萬盛學電腦網 >> 腳本專題 >> javascript >> 一個css與js結合的下拉菜單支持主流浏覽器
一個css與js結合的下拉菜單支持主流浏覽器
首先聲明:
本人雖然在web前端崗位干了好多年,但無奈崗位對技術要求不高。html,css用的比較多,JavaScript自己原創的很少,基本都是copy修改,所以自己真正動手寫時,發現基礎很不牢固,邊學習邊實踐,收獲很大。
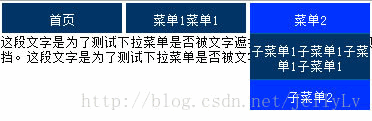
效果圖:

不廢話了,貼碼了
1、css代碼
代碼如下:
a:link{color:white;text-decoration:none;}
a:visited{color:white;text-decorative:none;}
a:hover{color:white;text-decorative:none;}
a:active{color:white;text-decorative:none;}
li{float:left;display:inline;background-color:#003366;width:120px;text-align:center;margin:2px;padding:10px 0 5px 0;position:relative;}
.limouseover{background-color:#0033ff;color:red;}
.limouseout{background-color:#003366;color:black;}
li ul{display:none;width:120px;position:absolute;left:0;top:30px;}
li ul li{margin:0px auto;border-top:1px solid #006699;}
2、JavaScript代碼
代碼如下:<script language=javascript>
function menu(menu1){
//鼠標移入移出classname切換和子菜單隱藏、顯示切換。
if (document.getElementById(menu1)){
var menu_ul=document.getElementById(menu1);
if (menu_ul.getElementsByTagName("li").length){
var menu_li=menu_ul.getElementsByTagName("li");
for (i in menu_li){
menu_li[i].onmouseover=function(){this.className="limouseover";if (this.getElementsByTagName("ul").length){this.getElementsByTagName("ul")[0].style.display="block";}}
menu_li[i].onmouseout=function(){this.className="limouseout";if (this.getElementsByTagName("ul").length){this.getElementsByTagName("ul")[0].style.display="none";}}
}
}
}
}
</script>
3、html代碼
代碼如下:
<ul id=menu1>
<li><a href="">首頁</a></li>
<li><a href="">菜單1菜單1</a>
<ul>
<li><a href="">子菜單1子菜單1子菜單1子菜單1</a></li>
<li><a href="">子菜單2</a></li>
</ul>
</li>
<li><a href="">菜單2</a>
<ul>
<li><a href="">子菜單1子菜單1子菜單1子菜單1</a></li>
<li><a href="">子菜單2</a></li>
</ul>
</li>
</ul>
<script>var menu1=new menu("menu1");</script>
說明:
1、考慮到ul和li頁面用的比較多,可以在css前加入#menu1,以對菜單樣式進行范圍限制。
2、js主要是對鼠標移入和移除事件進行了偵聽,對應切換到limouseover和limouseout樣式;同時對子菜單的display屬性進行更改,達到顯示隱藏的功能。
3、同一個頁面可以重復調用,不沖突,html代碼中的JavaScript代碼是調用實例,前面的menu1為任意變量名,括號內的menu1為html頁面中的id。
本例的缺點:
1、菜單li的mouseover、mouseout和子菜單li的樣式一樣,即同一個顏色和字體,沒有實現單獨設置。
2、由於要兼容Ie6和ie7,所以其中采用position:absolute的同時,增加了left和top屬性,top要根據菜單li的整體高度設定。
javascript排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



