萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 視覺設計師應該修煉的五個交互設計技能
視覺設計師應該修煉的五個交互設計技能
2016年,視覺+交互兼通的設計師就業價值會更高,雖然大多數視覺設計師都沒有經過正式的交互基礎訓練,不過別急,今天@IrioLee 翻譯的這篇Smashingmagazine 好文,分享了5個能提高你交互技能的方法,一起來試試。
現在,所有基於Web進行設計的人都需要對交互設計原則有一個基本的了解。即使你沒有在人機交互、用戶體驗設計或人性因素等方向的正式學習訓練,但只要你了解這些學科的基本原理,依然會大大提高了你設計的成功機會。這一點對視覺設計師尤為明顯。大多數視覺設計師都在藝術學校或者在培訓機構經過正式或者非正式的訓練。
雖然這些機構專注於對溝通進行設計,但兩類機構通常都無法提供強大的交互設計基礎。對於你來說,擁有更廣泛的技能集合,不僅使你的設計更成功的,而且會讓你變得更有就業價值(即你變成了獨角獸)。在這裡沒辦法說得詳盡,不過在你開始之前,下面有五個關鍵的策略,值得你在下一個項目中去理解和實現它們。

1. 主動與你的客戶交談
在設計在線體驗的時候,你要了解的最重要的事情是你的受眾。了解他們是誰,他們做什麼為生,年紀多大,如何工作,他們如何理解網絡,並如何使用它,是在什麼樣的設備上,這些都提供了對他們的痛點的寶貴觀察,而你需要負責解決他們的痛點。
對你的設計制定明確的約束也有助於你的設計過程。例如,如果你的受眾在醫院主要使用移動設備訪問網絡,那麼你的設計必須能夠響應式地兼容這些設備,以及設備被使用時的環境。此外,你應該在構建在溝通型設計的基礎上了解你的受眾,發現用戶對顏色和字體之類元素的敏感性(比如物理上或文化上的)。
要了解你的受眾,需要你與目標用戶直接對話。這些對話可能發生在不同的論壇裡。而最客觀的方法,比如問卷調查是挺好的,但沒有什麼能比面對面地與你的客戶交談更好。根據你的工作目標,找到目標受眾也有可能簡單到比如,直接去當地的咖啡館,花5美元買一把的禮物卡片,然後和咖啡館裡的顧客聊天。大多數人會很願意花10到15分鐘的時間分享他們的意見,來換一張咖啡館的禮物卡片。其他用來發現用戶方法還有比如,在Craglists網站上發布廣告,從你的客戶名單裡拉取名字,聯系貿易組織(例如對於像護士之類的特定用戶類型),還有花時間去那些你的用戶也會花時間去的地點(例如,音樂愛好者會出現在音樂會上)。
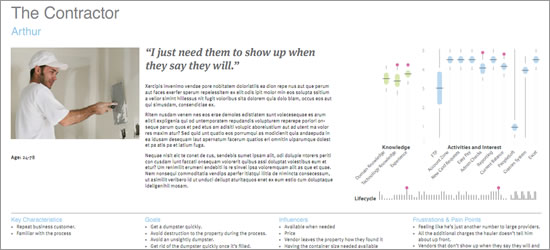
最初的對話可能會是令人尴尬的,但是隨著次數越來越多,交談的節奏會越來越接近問題。用戶的模式也開始出現,從而讓你可以定制每個訪談的問題,使之更為恰當。你從這些活動裡學到的經驗,可以用來幫助你創建用戶角色模型——比如典型用戶對你的設計的表現的集合,可以為你未來的設計決策提供決策的上下文。

2. 為用戶確定方向
現在你已經對你的用戶是誰有了理解,當他們使用你的設計時為他們確定方向是很重要的。為用戶定向可以為他們提供一個非靜態的體驗。為了有效地提供這種體驗,你的設計應該告訴用戶三件事:
1)他們現在在哪裡
在網站的大背景下,任何在線體驗的關鍵都是理解用戶目前在處理什麼。如果用戶很明顯地知道他們在哪裡,他們更有可能明白在當前的頁面上你需要他們做。例如,如果用戶知道他們在一個”產品詳情頁面“上,他們應該會期待看到購買的鏈接,也許還有一些關於其他產品的選項。
2)他們如何是到達的
如果說提供給用戶明確的當前位置能為你預期的用戶行為提供環境,那麼你也要向用戶展示他們到達過程的路徑,提供了一個安全網。安全網是指用戶對自己的行動有一個舒適的認知,如果用戶跑到了錯誤的地方,他們就會知道他們可以退到之前的地方再試一次。
3)他們可以到哪裡去
你已經明確了用戶在哪裡,以及他們如何是到達的,使得如果他們到了錯誤的地方可以回溯並嘗試另一條路徑。但如果他們已經准備好繼續前進,或者他們認為回溯的路徑也不會提供他們想要的內容,那麼讓用戶知道在這一點有什麼選項可用是必要的,不要讓用戶處在一個死胡同裡。
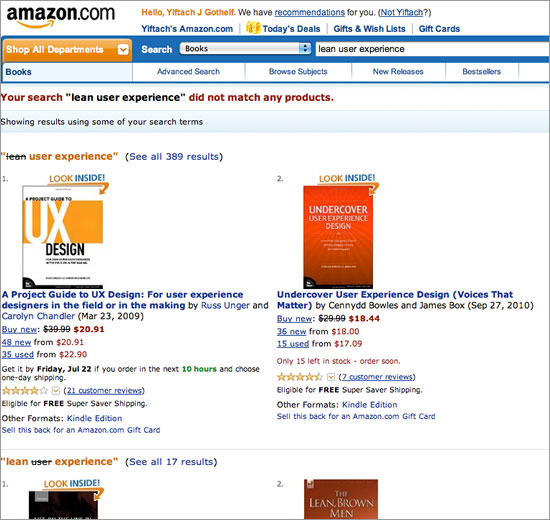
永遠都應該有一個可以繼續行進的選項。有一個很好的例子是沒有結果時的搜索結果頁面。你應該讓用戶知道沒有結果可以匹配他們的搜索查詢,但同時應該有選項可以幫助他們尋求答案(例如相關搜索詞)。用戶行進的方式可以體現在你網站的導航上,但也可以作為情境支持來實現。
情境支持是指顯然是可點擊的界面元素,如按鈕和滑塊。

(作為情境支持的入門,我們選取諾曼的《日常生活的設計》的例子。雖然有點過時,但它為產品設計師應該如何看待他們的產品奠定了堅實的基礎,)。
清晰的網站定向為用戶提供舒適的感受,同時減少了用戶犯錯的機會,提高了當他們真的犯錯時可以很快恢復的可能性。
3. 盡量簡單
視覺設計師有可能是受美學追求的驅動才把某個元素添加到布局裡,但不一定能夠服務於交互的目的。雖然說美學元素很可能為體驗潤色,增加好感,但在設計一個交互體驗時,應該考慮選擇更簡單的設計。
簡化則意味著把屏幕上的元素減少到最基本的,能夠促進用戶的任務完成的那部分。以這一部分作為基線來開始,然後再添加少量的裝飾。你要考慮好網站的品牌。品牌不僅審美的反映,更是體驗的反映。如果一個網站做得很漂亮的,但這種漂亮又使得用戶無法完成事務,那麼這個網站(或品牌)最終是會失敗的。
美學元素在任何體驗中總有一席之地並且用途強大,但至關重要的的是你首先要確保體驗是可用的。
4. 設計出對話
視覺設計訓練主要專注於對溝通的設計,交互設計則努力地關注反饋回路——從本質上講也就是用戶與網站之間的對話。
當你打磨好網站的體驗,便為系統提供了當用戶做對或做錯什麼時與用戶溝通的方式,確保你的體驗能明確顯示出用戶是否成功操作以及用戶要完成事務必須進行的動作。
你要使用你的視覺設計和溝通技巧為這類反饋式的對話構建視覺語言,確保無論用戶在體驗的哪一部分,任何來自網站的信息在設計和表示方法上是一致的。不同的信息可能需要不同的對待方法,用戶會迅速學習整個系統,然後用戶與該網站的對話就開始出現。從本質上講,你是在人性化網站的體驗(以及其背後的公司),主動預測用戶的需求和提供能減輕用戶受挫的信息和行動。

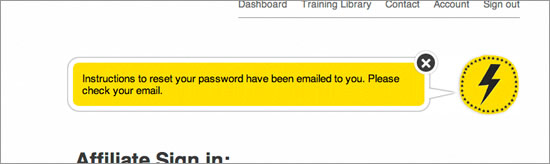
▲ Think Vitamin網站一直與用戶保持著對話
5. 工作流:理解前提和後繼
視覺設計是美麗的,也是靜態的。交互設計則是構建多個頁面間和多個狀態間的一系列工作流。當你設計每個單獨的頁面時,要考慮好用戶能在這個頁面做什麼,以及下一步如何匯入到工作流中。如果你剛剛在頁面上添加了注冊表單,就要想想當用戶按下“提交”按鈕後會發生什麼。頁面會刷新嗎?會有一個確認頁面嗎?如果表單上有錯誤呢?如果用戶點擊“返回”按鈕呢?這些體驗的工作流中的組件。每個頁面或者狀態都只是用戶的點擊流中的一小部分。你要面臨的挑戰是,每個用戶可能都有一個相對獨特的點擊流,這取決於他們是如何到達你的網站的還有他們來這個網站的原因。你已經使用你對用戶的理解為用戶導向,你也提供了簡潔的界面,創建了與用戶間的成功對話:現在你要確保每次交互都有合乎邏輯的下一步驟。下一步驟應該適應你已經創建的體驗和視覺語言,這樣的體驗才會令人感到完整性和一致性。這些元素都能夠增加品牌的可信度,增加用戶對你的設計的信任。
小貼士:了解你的“材料”
設計師Jonathan Ive,作為iPod的設計者(同時還有其他產品),促進了這樣的想法,即所有類型的設計師都必須了解他們正在使用的材料。這也適用於交互設計。理解組成的Web的“材料”是至關重要的。粗略地學習HMTL、CSS、Javascript和相關技術會增強你對媒介的理解,並為你提供一個更現實看待你的設計的角度。你能找到的最好的相關資源,便是將要實現你的作品的開發人員。定期地與他們聊你的設計,並感受下你的建議在他們使用的技術下是否是可行的。更好的做法是,自己也開始學習基礎知識。你不需要成為一個明星程序員,但如果你足夠了解你的作品實現用的媒介是如何工作的,可以極大地幫助你塑造你的交互設計。
總結
交互設計是一個涉及多方面的學科,它把靜態的溝通連接在一起形成一種體驗。設計網站的核心是理解這門學科的基本原則,這樣才能創造出不僅美觀,而且能實際上解決業務問題,給用戶帶來愉悅的網站。本文只觸及到了交互設計相關問題的表面。但對於任何類型的Web設計師,在設計任何事務或交互時,考慮這些基本層面是必要的。



