萬盛學電腦網 >> 網絡編程 >> php編程 >> html網頁中php提交表單與取值代碼
html網頁中php提交表單與取值代碼
<html>
<head>
<title>
Chunkify Form
</title>
</head>
<body>
<form action="chunkify.php教程" method="POST">
Enter a word:
<input type="text" name="word"/><br/>
How long should be the chunks be?
<input type="text" name="number"/><br />
<input type="submit" value="Chunkify">
</form>
</body>
</html>
view sourceprint?
<html>
<head>
<title>
Chunkify Word
</title>
</head>
<?php
$word=$_POST['word'];
$number=$_POST['number'];
$chunks=ceil(strlen($word)/$number);
echo "The $number-letter chunks of '$word' are:<br/>n";
for ($i = 0;$i<$chunks;$i++){
$chunk=substr($word,$i*$number,$number);
printf("%d: %s<br />n",$i+1,$chunk);
}
?>
</body>
</html>
 html顯示出來的頁面。
html顯示出來的頁面。
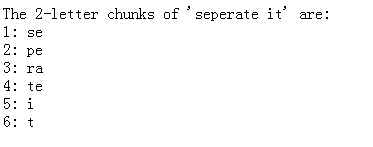
 提交表單後php處理出來的頁面。在這個例子中,我輸入一個單詞,然後給定一個長度,將單詞等分成該長度的塊。
演示了通過POST方法提交表單。
提交表單後php處理出來的頁面。在這個例子中,我輸入一個單詞,然後給定一個長度,將單詞等分成該長度的塊。
演示了通過POST方法提交表單。
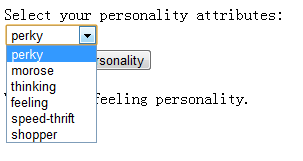
例子二(單選,GET接受表單):
view sourceprint?
<form action="<?php echo $_SERVER['PHP_SELF'] ?>" method="GET">
Select your personality attributes:<br/>
<select name="att[]" >
<option value="perky">perky</option>
<option value="morese">morose</option>
<option value="thinking">thinking</option>
<option value="feeling"> feeling</option>
<option value="thrifty">speed-thrift</option>
<option value="prodigal">shopper</option>
</select>
<br>
<input type ="submit" name="s" value="Record my personality">
</form>
<?php
if (array_key_exists('s',$_GET)){
$des = implode(' ', $_GET['att']);
echo "You have a $des personality.";
}
?>

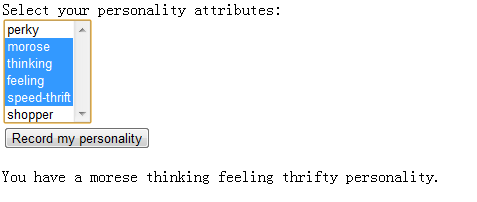
例子三(多選,GET接受表單): 注意到此時<select name="att[]" multiple> 下劃線告訴GET你傳輸的是個數組,黑體字部分則是表示改選擇框為多選框
view sourceprint?
<form action="<?php echo $_SERVER['PHP_SELF'] ?>" method="GET">
Select your personality attributes:<br/>
<select name="att[]" multiple>
<option value="perky">perky</option>
<option value="morese">morose</option>
<option value="thinking">thinking</option>
<option value="feeling"> feeling</option>
<option value="thrifty">speed-thrift</option>
<option value="prodigal">shopper</option>
</select>
<br>
<input type ="submit" name="s" value="Record my personality">
</form>
<?php
if (array_key_exists('s',$_GET)){
$des = implode(' ', $_GET['att']);
echo "You have a $des personality.";
}
?>

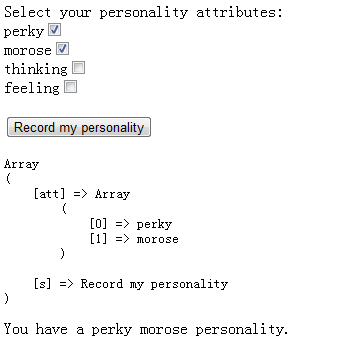
例子四(復選框checkbox): 同樣name="att[]"是告訴GET你傳輸的是一個數組, checked 則表示該選項為初始默認選擇,同樣上例,在標簽內加入 selected="selected"也可以 讓多選初始默認選擇。
view sourceprint?
<form action="<?php echo $_SERVER['PHP_SELF'] ?>" method="GET">
Select your personality attributes:<br/>
perky<input type="checkbox" name="att[]" value="perky" checked /> <br/>
morose<input type="checkbox" name="att[]" value="morose" checked /> <br/>
thinking<input type="checkbox" name="att[]" value="thinking" /> <br/>
feeling<input type="checkbox" name="att[]" value="feeling" /> <br/>
<br>
<input type ="submit" name="s" value="Record my personality">
</form>
<?php
if (array_key_exists('s',$_GET)){
echo "<pre>";
print_r($_GET);
echo "</pre>";
if (is_null($_GET['att'])) exit;
$des = implode(' ', $_GET['att']);
echo "You have a $des personality.";
}
?>

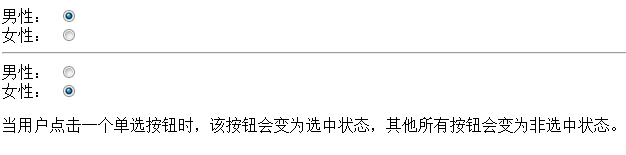
例子五(單選框): 注意,同一個選項即可的單選必須name相等
view sourceprint?
<form>
男性:
<input type="radio" checked="checked" name="Sex" value="male" />
<br />
女性:
<input type="radio" name="Sex" value="female" />
<br>
<hr>
男性:
<input type="radio" checked="checked" name="Se" value="male" />
<br />
女性:
<input type="radio" name="Se" value="female" />
</form>
<p>當用戶點擊一個單選按鈕時,該按鈕會變為選中狀態,其他所有按鈕會變為非選中狀態。</p>

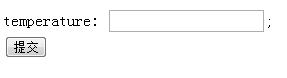
例子六(stick form):一個表格如何要實現之前輸入過的值在頁面刷新後仍然存在可以如下
view sourceprint?
<?php
$f = $_POST['fa'];
?>
<form action = "<?php echo $_SERVER['PHP_SELF']; ?> " method="POST">
temperature:
<input type="text" name="fa" value="<?php echo $f;?>" />;
<br/>
<input type="submit" name="Convert to Celsius" />
</form>
<?php
if (!is_null($f)){
$c = ($f-32)*5/9;
printf("%.2lf is %.2lfC",$f,$c);
}
?>

 都是一些簡單的表單處理~
都是一些簡單的表單處理~
- 上一頁:PHP中數據類型詳解
- 下一頁:php最簡單文件上傳代碼
php編程排行
程序編程推薦
相關文章
- mysql運行net start mysql報服務名無效的解決辦法
- MySQL主從配置中RESET SLAVE和RESET MASTER的區別詳解
- limit Mysql查詢語句使用方法
- mysql過程去除html標簽的函數例子
- mysql中利用函數與過程過濾html標簽
- MySQL數據倉庫解決方案 Infobright 詳解
- Mysql多表關聯left join、right join、inner join…
- mysql Copying to tmp table on disk 影響性能
- mysql中left join、right join、inner join的區別
- infobright中數據導入與避免特殊字符的方法
- Cant Connect MySQL Server(localhost:3306…