萬盛學電腦網 >> 腳本專題 >> javascript >> 10個增強WEB字體排版的JQUERY插件
10個增強WEB字體排版的JQUERY插件
雖然Web字體版式技術在各種定制化字體解決方案(比如@font-face, Google Fonts)的支持下一路蓬勃發展,但是在我們在設計和桌面app開發中仍然對其缺少精准的控制和把握。還好有一系列的強大功能jquery插件幫助我們解決這個問題。這篇文章詳細介紹了近10個最流行的Web字體版式插件,它們允許我們潤色字體版式並創造出更多超級酷的效果。
不得不說,網站本身也創意十足,個性滿滿喲:)
Lettering.js

Lettering.js 是最簡單最流行的網絡版式插件之一。通過分拆每個文本,並將每個字母放在定制好的中,該插件能夠讓你精准的操控標題版式。使用它小心的調整你的字距或者添加各式各樣的CSS,從而讓每個單詞都有超級贊的效果。
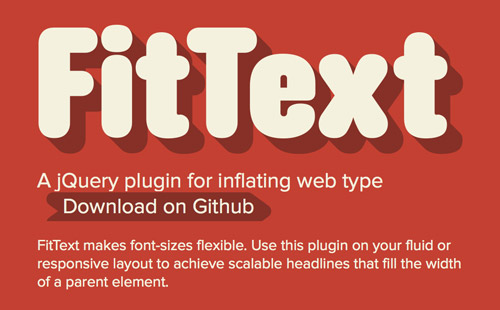
FitText.js

交互式網站設計很好用,它允許內容根據用戶的查看終端的大小自動調整。自然地你的web文本隨著查看它的浏覽器或者終端大小變窄而自動收縮,但是某些情況下會使題目和標題變得有點難看,尤其是由於文本自動縮進或者多出新的一行等情況。這就是FitText.js插件的功能,它能夠使你的標題像一張回應式圖片一樣調整大小,單詞不會出現跑到新的一行的情況。
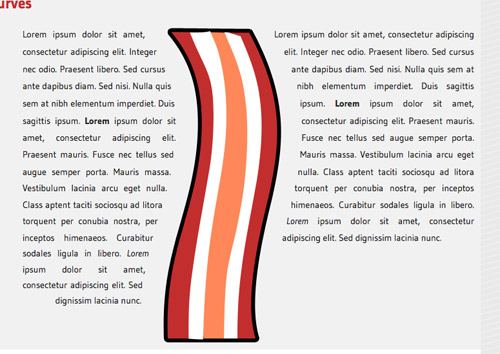
Bacon!

很酷的名字吧,親!Bacon插件能夠讓你的文本像貝塞爾曲線一樣排列。在InDesign中圍繞圖片處理文本固然簡單。但是在HTML/CSS中文本都是按照方塊區域排列的。所以說雖然能夠強行用HTML能夠達到相似的效果,但是用Bacon能夠讓你輕松簡潔的利用坐標參數達到這些效果!
TypeButter

有很多的Jquery插件能夠幫助你調整字距,但是大多數要求一些直接的輸入分別控制每一個字母。如果希望找一些快速簡單的方案不如來看看TypeButter。只需將它賦予你的版式類型,它將自動用一些愉悅的合理好看的間距來覆蓋浏覽器的默認值。該插件默認支持Arial,Georgia,Helvetica,Times和Verdana。你也可以通過修改一些地方來支持其他的字體。
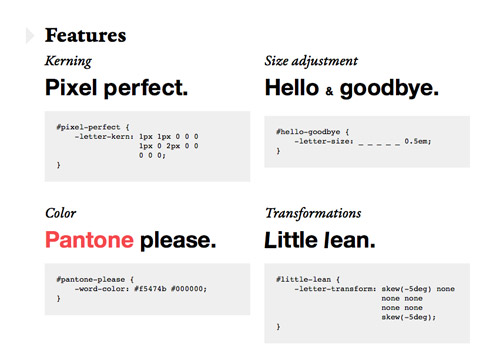
Kerning.js

盡管這個插件的名稱是Kerning,但是這個插件能做不僅僅是控制字距。它也能夠以字母為單位調其體大小,顏色,變形來創造各式各樣的絢麗效果。而且它只是控制CSS而不需要添加其他額外的span等其他tag。不錯吧!
Baseline.js

在web設計中控制縱向間距很簡單吧,只需要我們設置line-height屬性。不幸的是一旦有圖片插入就沒那麼容易了,這個時候就需要Baseline.js了。只需要一行javascript代碼Baseline.js就能夠調整你的圖片區域到你想要的位置。換句話說它能讓你的內容時刻都與你的基線網格對齊。
Arctext.js

給字體設置弧度並不是每天都會遇到的情況。但是在一些情況下,比如設計一個吸引人的標題、重設計一個復古商標,Arctext.js這個插件真的很給力!插件如其名,它能夠根據你的需要設置指定半徑長度來做出不同的圓弧。
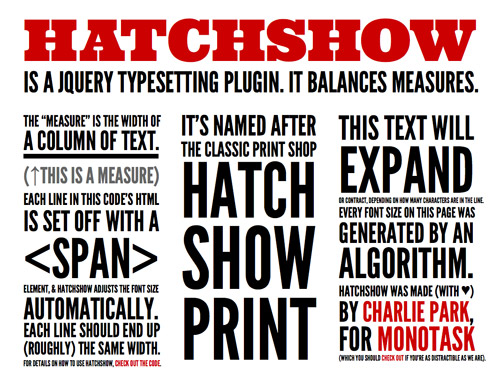
Hatchshow

我們看到很多畫報的每一行都設計為一個寬度。現在我們能通過Hatchshow插件輕松達到這個效果。它自動給每一行文本添加一個並調整字體大小,所以每一行都會是一樣的寬度。它在經典和復古設計中會有很大的幫助。
slabText.js

剛開始小編以為slabText.js僅僅是另一個標題縮放插件,但實際上它的功能強大的多。slabText結合了FitText和Hatchshow兩個插件的優點將他們融為一體。這意味著你有一個交互式標題。它能夠智能拆分行並根據字體大小進行縮放。所以一旦查看終端達到了一定的尺寸,你的標題將自動重新組織來保持可讀性,而不是縮放到不可讀的尺寸。
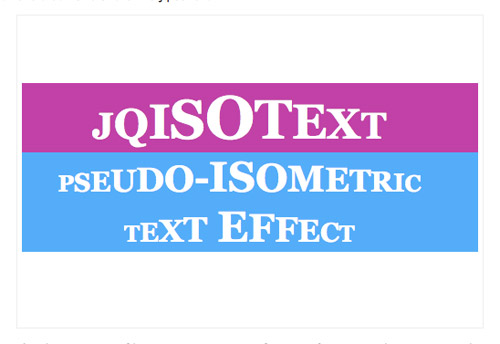
jqlsoText

JqlsoText是一個制作偽等距文字效果的插件,但是到底這個插件是做什麼的?總的來說這個插件就是給你的文本從一個值到另一個值放大到不同的尺寸。這個插件同樣很適合創建不同的標題或者模仿復古式文字排版設計。
注:更多精彩教程請關注三聯設計教程 欄目,



