萬盛學電腦網 >> 網絡編程 >> 安卓開發 >> HTML5可視化UI特性介紹
HTML5可視化UI特性介紹
下面我們給大家介紹一下HTML5可視化UI特性吧!您將使用最新的 Web 技術開發 Web 應用程序。這裡的大部分代碼只是 HTML、JavaScript 和 CSS — 所有 Web 發人員的核心技術。所需的最重要的工具是用於進行測試的浏覽器。本文大部分代碼將在最新桌面浏覽器上運行,但也有一些例外,我們將在文章中進行說明。當然,您也必須在移動浏覽器上測試,為此,您需要最新的 iPhone 和 Android SDKs。本文將使用 iPhone SDK 3.1.3 和 Android SDK 2.1。參見 參考資料 獲取鏈接。
通過 Canvas 實現圖形效果
多年以來,Web 開發人員一直在抱怨 Canvas。現在,為何還有人會抱怨浏覽器中的一個原生畫圖 API 呢?畢竟,它允許您創建某種圖形界面,否則您將需要某種浏覽器插件(每位移動 Web 開發人員都知道,插件在一些最流行的移動浏覽器上並不可用)。Web 開發人員抱怨 Canvas 的原因是:盡管現在它可用於 Firefox 和 Safari 已經很多年,但最流行的桌面浏覽器 Microsoft®Internet Explorer® 一直不支持它。甚至 Internet Explorer 9 的早期版本也不支持 Canvas。因此,多年來,Canvas 一直是最大的技術笑話。您可能會發現,這些令人驚歎的 Canvas 樣例遍布整個 Internet,但您不能僅僅因為 Internet Explorer 不支持它就將它用於大多數 Web 應用程序。幸運的是,對於移動 Web 開發人員來說,Canvas 沒有這樣的限制。您瞄准的所有基於 Webkit 的浏覽器都能實現 Canvas 並極大地優化其性能。
Canvas API 是一個低級畫圖 API,它支持創建直線、曲線、多邊形和圓圈,並用彩色、漸變色等填充它們。在 Canvas 上,您可以創建文本,執行各種各樣的幾何轉換。可以想見,這樣的 API 的用途是無限的。我們來看一個使用 Canvas 來創建一個圖形報告的應用程序。圖 1 展示了該應用程序的屏幕截圖:一個顯示每年結果的柱狀圖。
圖 1. 運行在 Android 浏覽器上的基於 Canvas 的報告應用程序

圖 1 所顯示的並不是浏覽器中的一幅靜態圖像。這個報告圖形是使用這個 Canvas API 實時生成的。清單 1 展示了創建這個報告的 HTML。
清單 1. 報告 HTML
XML/HTML Code復制內容到剪貼板
maximum-scale=1.0; user-scalable=0;"/>
這個清單展示了基本的 HTML 結構。這個文檔的主體擁有一個單一的 canvas 標記。在 init 函數(在文檔主體加載時調用)中,您定義靜態數據(報告數據)並將其傳遞到 graph 函數。盡管這裡將報告定義為靜態數據,但很容易將其想象為使用 Ajax 通過網絡動態下載。report 函數包含所有有趣的代碼,我們來看看 清單 2。
清單 2. graph 函數
JavaScript Code復制內容到剪貼板
function graph(report, maxWidth, maxHeight){
var data = report.values;
var canvas = document.getElementById("graph");
var axisBuffer = 20;
canvas.height = maxHeight + 100;
canvas.width = maxWidth;
var ctx = canvas.getContext("2d");
var width = 50;
var buffer = 20;
var i = 0;
var x = buffer + axisBuffer;
ctx.font = "bold 12px sans-serif";
ctx.textAlign = "start";
for (i=0;i
ctx.fillStyle = "rgba(0, 0, 200, 0.9)";
ctx.fillRect(x, maxHeight - (data[i][report.y] / 2),
width, (data[i][report.y] / 2));
ctx.fillStyle = "rgba(0, 0, 0, 0.9)";
ctx.fillText(data[i][report.x], x + (width / 4), maxHeight + 15);
x += width + buffer;
}
// draw the horizontal axis
ctx.moveTo(axisBuffer, maxHeight);
ctx.lineTo(axisBuffer+maxWidth, maxHeight);
ctx.strokeStyle = "black";
ctx.stroke();
// draw the vertical axis
ctx.moveTo(axisBuffer,0);
ctx.lineTo(axisBuffer,maxHeight);
ctx.stroke();
// draw gridlines
var lineSpacing = 50;
var numLines = maxHeight/lineSpacing;
var y = lineSpacing;
ctx.font = "10px sans-serif";
ctx.textBaseline = "middle";
for (i=0;i
ctx.strokeStyle = "rgba(0,0,0,0.25)";
ctx.moveTo(axisBuffer, y);
ctx.lineTo(axisBuffer + maxWidth,y);
ctx.stroke();
ctx.fillStyle = "rgba(0,0,0, 0.75)";
ctx.fillText(""+(2*(maxHeight -y)), 0, y);
y += lineSpacing;
}
}
在這個函數的第一部分中,您建立了創建這個報告需要的對象,比如畫布的寬度和高度,填充變量等。您還創建了畫布上下文對象,因為這是用於進行所有實際畫圖的對象。然後,您通過迭代報告數據,繪制 圖 1 中的柱狀圖。首先,您設置 fillStyle 屬性。這就像設置一個顏色一樣簡單,您使用 CSS 時也可能會這樣做。在本例中,使用 rgba 標記來設置顏色,以及 alpha 值(這是顏色的透明度,稍後我們討論 奇妙的 CSS3 世界 時還將介紹這個參數)。設置 fillStyle 屬性後,使用 fillRect API 來為數據點創建柱狀圖。這裡,您指定這個矩形的起點 (x,y) 以及它的高度和寬度。接下來,您重新定義 fillStyle,因為您想打印一些文本,作為報告的一部分。您使用 fillText API 來在畫布上繪制文本。您對每個數據點都執行這個操作,為每個數據點創建一個柱狀圖,其下帶有一個標簽。
接下來,您需要繪制這個圖形的其他部分 — 軸線和網格線。首先,繪制水平和垂直軸線。對於每條軸線,使用 moveTo API 來設置開始繪制直線的起始點。然後使用 lineTo API 來從這個起始點到傳遞到這個 lineTo 調用中的端點之間繪制一條直線。注意,這並不實際繪制一條直線;相反,您調用 stroke API 來繪制這條直線。繪制水平和垂直軸線後,沿著它們的標簽繪制網格線,方法是均勻間隔它們,然後使用相同的 moveTo、lineTo 和 stroke 組合來繪制這些直線。
這就是以編程方式創建這個報告圖形所需的所有代碼。在這個示例中,您已經看到了許多最重要的、也是最常使用的畫布 API,但還有其他幾個 API(比如用於繪制曲線)。您可以使用這些 API 完成一些令人驚訝的任務,這些任務可以在任何基於 Webkit 的浏覽器上完成。如果您的目標不是繪制圖形,HTML 5 仍舊有很多格式為 Cascading Style Sheets (CSS) 3.0 的新視覺圖像。
奇妙的 CSS3 世界
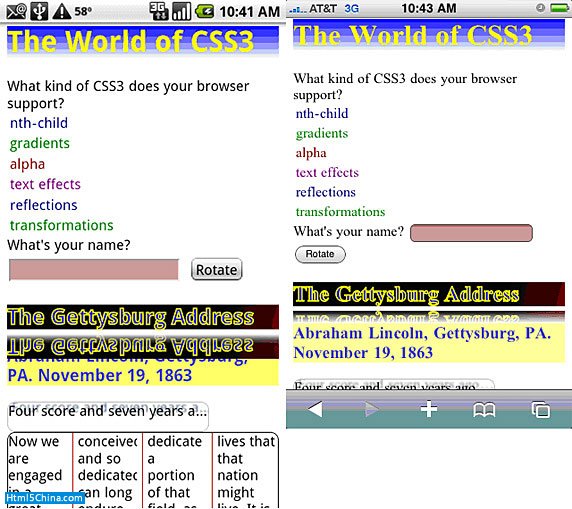
談到 HTML 5,您可能會馬上想到 HTML 標記。當然,HTML 5 肯定包含新標記,我們將在下一小節中查看其中的部分新標記。在上一小節中,您看到了如何使用一個
圖 2. 移動設備的新 CSS 功能

圖 2 在一個基於 Android 的設備和 iPhone 上展示了許多新 CSS 功能。左邊的圖像來自一個基於 Android 的設備。它比右邊的圖像更大,原因是它來自一個 Motorola Droid,它比用於右邊的圖像的 iPhone 3GS 擁有的分辨率更高的屏幕。因此,您在 Droid 上將看到更多的頁面內容。但是,您可能會看到,標題 “The Gettysburg Address” 有一個倒影,該倒影在 iPhone 上逐漸淡出,但是在 Droid 上並不淡出,而是最終模糊下一個標題。這只是一個細節提醒:即使基於 Android 的設備和 iPhone 都擁有基於 Webkit 的浏覽器,但它們之間也有細微的差別,因此您在測試時必須更加細心。現在看一下生成這個漂亮頁面的代碼(見 清單 3),首先從頁面頂端開始。
清單 3. 頁面上半部分的代碼
XML/HTML Code復制內容到剪貼板
header > h1{
color: yellow;
background: -webkit-gradient(linear, left top, left bottom,
from(blue), to(white))
}
tr:nth-child(4n+1) { color: navy; }
tr:nth-child(4n+2) { color: green; }
tr:nth-child(4n+3) { color: maroon; }
tr:nth-child(4n+4) { color: purple;
- 上一頁:html5漂浮圖片代碼介紹
- 下一頁:HTML5標簽的定義與規定



