萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> 源自CODEPEN的25個最受歡迎的HTML/CSS代碼
源自CODEPEN的25個最受歡迎的HTML/CSS代碼
Codepen是一個非常了不起的網站,也是全球web前端開發人員的聖地!
我搜索了一些時下最好最流行的codepen(僅限於HTML和CSS)。如果你能把它們融入到設計中去,那麼就會大大節省很多時間。
在下面的例子中你會看到各式各樣的片段,HTML 陳列,登錄方式,垂直菜單,甚至時下最流行的主題:扁平化設計(扁平化圖像,扁平化按鈕形狀,扁平化用戶界面要素等)。好好欣賞這些精選的代碼片段吧,如果現在沒時間看完所有的代碼例子,那就保存下來以備不時之需吧。
CSS3 Working Clock
這是一個純css3時鐘。它使用css動畫還有圖形,沒有使用任何圖片或者是js

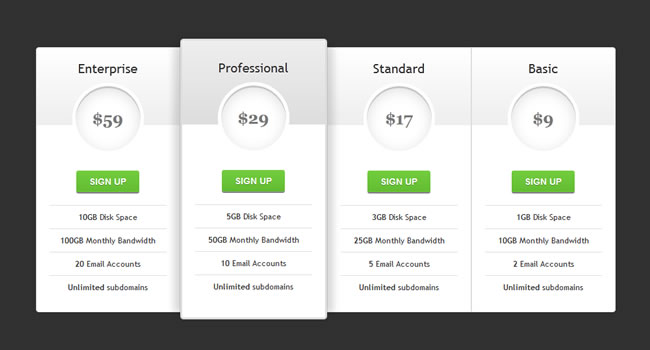
CSS3 Pricing Table

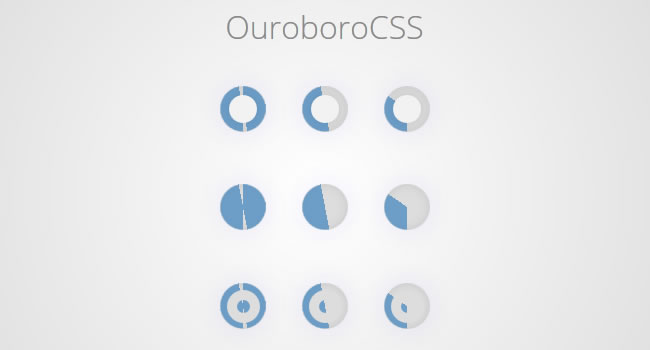
CSS Loader

Pure CSS3 MacBook Air with Thunderbird Display and Keyboard

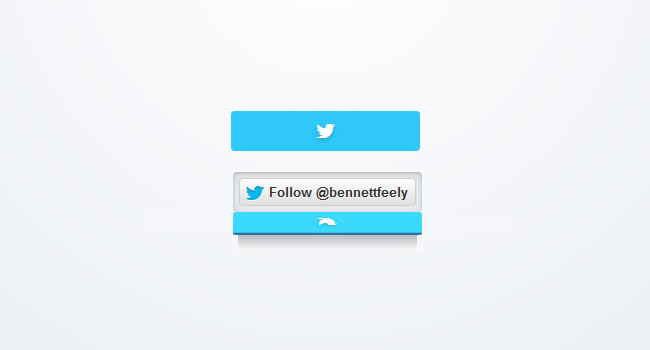
Twitter Button Concept

CSS3 Loading Animation

Pure CSS3 Vertical Menu with Hover Effect

CSS3 Stamp effect using radial gradients

I Love Blur

Social Navigation

Login

Calendar

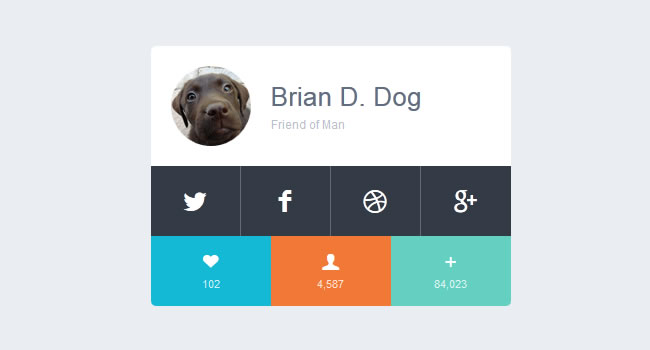
Social Footer

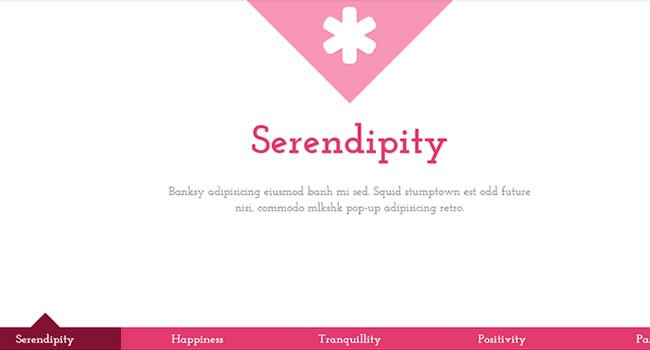
Parallax Landscape

CSS3 Thermometer

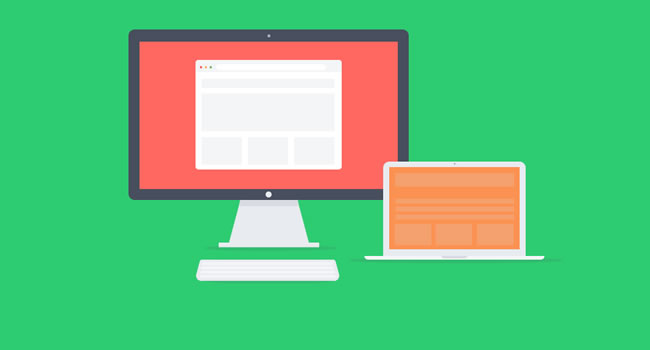
CSS-Only Responsive Layout with Smooth Transitions

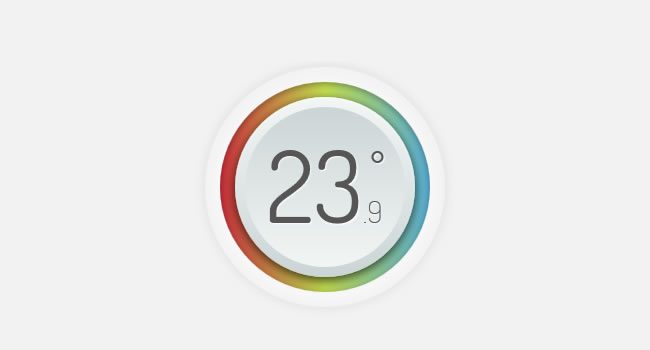
Flat CSS3 Weather Widget

Flat Responsive Sliding Boxes

Tiny CSS3 Round Breadcrumb

CSS3 Hover Effect using :after Psuedo Element

Flat UI Elements

CSS Flat Button Shapes

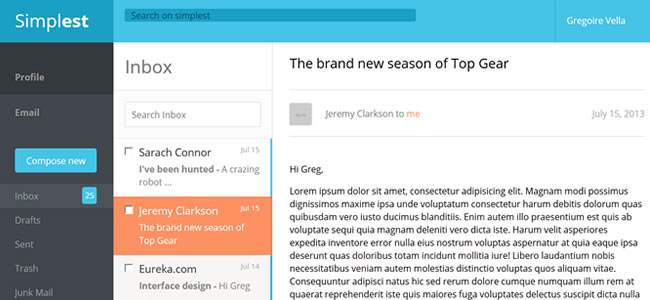
Email UI

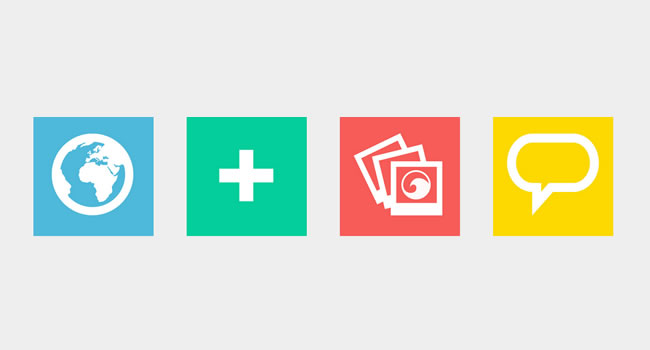
Flat Icons CSS

DivCSS教程排行
程序編程推薦
相關文章
- IOS開發:Cocoa的類與對象
- IOS開發:CocoaPods一個Objective-C第三方庫的管理利器
- Linux系統中使用cmp和comm命令來比較兩個文件
- Linux系統Vim編輯器如何安裝YouCompleteMe插件?
- csscounter在列表中自動添加序號的技巧
- Linux中安裝sosreport和supportconfig來收集系統信息
- Linux系統下使用Flacon導入CD音頻文件中的歌曲
- Linux系統下chkconfig命令使用詳解
- 可以免費下載GIF動態圖標的ANIMATICONS
- sqlserver四捨五入使用round函數及cast和convert函數
- 自動生成上千款熱門配色色板的COOLORS



