萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> photoshop快速制作立體字
photoshop快速制作立體字
這篇教程教三聯的朋友們用PS快速制作立體字,教程難度不大,制作出來的文字效果還挺漂亮的,立體感也很強,這樣的立體字效個人覺得用來制作數字和字母的立體感會更強,中文的話效果也不差,只是中文結構復雜的話,制作起來就比較累了,好,一起來看看最終的效果圖:

FEVTE編注:更多PS文字效果教程及PS制作的文字效果作品交流請到三聯論壇PS文字效果交流區,地址:http://bbs.fevte.com/forumdisplay.php?fid=51&filter=type&typeid=86
具體的制作步驟如下:

建立圖層打字在混合選項裡漸變

根據你要立體的方向稍微傾斜
按CTRL+T,更改面板的數值,完成後按回車鍵ENTR

然後直接按SHIFT+CTRL+ALT+T(重復上一次變換),一直按40次,次數根據字需要立體的厚度,復制出了40圖層

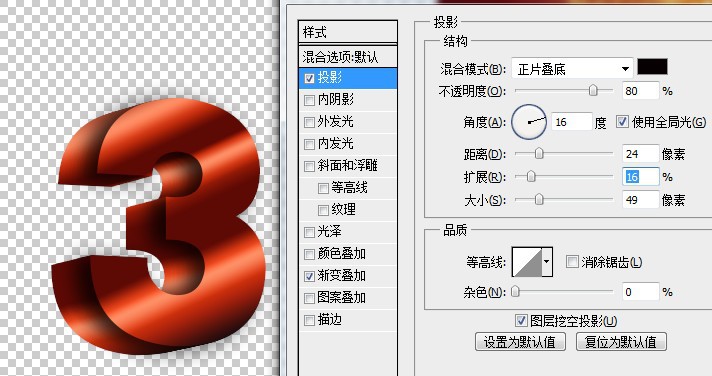
對圖層40的混合模式更改數值,目的做出立體背光面的陰影

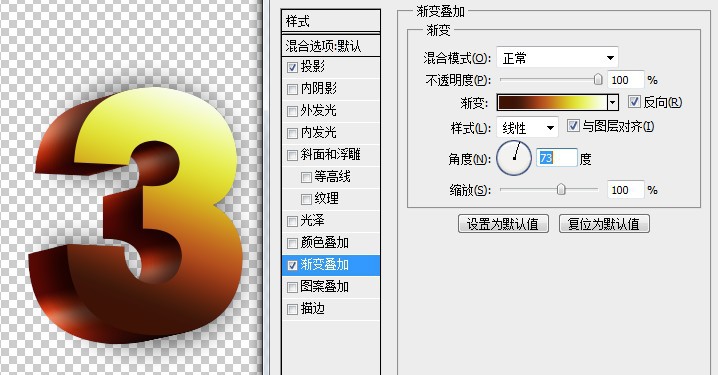
再勾選漸變疊加更改漸變成金色

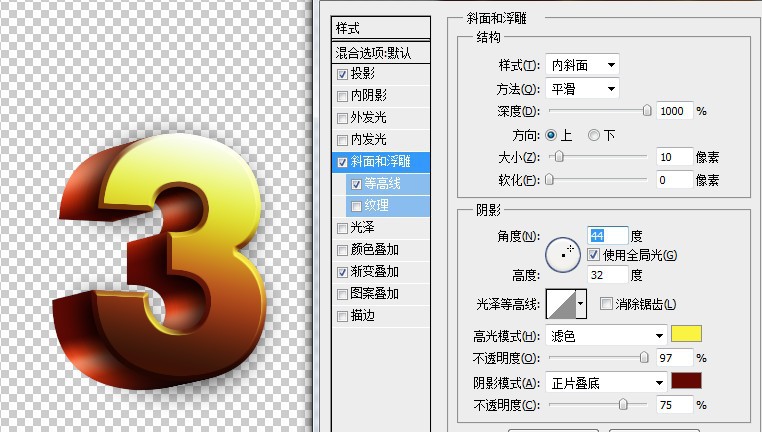
再勾選斜面浮雕、勾選高等線、更改數值得圖上,目的是讓字添加切角

在選擇3字圖層的圖層1,對它的斜面浮雕更改數值,這改不改都行,目的是為了後邊角有點高光

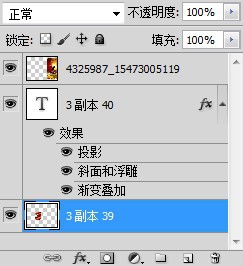
合並除40層外的其他3字圖層,就是後面的立體塊

柵格化圖層40,也就是最上面的3字層

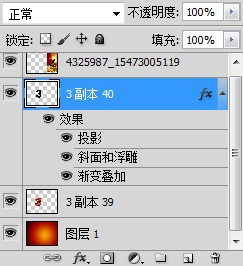
新建個空白層,在混合選項裡勾選陰影效果,目的在下面~

選圖層40合並向下層,目的是把圖層40的效果柵格化。。最終目的在下面~

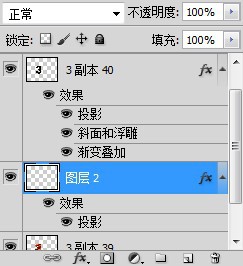
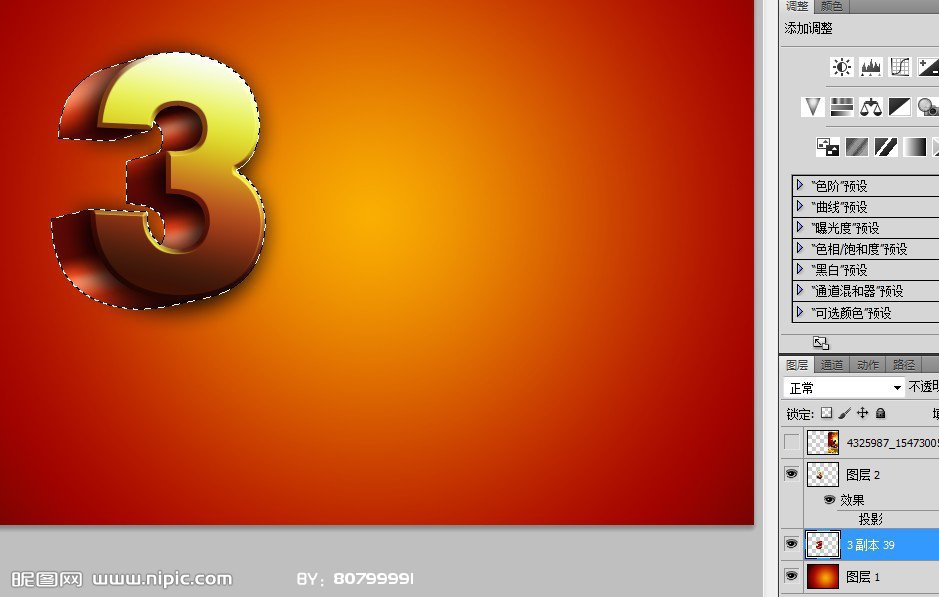
選擇39層,也就是剛剛合並的所有3字層的立體塊的圖層,按CTRL+鼠標左鍵,然後選框選工具,右鍵選反方向選擇

選擇圖層40和空白層合並的圖層2,按DELETE鍵刪除,目的是把,多余出來的陰影刪掉~

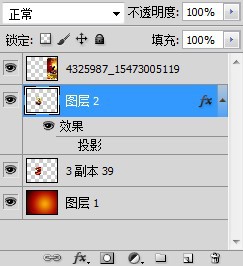
刪掉多出來的陰影後的效果`

給圖層2在混合選項裡添加紋理,目的讓字有質感,,我隨便添加的,找好點的紋理質感更好,這步應該在沒柵格化之前做的,但本來沒想要做到這一步,隨便了

導入自己喜歡的花紋,我隨便找了張,添加花紋也是應該在40層柵格化之前就做了。

調到合適的大小

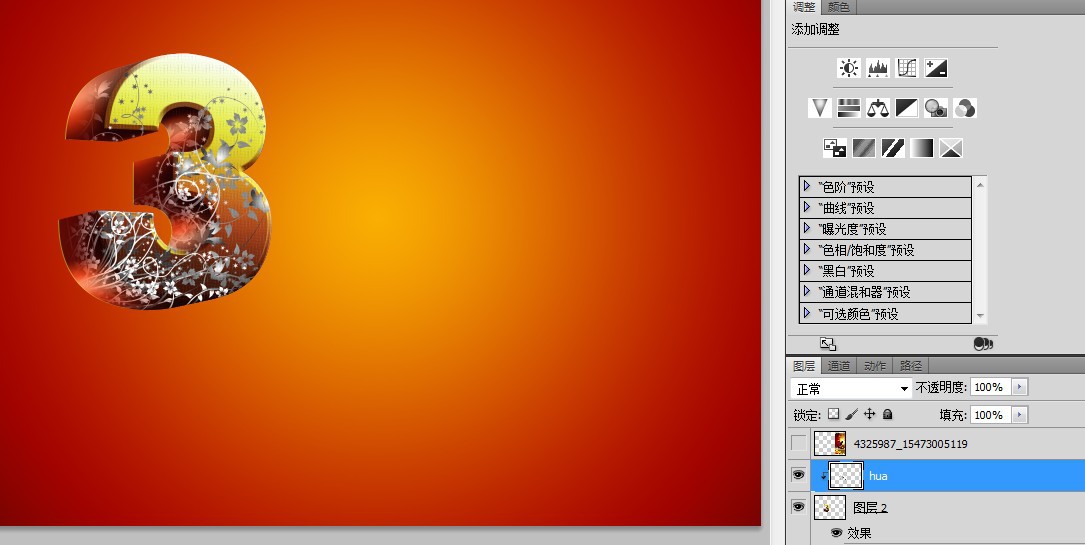
把花放到圖層2的上面建立向下剪貼蒙板
這樣花紋就被框在裡面了,如果在柵格化之前做,那麼花紋將可以更完整的框在前面的3裡邊`

選擇花紋圖層把它調到全白

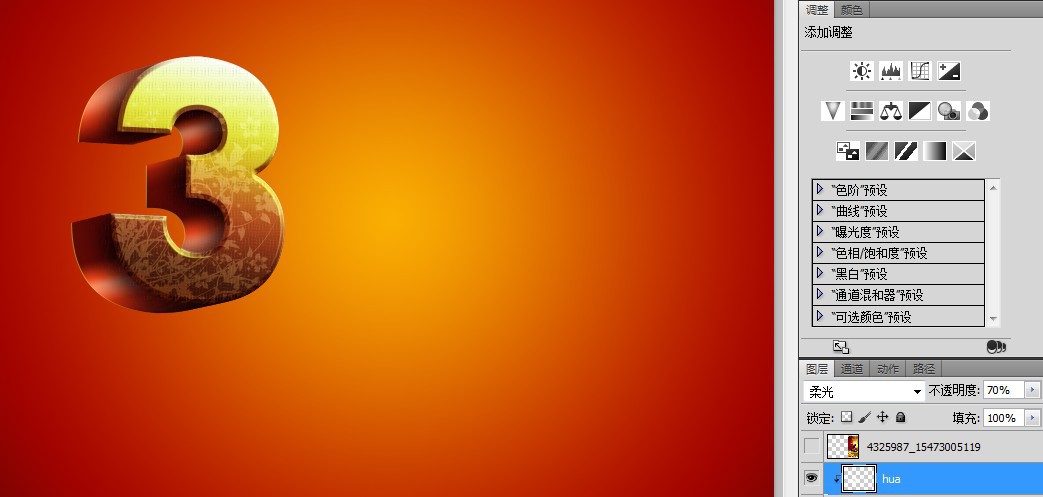
將花紋圖層改成‘柔光

最後添加點光暈,,這我隨便來的,做重復變換的時候變大百分比調小了,導致透視不怎麼正確,同樣的方法你們可以慢慢來,調得更漂漂^_^