萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PS教你繪制精致的索愛播放器圖標
PS教你繪制精致的索愛播放器圖標
設計思路
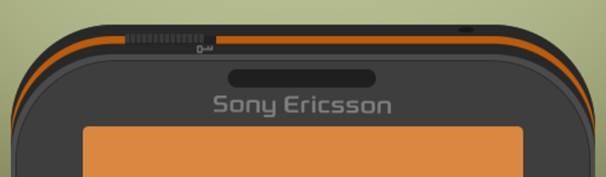
首先我們得想好,這玩意該怎麼做?先來看看手機的效果圖吧:

從這張圖裡我們可以看到,手機由上下兩部分組成,上面是屏幕,下面是翻蓋和翻蓋上的音樂播放按鈕。那麼我們畫草圖的時候就思路就很清晰了,也把圖標分成上下兩塊。為了增強效果,我又加了頂部的厚度部分(手機我有,厚度部分我是照著手機做的)
先別急,不要忙著打開PS,我們先拿出紙和筆,畫個草圖出來並簡單區分下明暗,比如這樣:

······ 你們心裡一定在想:臥槽!這特麼是什麼玩意?這二貨作者真的能畫出效果圖那樣的圖麼?他不會是抄襲的吧?我能解釋的是:我手繪退步了,要不是為了說明下設計思路,我才不會自曝不足,哼╭(╯^╰)╮!!
需要注意的是,手機原型是長寬比例大概是1:3,而圖標是1:1,那我們該怎麼做呢?那有些地方變形是難免的,但是變形也不是盲目的變形,得知道會牽扯到哪些組成部分,該怎麼變,和其他組成部分怎麼組合才和諧?需要變形的部分內部有沒有元素要跟著變,該不該變?這都要考慮好。
繪制圖標
整個好看又能突出主體的背景。
我發布的相關作品中,背景太暗,圖標也是灰色系,而且比較暗,這就沒了對比,無法突出主題,犯了個低級錯誤。得虧美女大白(芷雲白兔)同學一針見血的指出,所以這裡改進下。背景不用浮誇,能突出主體又不搶鏡就行。具體怎麼樣,大家隨心所欲。
Part1:用形狀和顏色來區分各區域
主體


頂層厚度

屏幕

按鍵

翻蓋的軸

翻蓋的把
Part2:豐富各區域的細節
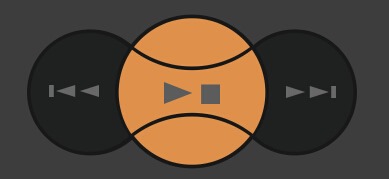
然後根據手機效果圖,我們把細節部分(不加圖層樣式)豐富起來

看著是不是有種扁平化風格呢?原諒我一下子就到了這一步,因為我覺得……就添加麼,實在沒什麼好說的,不懂的同學請來私聊我。



注意給中間那層灰的加個1像素的內描邊
以上所有的細節建議用各種形狀工具來畫,包括那個鑰匙圖案也是
Part3:逐個添加圖層樣式
接下來,我們從上到下,分別給各組成部分添加圖層樣式並豐富細節。有點無聊,閒話少敘,開整!
頂層的部分:
頂層厚度


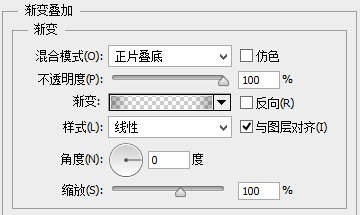
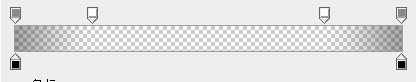
添加並調整不透明度的節點中間2個節點不透明度為0,外面2各節點的不透明度為60(位置哥們幾個是不是覺得很難調整啊,左右很難控制對不對?沒關系,本狼偷偷你,你把鼠標放到位置的數值那,點一下然後滾動鼠標滾輪就可以很方便的調整了,這個方法之後我們也會用到,我一直用這樣的方法來微調,或者用鍵盤的上下鍵也行。)
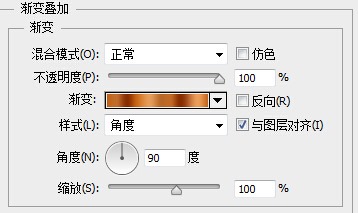
頂層的金邊


(中間亮點的黃色,兩邊深一點的橙色,方法跟之前一樣)

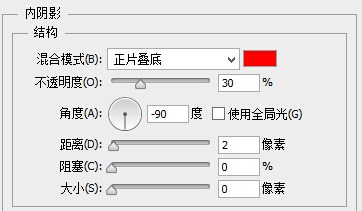
鎖頻鍵
鎖屏鍵由兩部分組成,按鍵和槽,這部分其實挺簡單的。按鍵用一個個圓角矩形組合起來就可了,然後添加圖層樣式。槽就顏色暗一點就可以了。


槽的顏色:#212121;
飾品圓孔的顏色:#191919;

陰影顏色為:#000000;

投影顏色為#FFFFFF
頂層部分算是繪制完成了,有些地方寫的不詳細,因為我覺得小伙伴們應該可以自行腦補出來對麼?
屏幕的部分:
外圍的框
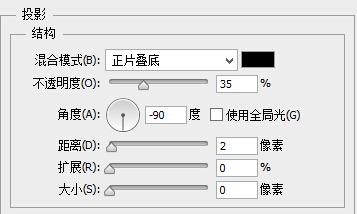
我們給外圍的框添加一個小小的投影

投影顏色:#000000;
屏幕主體


然後加上一個音樂播放器的界面。這裡要注意的是,原本手機屏幕的尺寸是寬<高,我們因為做成圖標變形後,變成寬>高。雖然屏幕的長寬比例、尺寸變了,但是界面還是不能變的,所以得思考怎麼做合理。
原本的屏幕及界面是這樣的:

很明顯的分成了上中下3部分,其中上面是信號、時間、電量等是第一部分,中間界面又是一部分,底下又是一部分,3部分被兩條線明顯的分割開來;而中間部分也分成了上中下三部分。所以,我把這3部分設計成了左中右三部分,進度條貫穿左右,效果如下:
- 上一頁:Photoshop制作今日頭條3D版
- 下一頁:PS繪制晶瑩的酸橙色計算器



