萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop設計冰凍效果的藍色字體教程
Photoshop設計冰凍效果的藍色字體教程
效果圖:

素材下載:本地下載地址
效果圖:
1.新建1000*600px大小的文檔,白色。我們先做背景層,新建圖層“背景”,編輯--預設管理器--畫筆,選擇素材中的冰筆刷,載入。(回復即可下載素材)。用黑色畫筆在“背景”圖層上,畫出周邊的效果,將圖層不透明度改為50%。

2.新添調整圖層色彩平衡

新添調整圖層亮度/對比度


3.打上字體“52psxt”,這裡字體我選擇的是Times New York,顏色#08b8d2,注意字體的大小和間距。

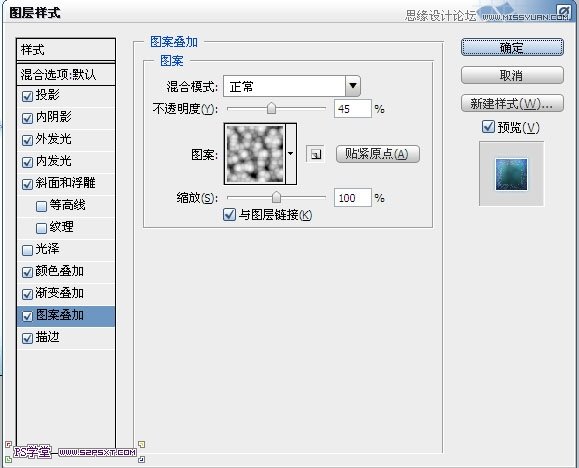
4.雙擊字體圖層,設置圖層樣式如下:










5.打開冰素材圖,放在字體上方,擺放好位置

將圖層樣式改為濾色,用第一步載入的冰畫筆,用橡皮擦擦拭邊緣部分,只留下字體上面的部分

同樣的復制一個,將圖層移到左邊,擺放好位置

6.繼續打開冰素材圖,擺放在字體圖層下方,調整好大小。

用橡皮擦工具擦拭

同樣的方法做左邊部分

7.合並兩個冰素材圖層,將圖層調整如下:
調整圖層--黑白

調整圖層--色彩平衡


8.在字體下部做出如下選區,用冰畫筆工具隨意畫一下,取消選區,用冰畫筆橡皮擦擦拭邊緣部分,使其變得自然


9.ctrl+shift+E蓋印圖層,復制一層蓋印圖層,執行濾鏡--模糊--動感模糊

改圖層模式為點光,ctrl+T壓縮一下,使字體部分與背景更融合。

10.在所有圖層上,新建調整圖層--曲線,使整個圖效果更明顯


到這基本上就完成了。當然你也可以和我一樣再給整個圖細節的調整。
新建圖層拉透明到黑色的漸變,改圖層模式為疊加,加深背景周邊效果

蓋印圖層,用加深工具在周邊塗抹,做出深淺效果

最後銳化--智能銳化,數值默認即可。

- 上一頁:ps打造水彩文字技巧
- 下一頁:Photoshop設計恐怖立體效果的字體
ps文字教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



