萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS切片工具的切圖技巧
PS切片工具的切圖技巧
我們在制作網站的時候如何把做好的效果圖轉成網頁格式呢?這裡就有很多方法,如果是比較復雜的網頁就需要用手動來切圖。如果不是很復雜的可以直接用PS自帶的切片工具來切割。教程中介紹的是規則切圖,實際應用中需要用手動來劃分區塊的大小。
最終效果
1、打開要分割的圖片,點工具欄的切片工具。


2、將劃分切片的水平劃分為4,垂直劃分為3,點好後出現12個等分的圖片。

3、將圖片劃分好後,我們點工具欄最下面的鍵計入IR狀態下編輯圖片。

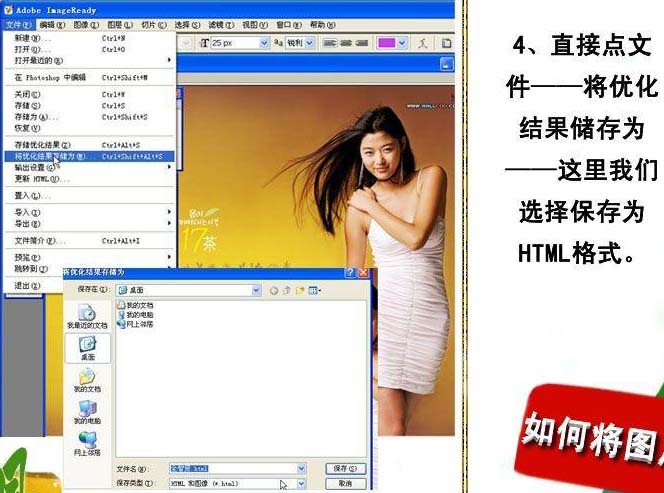
4、直接點文件,將優化結果儲存為HTML格式。

5、保存在電腦桌面或其它文件夾,會出現一個HTML格式的網頁,3lian素材,我們打開另一個文件名為Images的文件包,裡面就是我們剛才分割好的小圖片。

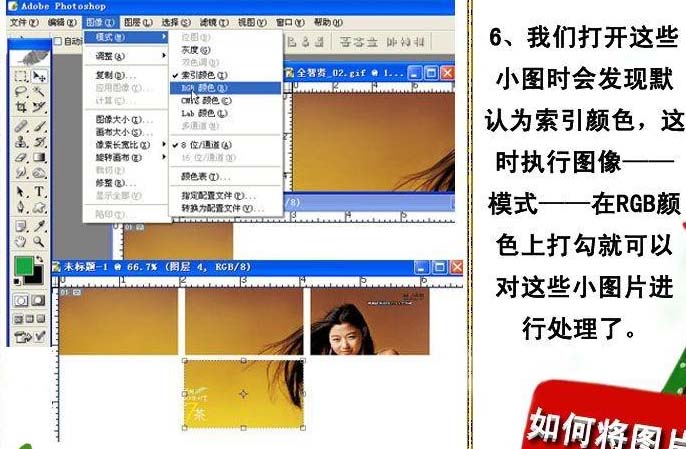
6、我們打開這些小圖時會返現默認為索引顏色,這時選擇菜單:圖像 > 模式 > RGB顏色就可以對這些小圖片進行處理了。

我們在做網頁的時候,使用分割好的小圖片有利於網頁的浏覽速度。

- 上一頁:PS蒙版工具的應用
- 下一頁:PS路徑工具中運算屬性的應用
ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



