萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator制作卡通男孩
Illustrator制作卡通男孩
(初始聲明:本文參照了adobeexpertcenter的一則教程,原文為ici la lune所作。但作者在本文中簡化了其中的步驟,增加了更詳細的文字說明,使其更適於初學操作。)
想過只憑手中的鼠標和鍵盤,就可以輕松地畫出一個可愛的卡通人物嗎?adobe illusrtator可以讓你做到這一點。看看這個小男孩(圖1),想知道他是怎麼畫出來的嗎?讓我們來動手吧,你會發現,這比你想象中的容易多了。

圖1:卡通男孩完成圖
在動手之前,你要先記住與熟悉illusrtator工具箱中的黑箭頭(也稱選取工具,快捷鍵“v”)與白箭頭(也稱直接選取工具,快捷鍵“a”)工具(圖2),它們將在我們下面的繪畫過程中發揮重要的作用。使用黑箭頭工具,我們可以選擇任何物體與路徑,對它們進行移動、縮放與旋轉。使用白箭頭工具,我們可以對構成物體的路徑進行任意的修改,簡而言之,用來改變線條的形狀,使其符合要求。這“黑白雙煞”可說是illusrtator對矢量圖形進行操作的基本“武器”。此外,還有一個很有用的快捷鍵——undo快捷鍵——ctrl+z,什麼時候不滿意了,可以用這個功能恢復到原來的狀態。

圖2:黑、白箭頭工具
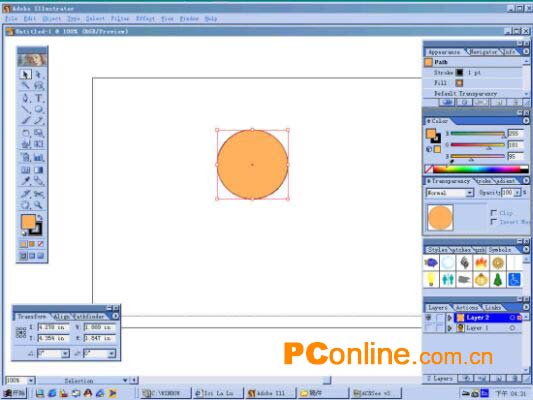
現在,在illusrtator中新建一個640*480的圖像文件,使用rgb顏色,然後選擇左側工具箱中的圓形工具,動手畫一個圓吧,這就是他的腦袋了。(圖3)用黑箭頭工具將這個圓形移動到你喜歡的地方,進行縮放,把它變成你想要的大小,鼠標再移動到右側的color面板,選取一個你喜歡的顏色,作為他的膚色。在這裡我使用的值是:r255,g181,b95。(圖4)

圖3:新建圖形文件、選擇圓形工具與畫出頭部基本圓形

圖4:頭部調色及大小調整
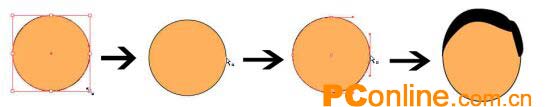
讓我們想想,他的臉不應是一個標准的圓形。好,我們要讓他的下巴變尖些,在圓形外空白的地方任意點一下,取消對圓形的選取。選擇工具箱中的白箭頭工具,移動到圓形上。回想一下,剛才我們在畫圓形的時候,可以看到這個圓形有上下左右四個端點,這就是組成這個圓形的路徑基本操作點。改變這任意一點的位置,就可以讓圖形形狀發生變化。當白箭頭工具移動到任意一個基本操作點時,你會看到它的下方出現一個空白的小點,表示這一點已處於你的控制之下。單擊鼠標左鍵,圖形出現了指示線,表示已處於修改狀態,鼠標稱動到任意一點後按住左鍵不放,就可以對圖形形狀進行任意的變化了。還猶豫什麼,快把他的下巴往下拉吧。在畫腦袋的過程中,希望你能盡快記住黑箭頭與白箭頭的操作。在下面的文字中,我們將不會對此再重復了。

圖5:填充(fill)與筆畫(stroke)選擇器

圖6:stroke選項板
下面,該動手畫他的頭發了。在這一步中,我們要熟悉填充(fill)與筆畫(stroke)選擇器的功能(圖5)。雙擊填充或筆畫畫框,可以選擇彈出顏色選擇器讓你選擇顏色。筆畫的大小由右側的stroke選項板管理,(圖6)我們可以直接在其中輸入數值,決定筆畫粗細。這一步有點難度,考驗一下我們的鼠標吧。把填充色改為黑色,選擇工具箱中的鉛筆工具,(圖7)按住鼠標左鍵不放,就可以在畫布上畫出線條了。你可以一口氣畫出頭發的形狀,也可以先畫出左邊頭發的形狀,再畫出右側的。有個大概的形狀就行了,因為細致的修改可以用“黑白雙煞”來慢慢調整,記住,一定要有耐心。畫好後就可以把頭發放到他的腦袋上,用黑箭頭工具調大小,看,有點意思了。(圖8)

圖7:鉛筆工具

圖8:加好頭發後的頭部
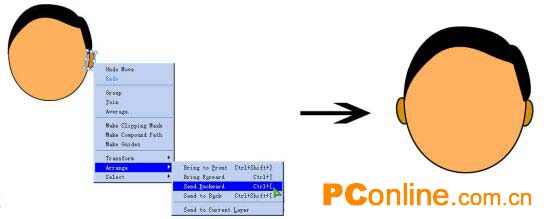
加個耳朵給他吧。很簡單,畫一個長橢圓形,選好填充色,用黑箭頭工具進行縮放旋轉,移動到右側。由於這個部分是後畫的,所以它會位於所有圖形的最上方,蓋住臉部。該調整一下。點擊右鍵,在彈出的菜單中選擇“arrange→send to backward”,把它移到腦後。然後,對耳朵進行復制粘貼,再調整好放在他的左邊。兩個耳朵就都出來了。(圖9)

圖9:加好耳朵後的頭部
眼珠子,是畫中傳神的地方,是不是很難畫呢?哈,畫出兩個橢圓,一個用黑色填充,另一個用白色填充,如圖放在一起。現在,調出pathfinder(路徑尋找器)面板,快捷鍵是shift+f9。用黑箭頭工具把這兩個橢圓都選定,按下subtract(減除)按鈕,眼珠子就做好了(需要注意的是,按下subtract後,兩個橢圓的原路徑實際還保留住,如果你按下旁邊的“expand”按鈕,那麼這兩個橢圓的路徑才會合而為一。是否需要“expand”,那就看個人需要。)。然後,在眼珠子外再加一個橢圓,放在眼珠子的下方,用黑箭頭調整兩者的大小,這就是眼睛了。(圖10)

圖10:眼睛的繪制過程

圖11:直線工具
這個小男孩是戴著一幅眼鏡的,所以我們還需要一副眼鏡。首先,是鏡片,有了前面幾步操作,你也許立刻想到——又是一個橢圓!對,鏡片實際上是一個用白箭頭工具調整過的橢圓,放在眼睛的下方。然後再用工具箱上的“line segment tool”(直線工具)畫出一條直線,(圖11)調整傾斜度後放在鏡片旁,做出半邊鏡框。好,他已經有了一半的眼睛了,我們要一鼓作氣,把他的整個眼部畫出來。用黑箭頭工具選擇這半邊眼,最後就完成了。
Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案