萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 2016年電商設計的9個熱門趨勢
2016年電商設計的9個熱門趨勢
Material Design、向上的響應式、動態搜索…… 如果你正要搭建(或者翻新)在線商城,你就得了解電商 領域當下的流行趨勢,今天我們來深入了解下即將主導2016年的熱門電商 設計趨勢 。
在當今這個瞬息萬變的電商世界,對於任何一位設計師,預測未來都極具挑戰。今天新潮,明天就會落伍!作為設計師,想要給顧客營造順暢的購物體驗,同時使自己領先於競爭對手,你得持續不斷評估當下趨勢的價值。
1)Material Design
Material Design繼續盛行,如今開始大范圍被電商企業采用。自2014年發布起,鮮明的、專注內容的設計風格便開始流行,而且還會在未來繼續引領風潮。正是Material Design統一、切實、歡快的體驗,跨越各種設備與平台,使得電商網站 如此迷人。
(注:以下網站不搭梯子訪問速度會變慢)
Pa-design

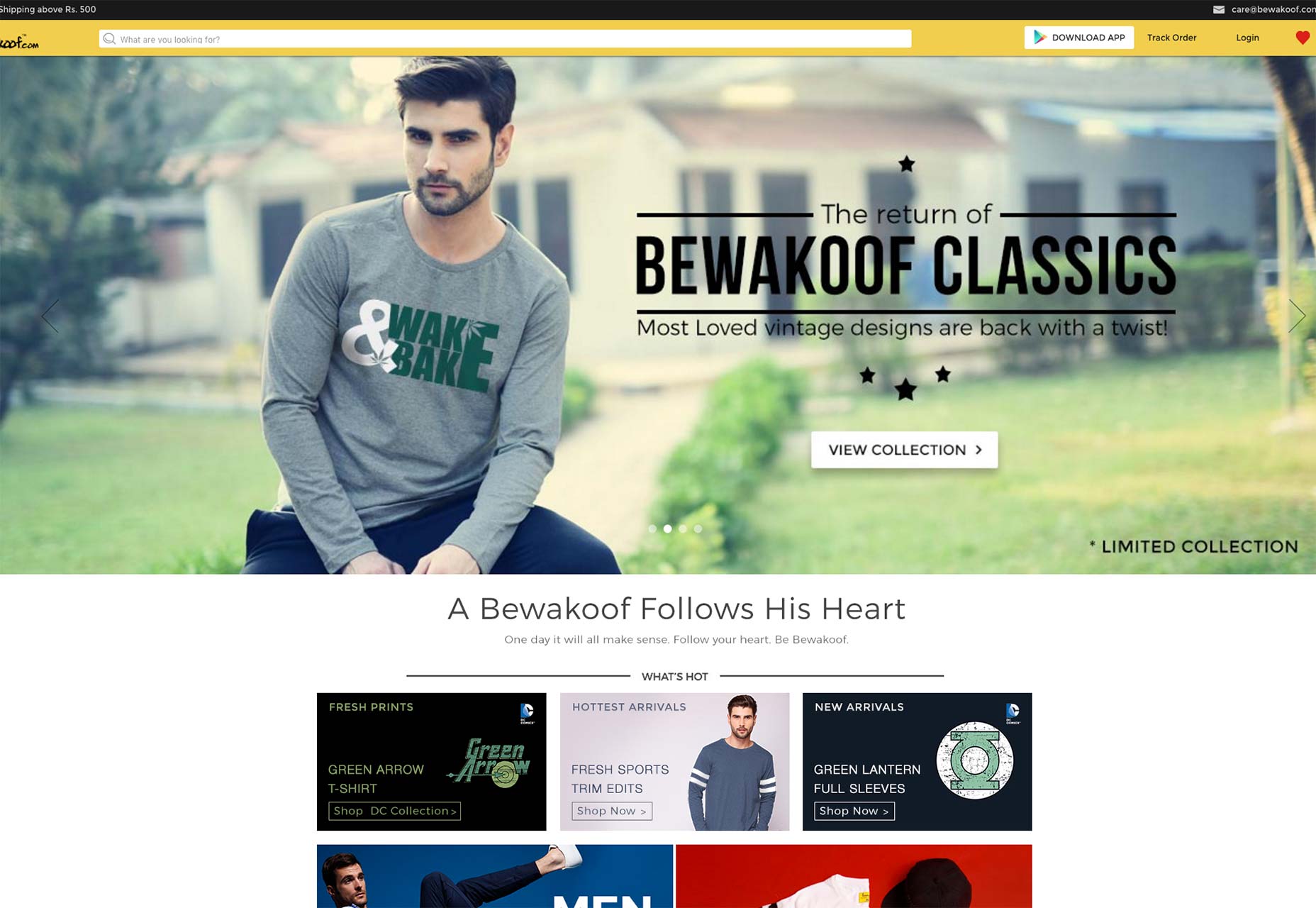
盡管將Material Design應用於在線商城是個讓人望而卻步的任務,還是有些電商敢於冒險嘗試,成功地運用了這種設計風格,PA Design和Bewakoof就是兩個例子。
Bewakoof

2)隱藏式菜單
隱藏式菜單,最常見的一種變化是漢堡菜單,已經極為盛行了,因為可以清理電商網站 雜亂的版面。最初它們是為移動端設計的,但現在也越來越多用在桌面端的設計中。
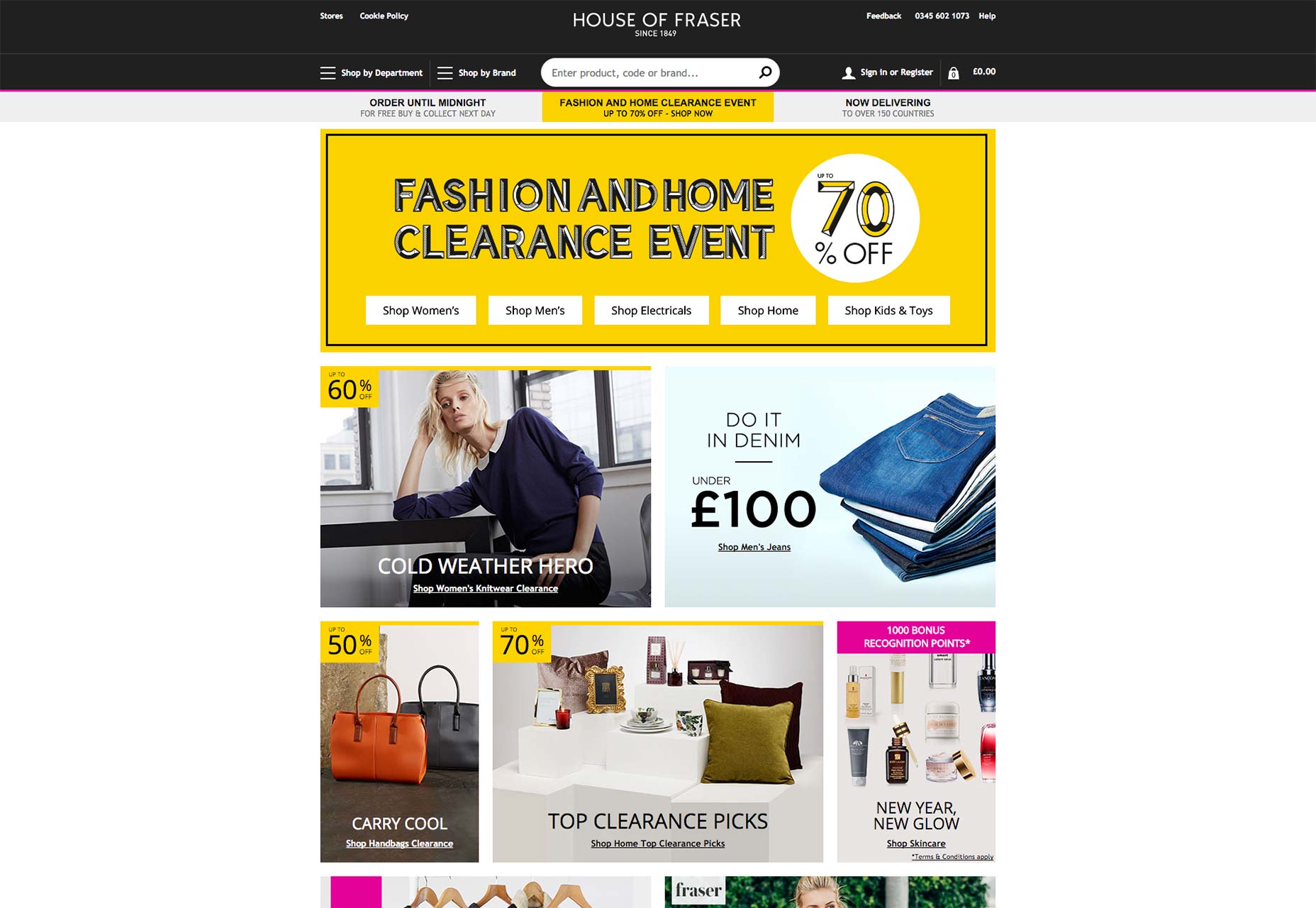
House of Fraser

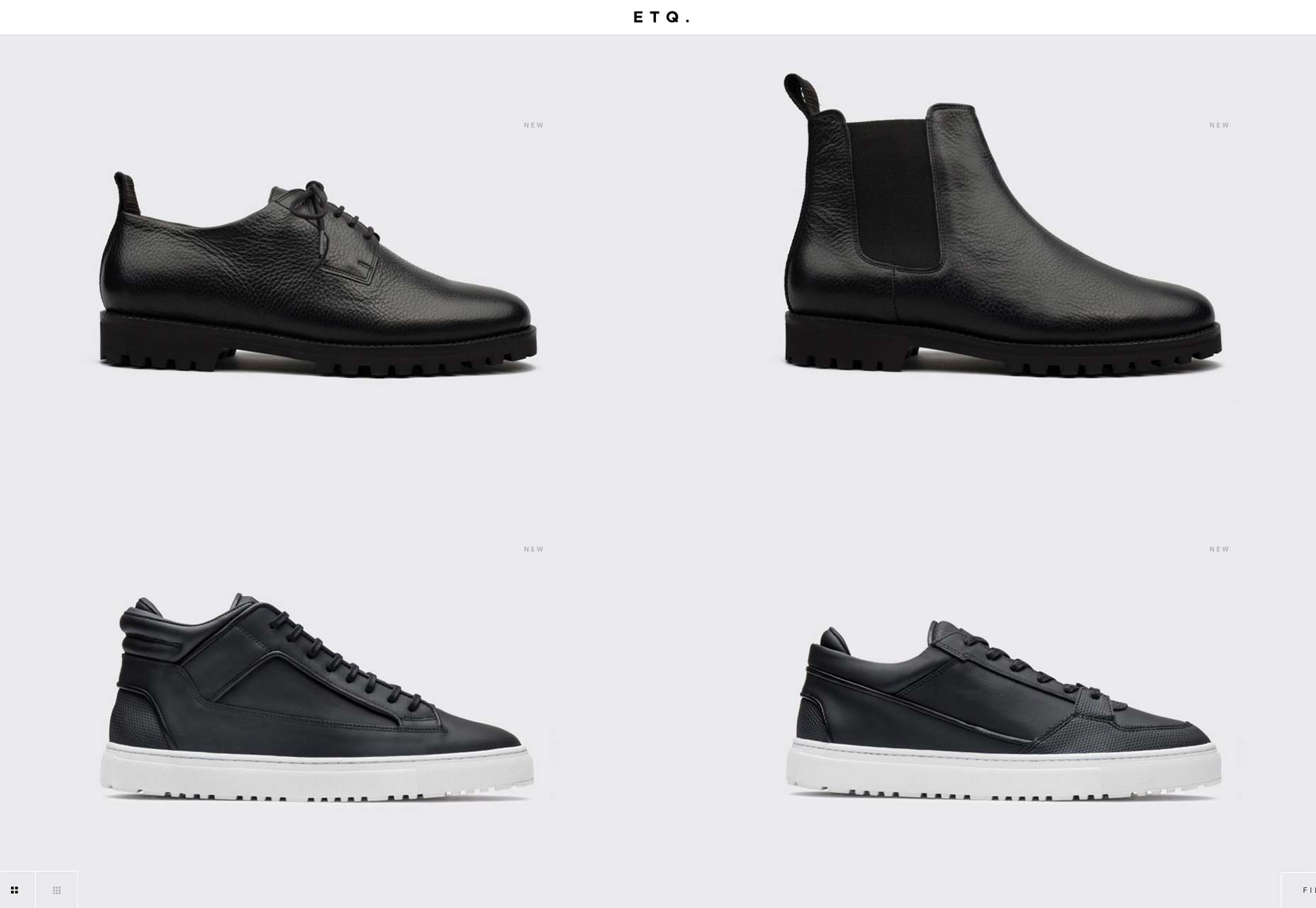
2015年,許多在線銷售商在大大小小的屏幕上都使用了隱藏式導航菜單,節省了大量屏幕空間,這個趨勢在未來還會持續增長。如今許多知名在線商城都使用了隱藏式菜單,例如House of Fraser和EtQ。
EtQ

3)向上的響應式
響應式設計是2016年大多數網站的基本要素,但除了優化移動端和平板,為大屏幕設備設計也至關重要。因為在高清設備(例如電視)上浏覽和購物是大勢所趨。
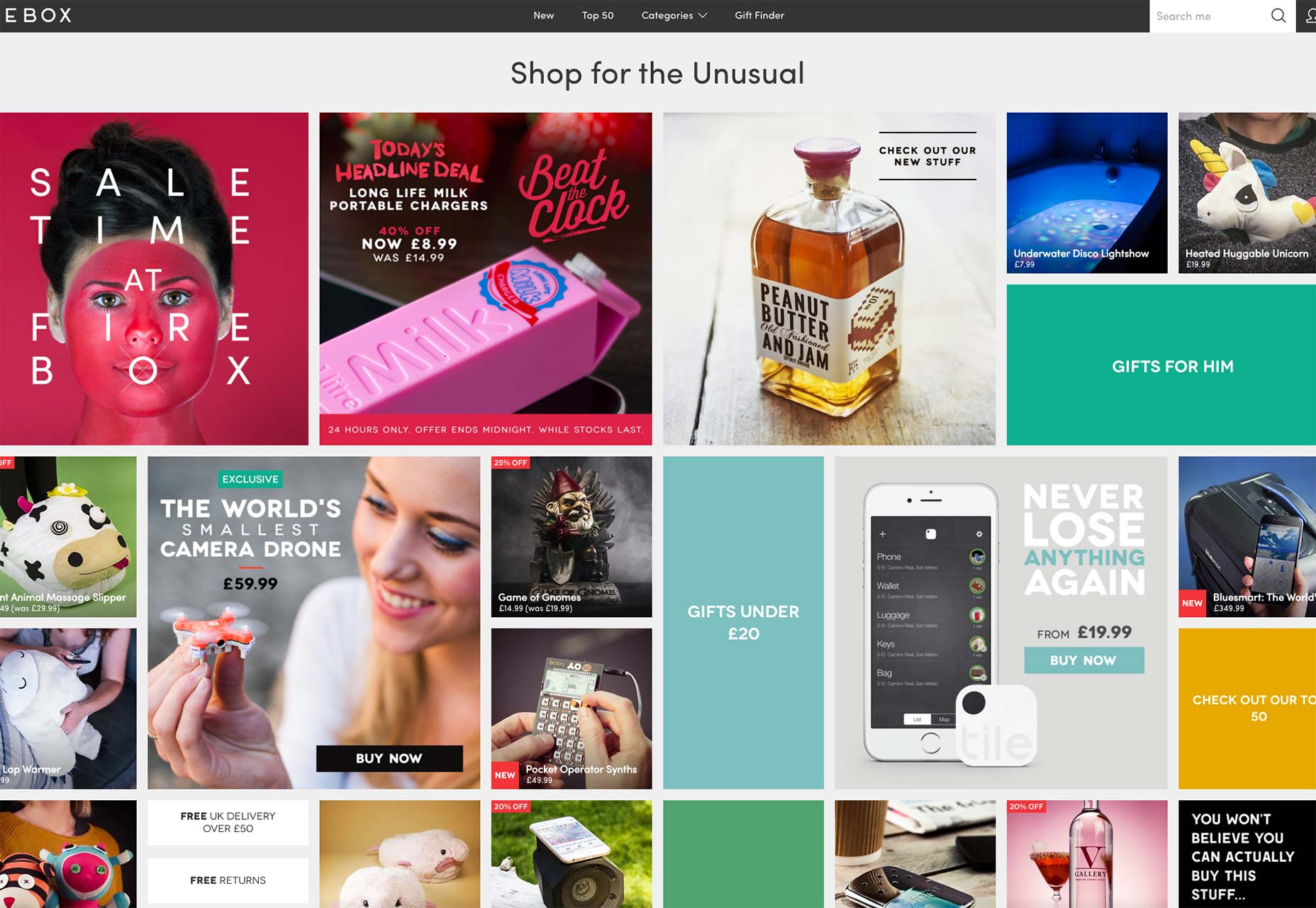
Firebox

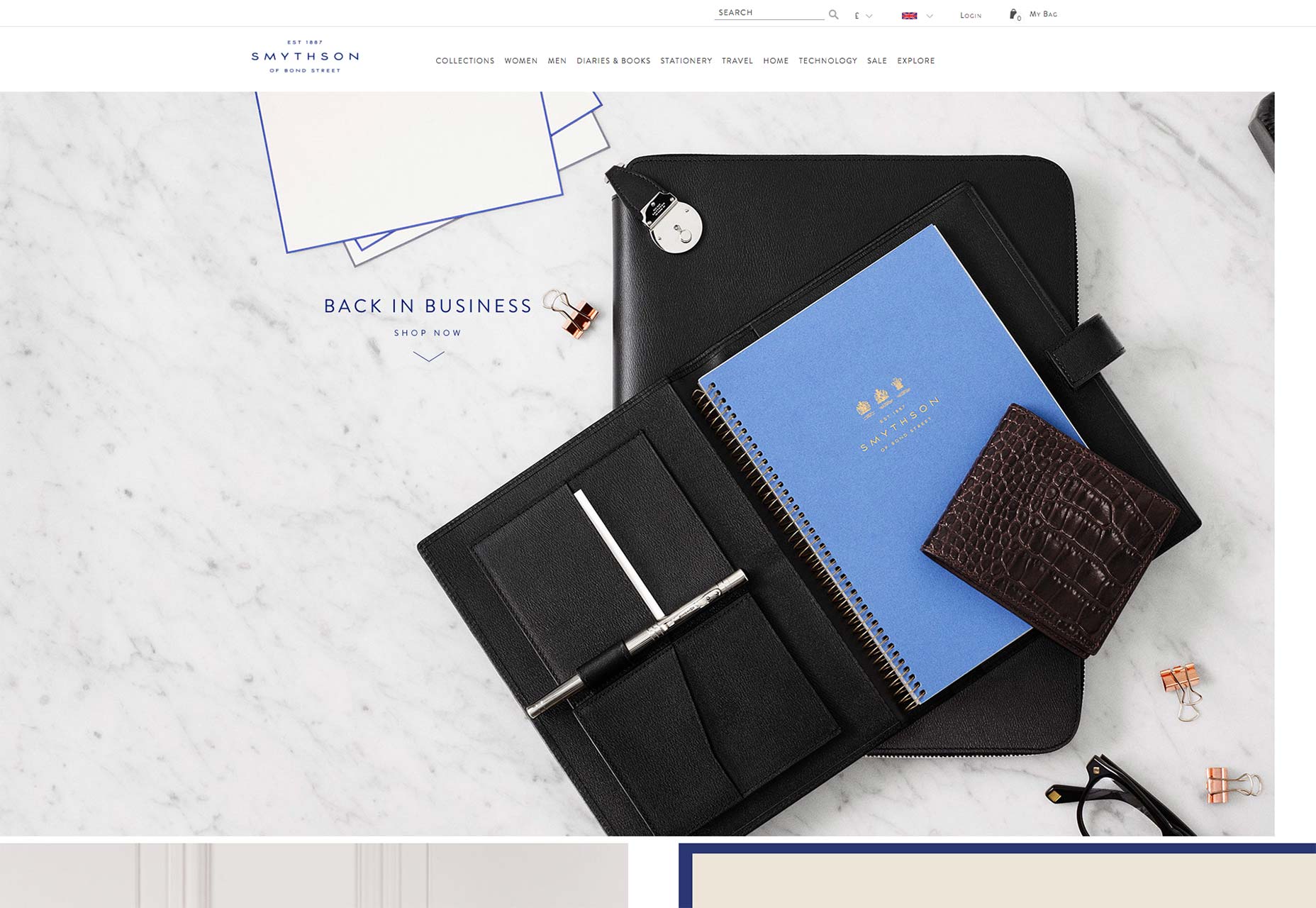
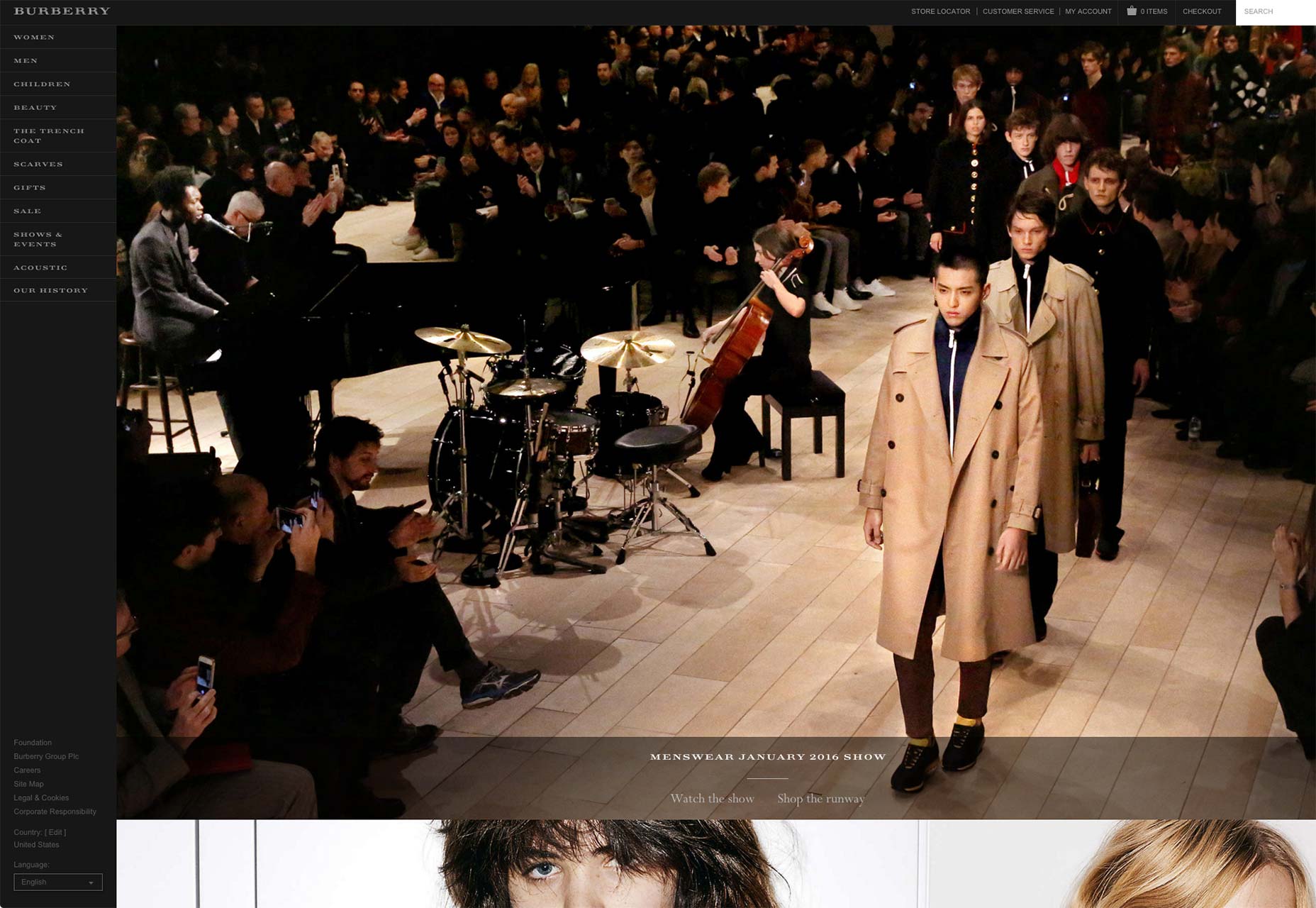
超過32%的互聯網用戶擁有1920像素甚至更高的設備,這說明兼顧那些大屏幕有多麼重要。整個2016年,會有越來越多電商網站致力於兼容大屏幕設備,比如Firebox、Smythson和Burberry。
Smythson

Burberry

4)豐富的動畫
動畫是吸引顧客、與他們溝通的良好方式,許多電商網站開始將它注入設計中,讓在線購物體驗更加歡快好玩。如果使用位置和時機恰當,動畫會讓你的顧客感到你在真正關心他們的體驗。
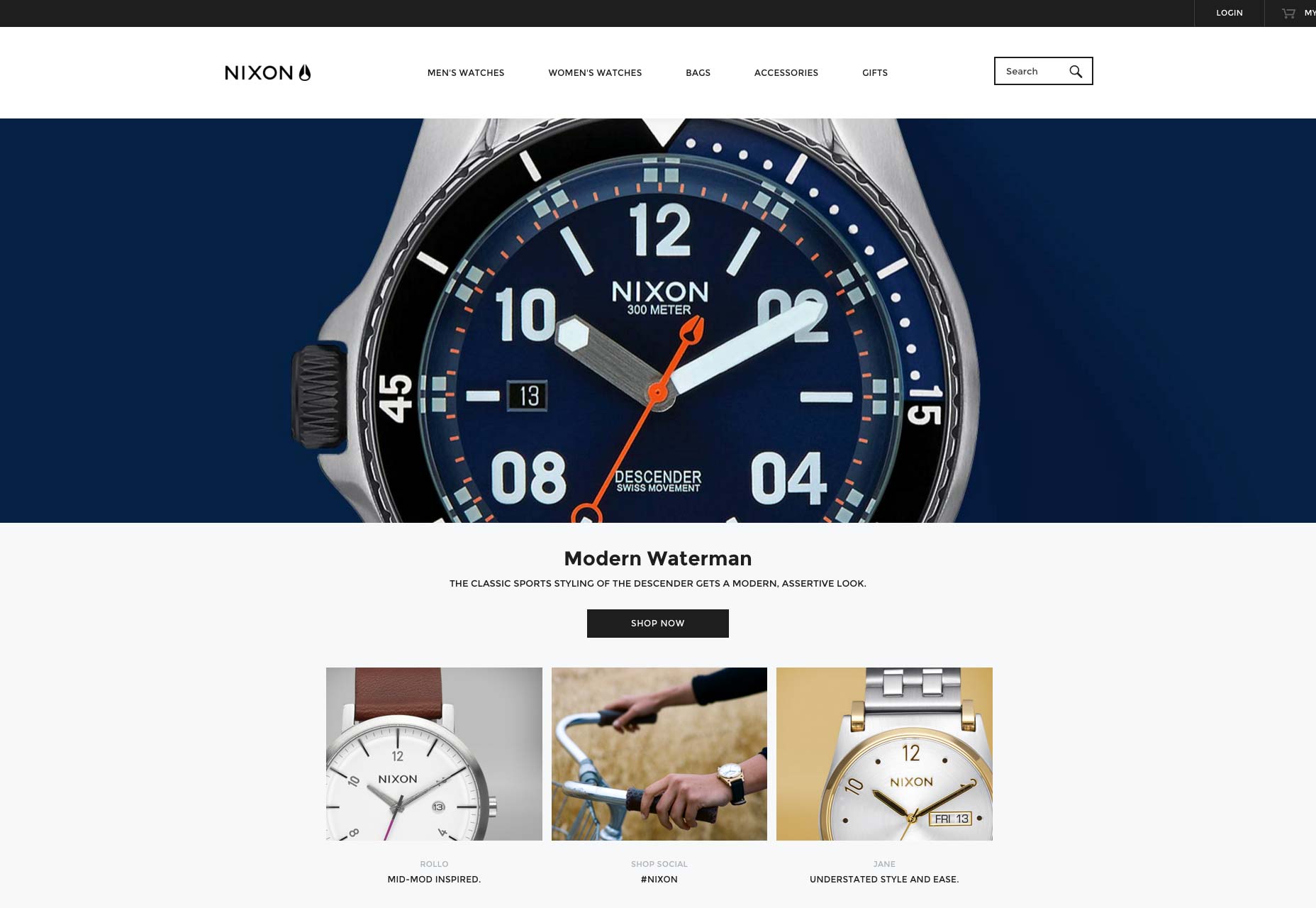
Nixon

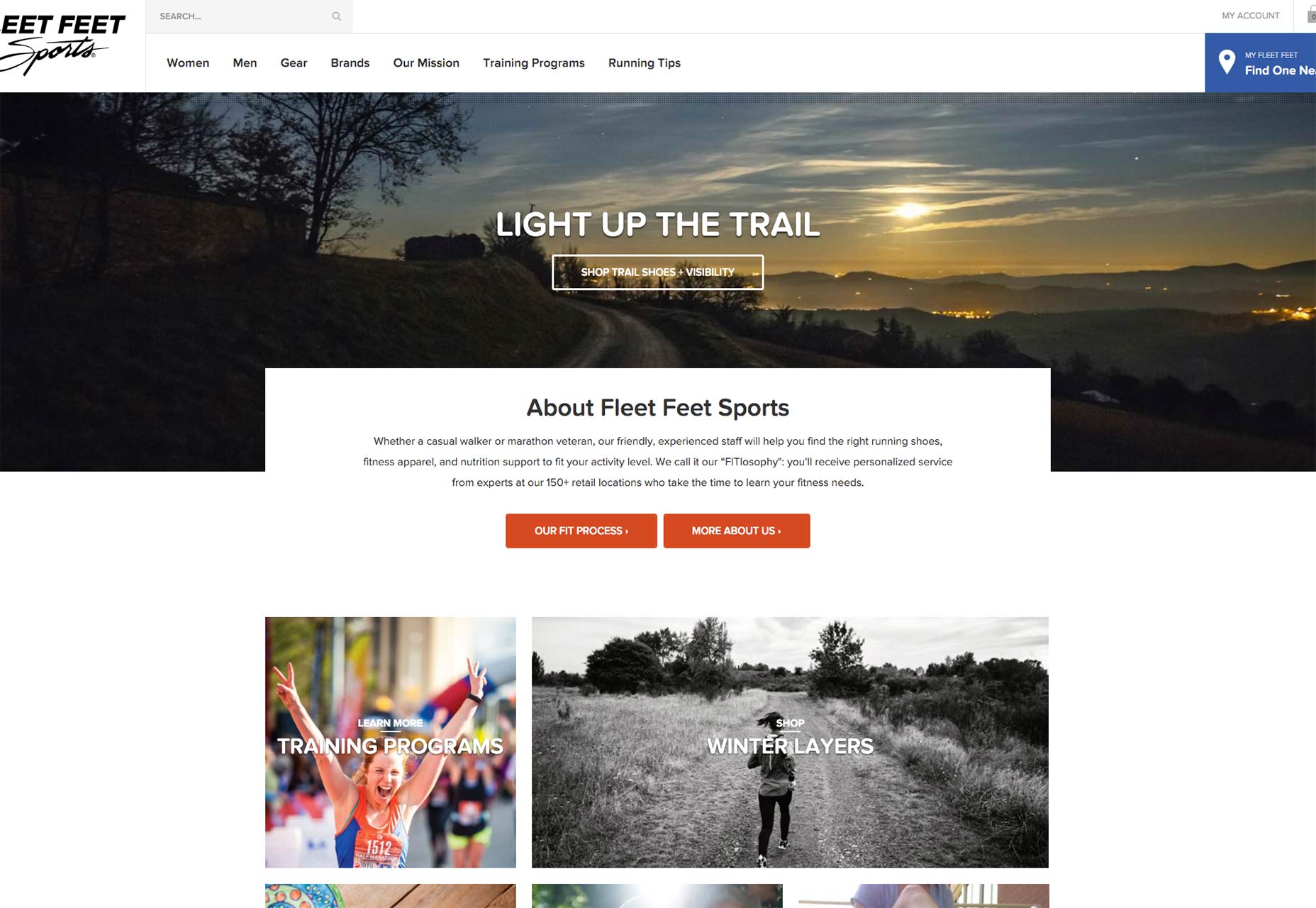
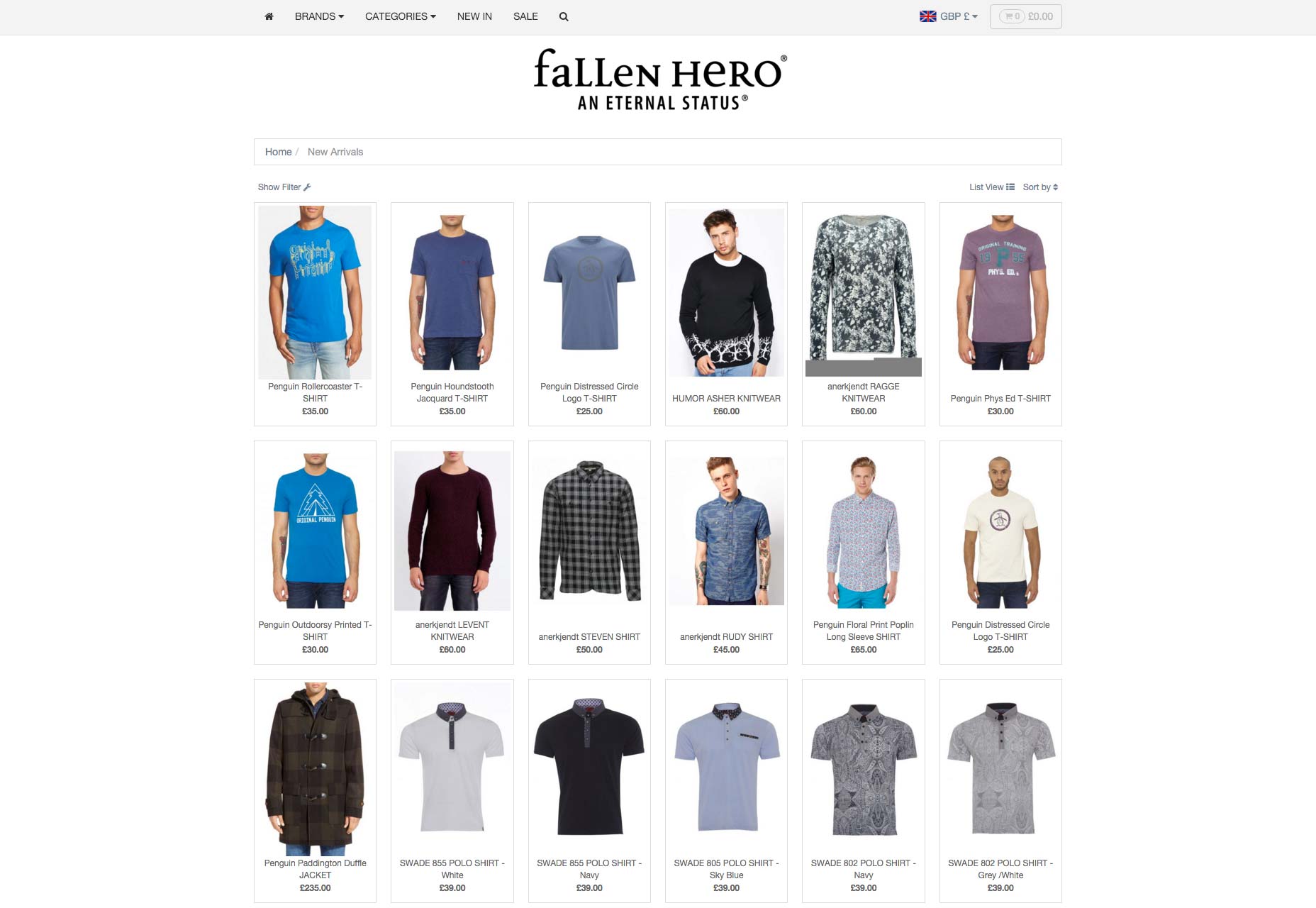
在2016年,你會看到更多電商網站有創意地運用動畫——例如按鈕旋轉、圖標轉動和加載進度條——為顧客留下深刻印象。想找點靈感嗎?看看Nixon、Fleet Feet Sports和Fallen Hero,它們在運用動畫方面都做得非常棒。
Fleet Feet Sports

Fallen Hero

5)故事講述
在如今這個競爭激烈的電商領域,只有故事講述能讓你的品牌鶴立雞群。用一種獨特且引人入勝的方式呈現內容,好的故事不僅在品牌與顧客之間建立情感連接,也能增加忠誠度與銷量。簡單說,故事講述能讓品牌起死回生。
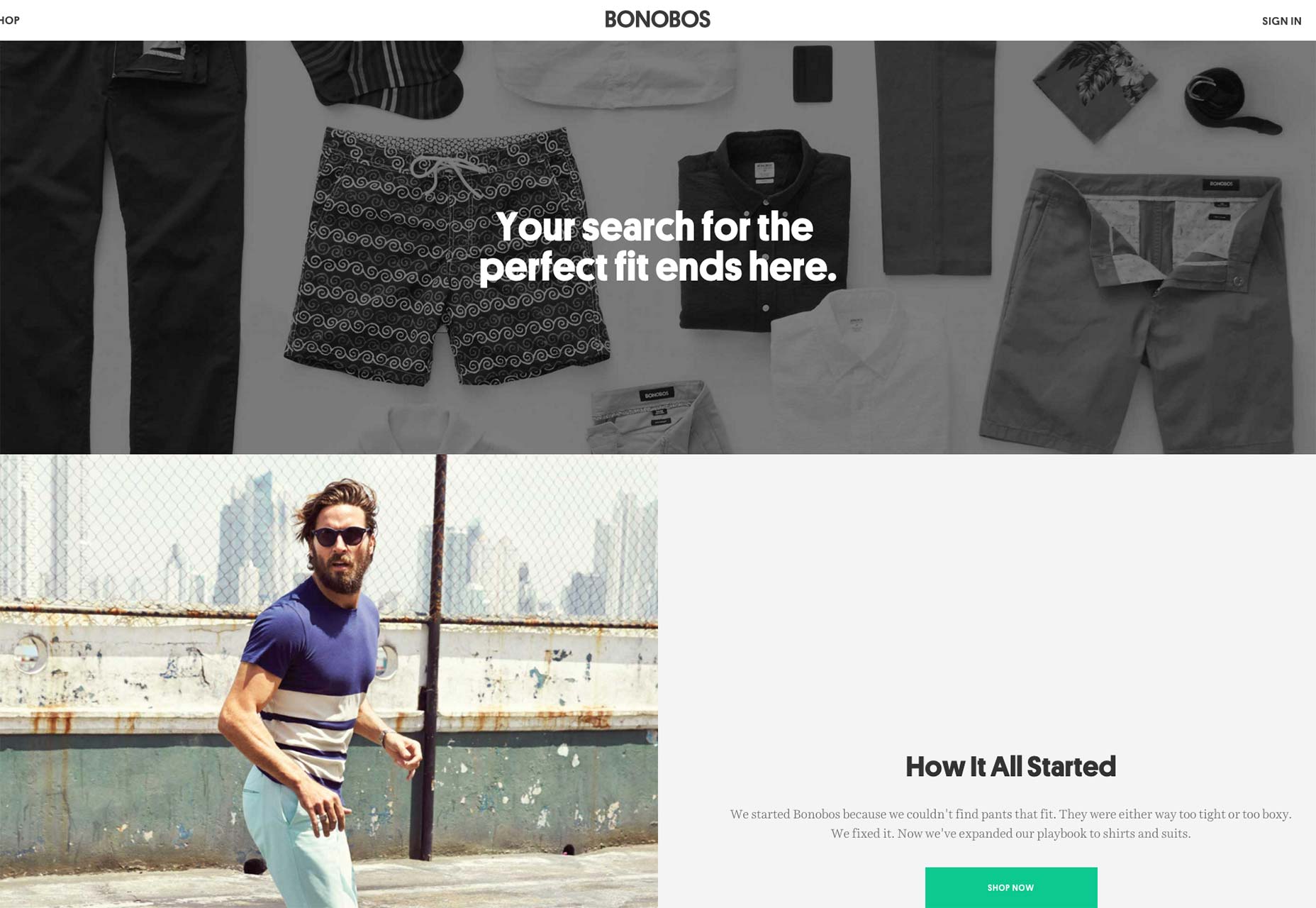
Bonobos

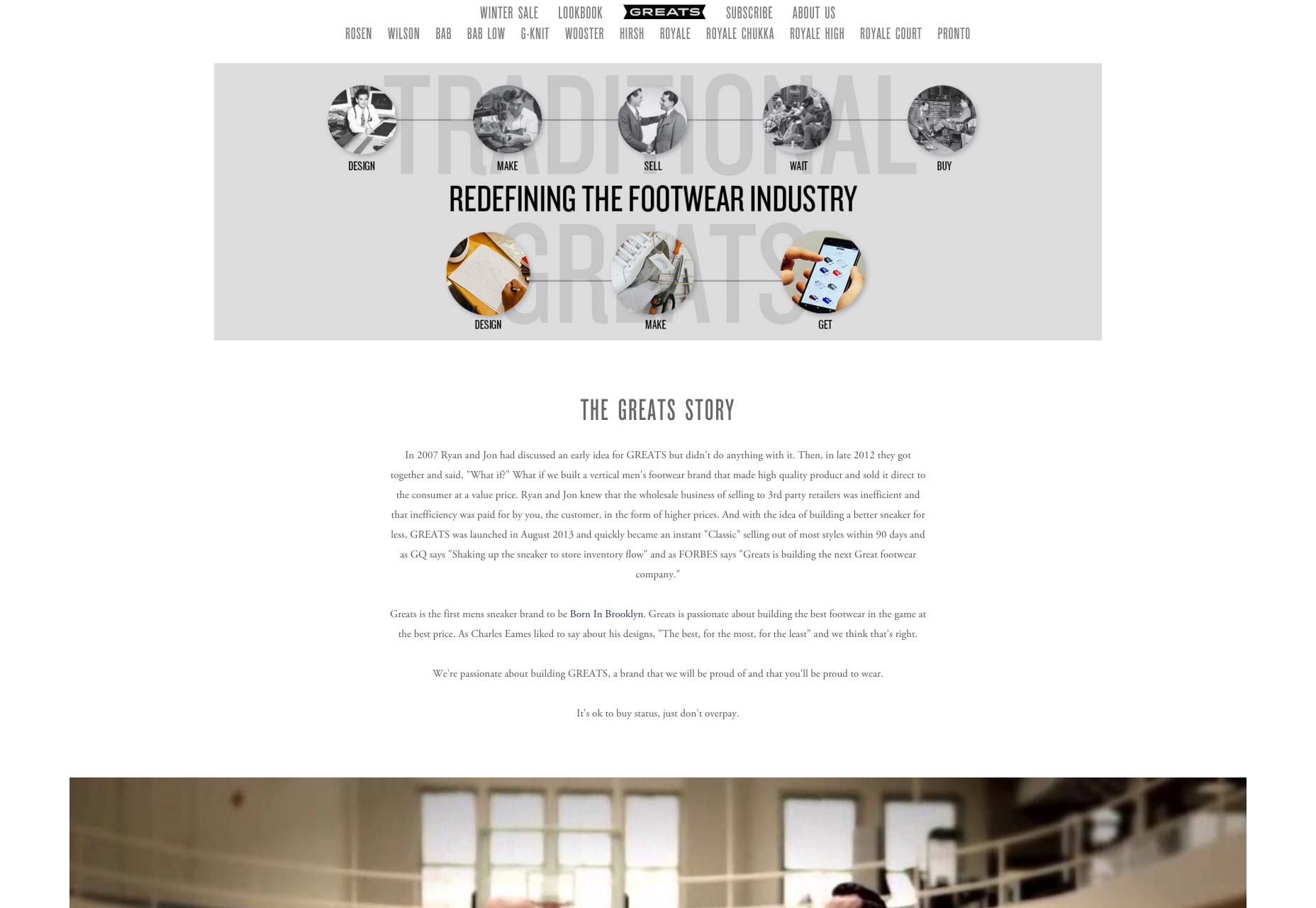
雖然電商網站講述故事並不容易,但許多快速成長的電商都在實踐這種策略,作為他們的優勢。有兩個電商網站充分利用了故事講述,Bonobos和Greats。
Greats

6)卡片式設計
近幾年,卡片式(類卡片式)布局在設計師當中累積了極高的人氣,毫無疑問這個趨勢將延續至2016年甚至以後。首先,因為卡片是Material Design中最主要的元素之一;其次,因為它們在響應式設計中表現非常好。
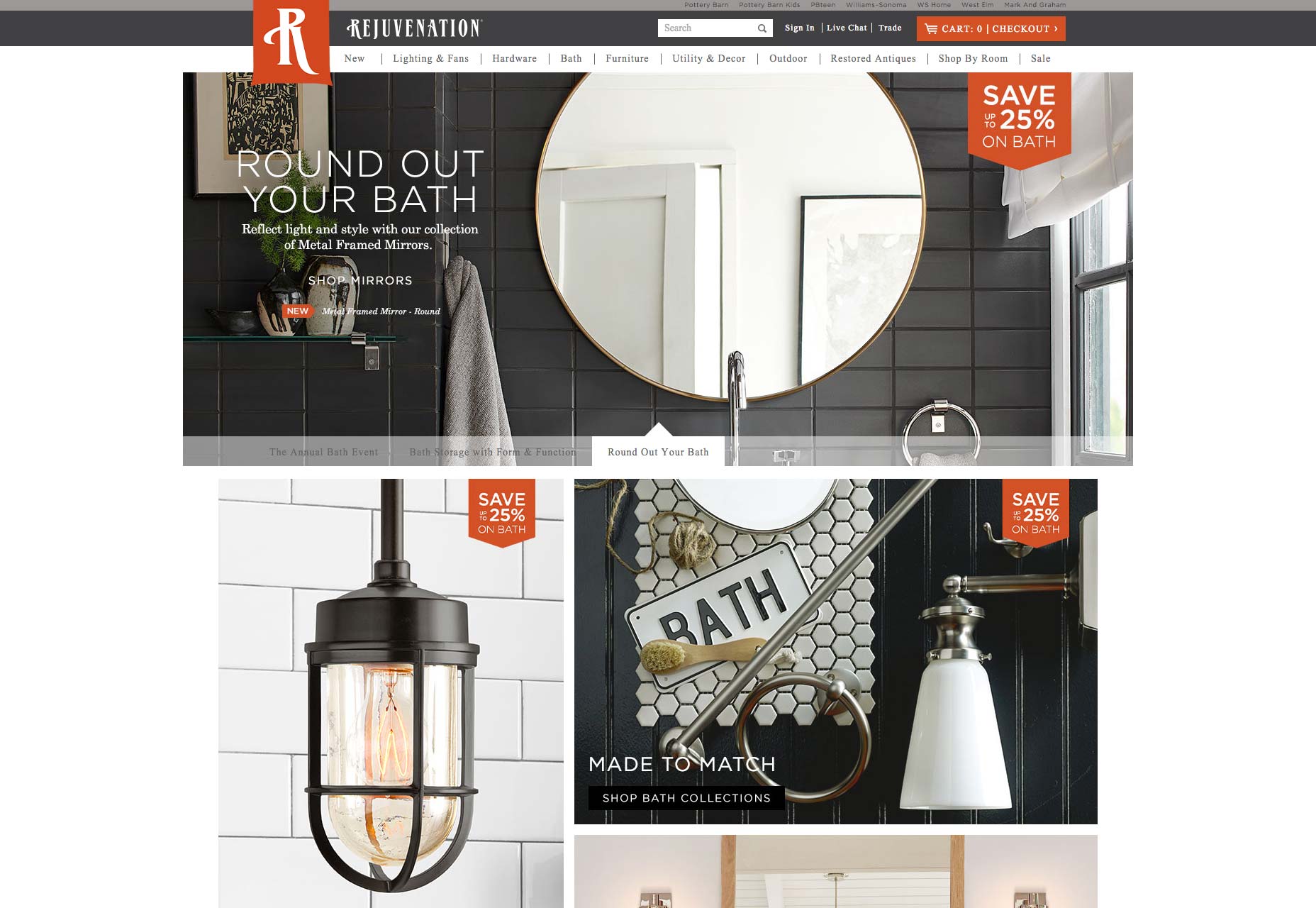
Rejuvenation

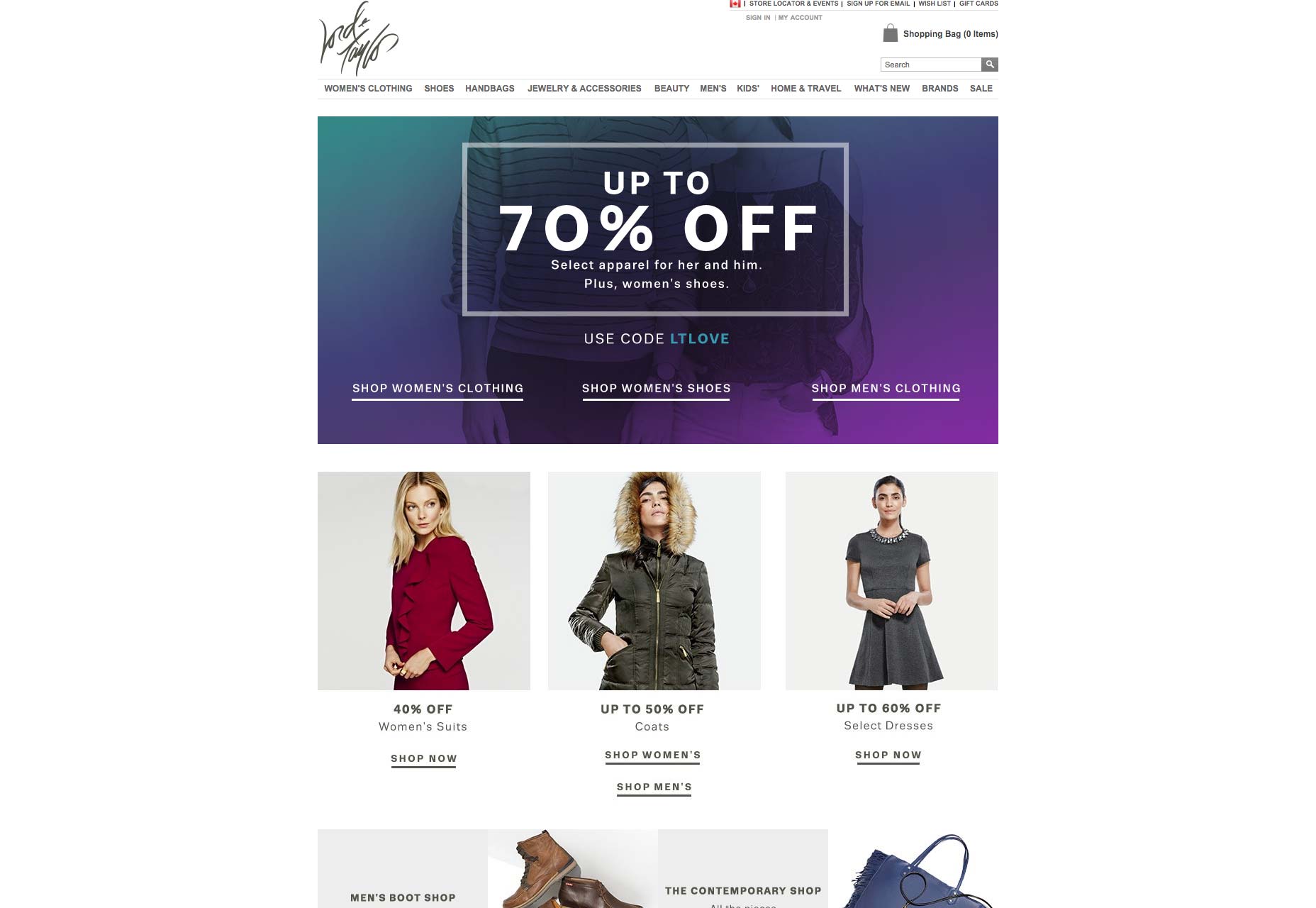
卡片布局最棒的一點就是對用戶友好。讓你可以排列組織產品,不僅讓訪客一眼看到所有相關信息,同時如果某件產品不合適,也能產生有效的增加銷售,讓顧客浏覽更輕松。Rejuvenation和Lord & Taylor都將卡片運用得登峰造極了。
Lord & Taylor

7)大號的活動文字
內容為王是當然的,但如何呈現內容反映了它的力量有多大!同往年一樣,2016年也會以大號的響應式文字著稱,它們適用於所有類型的設備,從小屏幕手機,到大屏幕桌面顯示器。
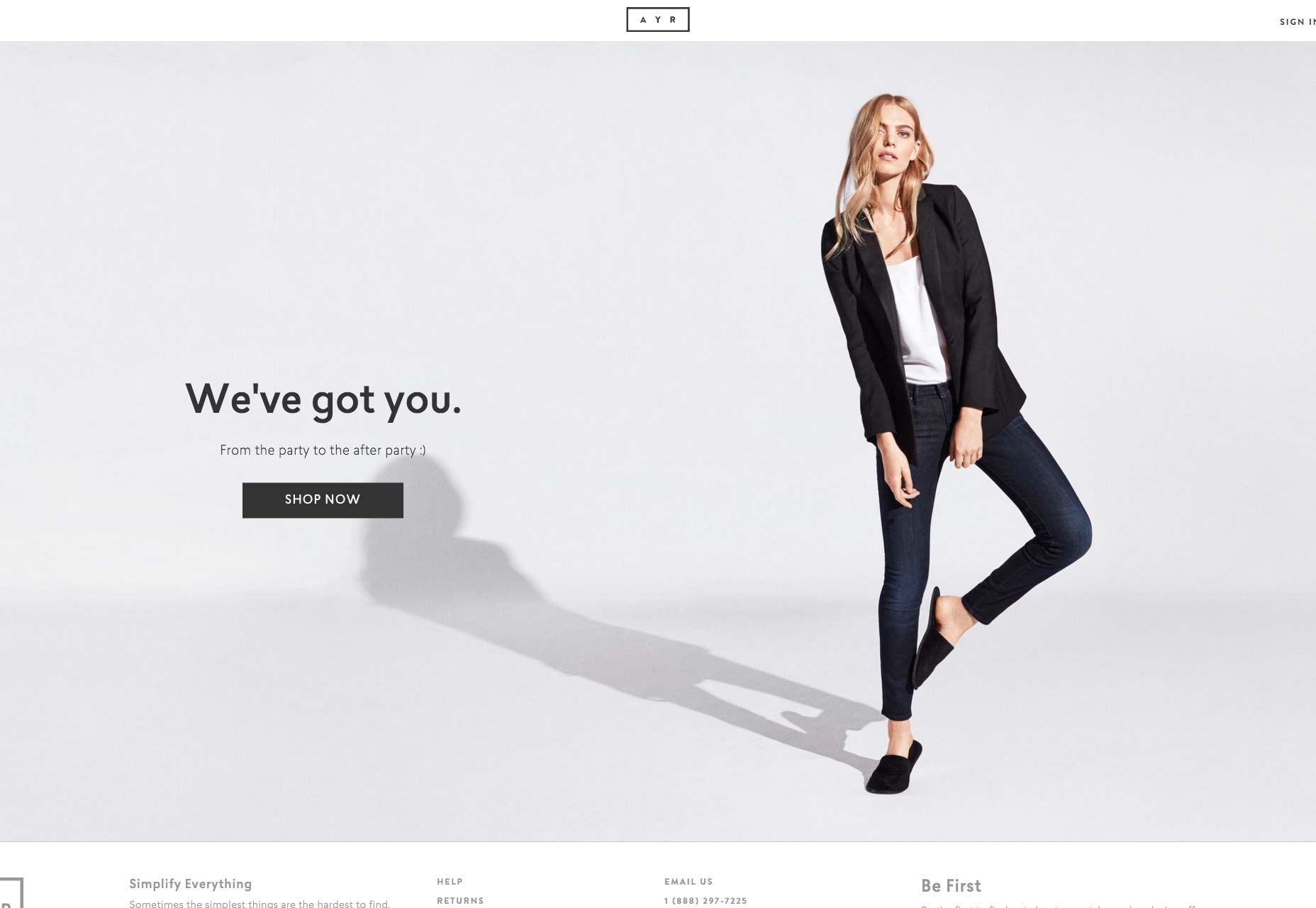
AYR

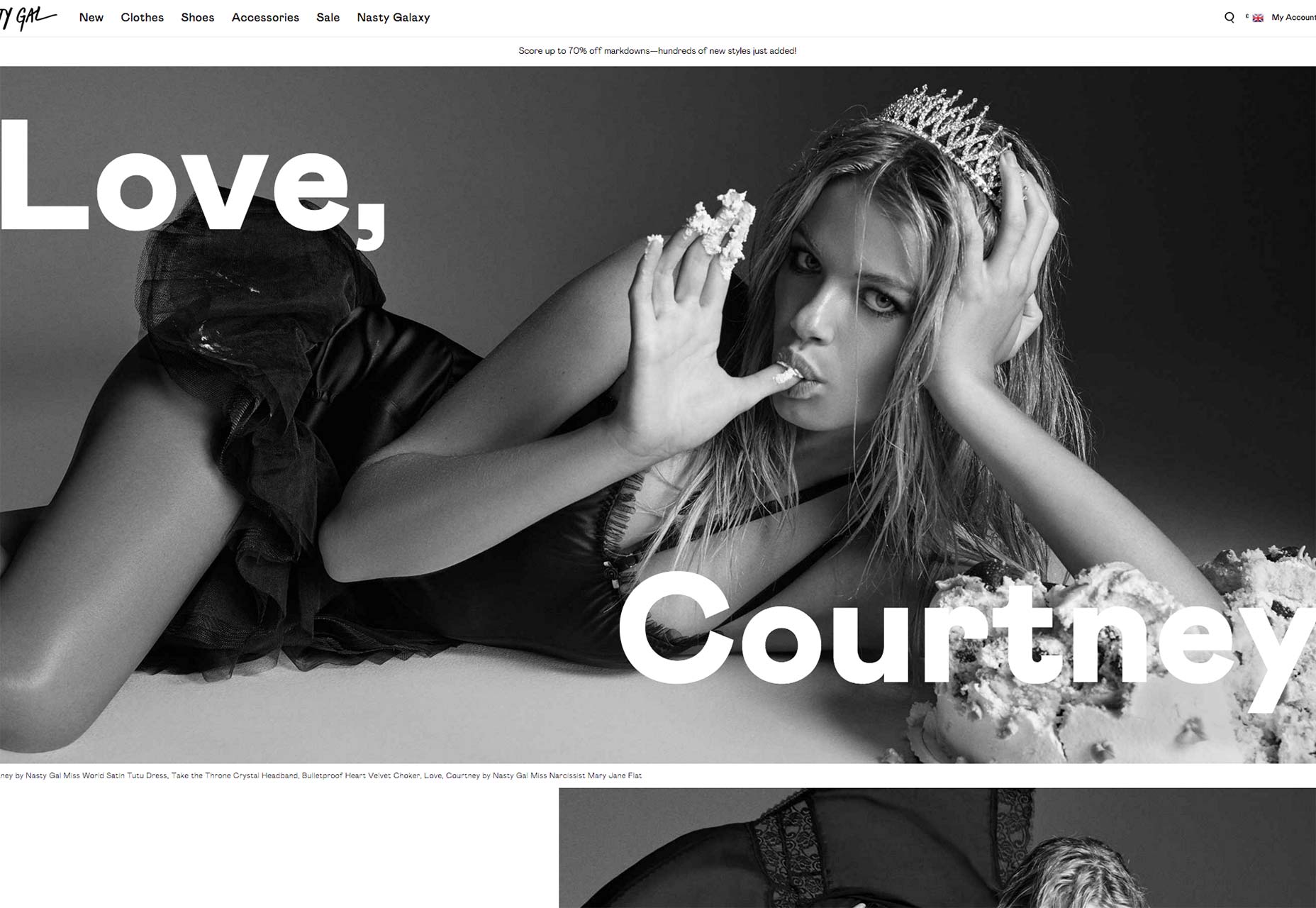
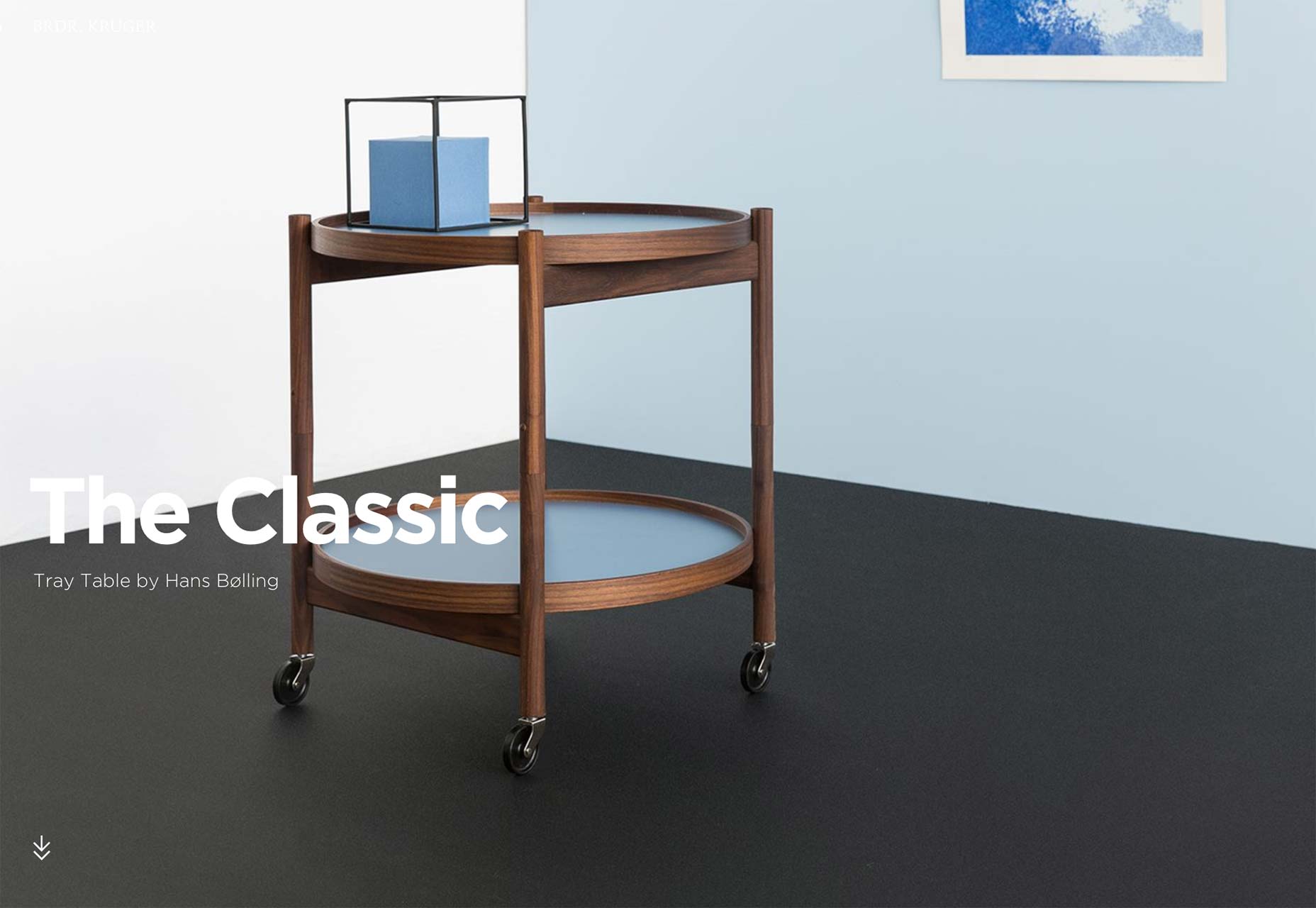
要建立強有力的品牌視覺識別,文字至關重要,吸引潛在顧客購買你商城中的產品,大量的商城都熱衷於運用這種技巧。AYR、Nasty Gal和Brdr. Krüger都很好地運用了大號活動文字。
Nasty Gal

Brdr. Krüger

8)大幅背景
考慮過大號文字,我們再考慮一下大幅背景。它一直是最吸引人的網頁設計 趨勢之一,所以並不意外,迷人的大幅產品照片在電商網站中得到廣泛運用,讓產品更能激發購買欲。全屏背景圖片或視頻,為在線商城賦予了非常清爽、專業、時髦的外觀,迫使潛在顧客進入商城後盡快購買。
Eyeheartworld

雖然大幅背景在主頁上效果很好,它也能用在產品頁上,讓顧客沉浸其中。在產品詳情頁面使用沉浸的交互式圖片或視頻,讓訪客在點擊購買按鈕前,就感覺像擁有了它一樣。
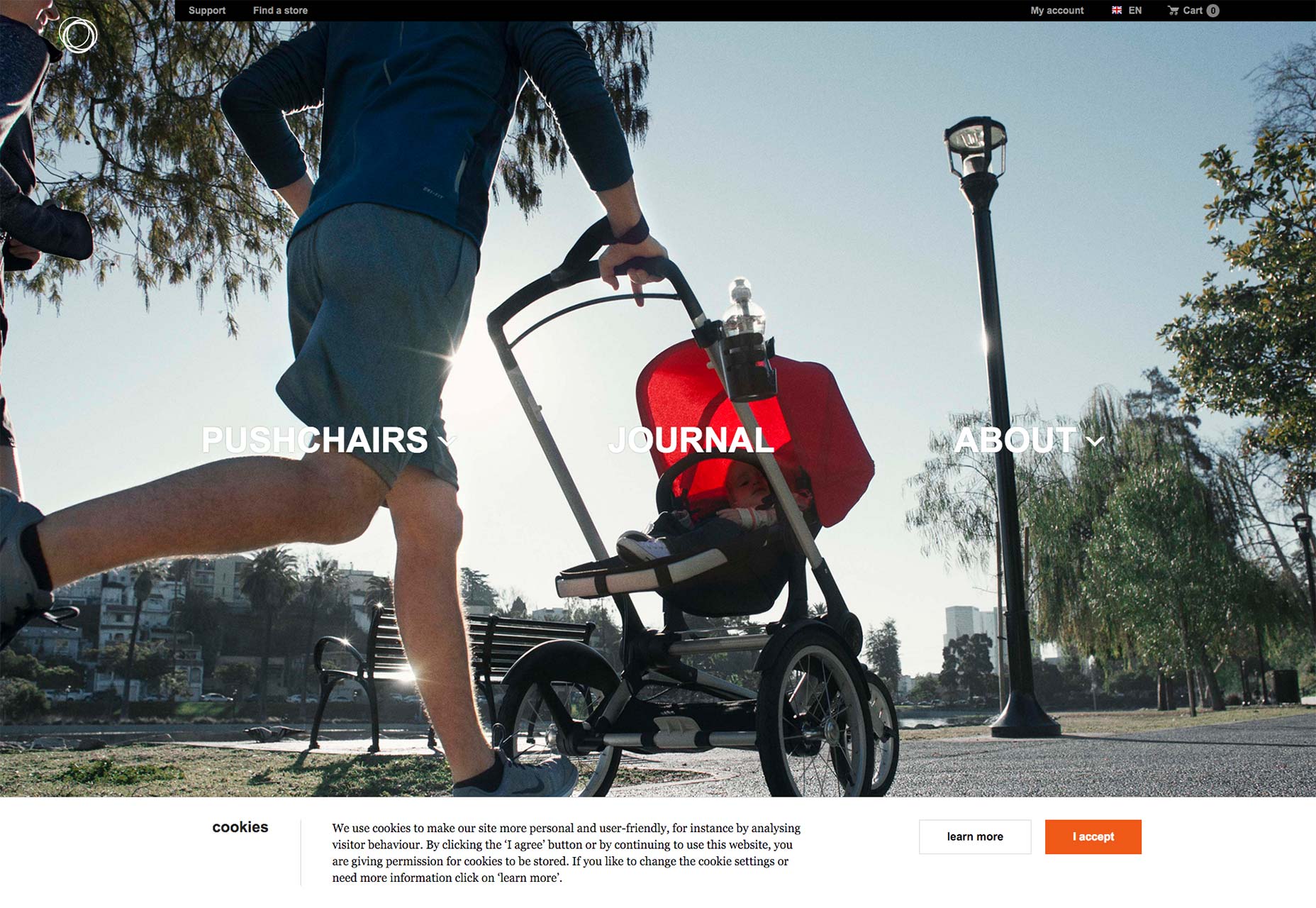
Bugaboo

9)動態搜索
最後,我注意到了一項新的設計趨勢 異軍突起,動態搜索。2016年,許多電商網站會使用基於JavaScript和Ajax的搜索,動態展示產品。這項技術非常成功,尤其是當你有龐雜的產品系列。
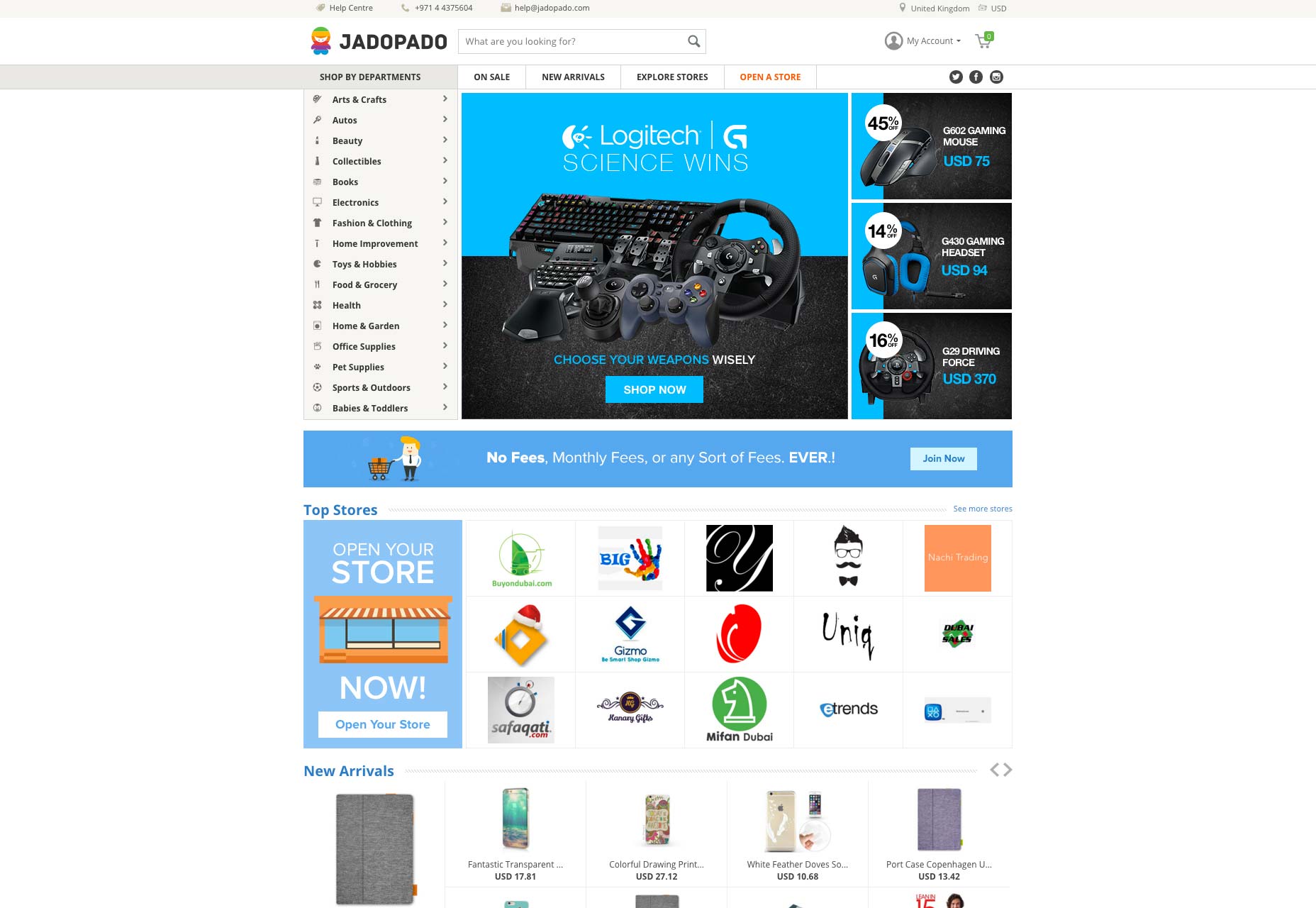
JadoPado

最具吸引力的電商網站案例,JadoPado,就運用了這項令人稱奇的技術。去他們網站看看,搜點什麼,你會看到頁面展示的產品動態變化。還有另一個很棒的動態搜索案例,Stuart Weitzman。
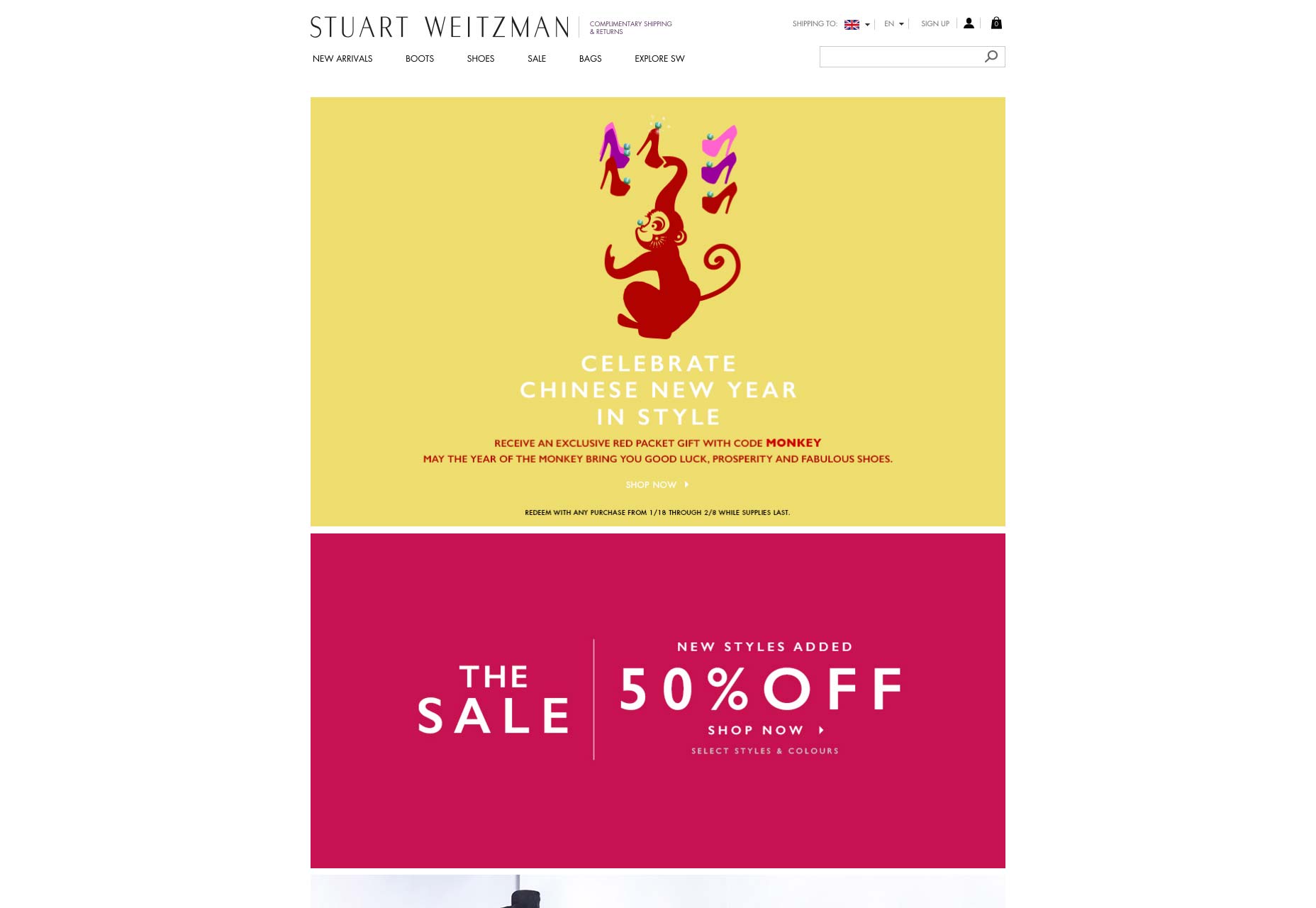
Stuart Weitzman

- 上一頁:來看全世界的鋼鐵公司怎麼設計官網的!
- 下一頁:圓形元素在界面設計中的運用
交互設計排行
程序編程推薦
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年網頁設計領域11個流行趨勢預測
- 2016如何在設計中運用潘通年度代表色?



