萬盛學電腦網 >> 網頁制作 >> dreamweaver教程 >> Dreamweaver預先載入圖像怎麼用
Dreamweaver預先載入圖像怎麼用
使用“預先載入圖像”行為可以將暫時不在頁面上顯示的圖像加載到浏覽器緩存中。在使用含有較多圖像的對象時,可以將所用的圖片預先下載到浏覽器緩存中,以提高顯示的速度和效果。
一、Dreamweaver預先載入圖像行為
1. 打開文檔,選擇一個對象。
2. 打開行為面板。
3. 點擊“添加行為(+)”按鈕,在彈出的下拉菜單中選擇“預先載入圖像”命令。如下圖所示:

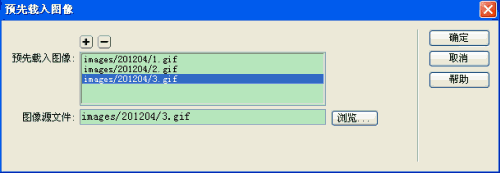
4. 打開“預先載入圖像”對話框,如下圖所示:

在“圖像源文件”文本框中輸入圖像文件的URL地址,或者點擊“浏覽”按鈕選取要預先加載的圖像文件。
點擊頂部的“(+)”按鈕,向“預先載入圖像”添加一個文件空位。
在“圖像源文件”文本框中添加新的圖像文件的URL地址。
重復點擊“(+)”按鈕和“浏覽”按鈕,可以添加更多的圖像文件。
在“預先載入圖像”中點擊一個圖像文件,再點擊頂部的“(-)”按鈕,可以刪除一個圖像文件。
5. 點擊“確定”按鈕。
6. 查看附加的事件是否是需要的事件。如果不是需要的事件,可以更改事件。
7. 查看行為參數是否合適。如果不合適,也可以修改行為參數。
二、提示
如果在交換圖像對話框中選取了預先載入圖像選項,交換圖像動作將自動預先加載高亮圖像,因此當使用“交換圖像”時不再需要手動添加“預先載入圖像”。
dreamweaver教程排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



