萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> CSS文字豎排方法
CSS文字豎排方法
有時候,我們需要對網頁某個區域的文字豎排,豎向排列,橫向的當然大家都見慣了,對於豎排,一時間找不到思路了,呵呵,其實和橫排一樣簡單,下面介紹4種方法來實現CSS文字豎排。
第一種方法:將需要豎排顯示的字符放在span中,在CSS中設置span的display屬性為block,不過不推薦使用這種方法,因為有些麻煩,代碼如下:

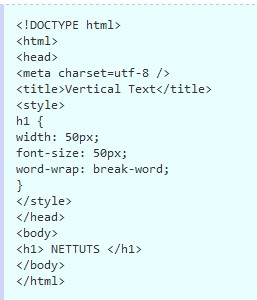
第二種方法A:同樣使用CSS,在需要豎向顯示的地方,強制定義顯示區域的寬度,這樣字符會自動豎向排列:請看具體代碼:

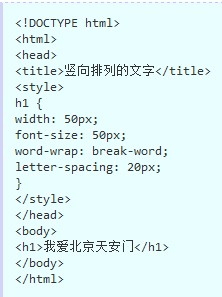
第二種方法B:同樣是使用CSS,推薦使用這種方法,覺得這個方法兼容性也好,而且代碼簡潔,字符也容易控制。

第三種方法:使用JavaScript(不推薦,其實這麼一個小小的功能,動用JS就太不劃算了,畢竟我們有比這更有效、更簡潔的辦法)

四種方法介紹完了,究竟哪一種更適合您呢?自己比較下,根據你自己的實際情況選擇吧,每種方法各有千秋。
注:更多精彩文章請關注三聯編程教程欄目。
- 上一頁:CSS右對齊實現方法
- 下一頁:CSS改變文字被選擇時的背景顏色
DivCSS教程排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



