萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 一組大氣磅礴的太空主題優秀網頁設計
一組大氣磅礴的太空主題優秀網頁設計
《火星救援》的熱潮還未褪去,馬上《星球大戰7》又要上映了。其實即使沒有這些電影,大家對於宇宙的熱忱也從來沒有降低過。人類自古就喜歡仰望頭頂的天空,這樣也解釋了我們為何如此著迷於宇宙,行星、恆星、黑洞、星系、外星人、宇航員、衛星等等等等,它們總能吸引我們的目光。宇宙給人探索的欲望,當這些元素被加入到網頁中之後,會增添更多的神秘感和不一樣的生機。
宇宙主題的網站則總能喚醒我們的好奇心。這類主題看似是一種限制,但是使用之類元素的網站並非都要與之直接相關,借助這類元素,網頁在視覺和內容上確確實實得到了改善,用戶也被它們所激勵。那麼我們來看看,這些元素和主題是如何被運用到網頁設計 中去的。
Minicool

Minicool 是一個用漂亮插畫填滿的網站,作為一個兒童圖書預售類的網站,這些想象力十足的可愛插畫充滿蠟筆質感,而行星、外星人的可愛形象為整體風格增色不少。
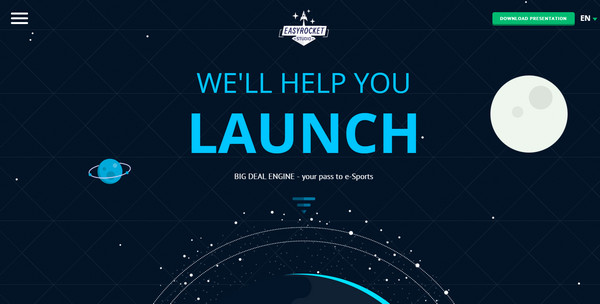
Easy Rocket Studio

Easy Rocket Studio 是一個全新的在線平台,它可以幫助各種體育項目贏得更多的收入。太空主題的頁面設計非常符合這類項目所給人傳遞的情緒,科技感十足的設計也確實令人難忘。值得一體的是,首頁使用了大量的矢量插圖,使得在不同平台上看起來都很棒。
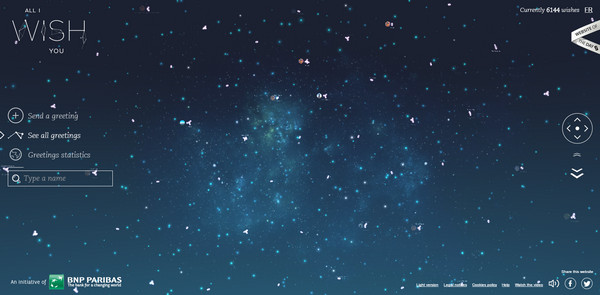
All I Wish You

All I Wish You 的頁面是一個典型的強交互型的頁面設計,不弱於任何一個基於Chrome 實驗性功能的設計項目,無論是獨創性還是性能控制。這些隱藏在行星間的“願望”借助設計被完美地呈現出來,融入到宏大的宇宙場景之中。
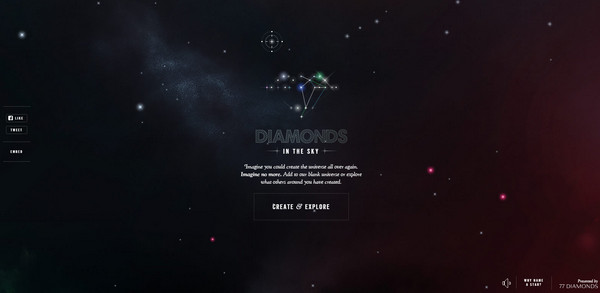
Diamonds in the Sky

和前面的案例類似,這個復雜而精致的頁面靈感同樣來自宇宙。網站允許你創建恆星、星座,並同其他的用戶進行分享。雖然目前並不支持手機和平板的操作,但是僅桌面端的功能就已經很強大了。
Support Kyoto

這個網站采用了視差設計來構建令人難忘的浏覽體驗。在頁面中,你可以站在地球的視角上查看不同位置的星空。和許多類似的項目一樣,這個項目的實現也需要一大堆枯燥的數據,不過這些數據很好地服務於頁面中的各個元素。
Air Social

Air Social 是一個華麗而細致的網站,漂亮的動效無處不在,也充分展現了光在這個頁面中無與倫比的作用。網站從頭到尾都緊緊的抓住了用戶的注意力。
Mordillo

Mordillo 的頁面配色和風格充滿了上個世紀80年代的氣息,作為一個個人作品展示頁,設計師的個性可以通過各個細節讓你一覽無遺。頁面中隱藏著許多有趣的東西,你會在探索過程中逐步了解這名設計師。
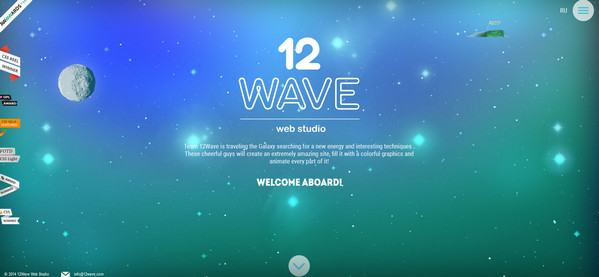
12 Wave

12 Wave 是一個高端的數字工作室,他們專精於為網頁設計 驚艷前衛的特效,配合細致的微互動。這個網頁設計 就是如此,令人充滿驚喜的宇宙和星雲,意想不到的細節,有趣的插畫都融入其中。
Moon Camp App

整個網站的設計作風非常扎實,效果的搭配給人印象也非常深刻。宇宙的主題和文字內容、細節元素都很好地融合到了一起。漂亮的圖片、華麗的排版和精湛特效的緊密結合,讓網站整體效果加分不少。
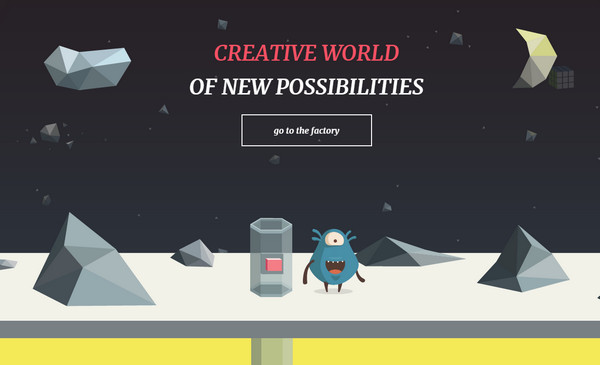
Vizua

Vizua 網站的吉祥物就是一個可愛的外星人,Lowpoly 風的場景和吉祥物風格高度一致,這風格化的設計讓荒蕪單調的星球表面變得可愛了起來。
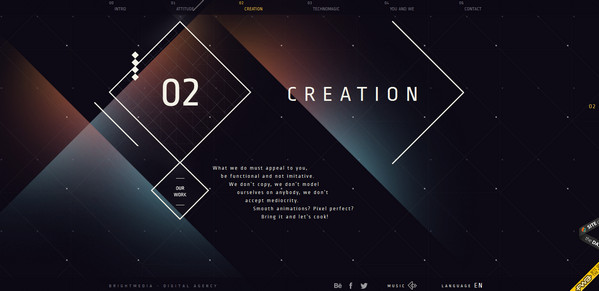
BrightMedia

宇宙主題在這個網站中被用作營造科技范兒氛圍,華麗的線條和漸變的光暈配合精致的排版,點綴著點點星光,整個頁面顯得銳利而不單調。
Alquimia

Alquimia 倒不是大型的網站,但是網站的特效設計可以稱得上無與倫比,重新設計的排版優雅地闡釋了太空的主題。在相對干淨清爽的黑色背景上,白色的星光顯得非常耀眼。
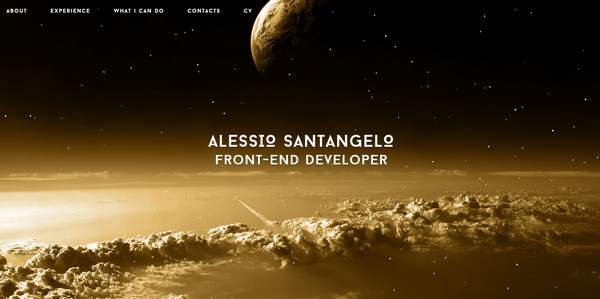
Alessio Santangelo

可以說設計師Alessio Santangelo 將他的靈魂整個都投放到自己的作品展示網站中去了,網頁中腦洞大開的場景和美的令人窒息的質感都讓人流連忘返。
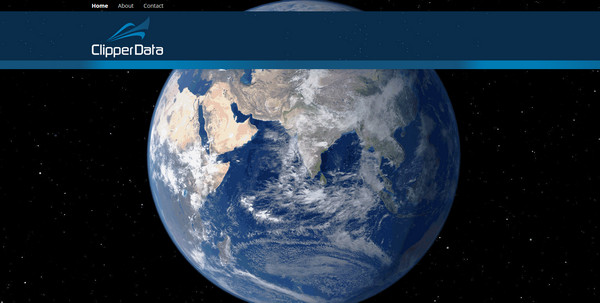
Clipper Data

地球的剪影在太空看的時候是如此的瑰麗雄奇,作為網站的著陸頁的時候,可以幫整個頁面奠定基調。
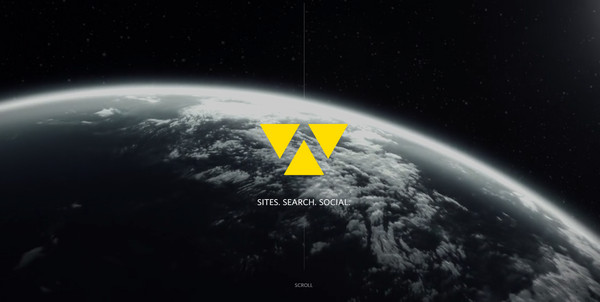
DigitalWerk

近乎黑白色調的地球被用作背景呈現在網站上,和前景的黃色圖形構成了鮮明的對比,同時也營造出大氣磅礴的氛圍。設計師不僅善用這種明暗對比,而且在字體尺寸上的選取也體現出他對於大小對比的熟稔掌控。
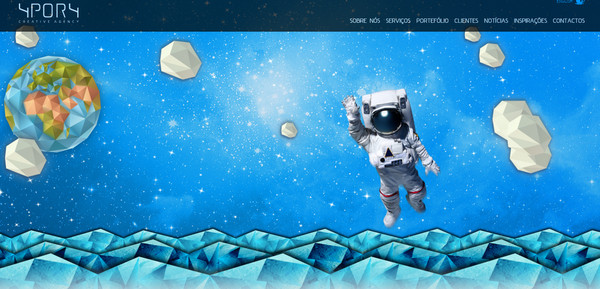
4por4

醒目的多邊形元素插畫構建起了令人驚艷的宇宙場景,為了配合這種獨特的風格,設計師在選取字體和配色上也非常用心。
Brandon Jhonson

Brandon Jhonson 是一位行星科學家,而這些漂亮的星球細節特寫和這個驚艷的網站相得益彰。
First Light Fusion

藍色的地球為整個網站設定了基調,露出的一角的排版讓整個首頁充滿了安靜寧和的氣息。配合著地球的插畫,設計師加入了留白和銳利的文字來與之配合。
Tomas Bata

這個網站擁有一個充滿神秘感的整體效果,炫酷的幾何式排版讓網站看起來非常有愛,也體現了網站宇宙的主題。
- 上一頁:UI設計師容易忽略的四個現實
- 下一頁:阿裡超實用的移動WEB六大設計心法



