萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 標志圖形的點化效果表現
標志圖形的點化效果表現
---- 精思巧形LOGO 從視覺傳達及符號學角度解讀標志設計 轉載請注明
* 我們訓練是從易到難,在設計標志的過程中,往往是先考慮圖形的同構手法,然後才是表現效果和形式美感。但是為了便於把握,我們從表現效果入手訓練,這個階段只考慮標志視覺效果與感覺的關系,不爭論圖形符號的選擇與同構。
* 這個階段我們主要訓練“點化效果,線化效果,面化效果,色彩表現,質感表現,體積空間表現,時間運動表現,……”等手法。
* 明確一點,以上這些手法都是為了塑造標志圖形的感覺,都是標志圖形中創造感覺的手段。比如,有的標志希望表現“雄偉”,或者“遼闊”的感覺,你就必須知道針對圖形的那些方面處理,可以塑造出這種感覺,如果僅僅只是停留在通過色彩意象象征來表現,那標志重復撞車的幾率就很大,任何一種感覺,都可以分化在我們的八種感觀裡,除了基本的視覺上的形狀感,色彩感,質感之外,還有空間感,運動感、平衡感的感受,這些都是形成最終感覺的必要條件,所以我們還要通過調整這些方面來塑造感覺,如果要塑造出“雄偉遼闊”,還要處理出圖形的體積和空間感,那在圖形裡有多少手法,可以塑造體積和空間呢?如果某一種不適合,還可以有其他手法嗎?這就是我們訓練的目的!
在訓練的過程中,應該明確每種手法可以塑造出的感覺,多搜集例子,多看,多練,將每種方法存儲在腦子裡,這樣,在以後的標志問題中就不用擔心沒有解決難題的辦法了。
點化效果
用點線面來抽象概括事物,是基本的表現手法。點線面,是描繪事物的手段,不僅僅是在描繪事物的形狀,更是在描繪事物的形式張力,用簡潔的點線面概括事物特征,揭示事物結構張力的美。平面設計專業的平面構成上來就學的是點線面表現,關於點的特性的教程,我收集了一些講的比較好的國內外教程,歸總到博文裡《符號語構元素--點》(點擊標題鏈接即可參考博文)。點線面在標志使用的最極致,是最極致的表現形式。所以對點線面的敏感度,是標志設計師必備的能力。
運用點線面揭示張力。關於點線面的張力,康定斯基的《論點線面》是最好的教程,抽象主義繪畫的鼻祖從藝術的角度分析了這些基本性質的張力特性在繪畫中的作用,也許是藝術家出身的緣故,雖然是教程但其語言表述確實有些意識化,不易理解。 標志設計中,設計師是在構建張力結構(形式),那就需要看懂,點線面的張力特性,知道這些抽象極致的形狀本身是如何表達張力的,為了方便設計師把握,我將《論點線面》中的部分內容,總結成一篇博文《如何看點線面的張力》 (點擊標題鏈接即可參考博文) 來幫助設計師把握張力。
我們可以在以上的兩篇博文中,找到點常用的表現效果(感覺)。下面的標志例子我們就不在探究點化能表達什麼感覺,而是歸納常用技法。
現在來看標志設計中常用的點化效果。我們的標志使用到的符號就三種,具象符號,抽象符號,文字符號。我們也從這三個方面來舉例子。
具象圖形符號的點化

抽象圖形符號的點化

具象文字符號的點化

常用點化手法:
具象圖形符號的點化
用點化效果來描繪一個具象符號,常見的有:
* 事物特征本身就具備點效果,只需要用點來表現特征即可,如下圖左面的斑點狗和長頸鹿。
* 還有就是利用適形或填充手法來塑造點化效果,在一個事物的外形裡填充點化效果。如下圖右面的兩幅標志。

表現事物形態時,可以用疏密來表現事物的高光和陰影,如上圖的燈泡和下圖中的傘。 圖形裡面的點可能有大有小,毫無規律,如果圖形簡單那就手動組合這些無規律的點,如果非要追求隨機性,可以借用PS畫筆設置來做,形狀動態--大小抖動,加上散布設置即可,一遍遍畫,總能找到理想的隨機感。

* 像素化(數字化點陣化),也是常見的處理方式,常用來表達科技效果,也來自藝術派別裡的點彩派,和印象派的繪畫手法。這種點大小一致,有規律,好處理。如下圖的左邊兩個標志(杯子與蜜蜂),這種效果可以通過PS裡濾鏡--馬賽克得到。

* 網點化,這種效果模仿印刷網點處理手法。如上圖右面的兩幅(鹿與樹)。印刷網點是橫豎均勻分布的,通過變化網點的大小,來表現圖像高光和陰影的層次,這種效果可以通過ps的濾鏡像素化--彩色半調得到,(這種濾鏡模仿四色印刷,有青品黃黑的四層網點,以及分別的網點旋轉角度設置),先將要處理的圖像色彩處理清晰,拉開圖像的高光和陰影的對比,如果想得到橫豎均勻的網點效果,就將PS裡濾鏡彩色半調的四色通道的網角都調整一樣的角度數值,如果想得到水平和垂直的就都設置成“0”即可。比如下圖我們將格瓦拉頭像,一步就可以處理出來。我們得到效果後,再到矢量軟件裡處理即可。濾鏡像素化裡的的很多效果都可以直接拿來處理點化效果,這裡僅介紹這兩種,其他的建議大家自己摸索。還可能有些軟件技巧,比PS裡還簡單些,大家知道的請發上來。

在上面的方法中,我們可以總結出兩種表達高光和陰影的方法,一種是利用點的疏密來表現高光陰影,在無規律的點化中,就是把點密集化,在網點化(有規律的點化)中,因為點的位置不動,就利用網點的大小,來塑造陰影和高光,如上圖的格瓦拉的網點。另一種是在點(無論是圓形的網點,還是像素化的方點,還是其他任意形狀的點)的大小都一致的情況下,利用色彩的明度來表現層次感,如下圖:

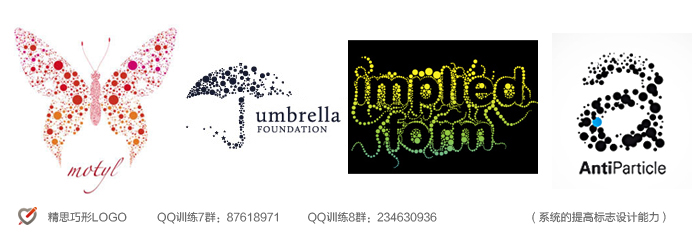
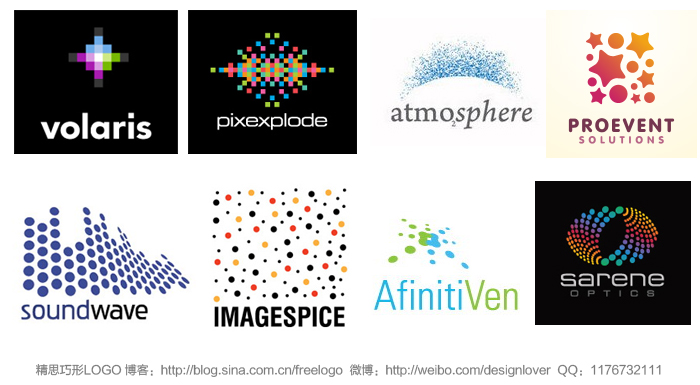
抽象圖形符號的點化
抽象圖形常利用點化效果來表現氣氛,光感,色感,比如音樂感等等,這需要良好的形式感覺,如下圖:

點線面的特性裡,有一節是專門介紹視錯覺的,所以很多標志喜歡利用點來塑造視幻效果,這種效果,有部分來自點彩派的技法,有的純粹利用常見的錯覺現象來塑造。一些相對復雜的點化標志利用視幻手法,可以增加標志的趣味性。如上圖中第二標志,和最後一個標志,都有視幻感。
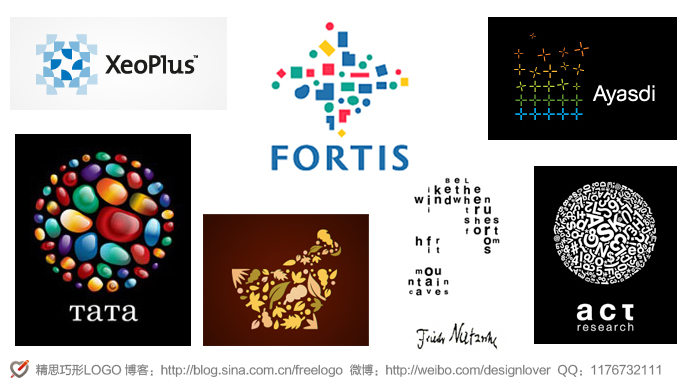
點的形狀
當然點可以是任意形狀,我們用圓與方來舉例只是方便訓練和把握。下面的圖中舉例子一些其他形態的點化標志。在標志中如果選用的點是具體某種事物,如下圖的石頭、藥材、或字母,都意味著我們在前期的標志構思中使用了兩類或兩類以上的符號,這種點化效果,其實是來自於使用的適形填充的同構手法。在圖形同構(編碼)思維,與圖形效果表現之間,當然是圖形思維在前考慮。所以,在後面的兩類以上的圖形同構手法中,我們還會講到適形填充最容易體現的效果就是點化效果。這裡不贅述。

---- 精思巧形LOGO 標志圖形訓練 點化效果 轉載請注明
- 上一頁:LOGO設計理念與思路
- 下一頁:不參考他人作品,就沒法動手設計嗎?



