萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> 新浪微博CSS布局實例分析
新浪微博CSS布局實例分析
最近一段時間我一直在學習CSS網頁布局設計,學習過程中也練習做了幾個例子。對於網頁的布局分析思路也算是有了一定的了解。
本文不講技術,只講一個CSS網頁布局的制作思路。
做CSS網頁布局首先要有一個清晰的思路,其次才是高超的技術,只有思路正確了,出發點對了。才能做出想要的網頁效果。
新浪微博大家都知道,應該也有不少朋友跟我一樣在使用新浪微博。今天這篇文章我們就以新浪微博的界面布局為例子做一個CSS網頁布局制作的思路。
首先先看一下,新浪微博頁面的整體布局效果。

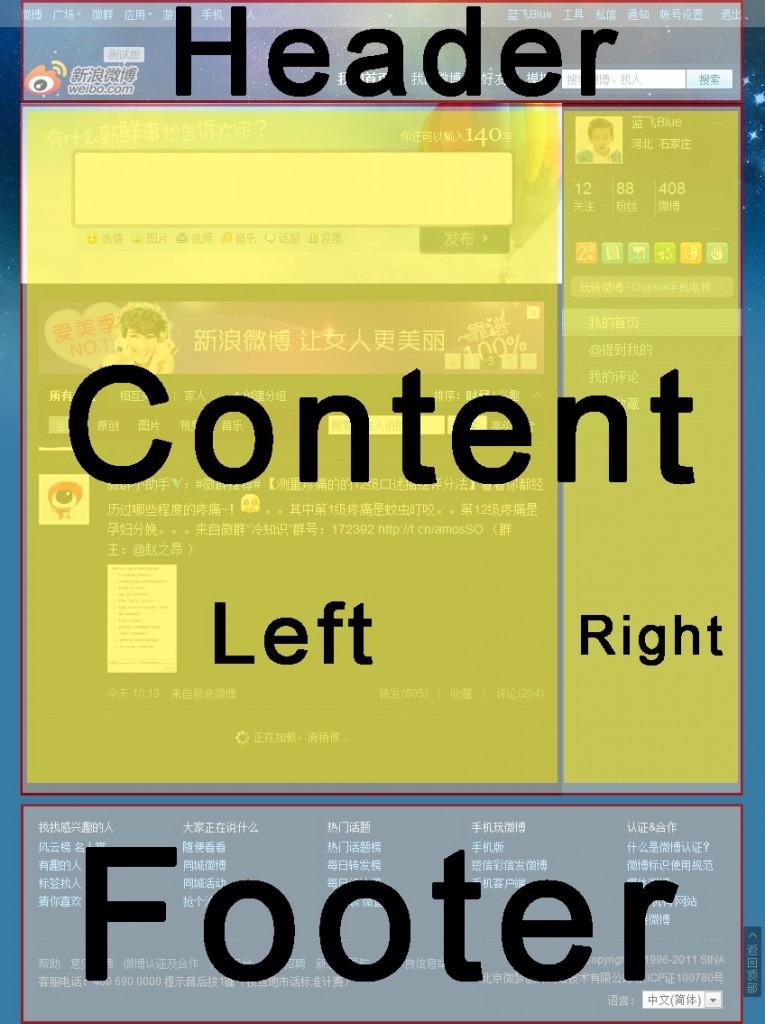
然後我們進行初步的分解分析。從整體布局來看,我們很容易就能劃分出微博的三個大體的主要區域分別是“header”頭部區域,“content”內容部分,“footer”頁腳部分。如下圖:

從上圖也可以看出,新浪微博的界面布局也是很中規中矩的,沒有特別多的花樣。從“content”內容部分我們還能很明確的看出新浪微博采用的是網頁布局中很常用的兩欄布局方式,分別是左邊的內容區域“left”和邊欄信息區域“right”。
從大體上看,新浪微博的布局方式也就是這樣的了,很簡潔。當然如果要做出新浪微博整體布局的效果我們還得繼續往下分析每一大體區域內的細分區域。
以footer為例,看下圖

從圖上我們看出,在footer頁腳部分也劃分了兩個大的區域分別是上面的“link”連接部分和下面的“copyright”版權信息部分。在”link”連接部分又分成了5份不同的連接模塊。
通過我們對新浪微博布局的劃分,現在應該已經有了一個很清晰的制作思路。然後我們先編寫出模塊布局的div代碼。我這裡就簡單寫一下。
<div id=”container”>
<div id=”header”>
<div **************></div>
<div **************></div>
…………………
</div>
<div id=”content”>
<div id=”left”>
<div **************></div>
<div **************></div>
………………..
</div>
<div id=”right”>
<div **************></div>
<div **************></div>
…………………..
</div>
</div>
<div id=”footer”>
<div id=”link”>
<div **************></div>
<div **************></div>
…………………..
</div>
<div id=”copyright”></div>
</div>
</div>
以上是整個新浪微博頁面布局的的部分div代碼,我只寫出了大概的框架,其他的還需看官自行添加。
寫出整個布局結構後,剩下的就是開始添加CSS樣式代碼了。CSS樣式也就看個人的喜好和自己的設計靈感太添加了,這裡就不做過多的講解。
好啦這次的講解就到這裡。
休息!休息一下!~
原文出處:飛哥游吧-石家莊SEO
原文地址:http://www.feige123.com/css/css-page-layout-case-study.html



