萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> 如何用PS設計閃亮的藝術字體
如何用PS設計閃亮的藝術字體
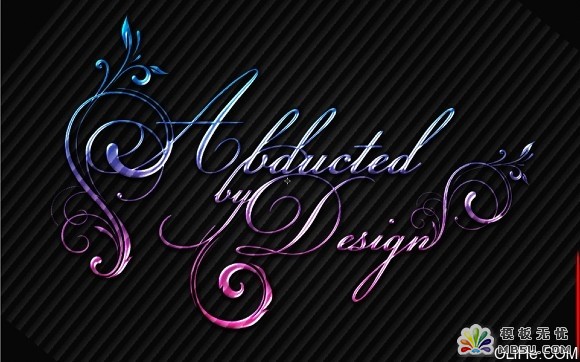
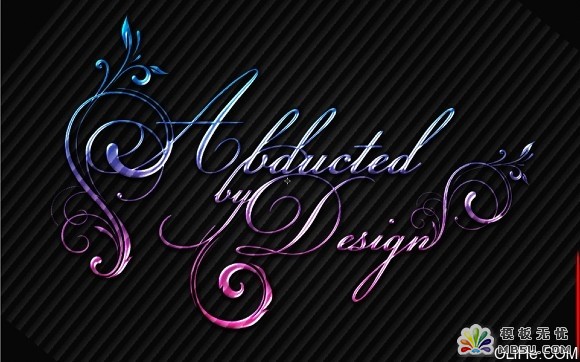
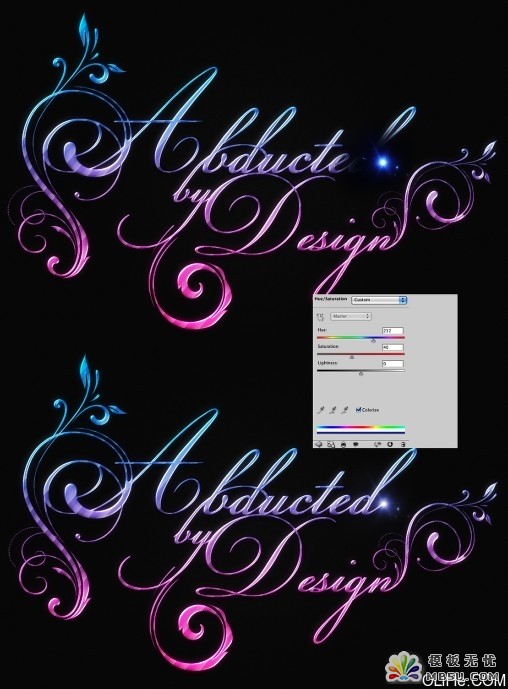
photoshop如何設計閃亮的藝術字教程,這一效果的想法是由圖層樣式來創建出不錯的書法字體的。此外,我們還經歷了創建一個條紋圖案的過程。本教程的宗旨是教給大家一些可以應用到你作品中的技術,而不僅僅是如何得到這個設計結果,我相信這個設計作品不過是給你展示的一個例子。現在就看你如何去靈活運用了~。先看看效果圖

步驟1
打開Photoshop,創建一個新文檔,我用的是1920×1200像素大小。然後用一個深色#1f1e1e填充背景。

步驟2
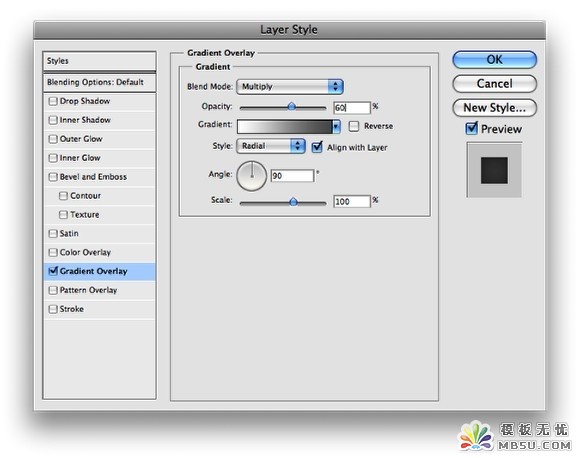
選擇背景層,去層>圖層樣式>漸變疊加。選擇灰色(#707070)和白色。混合模式更改為正片疊底,60%的不透明度。樣式為徑向。確保白色在中間。可以看到使用了正片疊底之後圖像的邊緣會變暗。我是通過圖層樣式應用這個漸變,因為稍後我想在圖層上添加一個濾鏡,然後我就可以嘗試不同的顏色。

步驟3
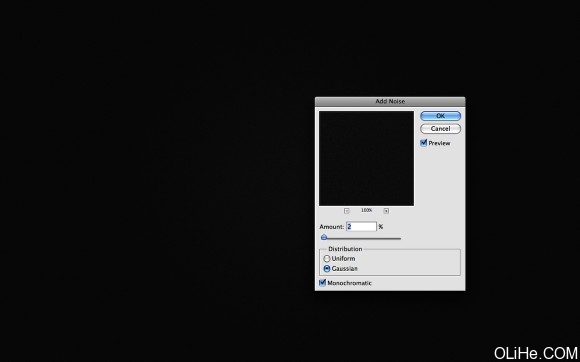
現在去濾鏡>雜色>添加雜色。使用2%,高斯分布並確保你選中了單色。給漸變添加雜色是非常棒的因為它能使漸變更加微妙。

步驟4
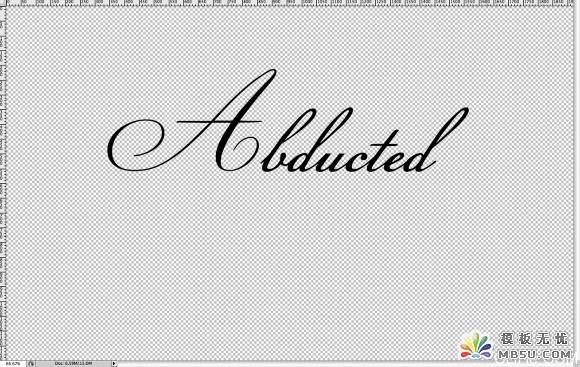
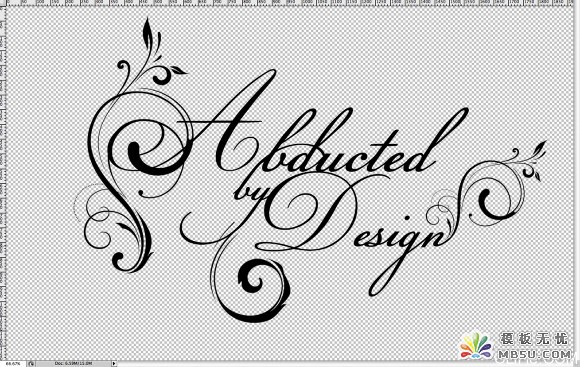
讓我們添加文本。我們需要一個書法風格的字體,我使用的是Champignon,你可以從http://dafont.com下載它。首先輸入 Abducted 。

步驟5
現在在 “Abducted”的正下方輸入 “by”。我用的是另一種字體,”Champignon Alt S…” ,你可以從http://dafont.com下載它。字母的位置參考下圖,並嘗試連接字母如”Bs”。

步驟6
輸入單詞“Design”。使“y”的末端連接到“D”,字母的連接是非常重要的,否則效果就起不到好的作用。

步驟7
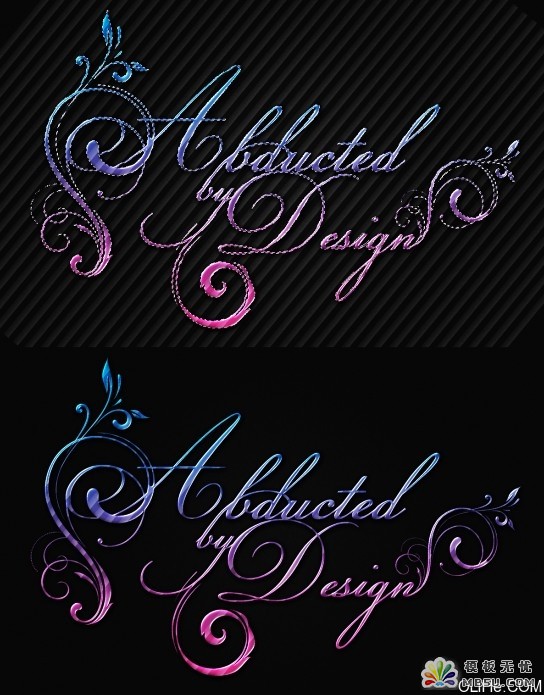
為了使效果更具吸引力,讓我們添加一些旋轉的花紋。這與我之前一個花紋教程類似。但基本上,我們要導入一個花紋元素,並把它放在“A”的前面。我使用的是ShutterstocK,你可以在這裡下載download it here。

步驟8
把另一個元素放在“Design”中“n”的末尾上。我使用與上一步相同的元素,只是它稍微小一點。

步驟9:
另一個花紋連接到“Y”上。

步驟10
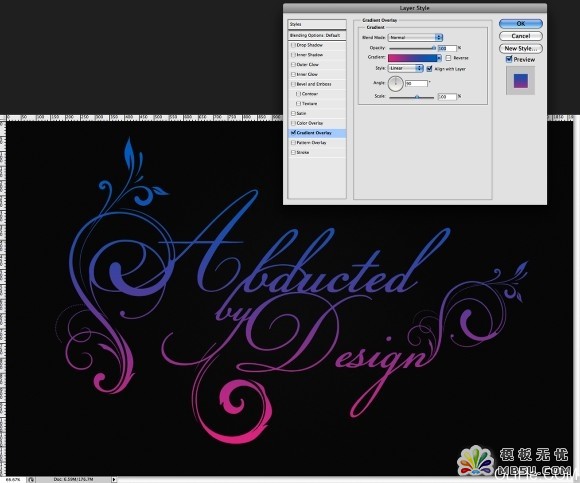
現在,你已經得到了帶有花紋的文本,把它們轉換為智能物體。這樣,我們隨時可以進行編輯。然後去層>圖層樣式>漸變疊加。使用粉色和藍色,樣式為線性,90度角。

步驟11
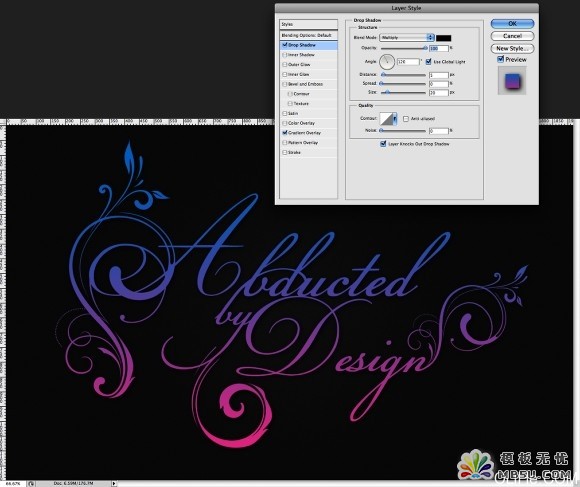
漸變疊加之後選擇投影。使用正片疊底的混合模式,120度角,5像素的距離和20像素的大小。

步驟12
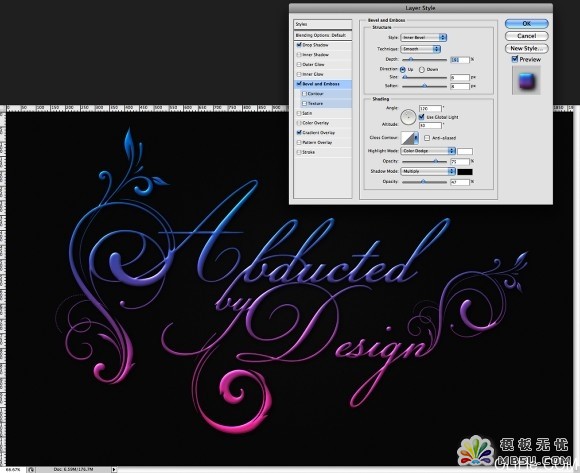
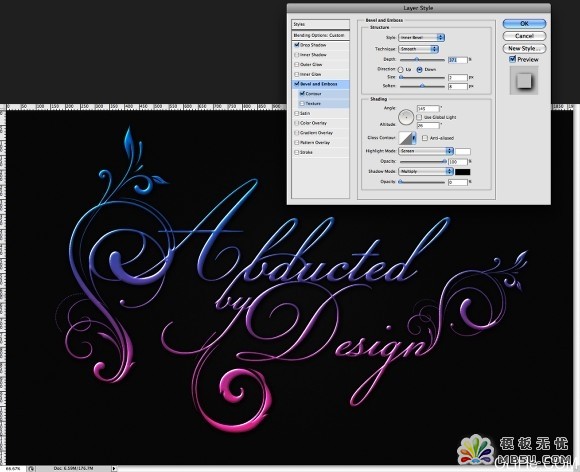
設置完投影之後選擇斜面和浮雕。使用內斜面的樣式,方法為平滑,深度為190%。方向為上,大小為6像素,軟化為8像素。陰影部分使用的設置如下:角度120°,高度30°。高光模式使用顏色減淡和白色,不透明度為75%。然後陰影模式為正片疊底和黑色,不透明度為45%。選擇輪廓。

步驟13
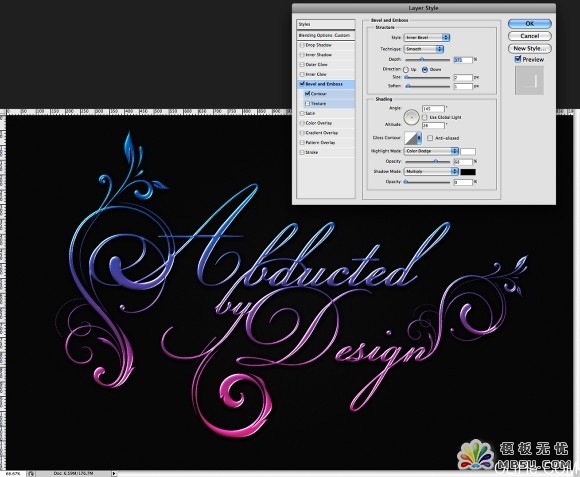
復制文本層,第一件要做的是更改成0%的填充。這樣,就不會有任何的顏色,但圖層樣式仍然能在這個透明層上工作。禁用漸變疊加。使用斜面和浮雕,改變方向為下,增加370%的深度。大小2像素,軟化8像素。現在來看陰影,改變角度為145°,高度為25度。高光模式為濾色,顏色白色,100%的不透明度,陰影模式為0%。

步驟14
再次復制文本層使效果更強。

步驟15
再次復制文本層但這次讓我們去編輯斜面和浮雕。更改軟化為1像素。高光模式使用顏色減淡70%。同時禁用陰影。

步驟16
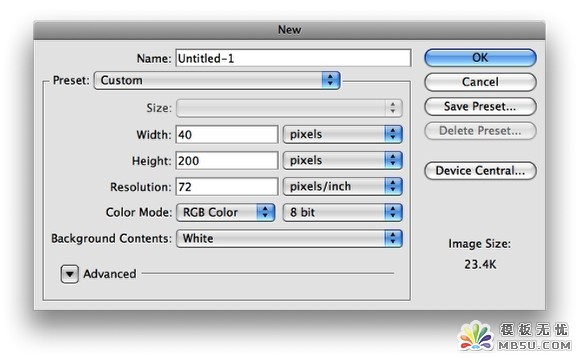
現在,讓我們在設計中創建一個圖案。創建一個寬40像素高200像素的新文件。

步驟17
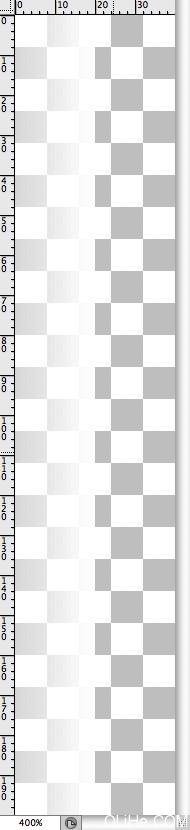
調整背景圖層使它的寬度為20像素。使用白色到不同透明度顏色的線性漸變填充圖層。使用100%至40%的不透明漸變。參考下面的圖像。

步驟18
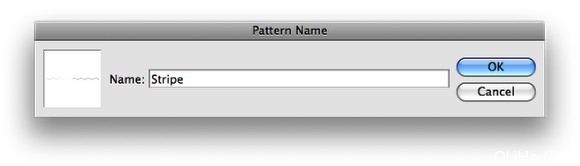
去編輯>定義圖案。命名為條紋,這樣你就有了一個很好的圖案。

步驟19
回到我們的設計中,添加一個新層,用我們創建的圖案填充它。

步驟20
旋轉圖案圖層,改變它的混合模式為柔光。

步驟21
按命令鍵點擊圖層面板上的文本層。這樣,你就創建了一個文本層選區。這是非常簡單和有用的。之後,到圖層>圖層蒙版>顯示選區。圖案將僅應用在文本上。

步驟22
選擇所有的文本層,復制它們。去圖層>合並圖層。之後,到濾鏡>模糊>高斯模糊。使用10像素的半徑,然後按確定。混合模式更改為濾色,這將給圖像增加一個不錯的發光效果。

步驟23
讓我們添加一些燈光效果。我使用的是存儲的照片來創建光暈,你可以使用筆刷,或是鏡頭光暈濾鏡。我使用的圖像在這downloaded here。把光暈放在設計裡,改變混合模式為濾色。之後,去圖像>調整>色相和飽和度。選擇著色,改變色相直到你得到一個與文本色調相匹配的顏色,光亮色要超過文本顏色。

步驟24
復制光亮效果把它移到另一個字母上。

步驟25
再次重復光暈移到設計的另一部分上。再次去圖像>調整>色相和飽和度,並再次選擇著色,並嘗試配合文本的顏色設置光暈色。

步驟26
導入紙質紋理,把它放在其它圖



