萬盛學電腦網 >> 網絡編程 >> 編程語言綜合 >> 微信公眾平台開發調試教程
微信公眾平台開發調試教程
友情提示:文中提供到的工具請使用Chrome浏覽器或下載Firefox浏覽器,因為多數高端開發都不再支持IE(或IE8以下浏覽器)
一、微信公眾平台接口調試工具
進入地址 https://mp.weixin.qq.com/debug/,
在接口類型中選擇要調試的類型,這裡調試基本消息所以選擇 消息接口調試
接口列表中選擇自己要調試的類型,這裡以 文本消息 為例

這裡主要是填寫URL和Content,
URL 就是我們自己開發好的接口地址,Content就是要發給這個接口地址的文本消息內容,
這裡填寫如下:
URL: http://discuz.comli.com/test.phpContent: 方倍工作室
而下列其他參數的是可以隨便填寫的,因為我們只是測試內容,
* ToUserName : 開發者微信號* FromUserName : 發送方帳號(一個OpenID)
* CreateTime : 消息創建時間 (整型)
* MsgId : 消息類型(消息id,64位整型)
如果不知道填什麼好,可以取下面這個xml裡面的數據來填寫
<xml><ToUserName><![CDATA[gh_82479813ed64]]></ToUserName>
<FromUserName><![CDATA[ojpX_jig-gyi3_Q9fHXQ4rdHniQs]]></FromUserName>
<CreateTime>1412079737</CreateTime>
<MsgType><![CDATA[text]]></MsgType>
<Content><![CDATA[方倍工作室]]></Content>
<MsgId>6064836289959967853</MsgId>
</xml>
填好後,如下所示

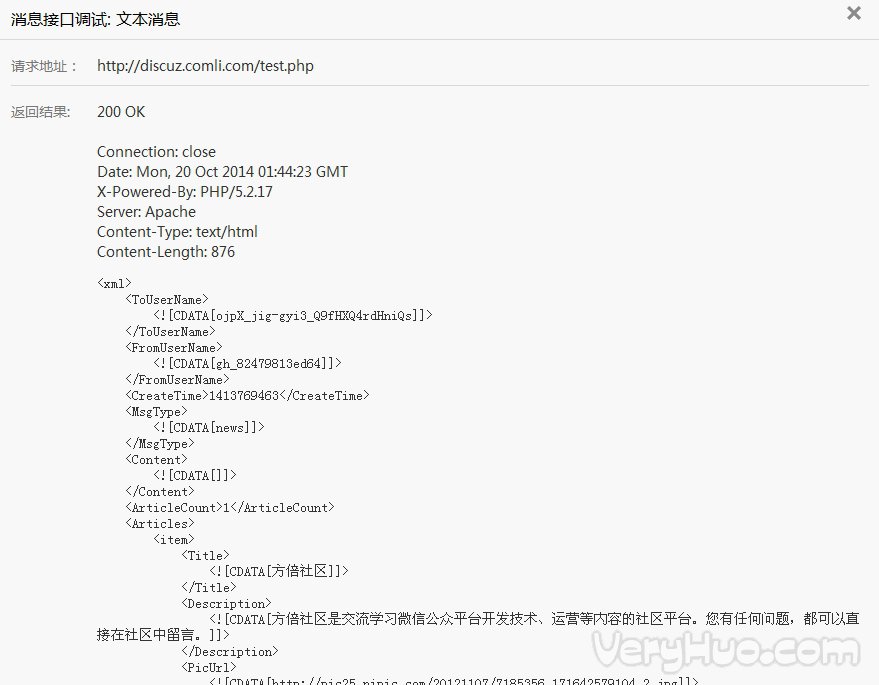
點擊“ 檢查問題 ”按鈕


最後一行提示 請求成功,表示數據成功發送接收,可以核對返回的數據是否與自己程序接口一致。
二、使用網頁版微信調試
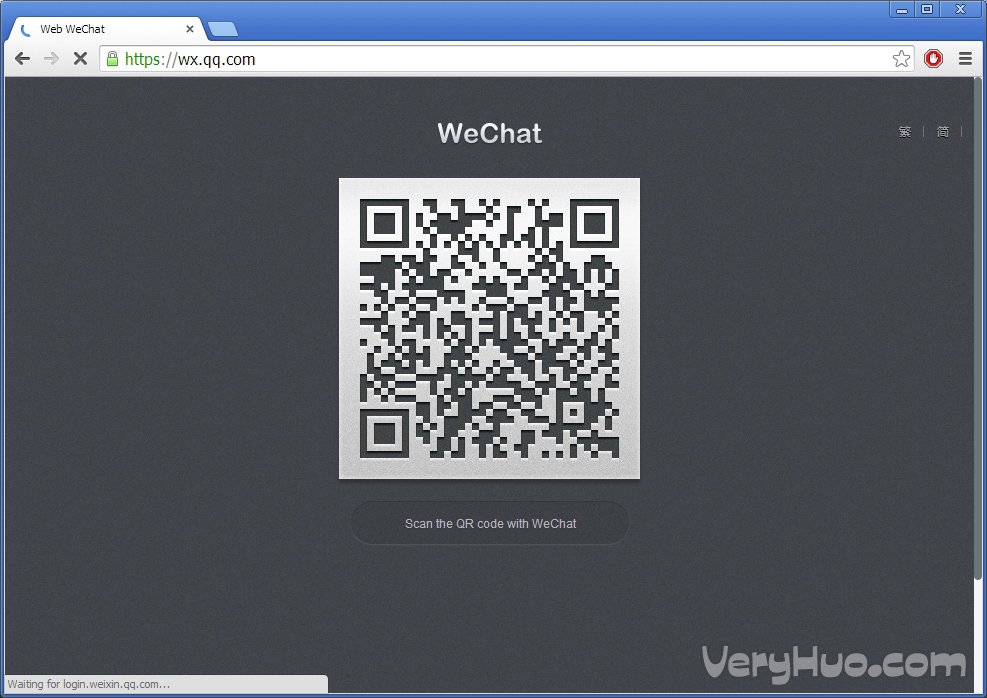
浏覽器中打開微信網頁版地址 https://wx.qq.com/,頁面顯示一個二維碼

使用手機中的微信的掃一掃功能,掃描這個二維碼,然後手機中的微信會顯示如下

點擊 “ 登錄網頁版微信 ”按鈕,手機上顯示如下

可以看到頂部有個“網頁微信已登錄”字樣
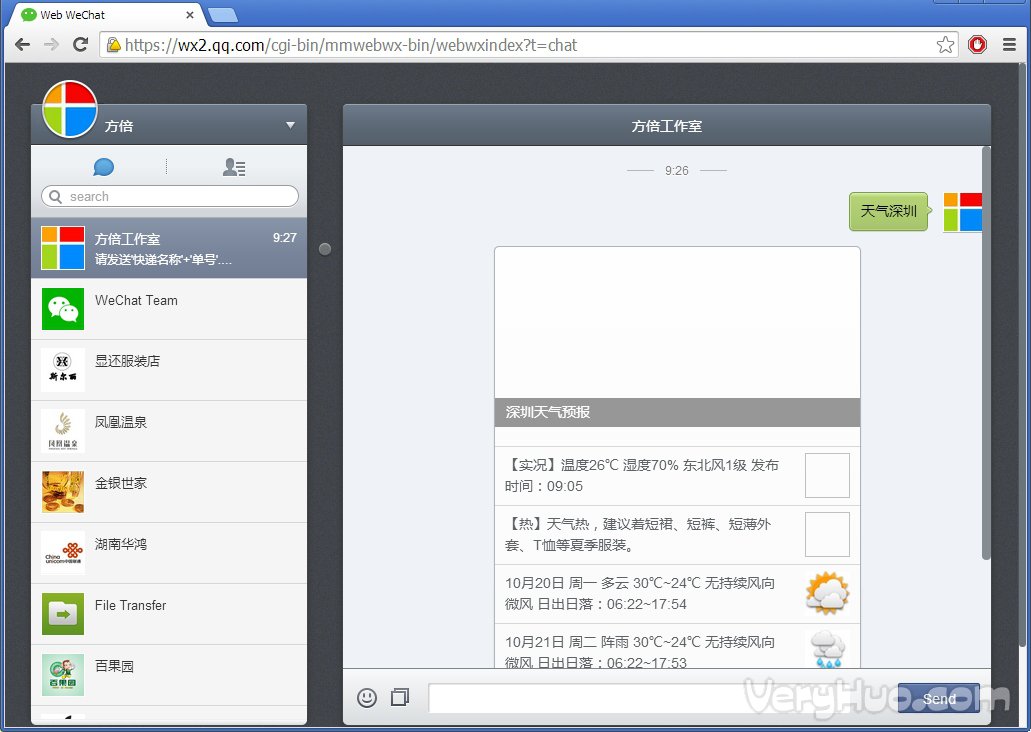
而浏覽器中將會出現和手機版微信的界面,雙擊打開需要調試的公眾賬號,發送相應的關鍵字進行測試即可。如下所示

三、方倍微信調試器
微信調試器是方倍工作室開發的用於微信公眾平台接口開發調試的工具,具有Token校驗、模擬關注及取消關注、發送文本/圖片/語音/視頻/位置/鏈接、模擬事件發送等功能。其原型是微擎的Emulator。
微信調試器目前不支持IE浏覽器下的使用,請下載Chrome浏覽器或下載Firefox浏覽器。
微信調試器的地址是 http://debug.fangbei.org/ 。
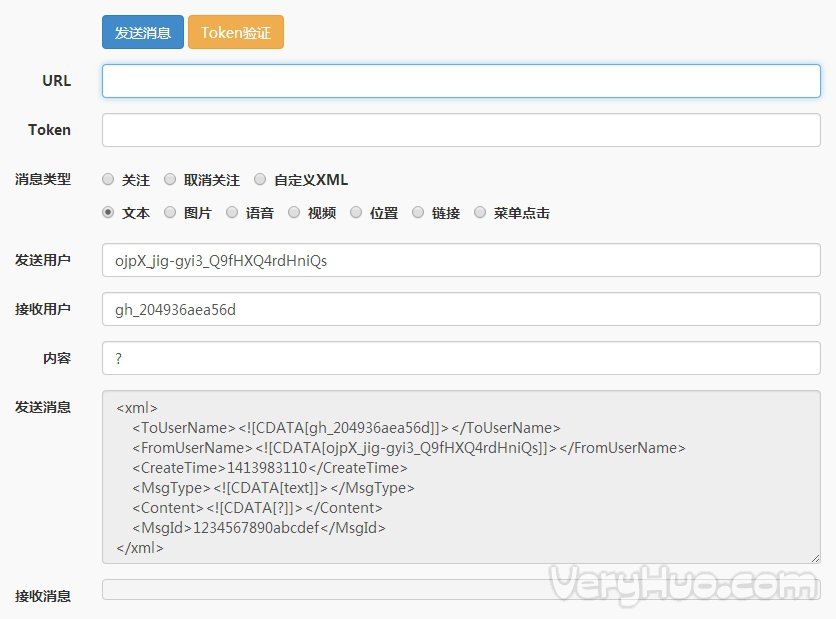
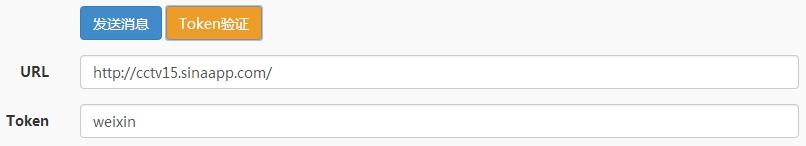
其界面如下

使用方法
1. Token校驗
在URL輸入框和Token輸入框中分別填寫好微信公眾賬號的接口URL和Token,

點擊“Token驗證”按鈕,如果Token校驗成功,將提示校驗成功消息框,如果Token校驗失敗,將提示校驗失敗消息框。

2. 消息發送
選擇消息類型,例如“文本”,將列出該消息類型的各項參數,在各項參數中填入要發送的參數內容,然後點擊“發送消息”按鈕。
發送消息框中將顯示本次發送的XML,接收消息框中將會顯示接收到的XML數據。

同時右側中也會顯示微信效果預覽圖。




