萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> CSS3用@font-face實現自定義英文字體
CSS3用@font-face實現自定義英文字體
傳說中的CSS3基本上什麼都可以,那麼CSS3中可不可以自定義英文字體呢?答案是非常可以。用@font-face即可實現自定義英文字體,下面有個不錯的示例,感興趣的朋友可以了解下
現在CSS3已經很流行了。傳說中的CSS3基本上什麼都可以,那麼CSS3中可不可以自定義英文字體呢?答案是非常可以。用@font-face即可實現自定義英文字體,下面咱們一起去看看吧。
1、語法規則
@font-face {
font-family: 自定義的字體名稱;
src: 自定義的字體的存放路徑;
font-weight: normal;是否為粗體
font-style: normal;定義字體樣式,如斜體
}
2、取值說明
(1)font-famliy:此值指的就是你自定義的字體名稱,最好是使用你下載的默認字體,他將被引用到你的Web元素中的font-family。如“font-family:"YourWebFontName";”
(2)source:此值指的是你自定義的字體的存放路徑,可以是相對路徑也可以是絕路徑;
(3)format:此值指的是你自定義的字體的格式,主要用來幫助浏覽器識別,其值主要有以下幾種類型:truetype,opentype,truetype-aat,embedded-opentype,avg等;
(4)weight和style:這兩個值大家一定很熟悉,weight定義字體是否為粗體,style主要定義字體樣式,如斜體。
3、各個浏覽器需要字體的格式
(1)TureTpe(.ttf)格式:
.ttf字體是Windows和Mac的最常見的字體,是一種RAW格式,因此他不為網站優化,支持這種字體的浏覽器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
(2)OpenType(.otf)格式:
.otf 字體被認為是一種原始的字體格式,其內置在TureType的基礎上,所以也提供了更多的功能,支持這種字體的浏覽器有 【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】;
(3)Web Open Font Format(.woff)格式:
.woff字體是Web字體中最佳格式,他是一個開放的TrueType/OpenType的壓縮版本,同時也支持元數據包的分離,支持這種字體的浏覽器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;
(4)Embedded Open Type(.eot)格式:
.eot字體是IE專用字體,可以從TrueType創建此格式字體,支持這種字體的浏覽器有【IE4+】;
(5)SVG(.svg)格式:
.svg字體是基於SVG字體渲染的一種格式,支持這種字體的浏覽器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。
所以,@font-face中我們至少需要.woff,.eot兩種格式字體,甚至還需要.svg等字體達到更多種浏覽版本的支持。
4、綜合寫法
@font-face {
font-family: 'YourWebFontName';
/* IE9 Compat Modes */
src: url('YourWebFontName.eot');
/* IE6-IE8 */
src: url('YourWebFontName.eot?#iefix') format('embedded-opentype'),
/* Modern Browsers */
url('YourWebFontName.woff') format('woff'),
/* Safari, Android, iOS */
url('YourWebFontName.ttf') format('truetype'),
/* Legacy iOS */
url('YourWebFontName.svg#YourWebFontName') format('svg');
}
5、獲取字體
(1)去一些下載字體的網站進行下載你想要的英文字體
(2)然後去這裡→http://www.fontsquirrel.com/tools/webfont-generator獲取所需格式
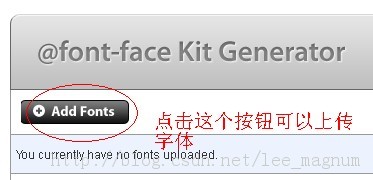
(3)進入上面的網址的界面

如果你進入頁面沒有看到上圖,你可以直接點擊導航:

如果你看到了上面的界面,那就好辦了,我們來看如何應用這個工具生成@font-face需要的各種字體,先把我們剛才下載的字體上傳上去:

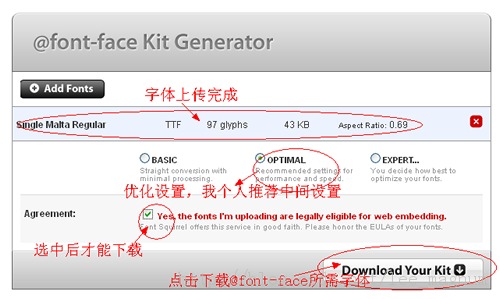
上傳後按下圖所示操作:

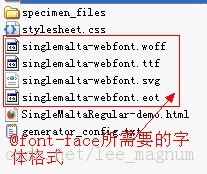
現在從Font Squirrel下載下來的文件已經保存在你本地的電腦上了,接著只要對他進行解壓縮,你就能看到文件列表如下所示:

解壓縮出來的文件格式,裡面除了@font-face所需要的字體格式外,還帶有一個DEMO文件,如果你不清楚的也可以參考下載下來的DEMO文件,我在這裡不對DEMO說明問題,我主要是給大家介紹如何把下載下來的文件有價值的運用到我們的項目中。
最後在提醒一下,使用@font-face別的可以忘了,但千萬不能忘生成各種格式的字體,因為這樣能幫助你兼容各個浏覽器。最後只得注意的是,如果你的項目中是英文網站,而且項目中可以用這種特殊字體效果,但是你是中文網站,我覺得還是使用圖片比較合適。
@font-face就為大家介紹到這裡,更多CSS3的事兒盡請關注本blog。若有啥建議也請在下面留言喲,我會努力改正,力求最好的。



