質區別。
第二步,操作流程極簡化
切換設計
一個獨立應用的主要問題在於它和平台其他部分毫無互動關系。比如你在一個本地應用中運行,那麼如果你想要進入一個確切的網址來獲取和拷貝一些信息,你首先需要關閉你的應用再打開Chrome或者使用安卓本地的全局快捷切換,點擊Chrome,進入Chrome的tab切換然後才真正開始你想要做的事情。

Chrome普通的切換。可以在“棒棒糖”之前的系統設置中通過關閉“合並標簽頁和應用程序”功能後使用。
這個情形不論是基於可用性來看還是基於理性角度都並不是特別理想的。信息,無論來源何處,都應該是極其簡單的就可以觸達的。這個解決辦法是在合並安卓本地切換和Chrome浏覽器切換時讓每一個進程變得平等。這意味著從浏覽器的一個核心功能入手拆解了Chrome。

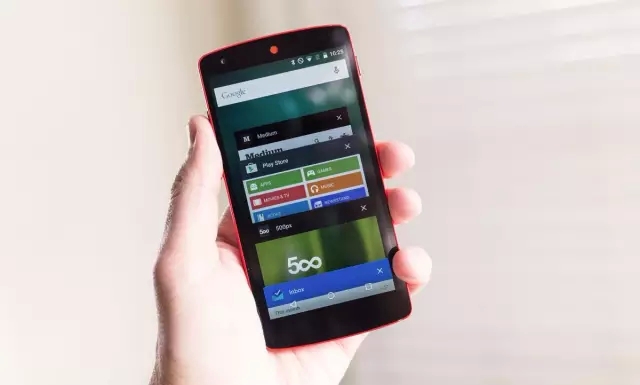
Chrome的tab和安卓的應用在棒棒糖系統中合並為統一的安卓全局快捷切換。
地址欄
現在切換已經完全和安卓系統整合在一起了,Chrome浏覽器的地址欄和google搜索框的關系變得更加清楚和無礙。在這個改動之前,輸入一個搜索到google搜索框要打開一個Chrome內的tab頁,現在啟動一個搜索將打開一個安卓系統進程,就和任何其他應用是一樣的,而不需要埋在一個應用之中。

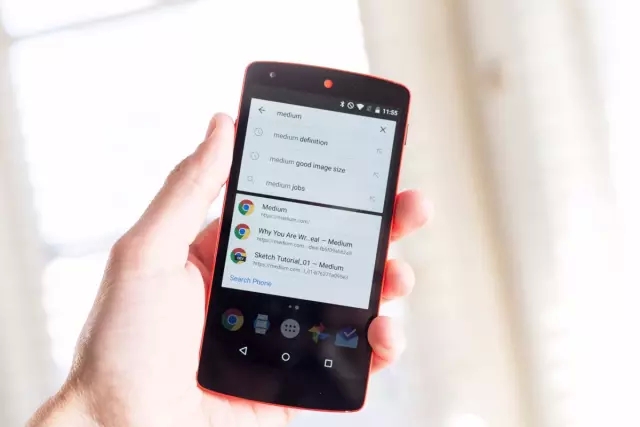
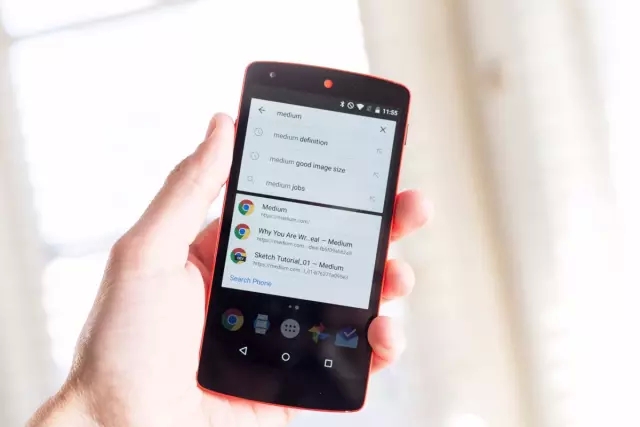
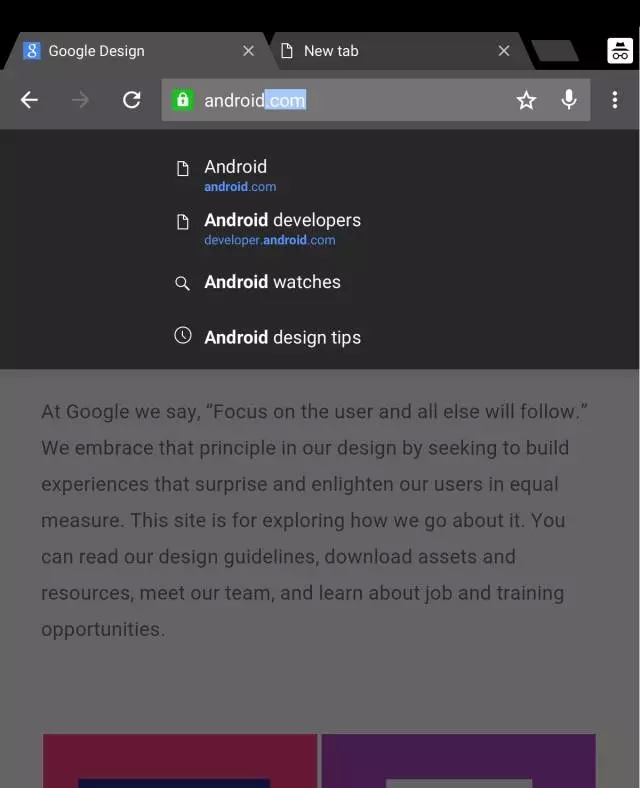
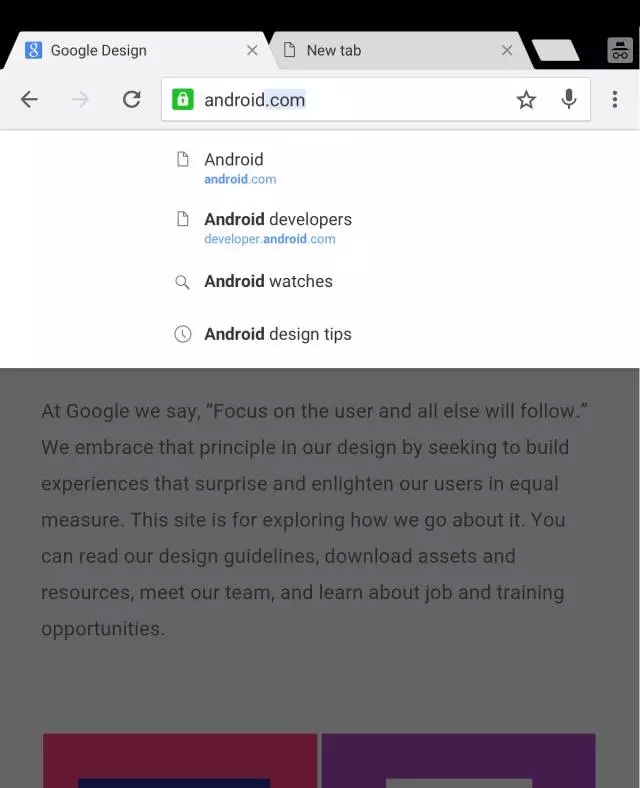
安卓系統搜索

開啟一個搜索

打開搜索結果
我們還有許多要在這個方向下做的事,並且未來也要完成很多將Chrome信息網絡與安卓本地平台更好的進行融合的功能。盡管表面上看起來很簡單,這些安卓Chrome的功能構成了MD的核心實質,甚至勝過任何修飾和極力添加的視覺設計。我們前所未有的進行了Chrome內容為王的簡化。
當然這裡主要是聊聊視覺設計。讓我們簡單的回顧一下我們的UI定位和版本定位在哪。我們目前發布了兩個不同版本的Chrome浏覽器。在棒棒糖和之前的操作系統版本中合並了Chrome的標簽頁和系統模塊。

棒棒糖前後版本
雖然是截然不同的技術定位,但它們共享了同樣的底層代碼和執行。它們在視覺上看起來也保持了一致性,而且也是由同一套素材資源完成。這就是我接下來要談到的視覺改進部分。
二、視覺和整體動效
安卓Chrome浏覽器的視覺設計正值MD研發的時候,和其他為了發布而重新設計的應用一樣,我們需要保證谷歌浏覽器能夠在迎合谷歌的願景和方向的同時保留自己的價值與目標。
在一開始我們就明確了谷歌浏覽器要在自己的品牌形象與全新而又強烈的谷歌視覺語言之間找到自己的一席之地,同時保證UI盡可能的慎重。這對於大膽創新的MD來說是個不小的挑戰。
延續性的難題
在與谷歌品牌保持一致性方面,谷歌浏覽器做了很多調整和取捨。我們不斷的在谷歌形象之前來回取捨,當你要設計一款無論何處都可以適配和使用的軟件時,就必須要考慮到產品在其他地方是如何被感知和相互影響的。這些如何適配其他平台對於我們而言是關鍵所在。
思考過程和哲學
這次的重新設計是三年前移動谷歌浏覽器發布後的首次。谷歌浏覽器的UI已經足夠輕量和成熟了,因此我們有足夠的時間迎接改變。在涉及到用戶體驗和視覺設計時,我們通常也會比較理智和慎重。就像其他擁有上億用戶群的產品一樣,一絲微小的改動都會產生巨大的影響,而當產品像Chrome浏覽器一樣極少迭代UI時,每一個細微的變化都是值得注意的。
有一個趣聞可以總結我們的理念:當人們問我是做什麼時,我說設計谷歌浏覽器,大部分人都會問我谷歌浏覽器有什麼好設計的。
有時候這個提問純粹出於興趣,有時也是一種暗諷,我覺得都可以理解。
如果有人思考谷歌浏覽器UI有什麼好設計的,那就意味著我們做的不錯。
Chrome有一個快速迭代的過程,我們每個月就會迭代一個小版本,這種快速的過程對於用戶而言利大於弊。修復產品就像推出新功能一樣快。從設計的角度而言,這意味著對於我們產品的細微之處都要快速反應,組織和了解,這樣我們才能在如此之短的時間內有新的產出。
Material Design和棒棒糖系統給了我們一次回顧這三年交互設計的機會,並促使我們思考接下來為谷歌浏覽器可以做什麼。
我們意識到這次移動端和平板端的谷歌浏覽器將把我們的平台從Android拓展到iOS,OSX和Windows上。我們從設計到執行再到十月的發布總共經歷了六個月的時間。一方面我們要充分發揮谷歌品牌的優勢,另一方面要顧及到還未正式發布仍在開發中的Material Design。下面是我們為此所做的選擇。
視覺設計方向
我們過去常說谷歌浏覽器的配色時“在灰色上加一點灰,然後再來一個更深的灰讓整體看起來更好看”
這點基本屬實。由於一旦選擇了某種顏色就很難保證其中立屬性,所以谷歌浏覽器的UI可以說是典型的五十度灰。你能看到這一點是如何與大膽使用明亮強烈色彩的 Material Design產生沖撞的。
很明顯,我們需要減輕 Material Design對我們設計帶來的影響,對於在何處使用以及如何使用 Material Design要非常謹慎。
定義 Material Design
在早期我們就如何定義Material Design以及如何充分利用Material Design產生爭論。Material Design中對於關鍵准則描述如下
“Material Design是一種基於有意義的動效設計並用大膽而有目的性的視覺進行表現的隱喻”。

從左至右依次是“隱喻性的”,“大膽的,圖形化的和有目的性的”,“有意義的動效”
這是Material Design的哲學。
關於Material Design是什麼有個不成文的寬泛定義,大概意思是只要能夠更好的服務於設計的就是合理的。要點是設計需要具備可以理解的結構和簡單明了的動效元素,並用它們來加強體驗,而不是簡簡單單的讓設計更漂亮。
深入細節
盡管這些准則看起來靈感滿滿,但是這不是應用的全部,如果你關注指南的細節就會發現諸多技術元素,正是這些技術元素支撐起整個基於Material Design的應用。
8dp的頁面,24*24dp的圖標,沒有描邊的按鈕,觸摸反饋和動效曲線只是整套准則的一部分,可以根據具體情況選擇使用。
在運用了這些技術推薦後你可以開始布局應用的骨骼構架了。選擇這些技術規則對於其與谷歌應用的生態系統保持連貫非常重要。
我們的界面是如此簡單,所以品牌和連貫性都存在於每個微小的細節裡。
不過要慎重對待“根據具體情況選擇”。因為可供參考的指南有限,而你的設計並不是一成不變的,它會不斷進化。作為設計師,你要為自己的應用做出最佳選擇。
指南只是第一步,一個開始,而不是結束。
核心風格的演變迭代
谷歌浏覽器的核心UI風格迭代是經過謹慎考慮的,因為我們要讓風格融合在內容裡。
這幾年來,對於大部分用戶而言谷歌浏覽器的變化微乎其微甚至難以注意。核心UI大約每兩年要迭代一次。這一次將是第三次重要的迭代。
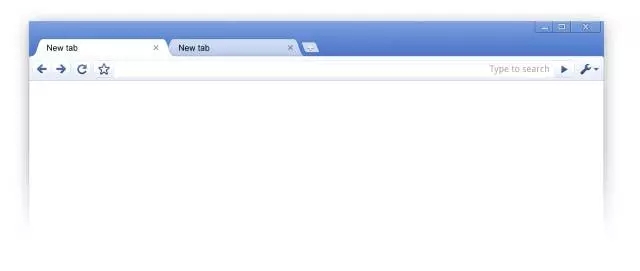
在這裡給大家展示下最初版本和第二次迭代版本的谷歌浏覽器(pc端)。

最初版本的pc端谷歌浏覽器UI設計(高清浏覽優化版)

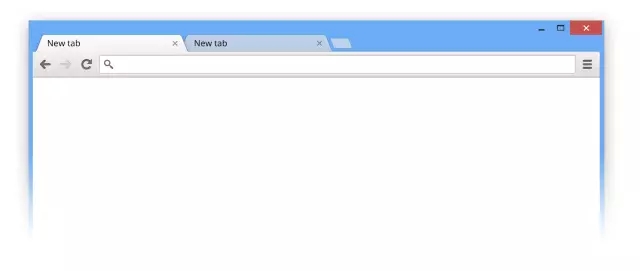
目前版本的谷歌浏覽器(windows版)

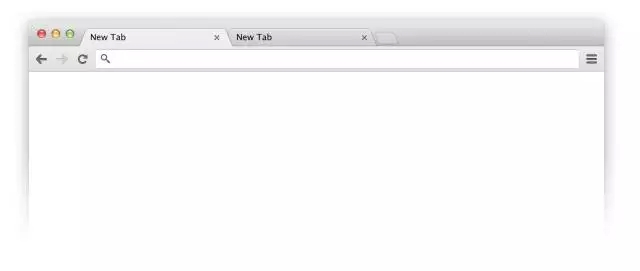
目前版本的谷歌浏覽器(Mac,Mavericks版)
通常用戶並不會注意到UI的變化。像前兩個屏幕中早先UI和新的Windows的UI,或者是非常微妙的變化,谷歌浏覽器的UI介於這兩種狀態之間,極少數人會注意到這點,當然這是件好事。
事實上,如果用戶在沒有注意到變化的時候仍可以享受產品體驗,就意味著我們做的不錯(無論從視覺還是用戶體驗角度)。
視覺風格上,Chrome浏覽器遵循更加線性和可預見的演進過程。平台一致性調整之外,是圖形和色彩的一致,那麼我們可以定義演進的內容:
-標簽頁更加銳利
-配色更加輕快
-減少圖標在工具欄中的雕刻
-高光投影和漸變更加弱化
當然,谷歌浏覽器的演進與公司整體的視覺風格演進息息相關,同時也會在不同的平台上保有各自的風格和設計准則。
為核心UI重新設計需要考慮到所有平台的可能性,在適用於不同平台中找到平衡點。我們出於維護和連貫性的原因要盡可能減少設計的差異性。
當我們在為安卓平台設計時,我們會帶著為ios設計的思維,反之亦然。
在第三次迭代時,我們以移動平台為先。這些轉變伴隨著我們構思Chrome的整個過程改變了許多最初的概念並影響了我們設計的方式。下圖就是“純圖形”版本在平板和phone平台上的應用。

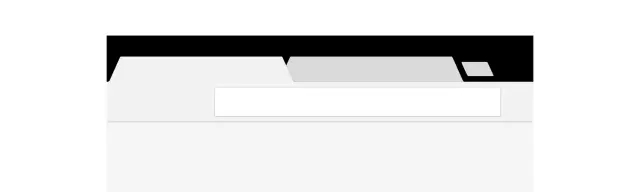
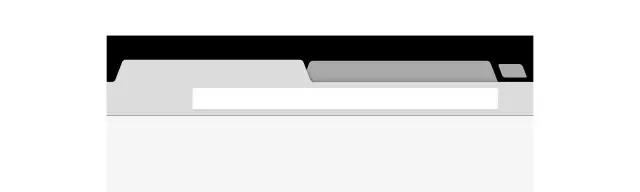
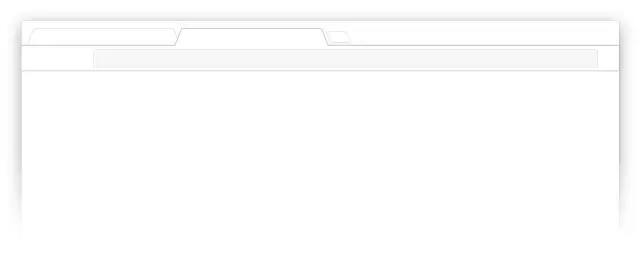
△ 新的平板電腦布局(Nexus7的屏幕比例)

△ 舊的布局

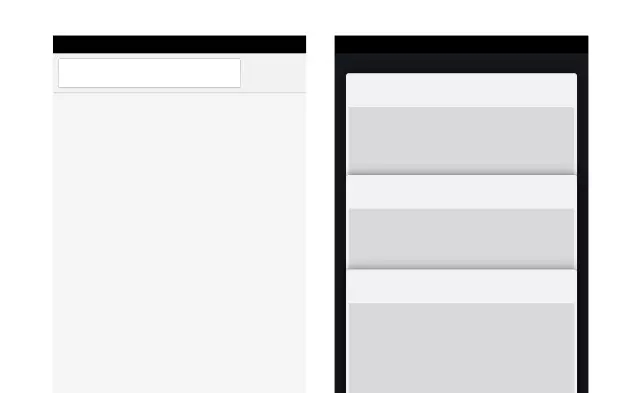
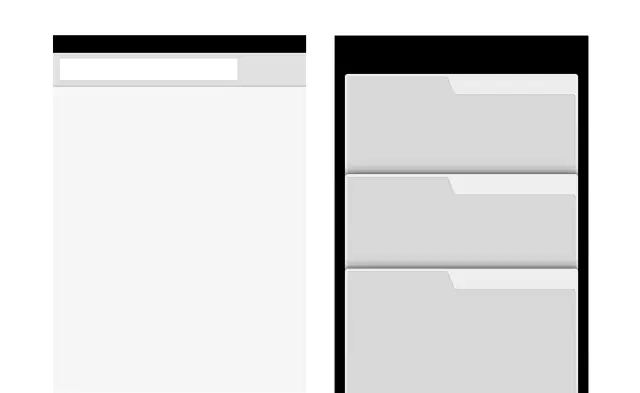
△ 新手機布局(工具欄和切換頁)

△ 舊手機布局
正如前文所說,谷歌浏覽器變得越來越輕量,也越來越銳利精確。在這次第三次迭代時,我們拋棄了強烈的投影,tab欄的圓角也稍稍收緊。同時,我們增加了工具欄、tab欄和卡片標題的尺寸。拋棄掉的“狗耳朵”讓UI的可讀性和動效效果更佳。至於多功能框,我們也在投影上花了心思。將原本垂直的投影改變為更近距離的模糊投影
配色
萬事開頭難,一開始我們需要大量的點子、不斷來回調整、同時處理各種事情,在這個過程中相對輕松的就是配色,畢竟配色只要考慮灰度色階和強調色。
我們首先明確的就是要讓UI更輕。相對而言,第一次迭代時顏色更深更重。我們需要的是更輕更亮的灰但是又不是完全白色,這樣才能有對比。這點對於平板上有縱深度的UI來說尤為重要。也是這套UI的深度所在。

△ 之前版本的UI核心部分
在考慮配色時,我們避免只從單純的平台角度思考,同時還要保持連貫性,我們努力想要讓谷歌浏覽器滲透到各個地方,深入到每一個細節。
phone平台上的工具欄顏色要盡可能跟工具欄接近,甚至與桌面版本的配色更加接近。
在心裡有數後我們第一次嘗試了全白的谷歌浏覽器,並依賴線條和投影區分元素。這樣的谷歌浏覽器界面完全是“紙質”的。

嘗試全白(#ffffff)的桌面谷歌浏覽器
這次嘗試不盡如人意,必須依靠線條和投影來強調元素之間的差異。這樣的UI顯得不夠優雅,不足以適應安卓平台。最後的結果如下圖所示,我們在大膽的全白界面和老版的灰色界面之間作了妥協,並減弱了投影效果。

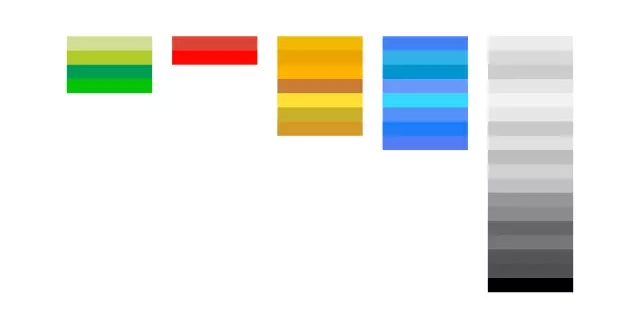
我們現在將配色運用到整個應用裡,避免因為快速迭代帶來的過多顏色。還記得我提到的五十度灰嗎?這是在我們做“修補”之前的配色,來源於“Holo”的核心色彩組合:

這樣的結果顯然不是我們要的,幸好我們減少了配色最後使用了新配色,雖然可能還是有些不足,但是這會隨著時間得到修正。
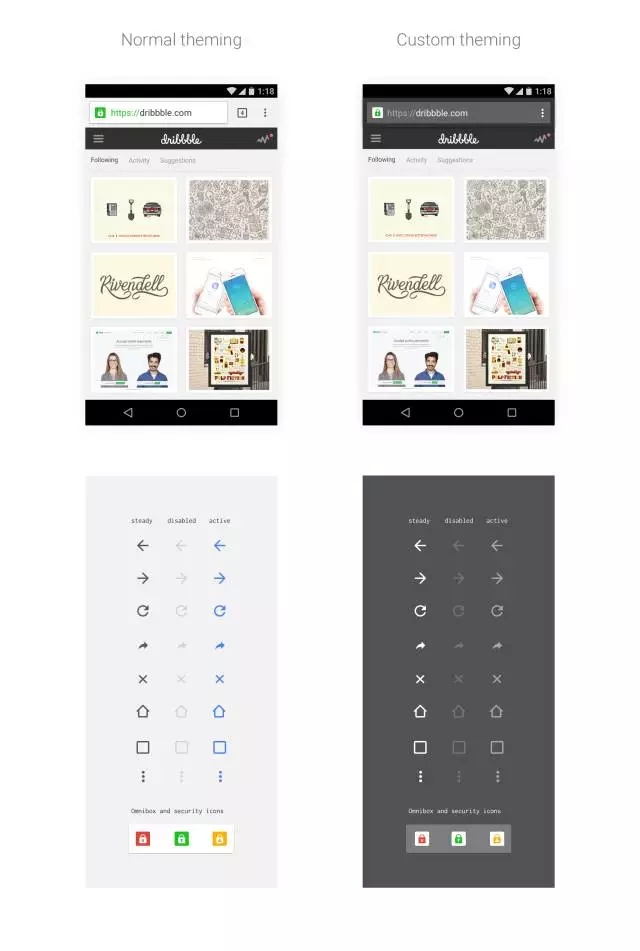
你可能已經注意到了“工具欄隱身主題”。這是視覺設計中改變較大的一部分,在這次迭代裡我們重新設計了隱身狀態的皮膚,除了新的圖標之外,色彩是最為顯著的改變。


△ 使用了新配色的隱身模式和正常模式
隱身模式將“主題”這一概念引入到手機平台中。在桌面應用中用戶習慣了使用主題,所以我們在phone版本中會盡量減少兩個平台上主題的區別。
開發者控制配色
與其融合內容不如讓內容看起來強過主題更為合適,這也是讓谷歌浏覽器變的更“隱形”的方式之一。
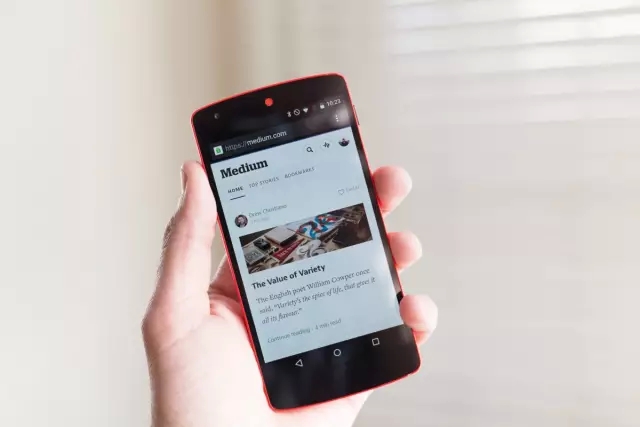
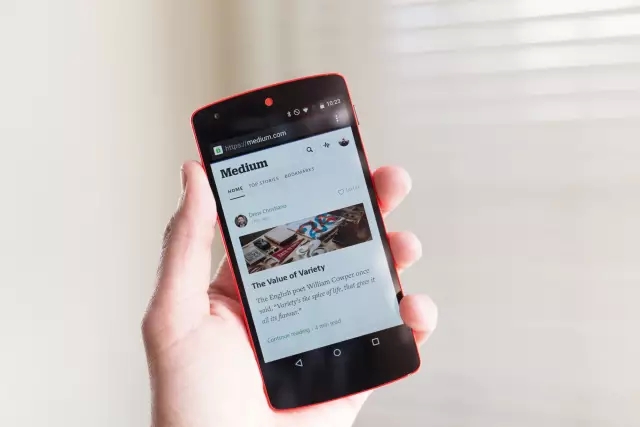
通過在變換標簽裡標明顏色,網頁就可以使用谷歌浏覽器的自定義主題了。例如,這是使用了變換標簽的Medium應用:meta name=”theme-color” content=”#000000″

網站自動適應浏覽器主題,不僅切換成主題模式,卡片的配色也相應改變
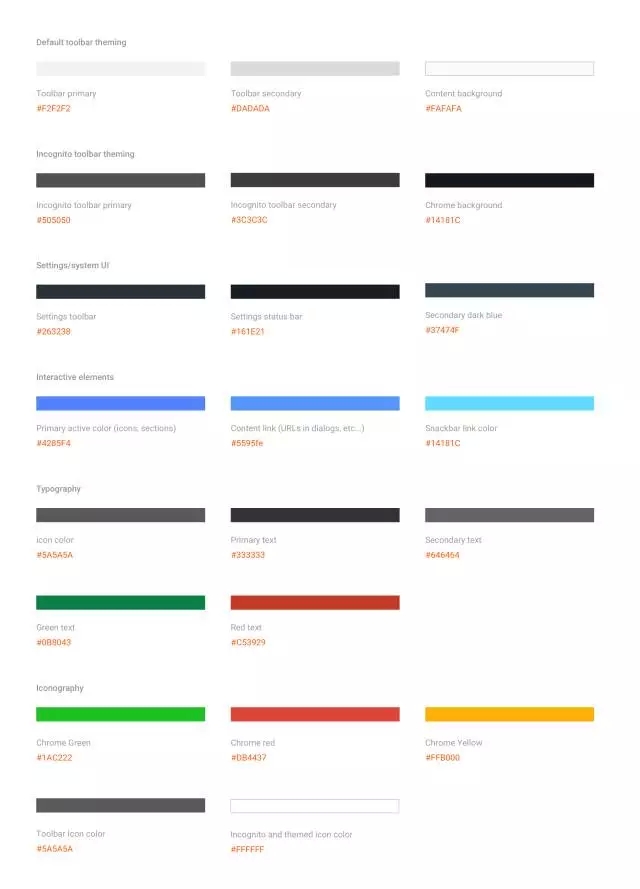
從設計的角度而言,我們定義了兩種模式:常規模式和主題模式
在這樣的情況下我們可以設定兩種不同設計風格。一種強調輕快的基調,比如工具欄配色為#F2F2f2 ,另一種則強調深色,比如工具欄配色為#505050。
具體的我們後續再展開細說,但是這樣的設定從技術和資產管理的角度都是非常重要的,畢竟我們現在有了兩種版本的主題。
請注意變換標簽僅在“合並標簽頁和應用程序”下的情景中生效,當標簽頁與系統融合時,所有其他版本都會使用常規主題。
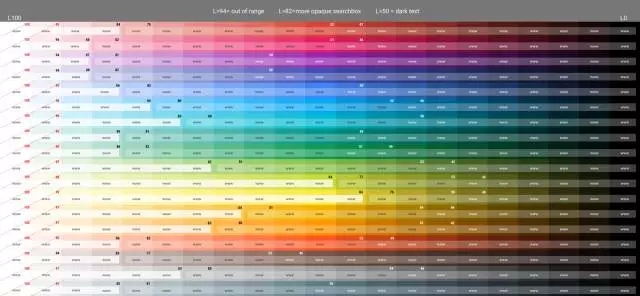
我們當初的理念如下圖所示:

這套方法在試用在各種網站後做了一些微調,但是大致准則不變。
一旦決定了使用明亮或黑暗的主題,色彩和配置也會隨之改變。起初我們為隱身模式提供了兩套不同的配置,但是工程師做了調整讓他們自己就能調整圖標的顏色,以減少安裝包的大小。
除了圖標變的更白以外,多功能欄變的更透明以更好的適應主題,並將安全圖標修改成反色,對於url地址的顏色也是如此。
這裡拿dribble網站為例,在同樣圖標下使用了變換標簽。

圖標設計
對於圖標的處理就直截了當的多了,當然還是少不了思考的過程。幾年來,谷歌核心UI的圖標基本沒有怎麼變過,而次級UI(工具欄、對話等等)的改動也沒有一個明確的方向。
這次再設計給了我們一個重新定位谷歌浏覽器圖標的機會。
當時,Material Design仍然決定了系統圖標的設計方向——可供任何人使用的具備連續性和光滑造型的圖標。
在此之前,我們曾經面臨在品牌形象、谷歌品牌和其他谷歌os視覺規范中尋找連續性的問題。
幸好Material Design中的圖標設計方法具有普遍適用性,在我看來這點做的非常成功。
當我們在創造新的谷歌浏覽器圖標時正值Material Design系統圖標准則出現的時候,幸好最後的效果是統一的,最關鍵的是使用了同樣描邊數值。

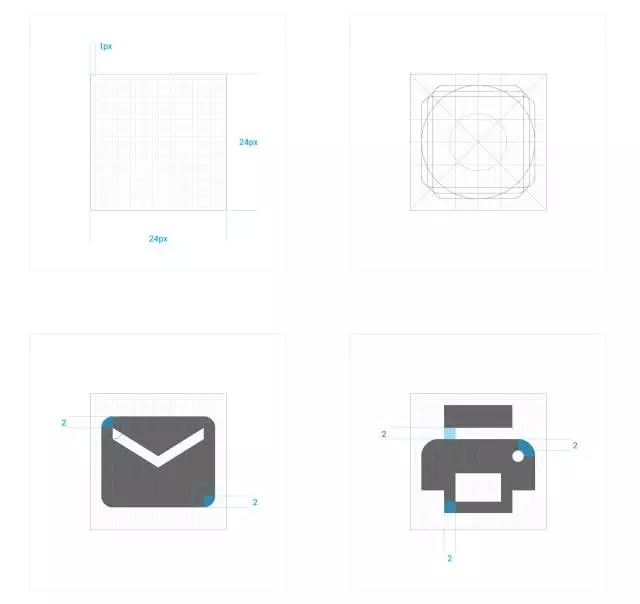
Material Design圖標設計框架、圓角和描邊規范
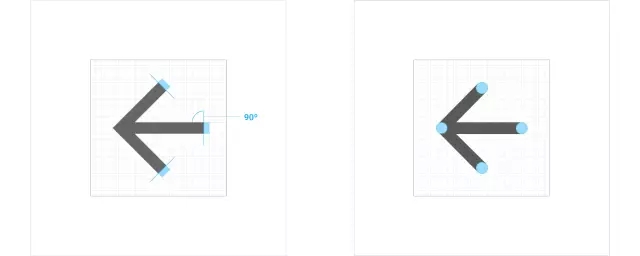
你可能已經發現Material Design規范和谷歌浏覽器UI圖標之間的區別了。

左邊是Material Design中的返回圖標,右邊是谷歌浏覽器的返回圖標
我們選擇了圓角而非原先的方角。
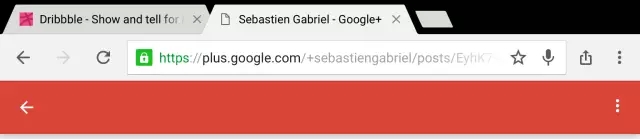
原因是在我們設計這個圖標時谷歌浏覽器的視覺設計規范還是擁有圓角的。這也是為了讓谷歌浏覽器和諸如下圖內容之間做一些區分。

△ 谷歌平板中的谷歌+頂部欄。如圖所示我們仍然選擇用三個點表示菜單
谷歌浏覽器的圖標被細分成很多模塊和規范,ios和安卓平台使用同一種規范,而osx,windows和谷歌os使用另一種規范。
目前只有手機平台遵循的是Material Design規范。
我們的准則和模塊分類如下:
[主要UI]——工具欄、tab欄
[多功能框]——在多功能框內
[信息欄]——任何展示給用戶的信息
[網站設置]——允許圖標和應用於內容的設置
[設置]——谷歌設置圖標
[其他]——偶爾用到的圖標
每個圖標經過人工調整,精確到每個dpi。
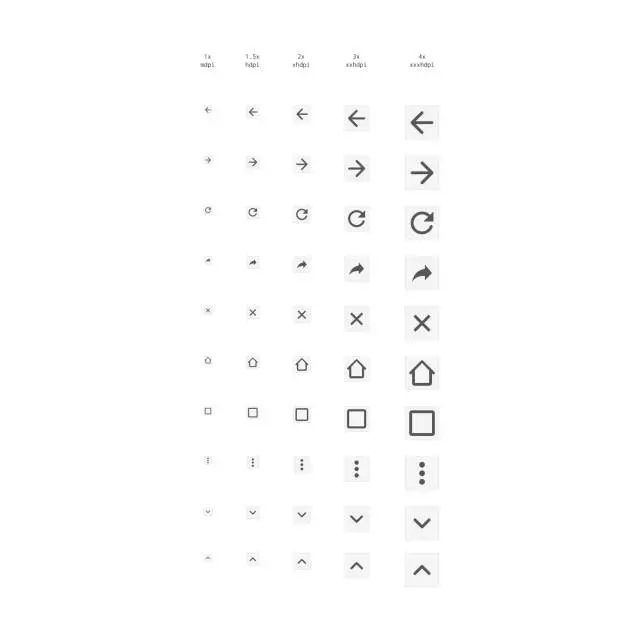
這裡給大家舉幾個主要UI、多功能框和信息欄的例子:

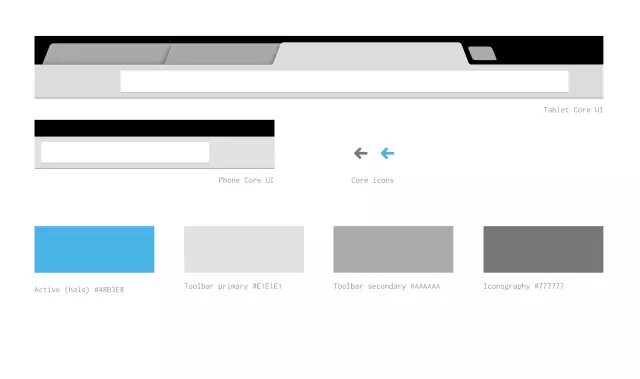
△ 主要UI圖標

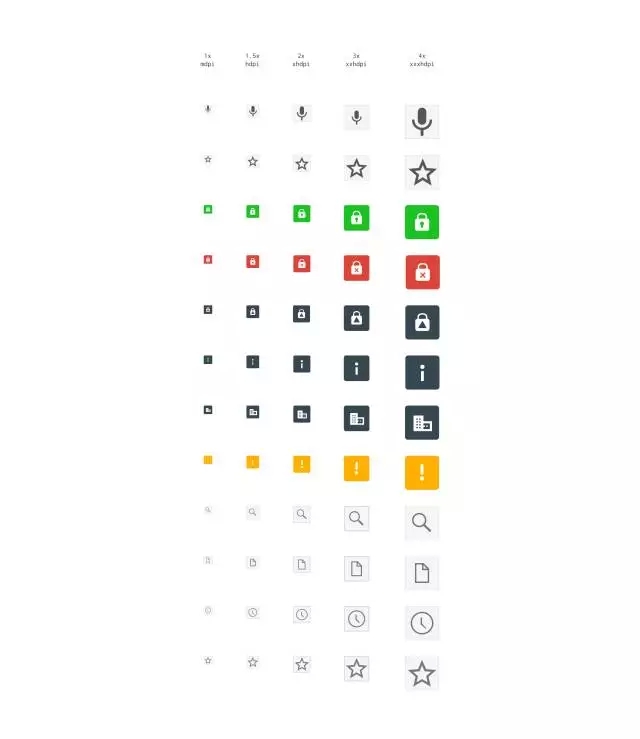
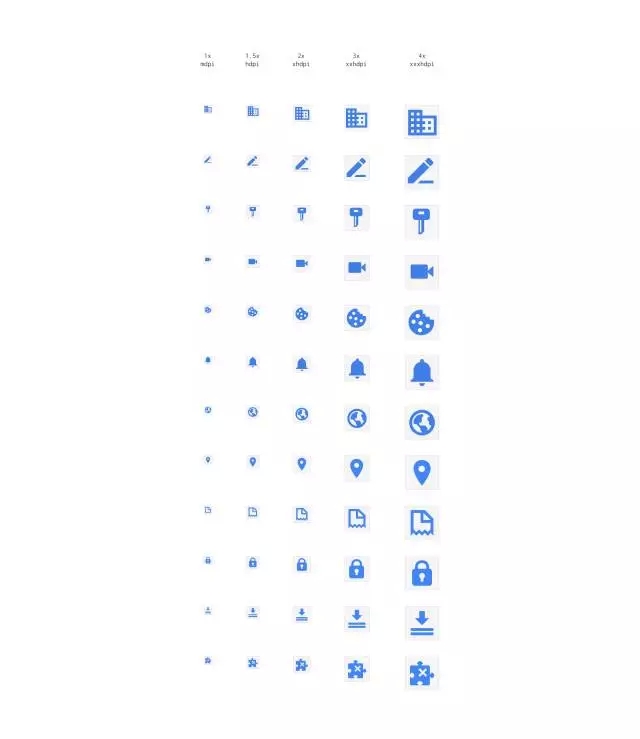
△ 多功能欄圖標

△ 信息欄圖標
和以前一樣,每個圖標不同狀態有不同的顏色:
-默認主題色下的正常狀態+活躍狀態+非活躍狀態
-自定義主題色下的正常狀態+活躍狀態+非活躍狀態,共6種狀態
谷歌Material Design要求每個有色圖標都作為自成一套,每套一個顏色,這樣可以讓色彩達到上千種,包括各種顏色和dpi。
既然現在我們用代碼規定色值, 我們最終只需要生成圖標/ DPI減少對最後文件包大小的影響 ,同時也減少了設計資源的套數。



