萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 讓酷炫的文字交互效果點亮你的網頁
讓酷炫的文字交互效果點亮你的網頁
在網頁設計中,如果網站主頁色彩處理得好,能讓整個網站錦上添花。而一些交互效果的巧妙使用,不僅讓網頁瞬間亮起來,甚至在提升用戶感知度和感官體驗上可以起到無可替代的作用。
我們這裡所說的交互主要是指,用戶通過鼠標的懸停、滑動、單擊、拖動等交互方式來觸發事件,與目標對象產生互動。

本系列文章關於網頁文字設計,我們就先分享文字的交互效果。
文字交互過程的場景應該是這樣的:
一個用戶在浏覽一個網頁時,注意到某些文字,當他用鼠標懸停、滑過、單擊、拖動(交互行為)與文字(交互對象)互動時,看到文字發生了變化(交互反饋)。
這些變化可以是字體大小變化、顏色發生改變,也可能是一些動態效果。好的交互效果能引起用戶的好奇心,增加他們浏覽網頁時長,讓他們對你的網頁印象深刻。
說到文字顏色的變化,這裡分享三個關於網頁文字顏色的小規范:
> 同一個網站需要定出主文字顏色,特殊情況可以有2種左右的輔助文字顏色。
> 正文的文字顏色為深灰色,建議選用#333333到#666666之間的顏色,若選用其他文字顏色作為正文主色調時,安全起見可采用明度不大於30%的顏色。
> 藍色的文字一般會在絕大多數超鏈接位置使用,其他地方應謹慎使用。
最最重要的一點是,規范可以靈活應用,但一定要考慮網頁的整體配色。
下圖是常用文字顏色推薦,可做參考:

接著正式介紹幾個文字交互效果的案例。
1. 文字顏色變化和下劃線
鼠標懸停時,文字顏色發生變化和出現下劃線很多時候用於網頁中的超鏈接,雖然大部分網站會將超鏈接文字顏色設置成藍色帶下劃線的樣式(常規、傳統、用戶習慣、易讀性高),但這並不是唯一的樣式。
超鏈接除了需要在大段文字中脫穎而出,還應該考慮用戶的閱讀體驗。很多網站的超鏈接設計在提升用戶體驗上在不斷優化創新。
在M&M’s的活動網站中,按鈕中的小圖標本身就有動態效果,很容易吸引人的注意力。

當鼠標懸停在按鈕文字上時,文字顏色和圖標發生變化,用戶能明確這是一個鏈接。這類效果讓用戶體驗到和網站的互動,同時它還有一種號召力,暗示並鼓勵用戶去點擊嘗試。
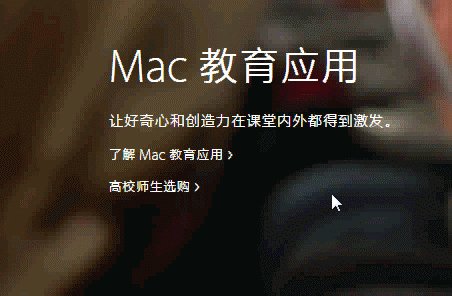
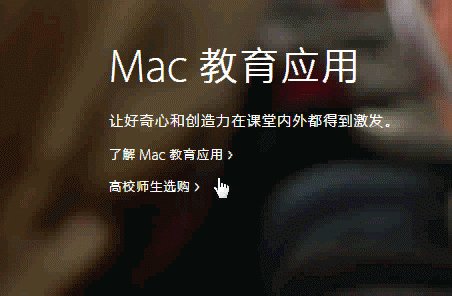
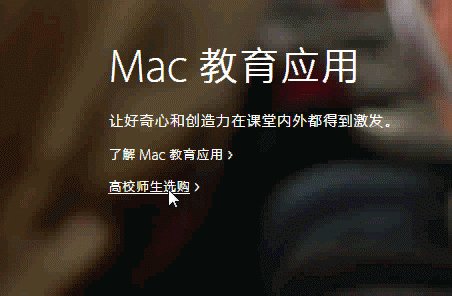
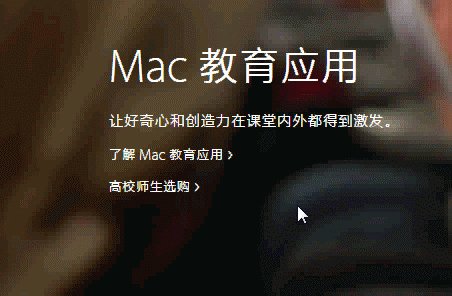
而在蘋果官網中,超鏈接的效果是鼠標懸停時文字出現下劃線。

雖然沒有特別設置文字顏色,但文字右側的小箭頭有一個引導作用,讓用戶明白這裡可以點擊。當我們把鼠標放到文字上時,文字底部則出現一條和文字同顏色的下劃線,強化了鏈接的特征。
以上兩個案例分別采用了超鏈接的典型特征,即鼠標懸停時文字顏色變化、文字出現下劃線,這樣的形式可以實現與用戶的良好互動。
2. 出現新信息
在十年後網站中,這一部分設計展示了各個分類的名稱,當我們將鼠標懸停在某個分類下,交互中會出現新的文字信息,然後文字整體向上移動,向用戶展示了各個分類的熱門程度。
如下圖:

當用戶第一眼看到這部分時,版塊內容干淨清晰,他可以直接點擊進入自己感興趣的分類,而當他不知道選擇哪個分類時,可以通過鼠標懸停獲取新信息,以此了解每個分類的熱門程度。
網站顯得動感,還為用戶提供了一種選擇方式。
3. 按鈕效果
AnyForWeb網站頭部“關於我們”的設計為按鈕樣式,原本是紅色線框紅色文字,鼠標懸停時則變為白色文字和紅色按鈕的樣式。

這樣懸停效果展現了網站上獨特的小細節,用戶不經意發現後,感受到一種趣味交互的體驗。
4.文字懸停動態效果
下面是網上幾個典型的文字Hover懸停效果,希望能給設計師一些靈感。




在實際網站設計中,很多酷炫的交互效果都出自國外網站,他們注重交互設計和用戶體驗,並在這些領域比國內發展得更早。不過目前國內有些公司也開始關注這一塊,一些新的中文網站開始出現很好的文字交互,成功吸引了很多用戶關注。
具備好交互的網站一定會越來越受到用戶青睐,也將會成為網頁設計的發展趨勢。
所以咱們設計師也要趕快行動,通過不斷的學習和嘗試積累經驗,再用一些些適用的小創意, 讓我們設計的網頁Bling~Bling~
- 上一頁:從3個方面聊聊2016年的UI設計新趨勢
- 下一頁:app圖標設計規范



