萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 淺談網頁設計中的簡約之美
淺談網頁設計中的簡約之美
隨著網頁技術的不斷發展,網頁設計的趨勢在改變,扁平化、響應式、視覺差滾動、卡片式等給設計師帶來了更多的發揮空間。簡約的設計,也以其簡潔直觀、輕薄美觀等特點,越來越受到設計師的追捧和大眾的喜愛。
那麼什麼是簡約設計?
簡約設計是將設計回歸本質的一種設計理念。簡約並是對內容的簡單刪減,而是提煉設計精華,滿足美觀實用的本質訴求。在網頁中,簡約的設計,往往具清晰的頁面結構、簡單的交互操作等特征,在滿足傳遞信息的同時,從視覺體驗的角度,為用戶帶來輕松、愉悅的美感。
那麼在網頁中,怎樣做到簡約呢?下面是一些最常見的方式:
1.大標題
將大標題作為網頁的視覺中心,簡潔圖片作為大標題的背景,這樣很容易將視覺聚焦,讓人一眼就能看出這個網頁是做什麼的。另外,大標題在字體和色彩上,也盡量選擇一些簡單的、顏色單一的效果,這樣視覺會更純粹。
例如:“最職業DNF”主題站,為打造最具豐富並個性差異職業體系,采用精致的大標題設計,結合簡單的背景,重點突出又不失美觀。

http://dnf.qq.com/act/a20141105career/
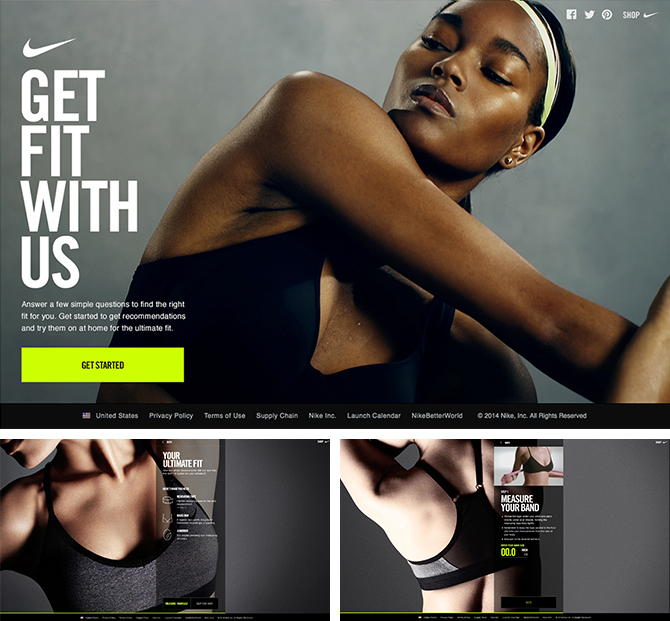
例如:Nike為打造舒適的購物體驗,每一頁用簡單的大標題和背景相結合,讓女人能很輕松的找到她們的SIZE,即簡潔又直白;

https://www.nike.com/cdp/nikepro360fit/us/en_us/#/
2.大背景
大圖片背景,是目前應用最多的一種網頁呈現方式。將整張大圖片作為背景,不僅能產生強烈的視覺沖擊力,還可以對網頁內容起到一個很好的補充,有效的突出品牌形象。
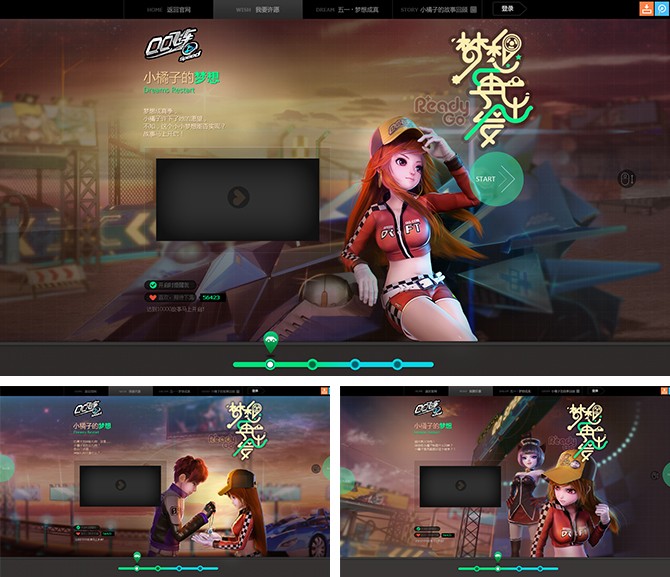
例如:QQ飛車“夢想再出發“預熱站,將大背景鋪滿整個頁面,每個畫面都含不同的寓意,增加了游戲的代入感,給人輕松、愉悅的感覺。

http://speed.qq.com/act/a20120501brand/
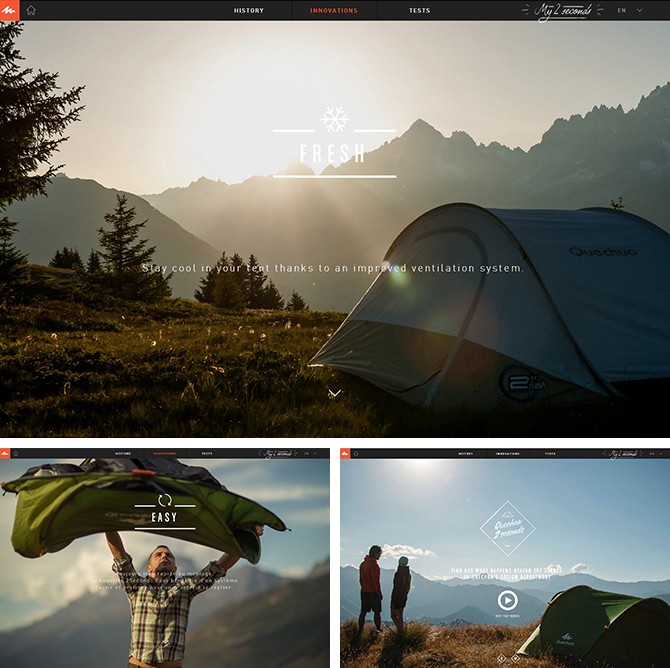
例如,Quechua山地運動品牌,通過幾張照片和簡單文字的說明,將Quechua帳篷的特點及所處環境真實體現,仿佛一場美妙之旅讓人心動。

http://www.quechua.com/2seconds
3.留白
留白,是頁面構圖的重要組成部分,適當的加入留白,能讓文字便於閱讀,讓頁面各元素得到很好的區分,這樣的設計通俗易懂,有得於提升一個頁面的品質感。
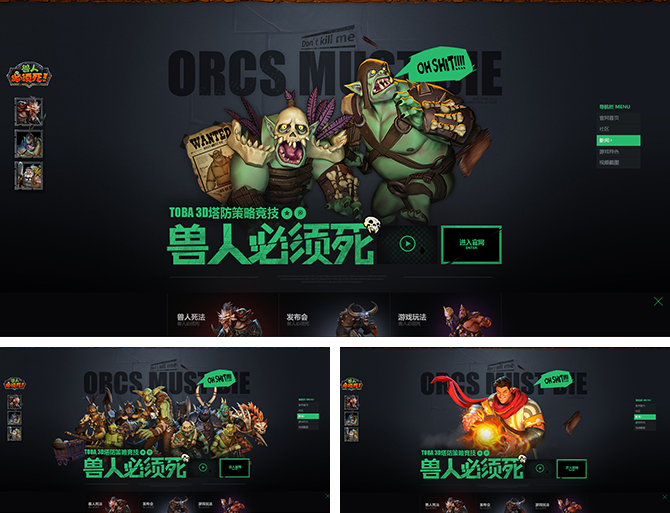
例如:“獸人必須死”首發引導頁面,周圍大面積留白,並結合簡潔的排版,讓頁面模塊之間區分明顯,視覺集中,很好的給用戶引導,給人一種精致和輕松感。

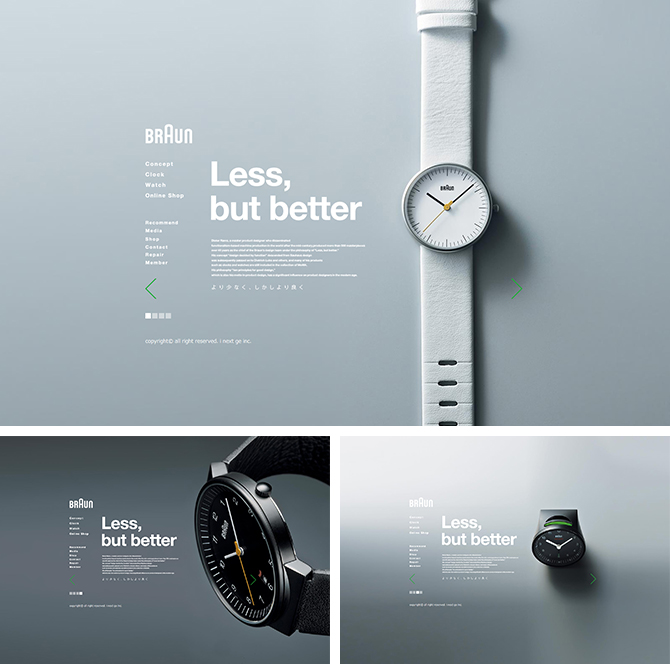
例如:BRAUN博朗,整個頁面,簡潔的圖片與文字的排版,讓視線非常集中,這樣用戶快速的將注意力集中到內容上去,非常符合他們的主題“Less,but better”,給人留下回味、想象的空間。

4.單純色彩
一個頁面,給人帶來第一印象的往往是它的色彩。不同的顏色帶給人不同的心理感受。當我們看慣色彩絢麗、對比鮮明的網頁之後,靜下來,回歸最自然的狀態,運用單純的色彩,會有不一樣的體會和感悟。
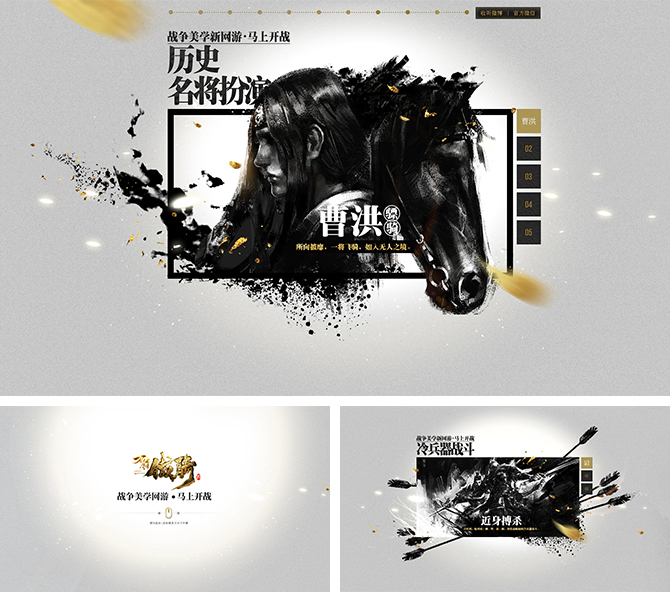
如:刀鋒鐵騎品牌站,采用黑金兩色,將這款冷戰爭網游,用最簡單的方式表現最純粹的視覺,更加有感染力。

http://t7.qq.com/act/a20131120exp/
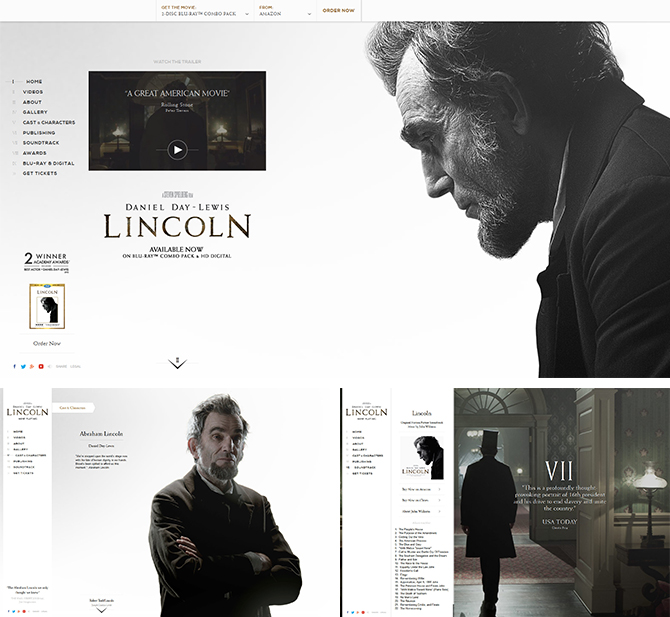
例如:LINCOLN電影網站,運用最常用的黑白兩種顏色搭配,讓網頁如此簡約大方,給人留下無限想象空間。

http://www.thelincolnmovie.com/
5.“纖薄”文本框和铵鈕
在頁面中,將文本框或者铵鈕做得輕薄簡潔,或為純色或者沒有紋理的一層薄線框。這種設計在確保功能性的同時,給人一種纖細的視覺美感。
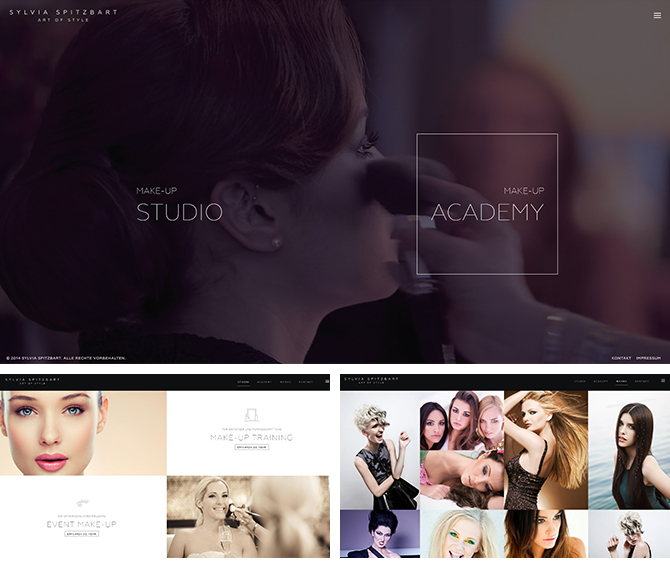
例如:“sylviaspitzbart”化妝工作室,利用纖細線框,將內容很好的分割,頁面簡潔而大方又不失品質。

http://www.sylviaspitzbart.at/academy/
網頁中的簡約,表現形式還很多,通常多種結合起來使用,這裡就不一一說明了。想要做到簡約,也並不是一件簡單的事情,它需要我們用心去發現、感受、割捨、提煉,從視覺體驗的角度去感受網頁的簡約之美,把信息更合理、有效的傳遞給用戶,給用戶帶來輕松、實用、愉悅的體驗。



