萬盛學電腦網 >> 腳本專題 >> javascript >> javascript事件冒泡和事件捕獲詳解
javascript事件冒泡和事件捕獲詳解
最近在學習javascript中遇到了一些困難,比如冒泡和捕獲,很多次被提到,但又不知究竟應用在何處。找到了一些好文章解惑,在這裡分享給大家。
事件冒泡和事件捕獲分別由微軟和網景公司提出,這兩個概念都是為了解決頁面中事件流(事件發生順序)的問題。
?
1 2 3 <div id="outer"> <p id="inner">Click me!</p> </div>上面的代碼當中一個div元素當中有一個p子元素,如果兩個元素都有一個click的處理函數,那麼我們怎麼才能知道哪一個函數會首先被觸發呢?
為了解決這個問題微軟和網景提出了兩種幾乎完全相反的概念。
事件冒泡
微軟提出了名為事件冒泡(event bubbling)的事件流。事件冒泡可以形象地比喻為把一顆石頭投入水中,泡泡會一直從水底冒出水面。也就是說,事件會從最內層的元素開始發生,一直向上傳播,直到document對象。
因此上面的例子在事件冒泡的概念下發生click事件的順序應該是p -> div -> body -> html -> document
事件捕獲
網景提出另一種事件流名為事件捕獲(event capturing)。與事件冒泡相反,事件會從最外層開始發生,直到最具體的元素。
上面的例子在事件捕獲的概念下發生click事件的順序應該是document -> html -> body -> div -> p
addEventListener的第三個參數
“DOM2級事件”中規定的事件流同時支持了事件捕獲階段和事件冒泡階段,而作為開發者,我們可以選擇事件處理函數在哪一個階段被調用。
addEventListener方法用來為一個特定的元素綁定一個事件處理函數,是JavaScript中的常用方法。addEventListener有三個參數:
element.addEventListener(event, function, useCapture)
第一個參數是需要綁定的事件,第二個參數是觸發事件後要執行的函數。而第三個參數默認值是false,表示在事件冒泡的階段調用事件處理函數,如果參數為true,則表示在事件捕獲階段調用處理函數。請看例子。
事件代理
在實際的開發當中,利用事件流的特性,我們可以使用一種叫做事件代理的方法。
?
1 2 3 4 5 6 7 8 <ul id="color-list"> <li>red</li> <li>yellow</li> <li>blue</li> <li>green</li> <li>black</li> <li>white</li> </ul>如果點擊頁面中的li元素,然後輸出li當中的顏色,我們通常會這樣寫:
代碼如下:
(function(){
var color_list = document.getElementById('color-list');
var colors = color_list.getElementsByTagName('li');
for(var i=0;i
colors[i].addEventListener('click',showColor,false);
};
function showColor(e){
var x = e.target;
alert("The color is " + x.innerHTML);
};
})();
利用事件流的特性,我們只綁定一個事件處理函數也可以完成:
代碼如下:
(function(){
var color_list = document.getElementById('color-list');
color_list.addEventListener('click',showColor,false);
function showColor(e){
var x = e.target;
if(x.nodeName.toLowerCase() === 'li'){
alert('The color is ' + x.innerHTML);
}
}
})();
使用事件代理的好處不僅在於將多個事件處理函數減為一個,而且對於不同的元素可以有不同的處理方法。假如上述列表元素當中添加了其他的元素(如:a、span等),我們不必再一次循環給每一個元素綁定事件,直接修改事件代理的事件處理函數即可。
冒泡還是捕獲?
對於事件代理來說,在事件捕獲或者事件冒泡階段處理並沒有明顯的優劣之分,但是由於事件冒泡的事件流模型被所有主流的浏覽器兼容,從兼容性角度來說還是建議大家使用事件冒泡模型。
IE浏覽器兼容
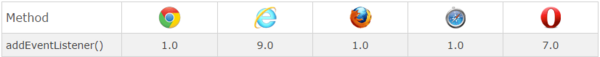
IE浏覽器對addEventListener兼容性並不算太好,只有IE9以上可以使用。

要兼容舊版本的IE浏覽器,可以使用IE的attachEvent函數
object.setCapture();
object.attachEvent(event, function)
兩個參數與addEventListener相似,分別是事件和處理函數,默認是事件冒泡階段調用處理函數,要注意的是,寫事件名時候要加上"on"前綴("onload"、"onclick"等)。
以上所述就是本文的全部內容了,希望大家能夠喜歡。



