萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 2015年最不能錯過的作品展示網站合集
2015年最不能錯過的作品展示網站合集
沒有什麼比產品展示頁更能向世界呈現自己的設計實例了。對於設計師而言,沒有什麼比自己的作品展示頁面更能說服客戶的了。實際上我們所熟知的世界范圍內的設計師和設計工作室基本都有自己的作品展示頁面,獨到的創意和優秀的作品使得這些網站非常值得玩味,值得學習。今天的文章搜集了許多風格獨特、氣質非凡的設計師作品展示頁,如果你正在籌劃自己的網站,不妨打開這些網站參考學習。
ANDREA PILUTTI

Andrea Pilutti 是一位活躍於意大利和瑞士的設計師,他的個人網站中大量使用了HTML5技術,視頻背景和流暢的動效。雖然這可能會讓滾動效果不是那麼流暢,但是體驗也算得上非常不錯了。
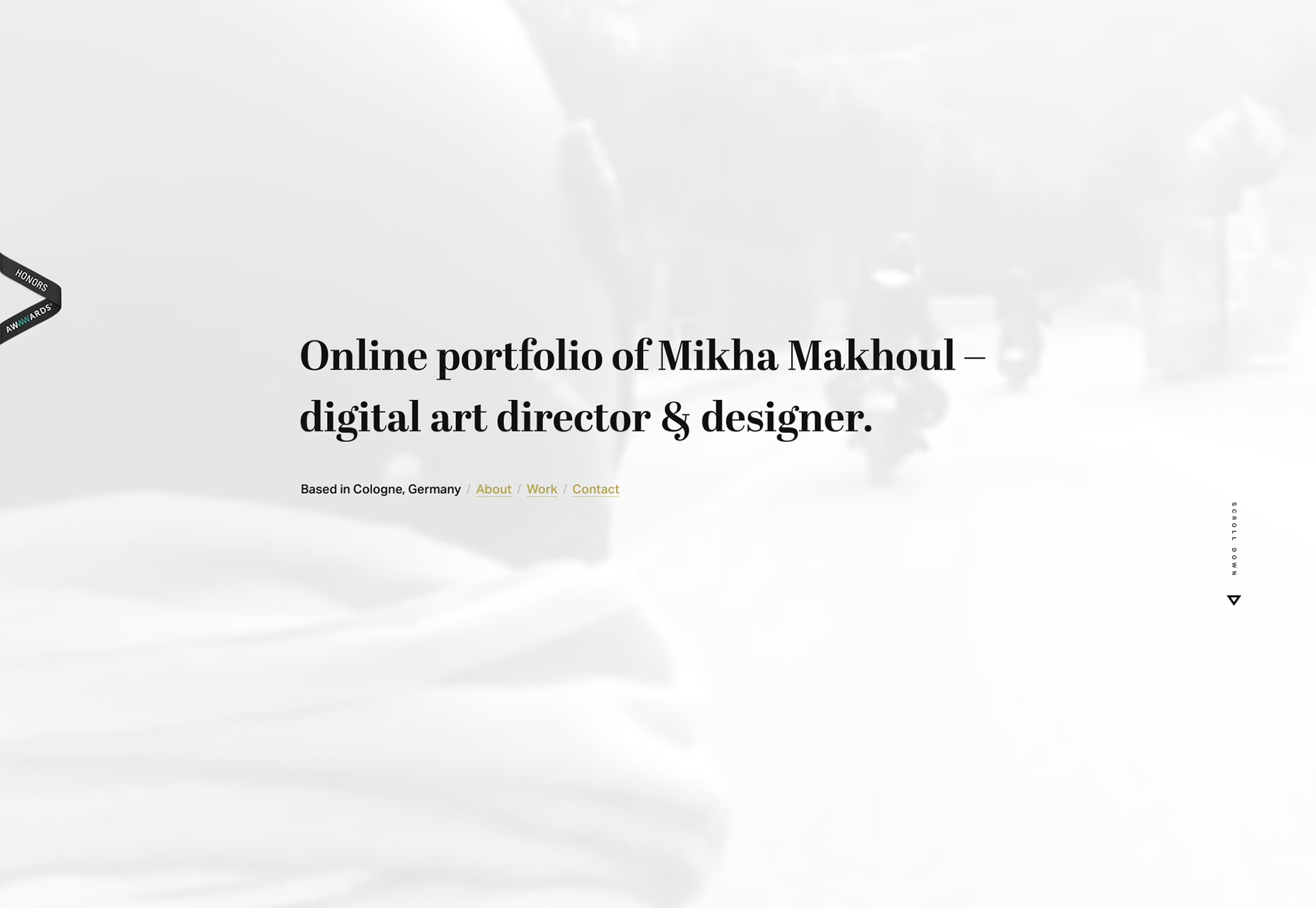
MIKHA MAKHOUL

Mikha Makhoul 的作品展示頁則使用了今天所流行的全屏式設計,排版漂亮,這和他的設計作品一樣,優雅又有性格。
JULIEN RENVOYÉ

和許多偽PPT風格的頁面一樣,Julien Renvoyé 也比較認可這種簡單的單欄式的頁面設計,不過和其他同類頁面不同的地方在於,他的頁面設計更加優雅,在動效設計上也更加妥帖。
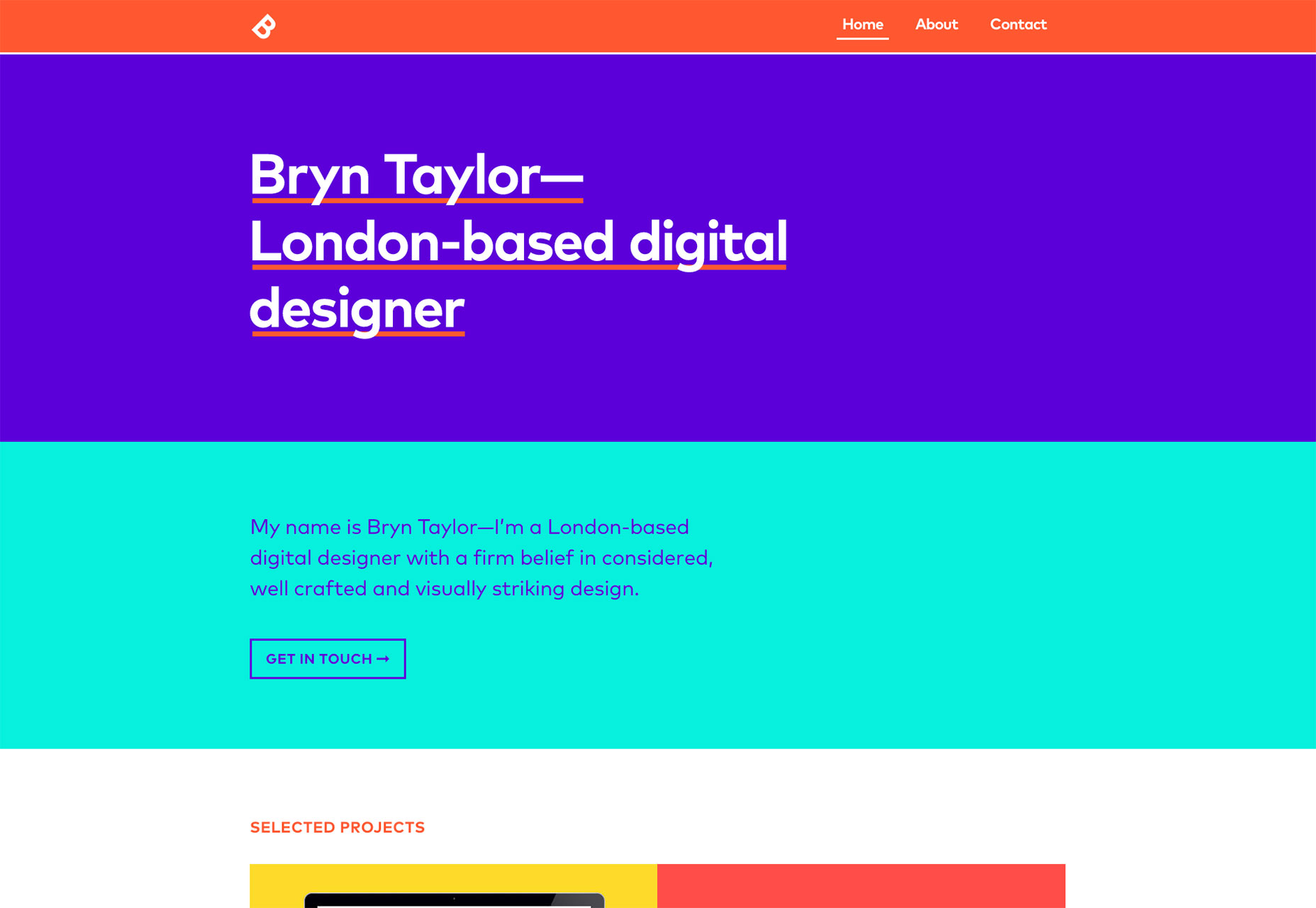
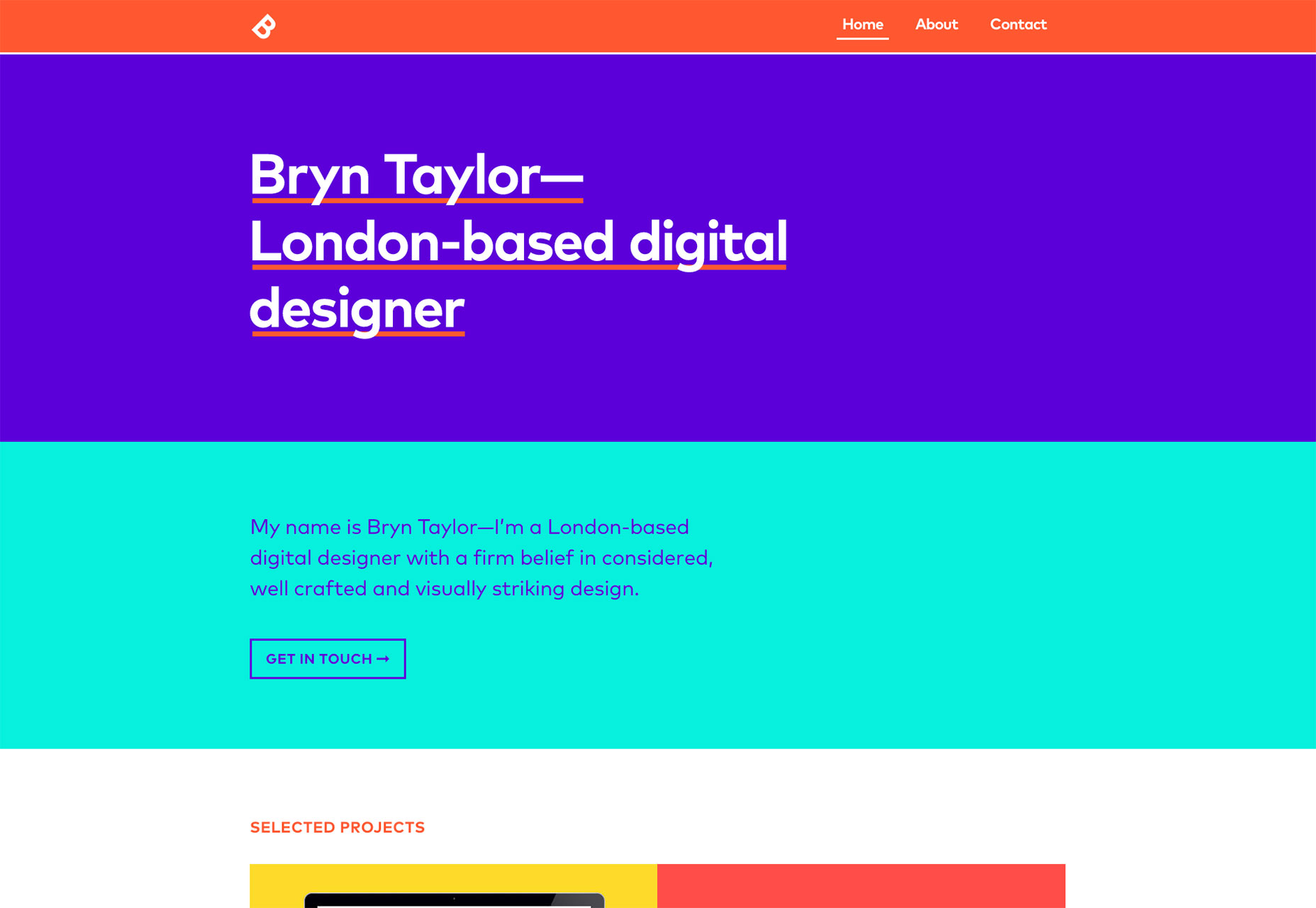
BRYN TAYLOR

Bryn Taylor 大膽地使用了大量的高飽和度的色彩在他的網站中,有趣的是,通過合理的色彩組合,他的配色並沒有讓用戶感到太過晃眼。這種設計還很好地照顧到了視覺障礙用戶。
STUDIOBRAVE

StudioBrave 的頁面使用了非對稱式設計,為了更好的體驗,打開網頁的時候還使用了預加載模式,其中點綴的等寬字體讓整個網站呈現出一種獨特的氣質。
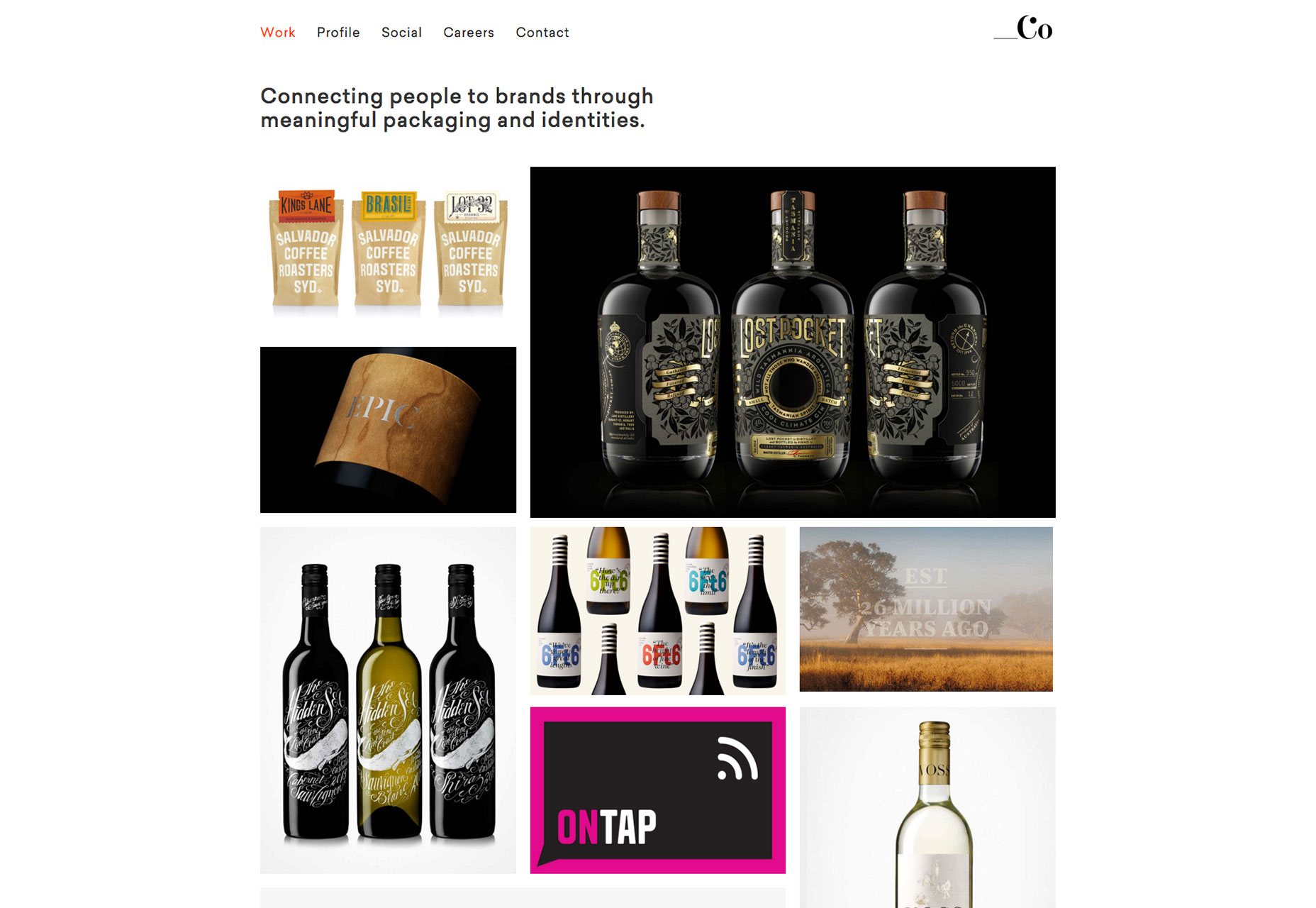
CO PARTNERSHIP

Co Partnership 的頁面設計可以說簡約到了極致,設計師僅僅是將品牌相關的所有東西都展示了出來,讓它自然而然地在用戶心中構建出品牌形象。
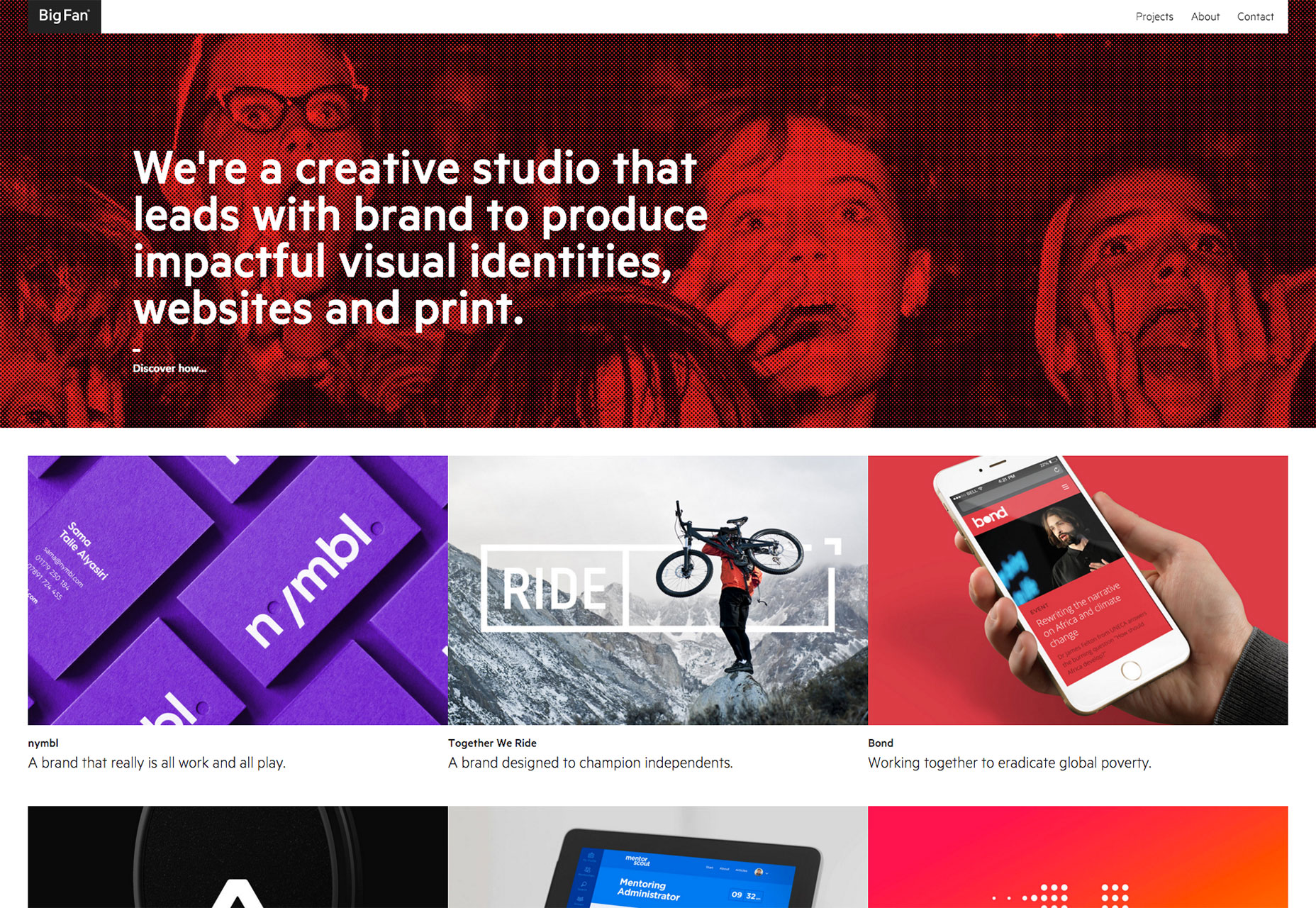
BIG FAN

在空間利用上Big Fan的頁面設計可以說是掌握了響應式的精髓,平衡的布局不僅在手機上獲得了良好的體驗,在大屏幕上看起來更加壯觀。
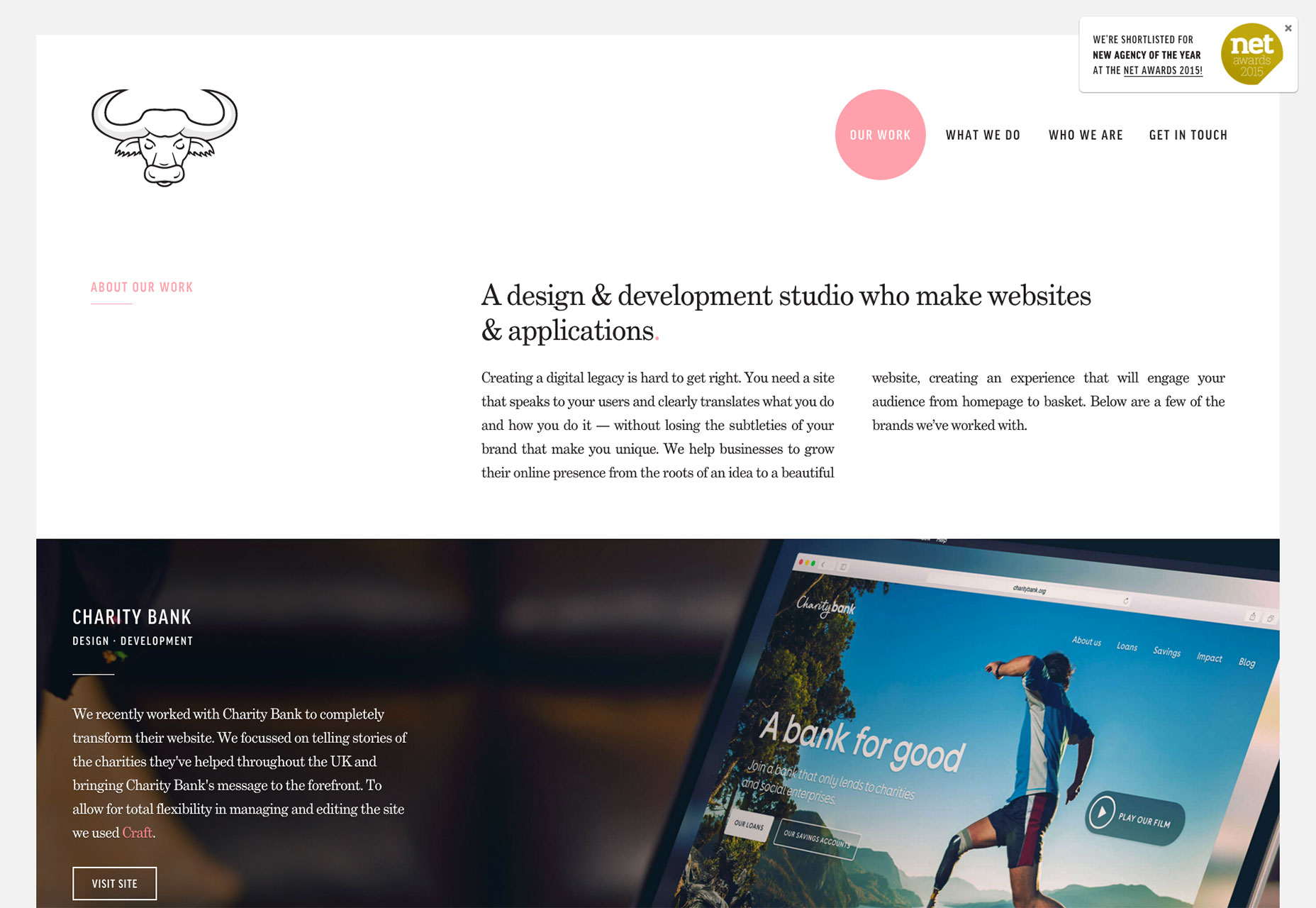
NO DIVIDE

絕大多數的網站的布局設計其實談不上優秀,但是No Divide 幾乎是完全靠布局設計脫穎而出的。網站的結構和其他的網站似乎有許多相似之處,但是良好的執行使得整個頁面大放異彩。
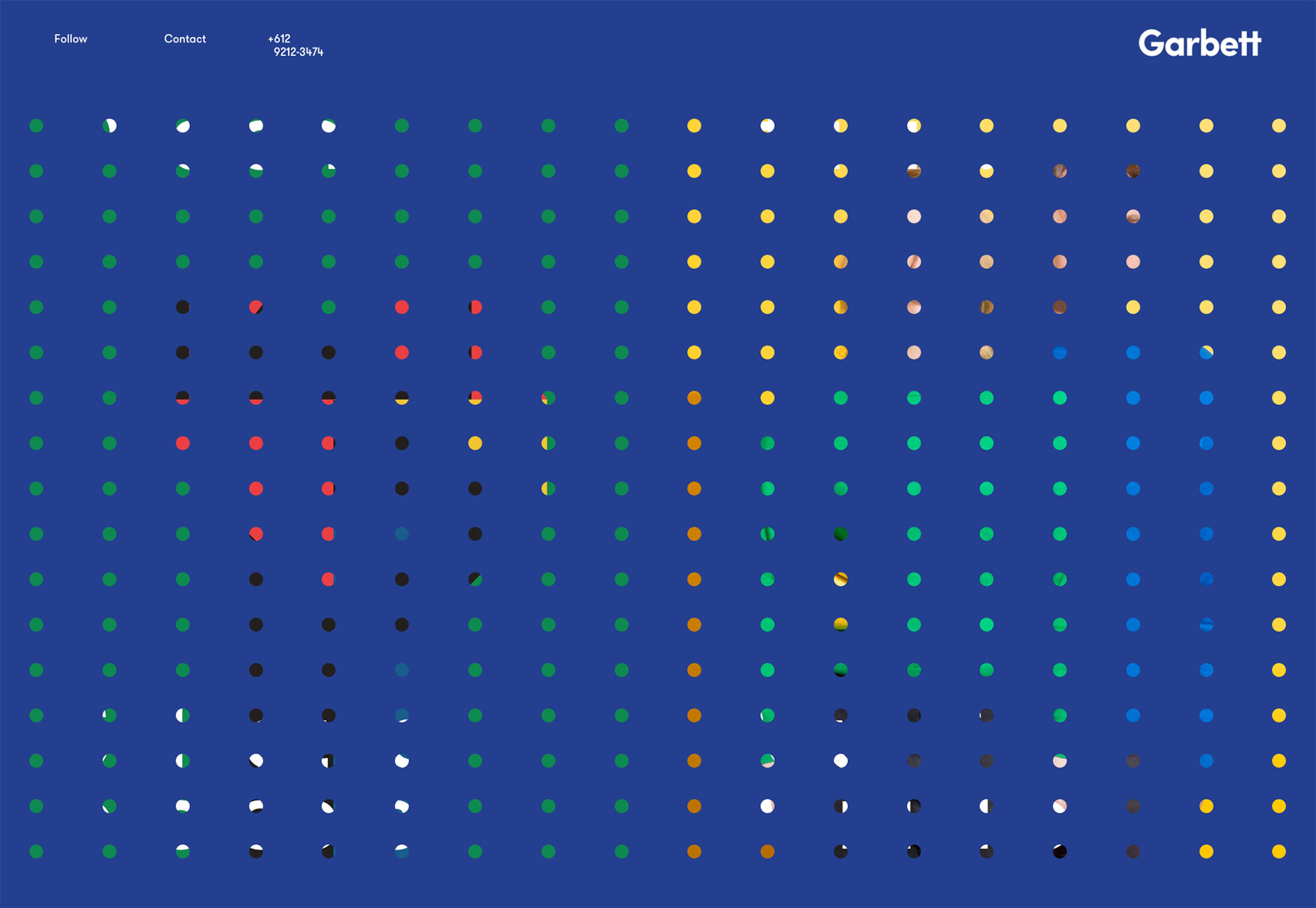
GARBETT DESIGN

大膽的用色,大氣的布局,布滿屏幕的小圓點,一雙盯著你眨的眼睛,這大抵就是Garbett Design 的網頁給人的整體印象。盡管這個網頁看起來像是現代藝術設計下的產物,但是網站的可用性還非常不錯,體驗也非常流暢。
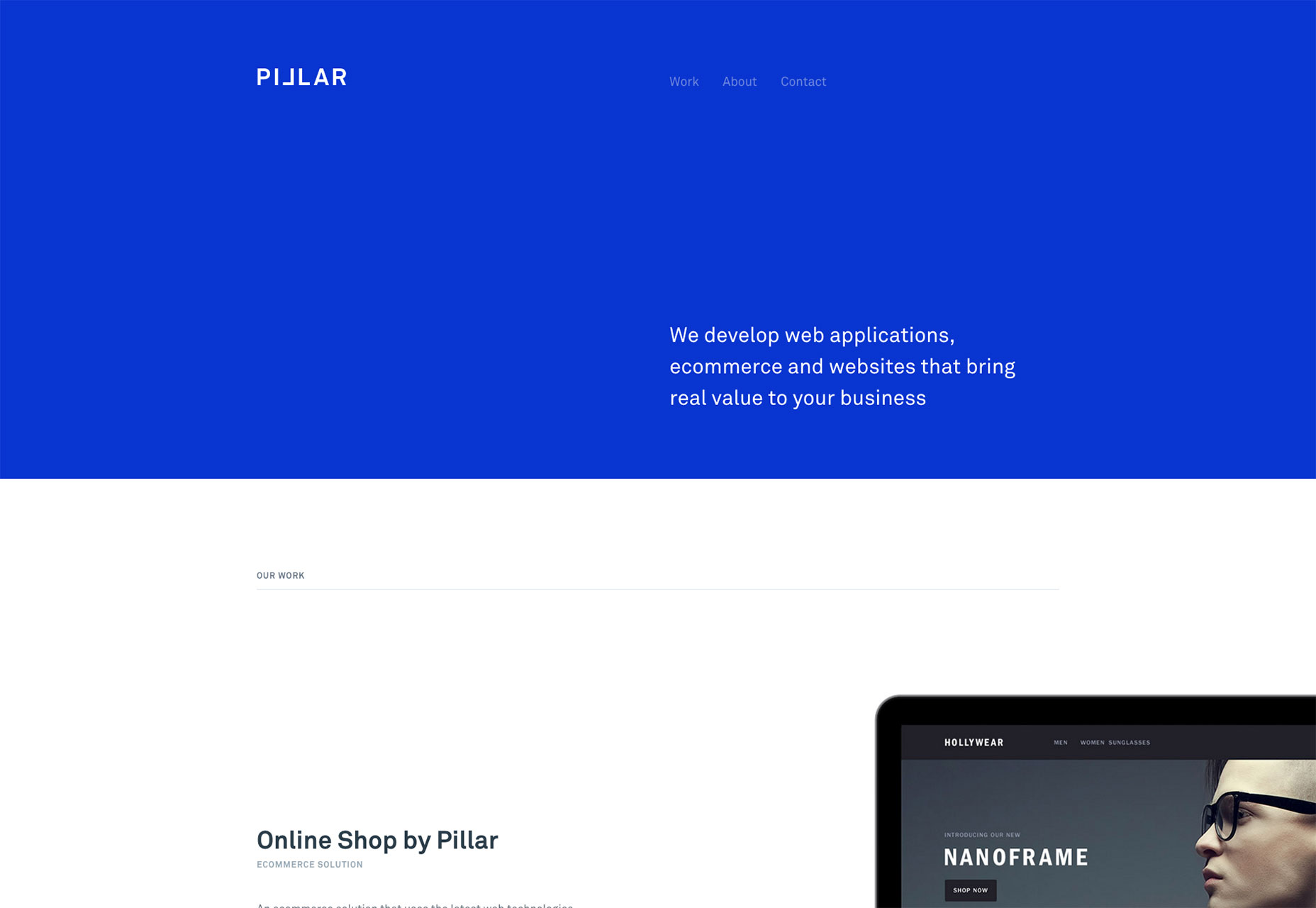
PILLAR STUDIO

作為一個采用經典網頁布局的網頁而言,Pillar Studio 的頁面並不像其他網站那麼沉悶單調,因為這個團隊把許多常見的網頁元素設計的非常漂亮,此外,他們針對鏈接常用的藍色進行了色彩調整,看起來極為漂亮,我想你很難忽略這一設計。
SAM DALLYN

如果你正在找極簡風格的作品展示頁案例就應該看看Sam Dallyn 的這個頁面,除了導航設計上有點小問題,其余部分的設計都非常到位。
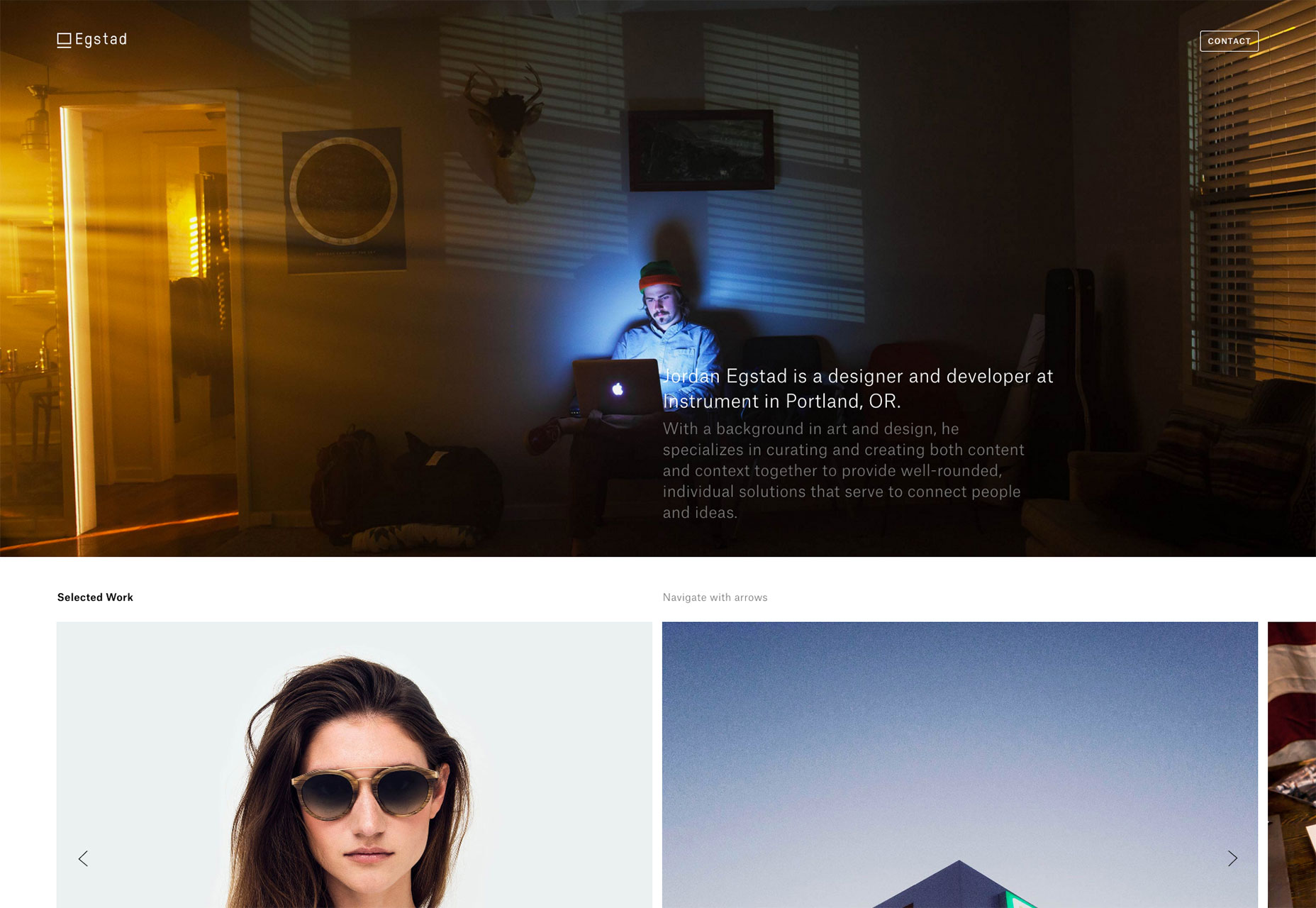
JORDAN EGSTAD

Jordan Egstad的這個作品展示頁的奇怪的地方在於,它看起來非常專業,但是又非常的個人。這種“個人”的感覺是源自於在家工作的Banner圖,但是這張圖又出奇地貼合整個網站氛圍。
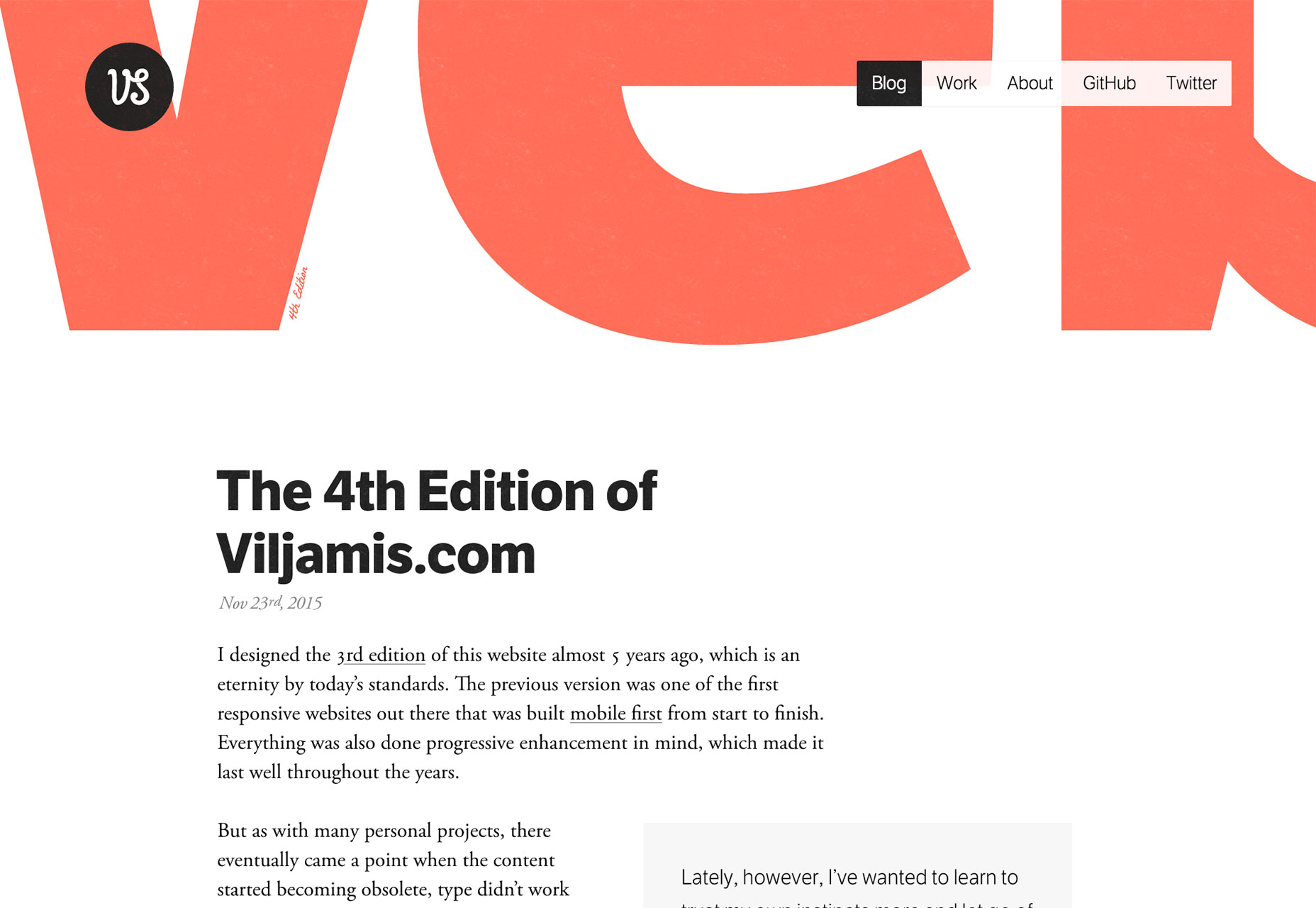
VILJAMI SALMINEN

Viljami Salminen 的網站設計說來也是奇怪,他並沒有把作品展示放在首頁,反而讓用戶一開始就閱讀他的博客。如果你看了,你會發現不虛此行的。內容和排版都非常的精湛。
JULIEN BAILLY

Julien Bailly 的 “PopUpFolio”頁面非常的獨特,其中囊括了他近期的項目。他不僅展示了項目的進度,還講述了每個項目背後的故事。很明顯Julien的項目重視質量遠勝過數量。
KYLE MAC

為了保持頁面的簡單,Kyle Mac 在設計頁面的時候,僅僅給用戶以最關鍵的信息。想看他的作品?向下滾動,就這麼簡單。
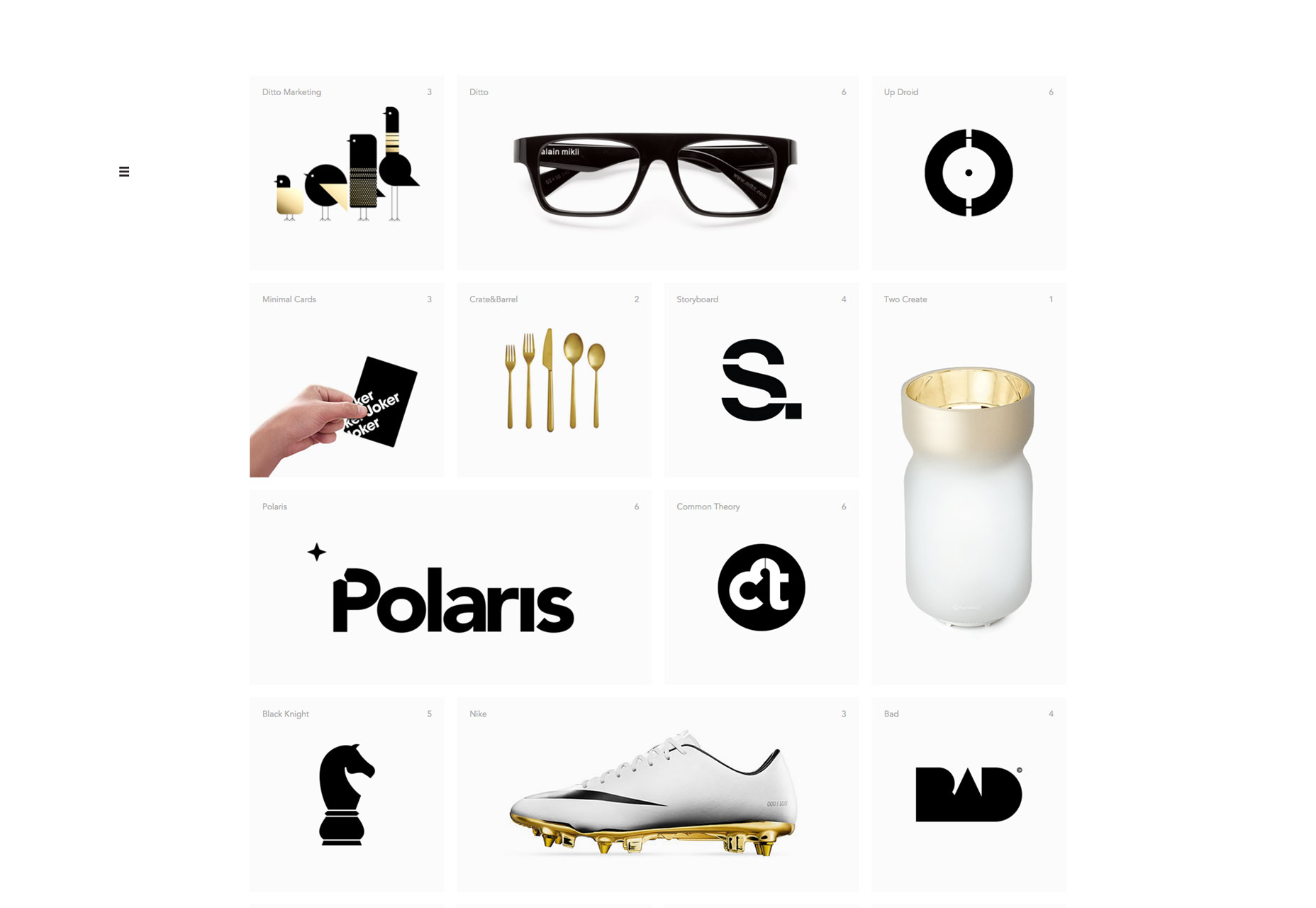
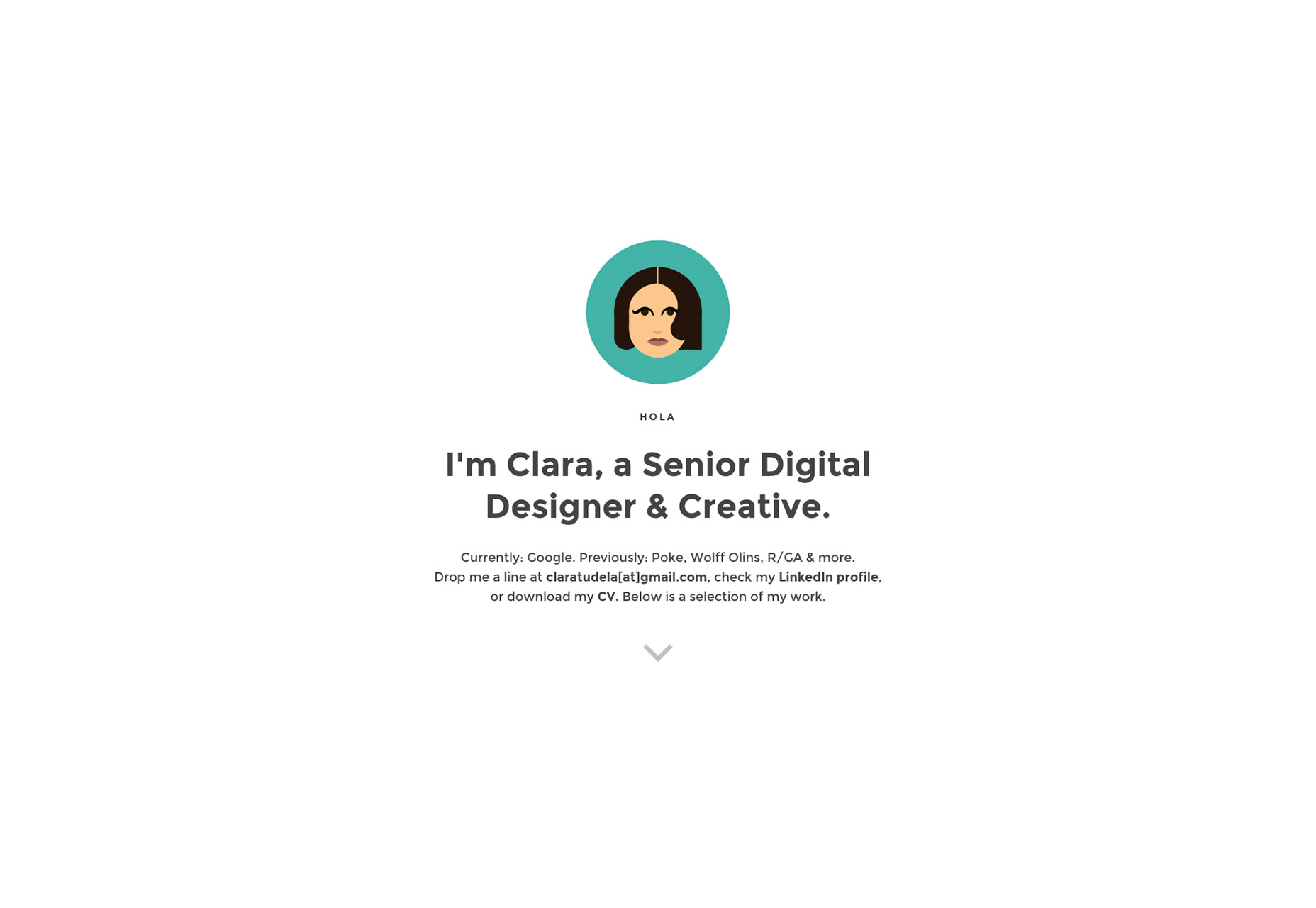
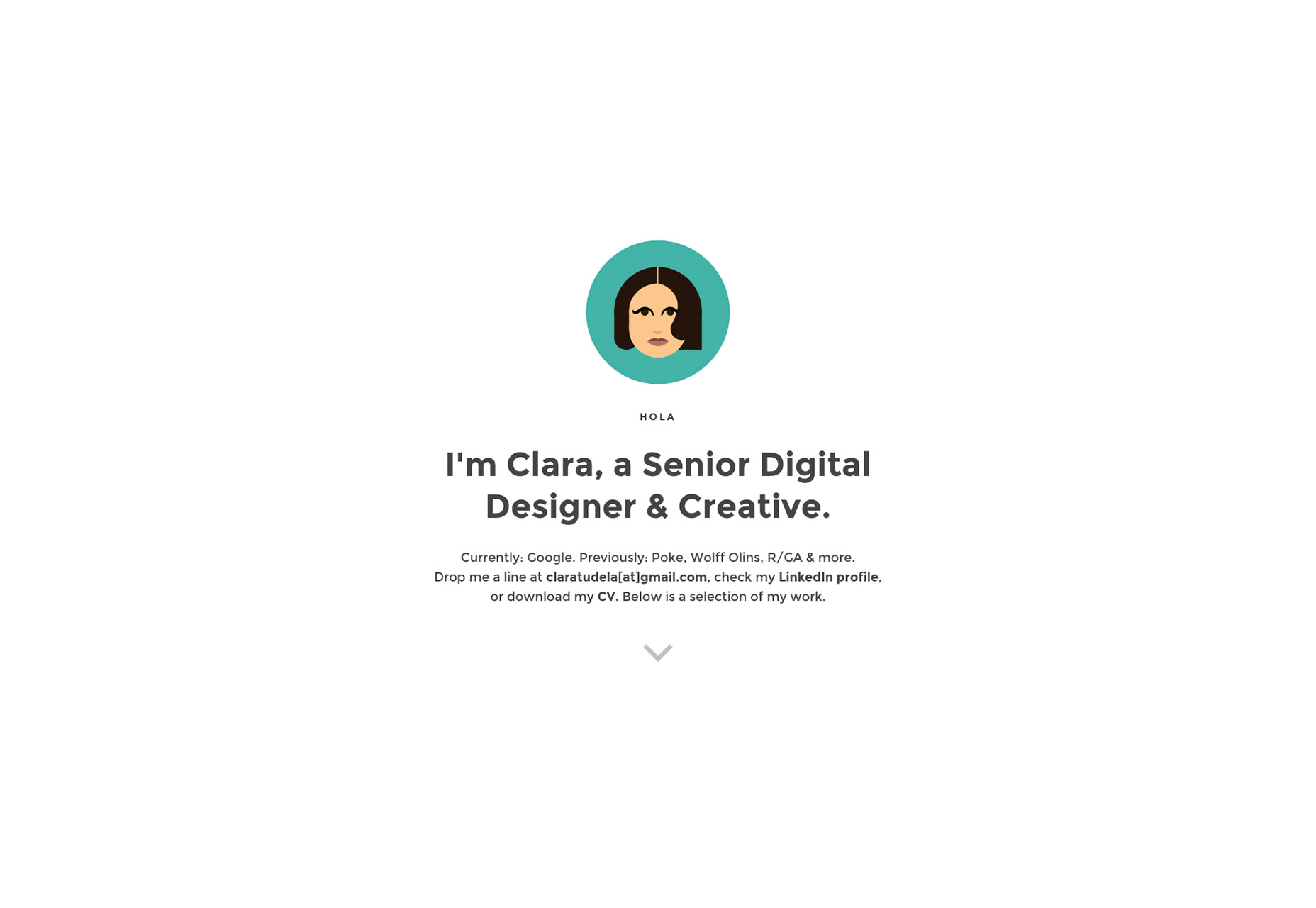
CLARQA TUDELA

像 Clara Tudela 這樣設計的設計師並不多,甚至可以說非常少。她並沒有針對每個項目詳細說明,只是提供了少量的信息:截圖、標題和鏈接。不過這可能和她的工作性質有關,她供職於Google。
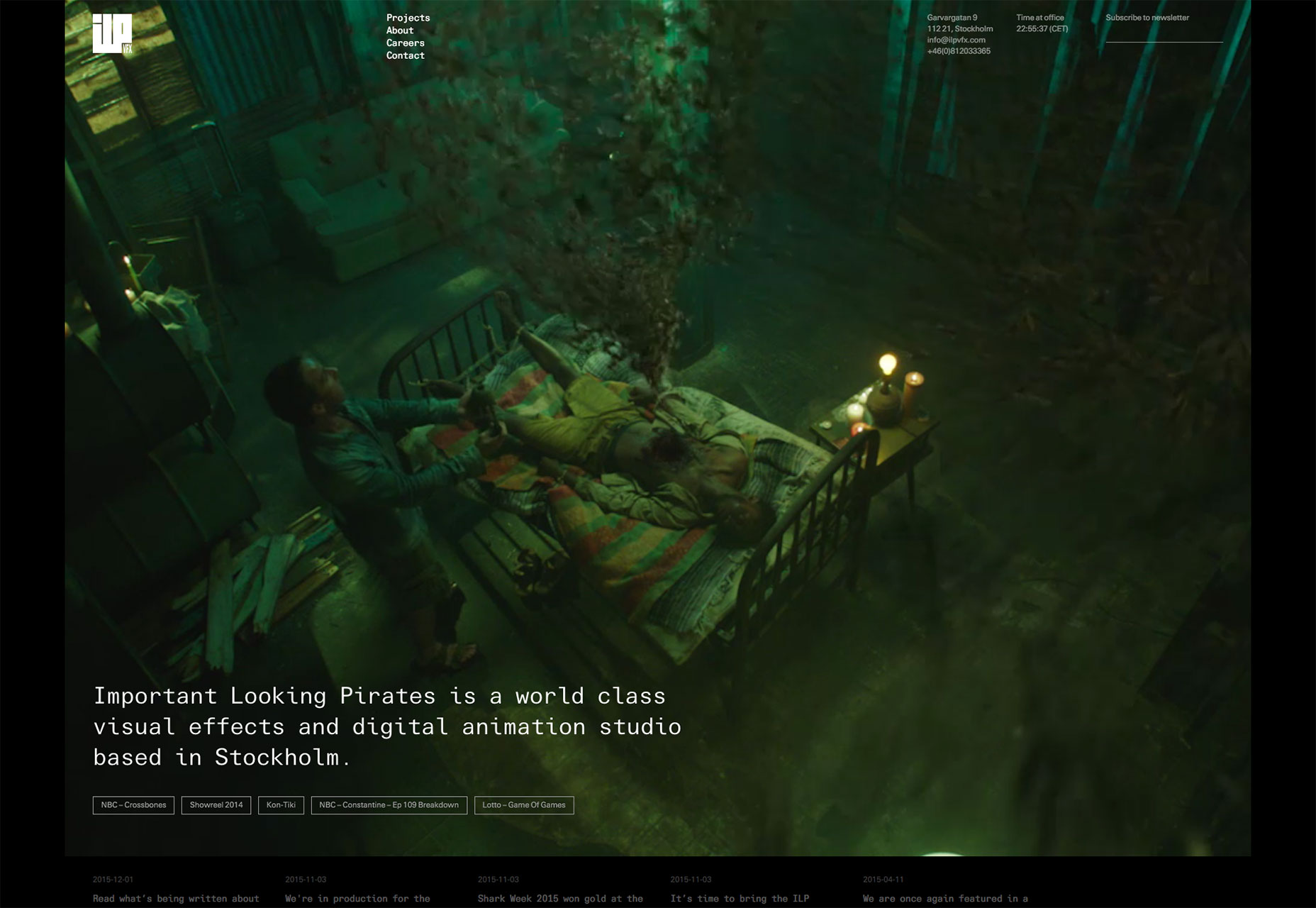
IMPORTANT LOOKING PIRATES

作為一個專精於視效和動畫的工作室,視頻制作是Important Looking Pirates 最重要的組成部分。他們的每一個項目都配有相應的視頻背景和過度動效,這也是他們的優勢所在。
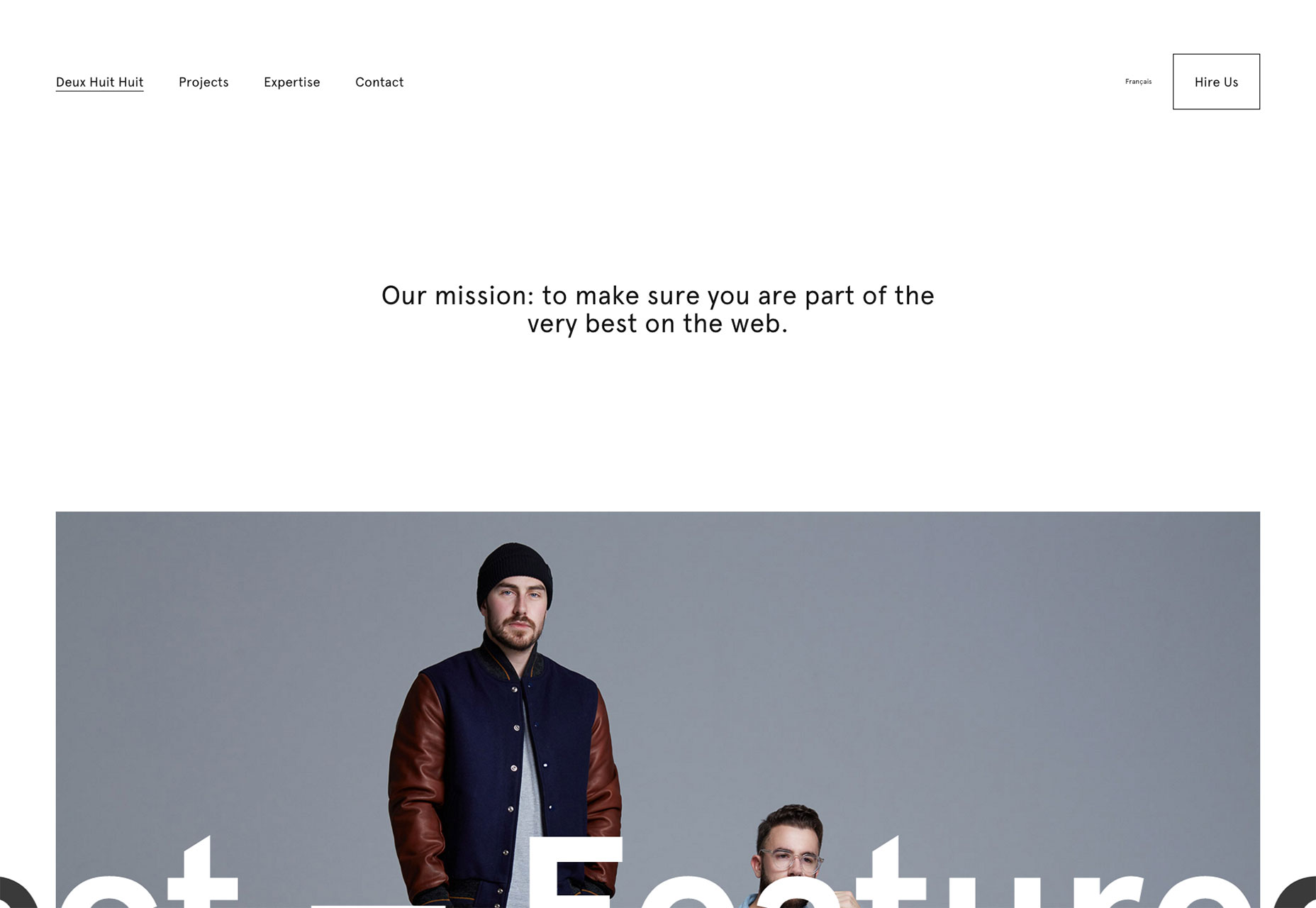
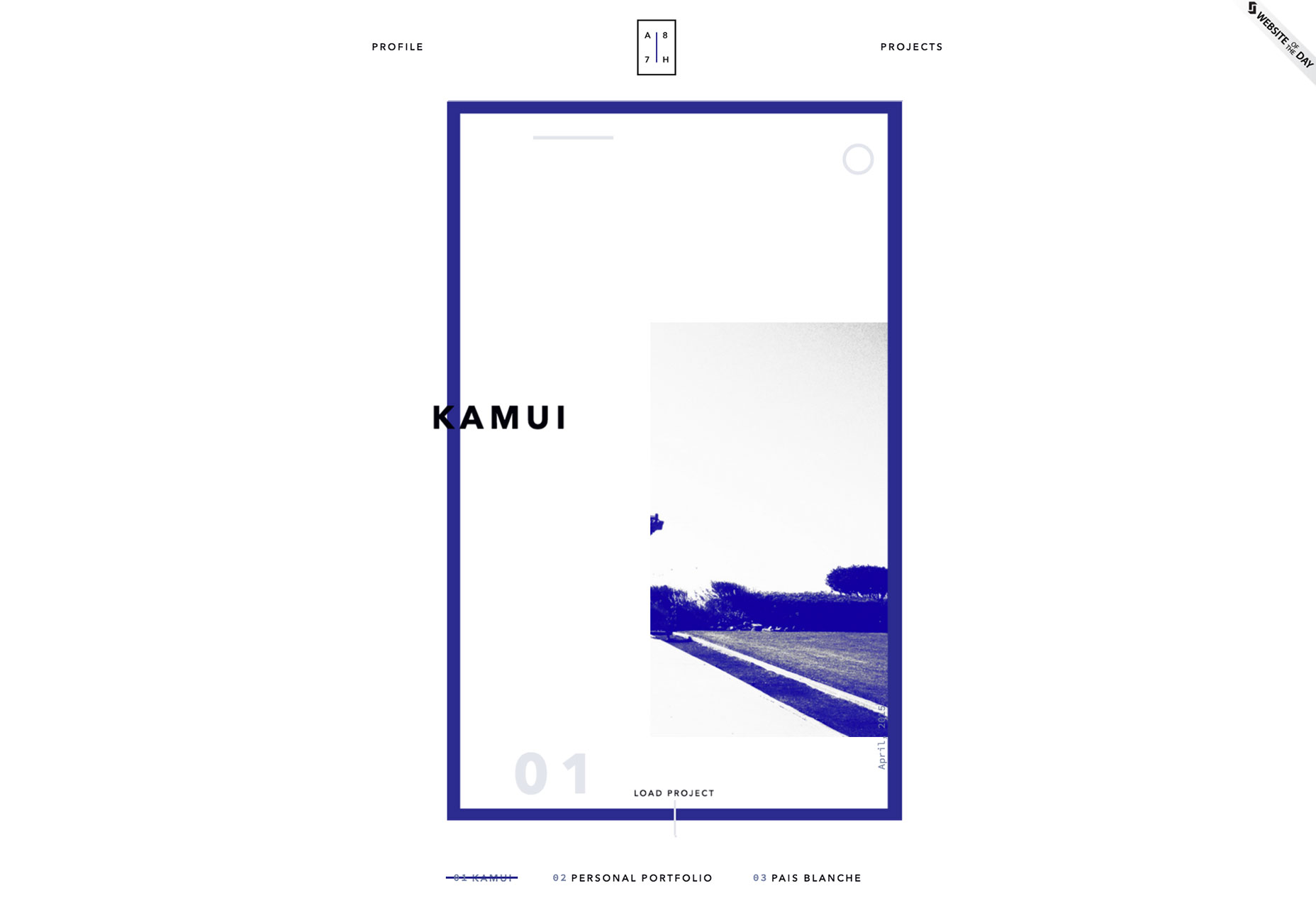
DEUX HUIT HUIT

Deux Huit Huit 是一個精心設計的網站,雖然看起來不起眼,但是網站中的動畫設計都非常的友好到位。盡管我非常討厭預加載,但是網站打開的時候有大概4秒的動畫大概也是起了相同的作用,但是並不讓人厭煩,甚至得益於這次的預加載,網頁中的文字內容顯得非常的耐看。
TUNDRA

Tundra的頁面設計其實並沒有太過特殊的地方,盡管沒有過於突出的設計,網站依然設計得非常漂亮、流暢,即使是在低端的Moto G上浏覽,也不會覺得卡頓。
FANNY MYON

我通常比較著迷於靜態或者極簡動效的網頁界面,因為在用戶體驗設計上有著更多的可能性。Fanny Myon 的網頁則為我展示了未來動態界面設計的另外一種可能性。打開網站,你會發現它的運作並不慢。
BY ASSOCIATION ONLY

良好的理念,出眾的執行力,界面優雅,速度快,這是By Association Only 的頁面設計的特色所在。它做到了Flash頁面能做到的事情,但又不用消耗更多的性能。
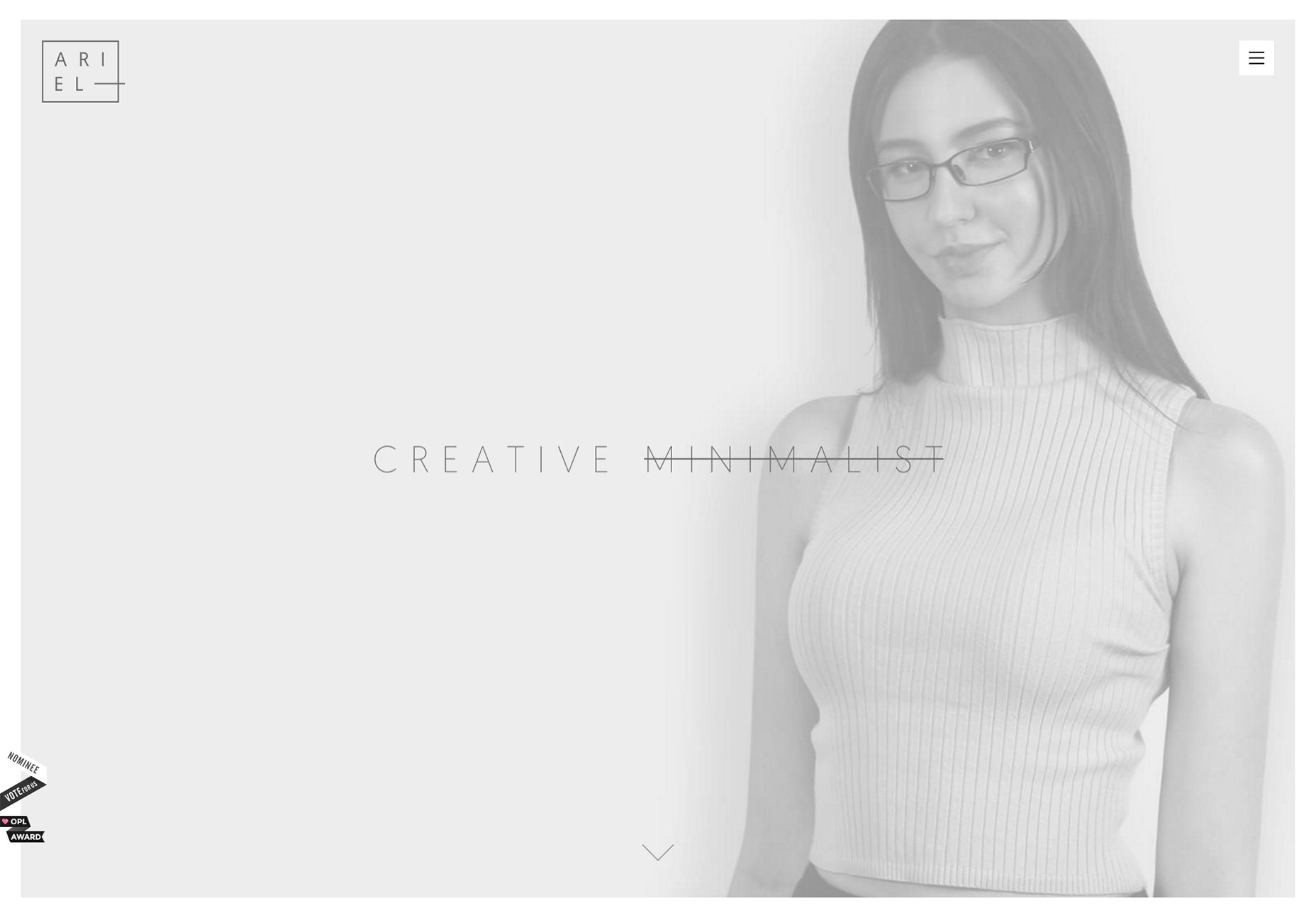
ARIEL BENINCA

Ariel Beninca 的作品展示頁的設計足夠簡約,版式出眾,采用了不對稱的設計,配合微妙的動畫效果。整個頁面看起來花哨,但是確實有用。
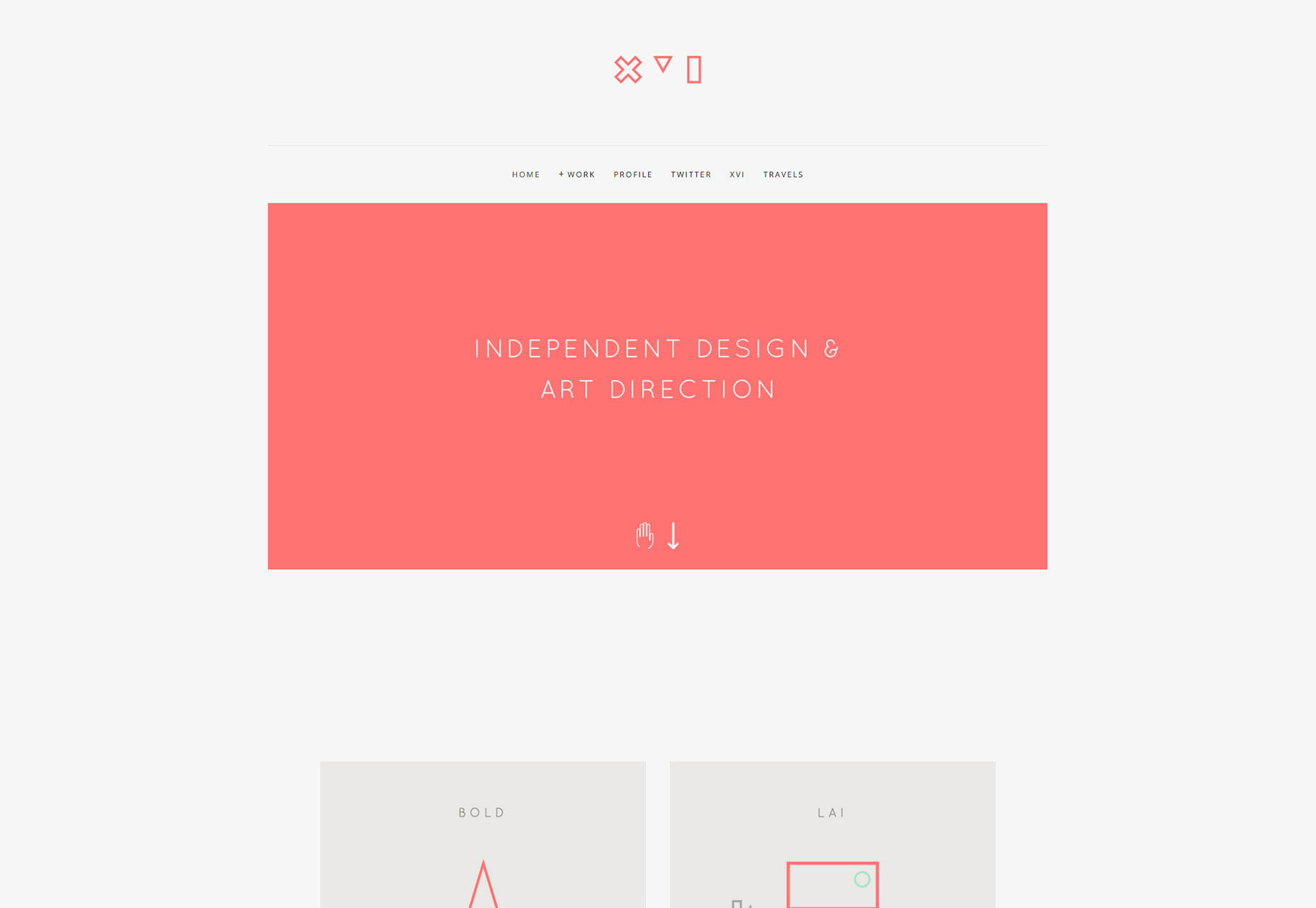
ADMIR HADZIC

Admir 是一個屢獲殊榮的設計師品牌,而這個品牌的網頁也確實漂亮,典型的雜志排版,看起來藝術感十足的布局設計。但是即便如此,用戶可以很容易找到他們想要的內容。
FANTASY

背景動畫,簡約的文案,直觀的案例研究,Fantasy 就是這麼簡單直接。
DEREK BOATENG

Derek Boateng 的網站非常有趣,每個項目都圖文並茂。
交互設計排行
程序編程推薦
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢
- 2016年網頁設計領域11個流行趨勢預測



