萬盛學電腦網 >> 腳本專題 >> javascript >> 凡客誠品帶滾動條圖片展示特效
凡客誠品帶滾動條圖片展示特效
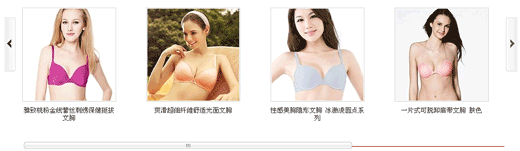
如果現在比較專業的商城,估計凡客算是其中之一了,像當當及京東都變得啥都有了。看到凡客那麼多照片,我就在想一件事,究竟得請多少人去拍照片,整理照片,還要有多少模特,不愧是大公司。今天我們進入凡客的絲襪頻道(http://stockings.vancl.com/),相信許多男生喜歡這裡。在這裡,我們可以看到許多長腿美女。當我們把頁面拉到最下面時(這個過程浏覽器有點卡,估計是加載的東西太多了。。),我們可以看到凡客一個很有特色的圖片展示特效:

細心的朋友估計會注意到下面的滾動條,以前我們做過許多帶左右控制箭頭的圖片展示特效,但像凡客這樣下面帶上滾動條來控制的算是少見了,至少目前我只在凡客看過。那麼,問題來了,那個滾動條如何實現?我們可以通過JQUERY實現滾動條的樣式美化,但將它跟控制箭頭及圖片聯系在一起,算是第一次。凡客的代碼並沒有開源,我們只能是自己實現,我們的代碼如下:

其實,我們並沒有采用滾動條,只是將它的樣子做成了滾動條。用戶在使用這個代碼的時候,必須注意:var __INFO__={total:10,skinid:0}這兩個是必須的,total會決定顯示的個數,滾動條的大小跟total的數量有關,滾動的長度跟total也是相關的。以下是我制作的效果截圖:

圖片的數量越多,滾動條也會越來小,這個有點神奇。。。
javascript排行
程序編程推薦
copyright © 萬盛學電腦網 all rights reserved



