萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PS繪制彩色WEB下載進度條教程
PS繪制彩色WEB下載進度條教程

素材下載
背景
紋理
圖案下載
第一步:
新建一個600X400PX的畫布,把我們提供的紋理丟進去

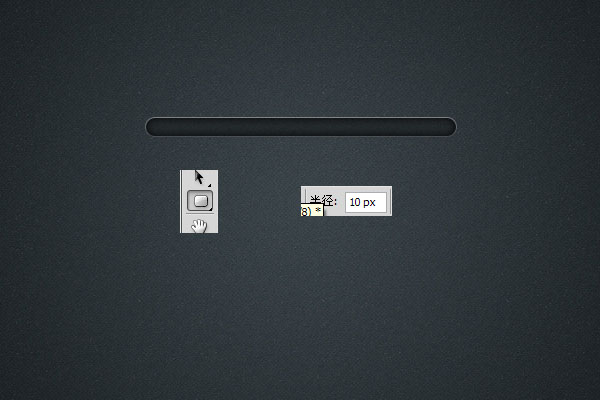
現在我們使用“圓角矩形工具”,設置半徑為“10PX”,拉出一個長條矩形

第二步:
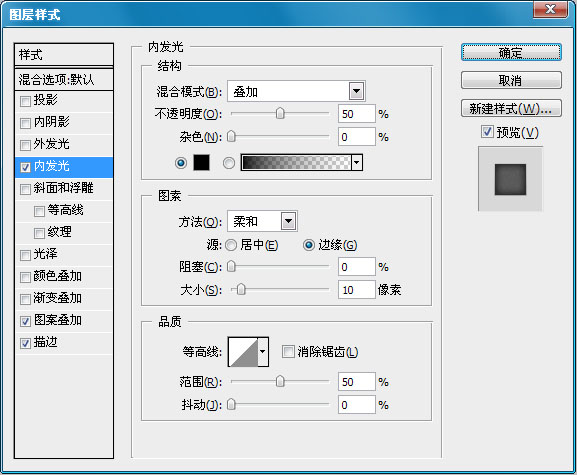
現在我們來設置矩形的混合樣式,把它命名為:矩形1。然後雙擊圖層,設置如下:
-內發光:顏色就是默認的黑色

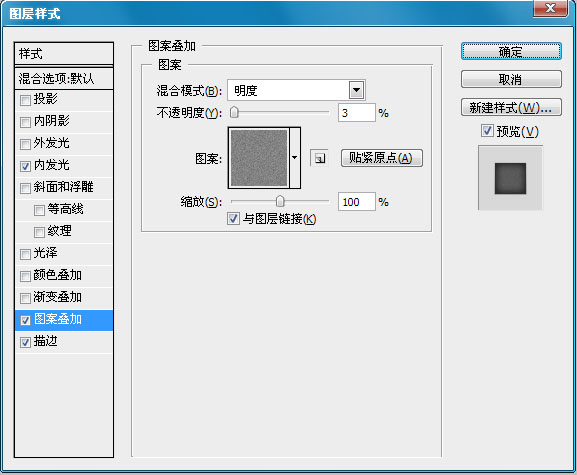
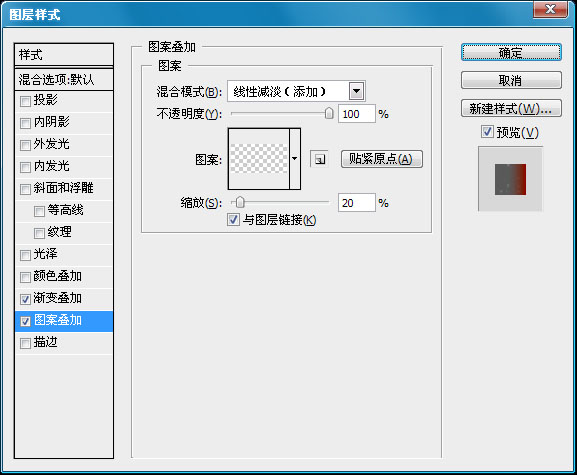
圖案疊加: 這個圖案需要加載“藝術表明”,默認的裡面有

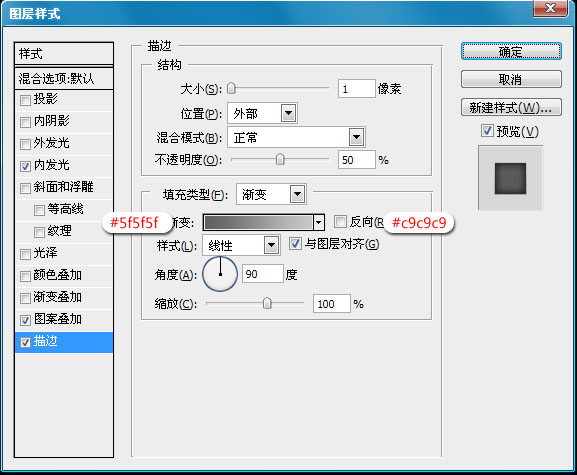
描邊

最完後應該是這樣的效果

第三步:
現在我們在到“矩形1”,裡面畫一個小一點的矩形,命名為“矩形2”,如下:

然後雙擊設置混合樣式:
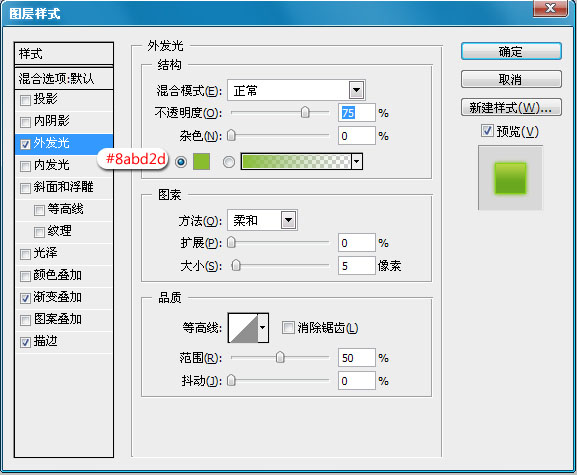
-外發光:

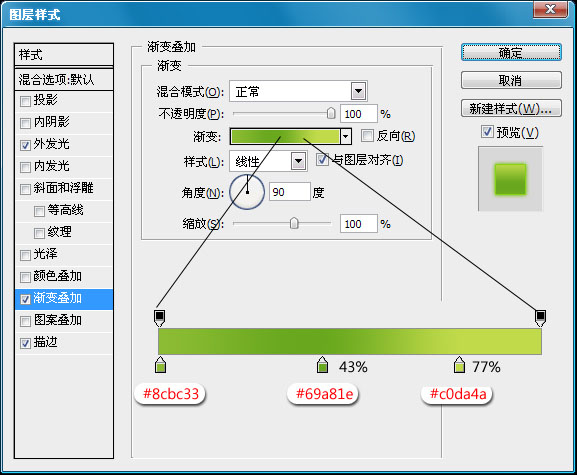
漸變疊加

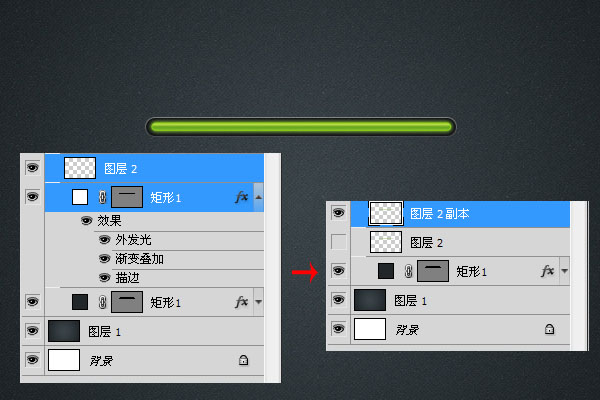
現在我們新建一個圖層,然後把它和“矩形2”同時選上,然後合並。這樣出來的圖層會是“圖層2”,然後我們把這個圖層復制一個,把老的隱藏掉。因為我們後面還要做效果

第四步:
雙擊“圖層2”,混合樣式設置如下:
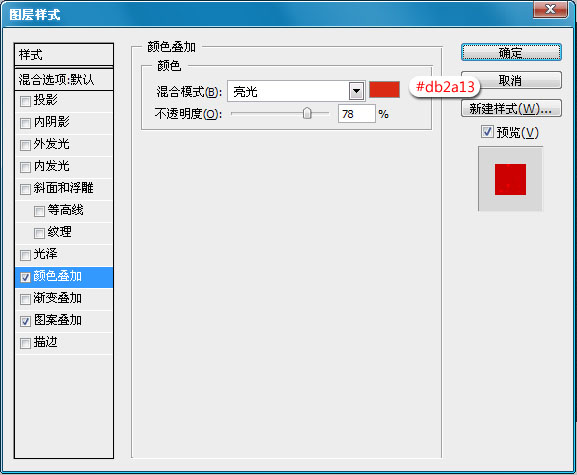
-顏色疊加

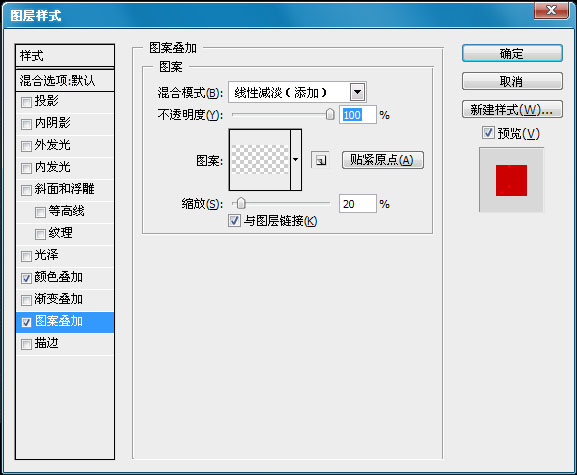
圖案疊加:上面我們為你准備了,這裡不制作了,因為有很多小菜們不知道制作圖案

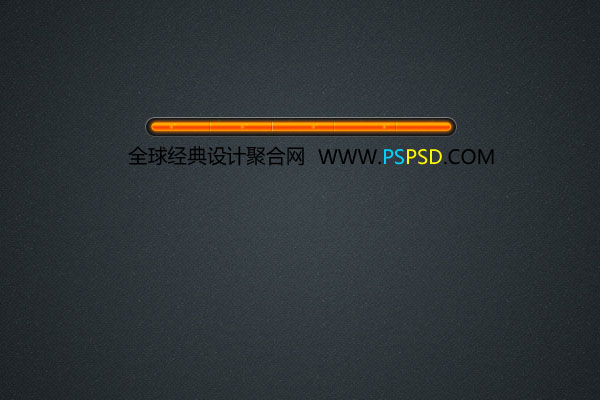
做完後應該是這樣的效果

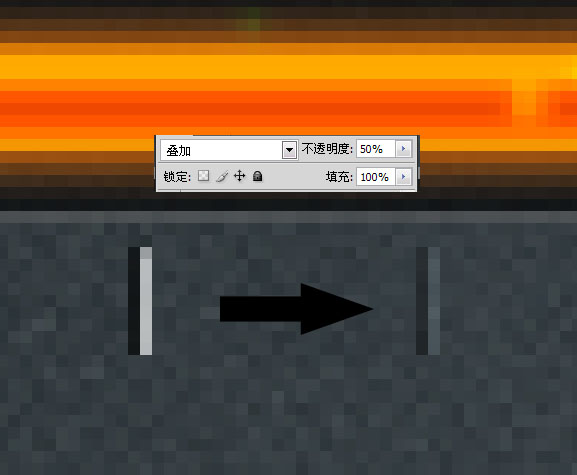
現在我們在用矩形工具,畫兩根短線條。顏色分別是黑色和白色

制作好後將它復制幾個,依次擺好,然後移動到進度條中。如下

好了,我們第一個已經完成了,你覺得怎麼樣?下面是我們將這種效果的延伸,只需要幾步就OK了。
第二種效果:第一步:
在“矩形1”繪制一個矩形,比上面的要短一點。然後按照上面的方法制作出下面的效果(和上面是一樣的,這裡我為什麼在上面沒有讓大家保存,目的是想讓大家多做一次,能記得住,哈哈)
-漸變疊加

圖案疊加:

完成後應該是這樣的效果:

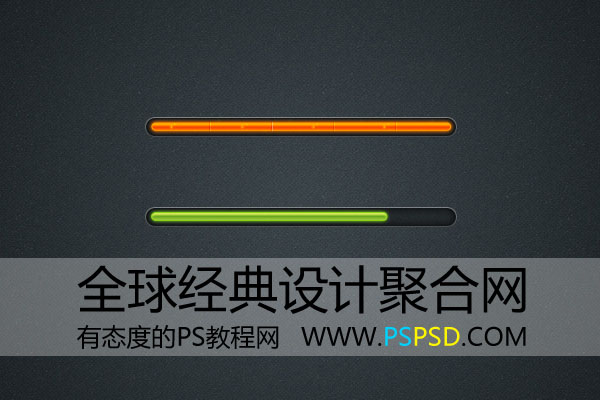
然後我們在到上面添加一些文字說明:
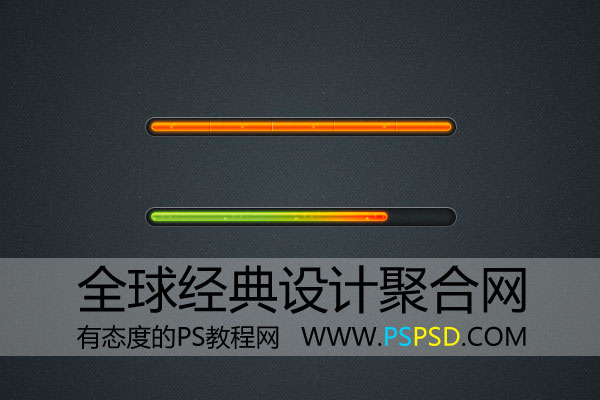
最終效果圖

ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



