萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 一組令人感到親切的”HELLO”主題網站設計
一組令人感到親切的”HELLO”主題網站設計
幾乎每個網站都有自己的Slogan或者說口號,作為網站的定位和價值觀輸出的一部分,它們常常拿來作為網站歡迎訪客的問候用語,是網站首頁設計的重要組成部分,也是完善打開體驗的重要手段。雖然我們更習慣使用圖片和視頻來強化網站視覺,但是用精心設計的短句和問候語會顯得更加親切也更富於儀式感,所傳遞出的信息也會更加清晰。在這種思路下,許多網站選擇只使用最簡單的Hello ,來同網站訪客進行問候。今天,我們搜集了一系列網站來為你展現其他的設計師都是如何向網站訪客問候“你好”的。
這些網站大都傾向於營造友好的氛圍,以優雅而平易近人的姿態來傳遞情緒,這樣一來,即使是一個簡單的 Hello 都可以承載設計師的拳拳善意。接下來,我們一同看看這些案例。
Pixies Agency

這類網站通常有著大氣的布局,就像Pixies Agency這樣。黑色的背景可以看到城市的天際線,白色的文字在映襯下顯得非常顯著,加粗的 Hello 傳遞出設計者的意圖,給人沉穩而對等的感覺。整個網站仿佛自帶BGM。
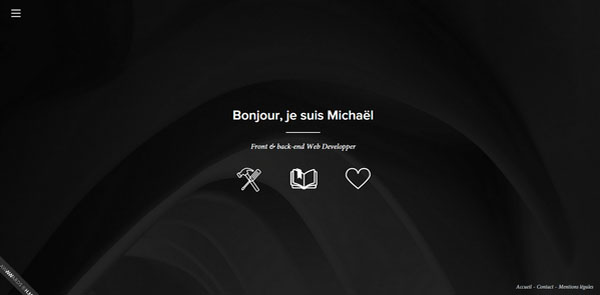
Michael Villeneuve

和前一個案例不一樣,Michael Villeneuve 顯得更加優雅細膩,雖然整體色調同樣采用了黑白對比。漂亮的圖標、線條感十足的字體讓頁面充滿了現代感,尤其當網站的語言采用優雅的法語的時候,這種感覺更加明顯。
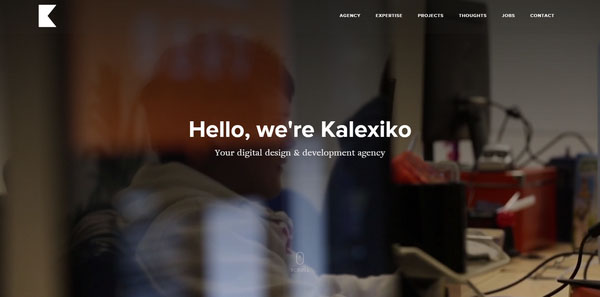
Kalexiko

Kalexiko 首頁中模糊的背景中可以看到辦公室的倒影和靠座在辦公椅上的人影,網站給人一種務實的感覺,工作中的人影同網站的“Hello”讓人不禁將兩者聯系在一起,讓訪客感受到更為強烈的互動感。
Have You Met Janet

人物形象是讓網站的問候語顯得真實親切的重要著力點。Heve you met Janet 的網站的著陸頁干脆就將Janet 的形象直接擺放到首頁之上,當你打開網站的時候,看著問候語不由得與網站產生真實的情感聯系。
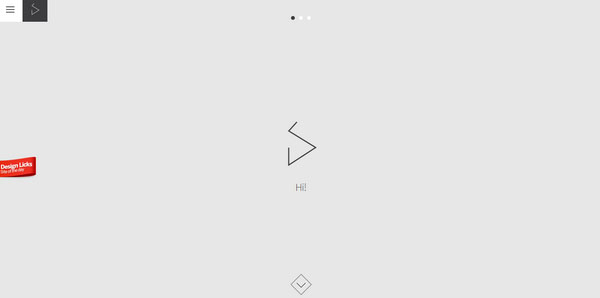
Daniel Spatzek

Daniel Spatzek 的這個頁面將我們熟知的極簡主義融入到作品展示當中來,整體風格簡約又溫和,一個簡單的“Hi”和圖標放置在首頁中間,充滿了現代藝術感,向下滾動,可以看到更多的內容。
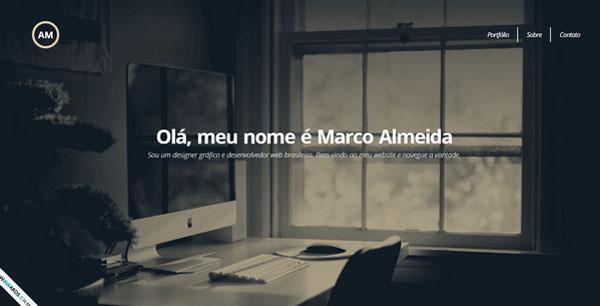
About Marco

這是一個葡萄牙設計師的個人網站,所以網站首頁所采用的問候語是葡萄牙語 “Ola”。暗色背景下很明顯是設計師工作室的場景,柔和的白色和背景色很好的構成對比,但又不顯得突兀。
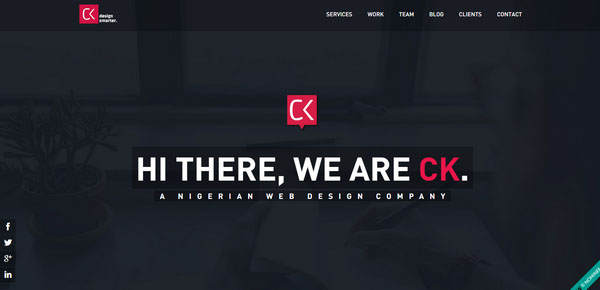
CK

CK的網站在文案的選取上顯得更加正式,加上經典的黑白對比、紅色的點綴,網站的整個配比顯得剛剛合適。
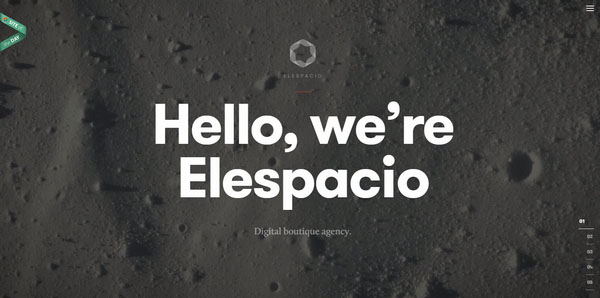
Elespacio

Elespacio 在網頁設計 上更講究標准化,語言上也更加得體,配合著時尚的圖形元素,使得整個版面顯得不是那麼單調。
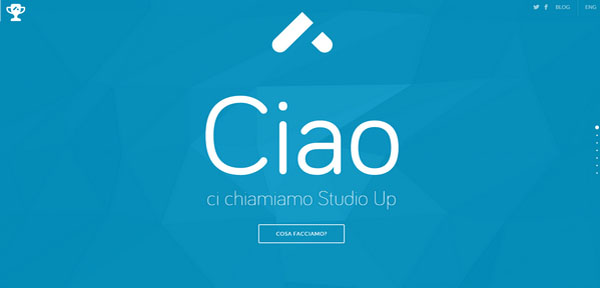
Studio Up

Studio UP 是我們曾經推薦過好幾次的意大利網站,Ciao 是意大利語中的問候語,當然,如果你切換到國際版的頁面,這個詞會換成Hello。網站的亮點是極簡的設計風格和亮騷的配色。
Jacob Grubbe

Jacob Grubbe 是一個交互性極強的在線作品展示網站,如果用戶需要看到更多則需要通過些許操作來發掘這些隱藏信息。當你開始輸入的時候,網站會自動的反饋給你信息,第一條信息就是一句問候語。這樣的設計很早就出現了,但是現在看來依然很時尚,也相當有趣。
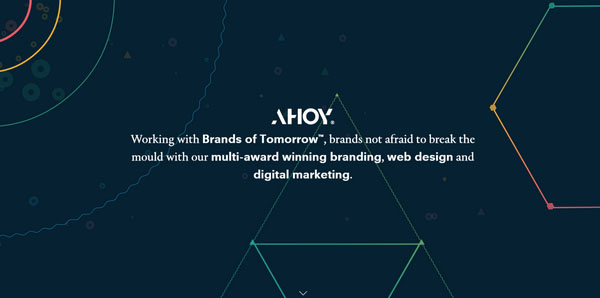
Ahoy

Ahoy的設計師很會把控目前的流行風格,在網頁中加入了許多抓人眼球的動態元素,非常規的問候語“Ahoy”則顯得與用戶關系親昵,更加走心。
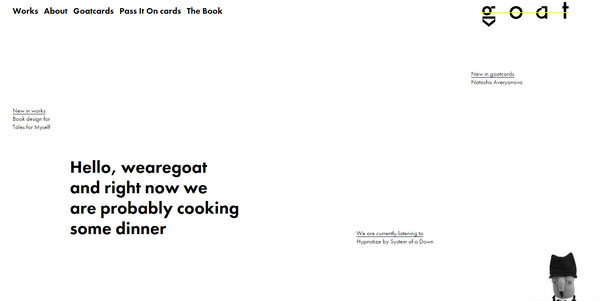
Wearegoat

Wearegoat 的首頁設計干淨清爽,一系列歡迎語散落在頁面上使得整體顯得並不單調。這些不同的歡迎用語在一個相對寬松的環境中,傳達出不同的意思,並吸引用戶的注意力。
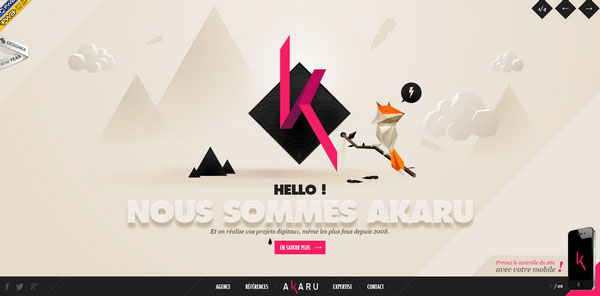
Akaru

問候語還有一定的引導作用,Akaru 的首頁設計就比較豐滿,其中黑色的Hello 很好地將用戶引導到網站內容上來,設計者的目標很明確,問候只是開始,關鍵是要用戶注意到Akaru 的描述上來。
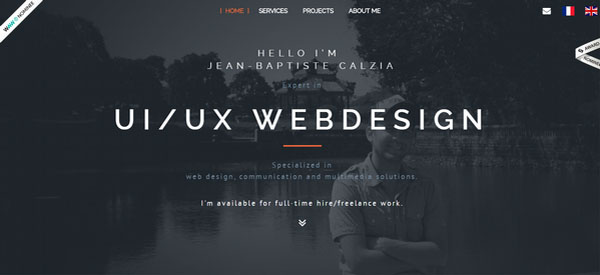
Jean-Baptiste Calzia

和上一個案例相似,網站的設計者重點在於引導用戶注意到網站的內容和設計師本身的角色,而問候語則居於次席,用來引導用戶關注主要內容。
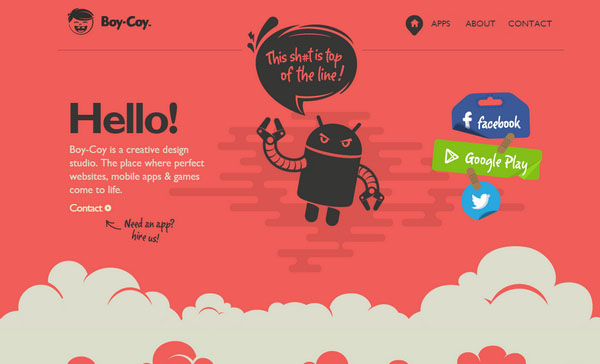
Boy-Coy

Boy-Coy 的頁面所包含的元素相當多,通常這種情況下用戶的注意力在其中是很容易分散的,不過設計師巧妙地運用配色和對比解決了這個問題,將社交媒體鏈接、吉祥物和那個巨大的Hello 突出地展現出來。
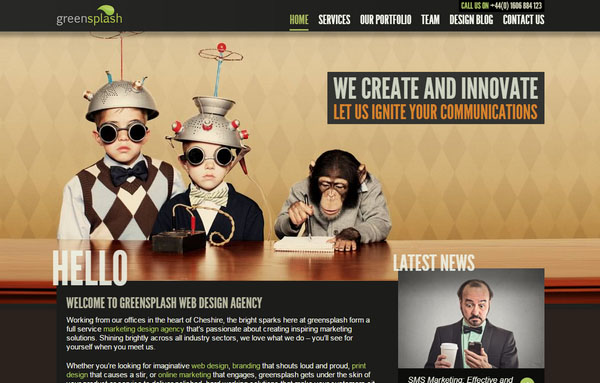
Green Splash

Green Splash 的頁面充滿了復古的氛圍,正在寫字的猩猩和蒸汽朋克風的小孩兒盯著屏幕外的你,一個簡單的Hello 讓這種怪異而有趣的氛圍彌漫開來。
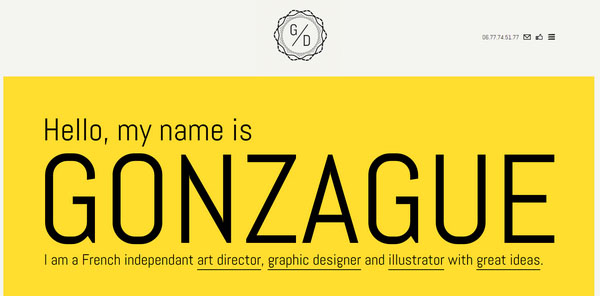
Getgonz

設計師希望網站的訪客能夠充分注意到他的名字,這種情況下一個簡單的自我介紹是最有效的。
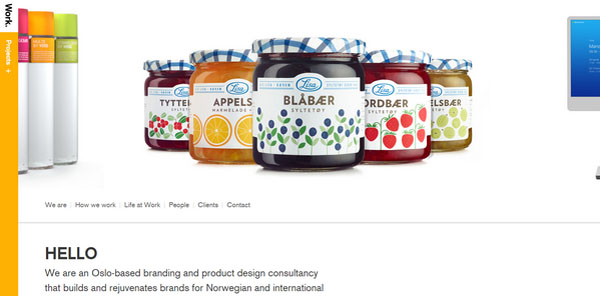
Work

Work 這個網站當中Banner圖是最吸引用戶注意力的,然後才是圖片下的Hello,所以它的作用更多地是營造友好的氛圍。
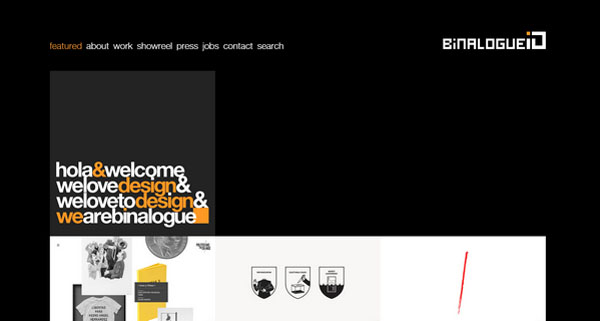
Binalogue

Binalogue 的頁面將所有的問候語集中到一塊,設計師成功地借助雙色對比將需要用戶注意到的字眼從一堆Welcome和Hola中區分出來。
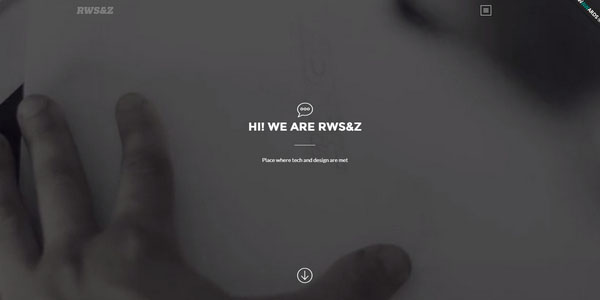
RWS&Z

RWS&Z 也是一個很典型的現代簡約風格的網站,從背景的選取到文案字體的選擇都很好地貼合了簡約的特征。
結語
Hello 這個詞很簡單,但卻是最有效的和用戶的溝通方式之一,因為它富有人情味,是情感化設計 一種手段。一個簡單的問候有時候會讓網站的浏覽者情緒一下子好起來,也許它會是促成用戶主動與你溝通的第一個契機。如何這種設計手法和你的網站屬性暗合,不妨試試。



