萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> 第二天 一列布局
第二天 一列布局
今天我們開始學習《十天學會web標准(div+css)》的一列布局,包含以下幾種形式:
- 一列固定寬度
- 一列固定寬度居中
- 一列自適應寬度
- 一列自適應寬度居中
- 一列二至多塊布局
前一節我們回顧了xhtml基礎和css基礎部分,今天我們正式開始使用網頁制作軟件——adobe公司出品的dreamweaver來開始網頁設計之旅。相信之前您已經用過這個軟件了,具體怎麼使用我就不講了。為了照顧部分朋友,今天課程的css部分我們是以可視化生成方式,不過建議大家能手寫的盡量還是手寫,這樣有助於提高效率。
一、一列固定寬度
我們先看一下一列固定寬度,首先要新建一個頁面:

注意:這裡的文檔類型是過渡型,目前我們采用這種寬松驗證方式。
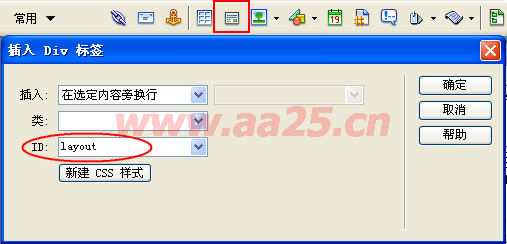
接下來在頁面中插入一個div標簽,我們可以點擊工具欄的“插入DIV標簽”按鈕,在打開的對話框中ID項給這個div命一下名,我們給它起個名叫layout(名稱根據自己需要命名)。

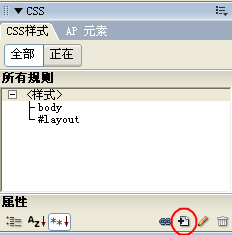
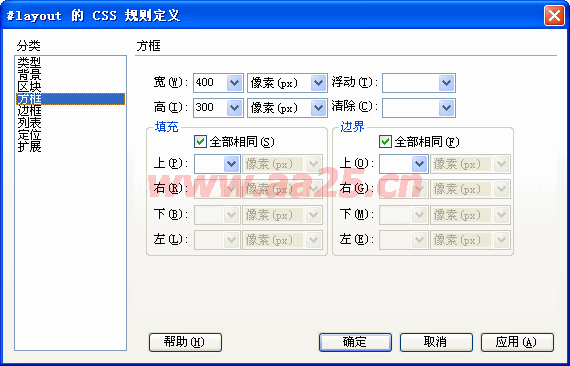
插入div後,在右側的css樣式面板中,定義id為layout的樣式,確定後在打開的css編輯對話框的方框選項中設計寬度500,高度300。為了看清楚起見,我們把這個div設置個背景色,這樣就能預覽出大小和位置了。


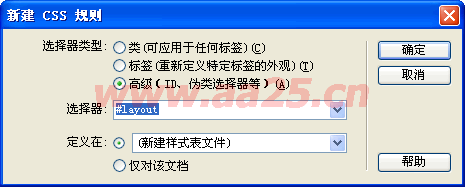
這裡選擇高級,然後在選擇器中填寫:#layout,如果是選中div後,再點擊添加,它會自動添加上。因為是定義ID,所以前面需要加#,後面會有id和class的詳細講解


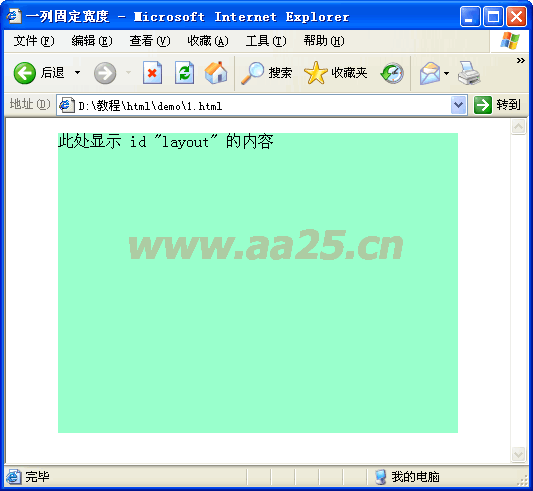
我們預覽一下,看看在IE中的顯示效果,一列固定寬度就這樣做成了,簡單吧!CSS代碼及在IE中顯示如下:
<style type="text/css">
#layout { height: 300px; width: 400px; background: #99FFcc; }
</style>

標准之路www.aa25.cn 提示:可以先修改部分代碼後再運行
二、一列固定寬度居中
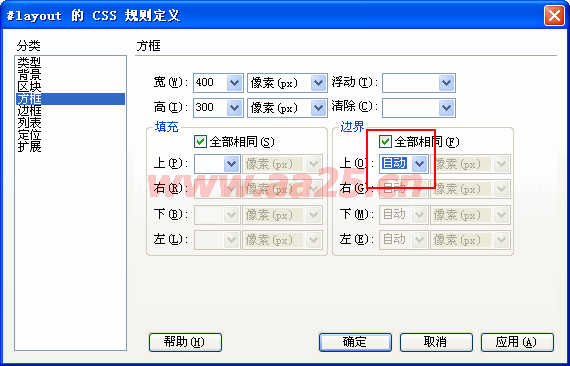
一列固定寬度居中和一列固定寬度相比,我們要解決的問題就是居中。這裡我們用到css的外邊距屬性:margin。在IE6及以上版本和標准的浏覽器當中,當設置一個盒模型的的margin:auto;時,可以讓這個盒模型居中。我們下邊在css樣式表中加上這個屬性看看效果:
#layout { height: 300px; width: 400px; background: #99FFcc; margin: auto; }
在dreamweaver的設計視圖中我們選中看看,是不是已經居中了,我們再在IE下預覽一下,同樣居中。



標准之路www.aa25.cn 提示:可以先修改部分代碼後再運行
三、一列自適應寬度
自適應寬度是相對於浏覽器而言,盒模型的寬度隨著浏覽器寬度的改變而改變。這時要用到寬度的百分比。當一個盒模型不設置寬度時,它默認是相對於浏覽器顯示的。我們把剛才的固定寬度例子中的寬度去掉看看:
#layout { height: 300px; background: #99FFcc;}

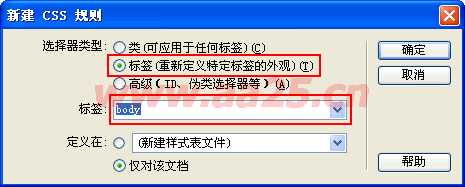
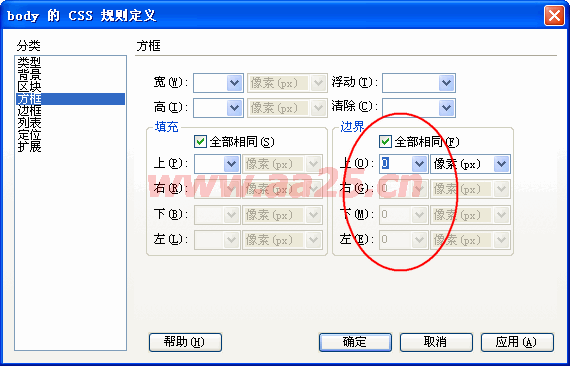
有些朋友可能要問了,那為什麼還有那麼寬的白邊呢?這個是由body默認的外邊距造成的。當我們不用任何樣式表進行定義時,body,h1-h6,ul等元素默認有外邊距或其它樣式的。這裡我們在css樣式中增加一項:body {margin:0;},就可以把body默認的外邊距去掉,這時再預覽一下,白邊就沒了。
body { margin: 0px; }
#layout { height: 300px; background: #99FFcc;}

這裡的選擇器類型是新手朋友最容易迷糊的地方,類:是指定義一個class,可以多個對象引用;標簽:指對默認的html標簽進行重新定義,如可以定義body{margin:0},意思是 將body的外邊距設置為0,h2{color:#f00}是將所有h2標簽的文字顏色設置為紅色;高級它把ID和偽類放到一塊了,是一個設置不合理的地方,在cs4版本中已經分開了。ID是以#開始,id只能作用於一個對象,不能作用於多個對象,優先級高於class,這是id和class的區別。偽類會在第九節時詳細講解


如果我們需要按浏覽器的80%顯示,那麼設置寬度為80%,當改變浏覽器窗口大小時,盒模型的寬度也會跟著改變。


標准之路www.aa25.cn 提示:可以先修改部分代碼後再運行
四、一列自適應寬度居中
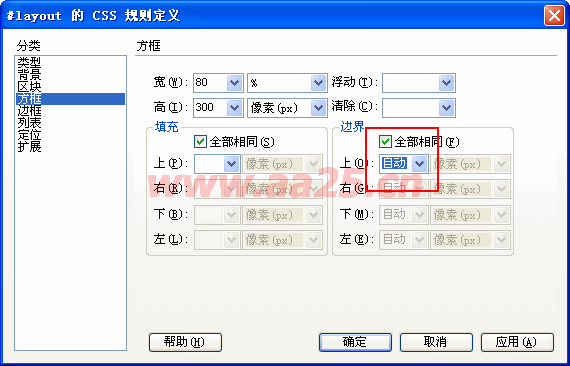
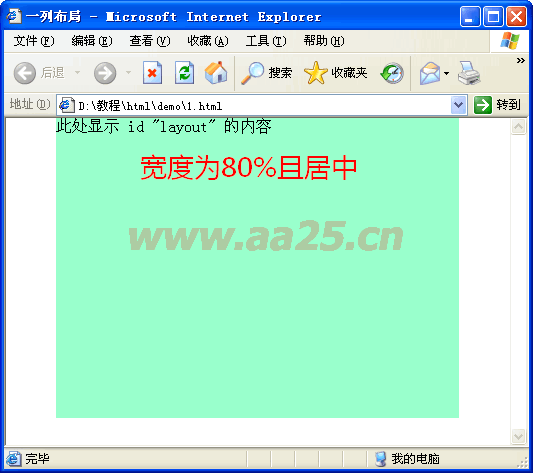
同樣和固定寬度居中一樣,我們只需要設置div的外邊距為auto即可實現居中了。
body { margin: 0px; }
#layout { margin:auto; height: 300px; background: #99FFcc; width: 80%; }


- 上一頁:第一天 XHTML CSS基礎知識
- 下一頁:第三天 二列和三列布局



