萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PS繪制IOS7風格倒數計時器
PS繪制IOS7風格倒數計時器
這篇教程PS鼠繪學習者們使用PS繪制IOS7風格倒數計時器,教程嚴格來說算是一個ICON制作教程吧,教程難度一般
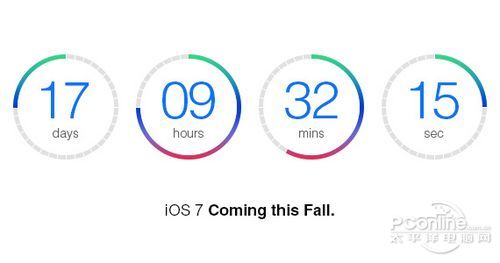
我們先來看看最終的效果圖吧:

圖00
具體的繪制步驟如下:
步驟 1
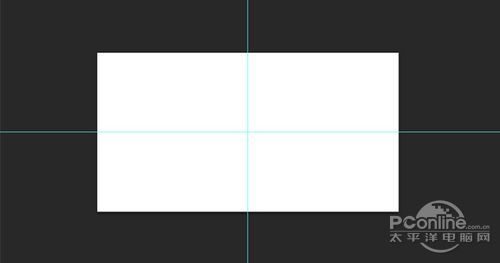
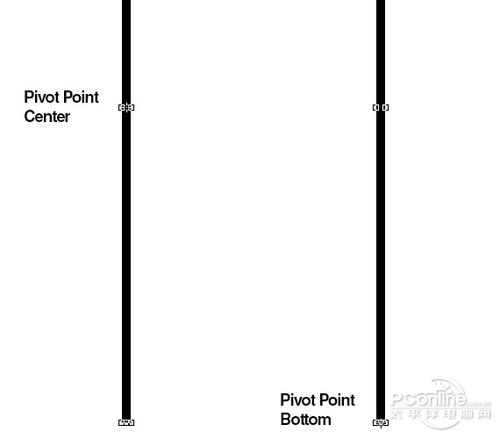
打開Photoshop,新建畫布,尺寸730像素×410像素。然後我們通過標志工具,定位畫布從的水平和垂直中心位置。設置效果如下圖所示。

圖01
步驟 2
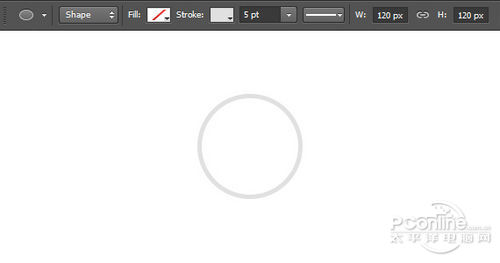
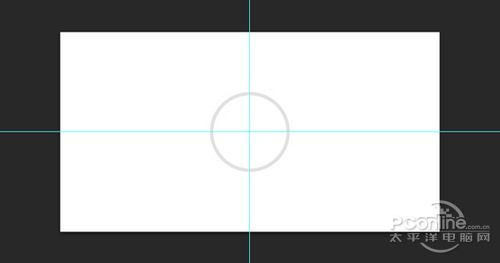
選擇橢圓工具,創建一個尺寸為120像素×120像素的正圓,隱藏填充圖層,描繪路徑5像素和顏色選擇#e1e1e1。橢圓設置如圖02所示,繪制效果如圖03所示。

圖02

圖03
步驟 3
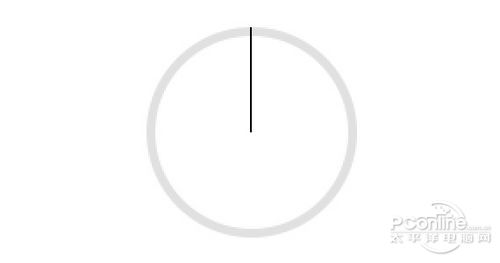
使用PS導航器放大1200%,使用直線工具,繪制一條1像素寬的直線,然後如下圖放置。

圖04
步驟 4
這時直線可能還沒有達到底部。按Ctrl+T調出自由變換菜單,你會看到如下圖所示的變換控制點。找到直線底部的控制點,按著Alt一直拖拉到底。效果圖如下圖所示。

圖05
步驟 5
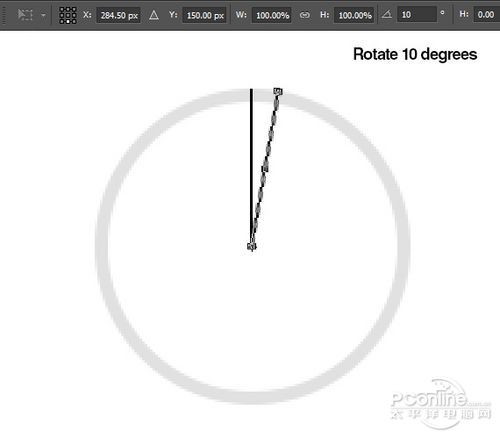
拉長之後,不要馬上按回車確定。再調整直線的角度,順時針10°,按兩次回車。設置效果如下圖所示。

圖06
步驟 6
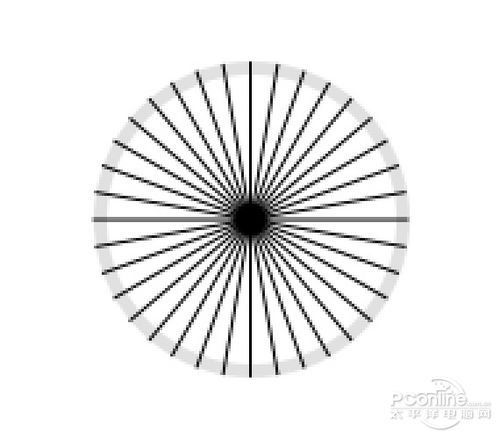
這一步就按Alt拖直線圖層,然後再按Ctrl+T調整角度,直至直線呈放射性分布在圓圈內。效果如下圖所示。

圖07
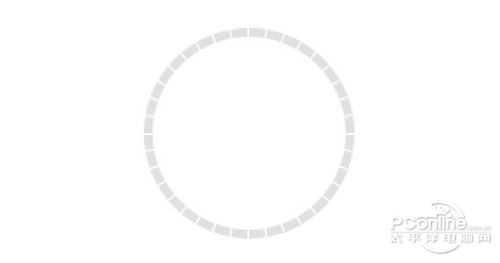
然後改變直線的顏色為白色,效果如下圖所示。

圖08
步驟 7
將最先繪制的正圓復制一次,然後放置在圖層面板頂層,這個復制的正圓就是用來做旋轉指示器。

圖09
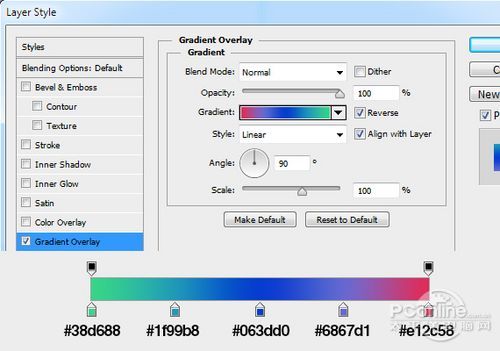
調出正圓的圖層樣式混合選項,勾選漸變疊加,漸變的設置顏色如下圖所示。

圖10
步驟 8
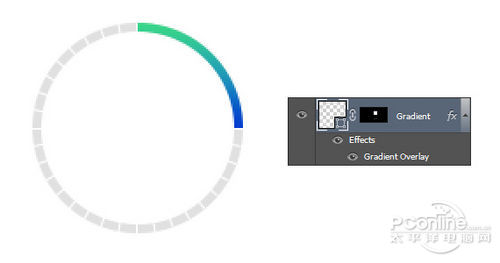
下面在正圓圖層設置蒙版,按照下面顯示的15分鐘遮蔽四分之一。效果如下圖所示。

圖11
步驟 9
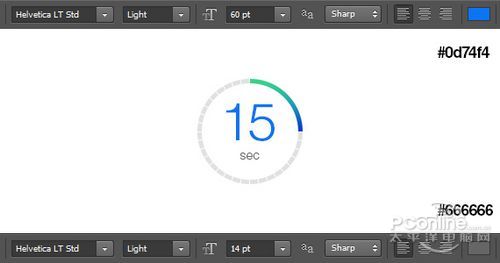
選擇文字工具,添加文字,具體文字內容,以及文字字體、顏色、大小等如下圖所示。

圖12
Final 步驟
最後將剛才做的圖案復制3次,分別按照17日、9時、32分的順序排列並修改文字和蒙版,這樣就能完美顯示時間啦。

圖13
下面來看看筆者的最終效果圖吧,很有科技感有木有。這裡筆者添加了iOS7的背景壁紙,圓圈外圍添加了陰影,看上去有質感和立體化。你也來試試制作自己的iOS7風格設計吧。

圖14
.
- 上一頁:ps制作水紋效果教程
- 下一頁:使用ps制作精美扇子



