萬盛學電腦網 >> 網頁制作 >> dreamweaver教程 >> Dreamweaver制作地圖鏈接綜合實例
Dreamweaver制作地圖鏈接綜合實例
在浏覽網頁時,經常能看到一些圖片上的特殊超鏈接,即在一張圖片上有多個局部區域與不同的網頁鏈接,比如本實例的地圖鏈接。
效果說明
地圖中標示出了中國的各個省市和直轄市,當在地圖上單擊某個特定區域時,就會跳轉到相應地圖區的說明頁面,如圖 39-1 所示。

創作思想
本實例將利用 Dreamweaver 的圖像熱點功能完成地圖鏈接實例。
操作步驟
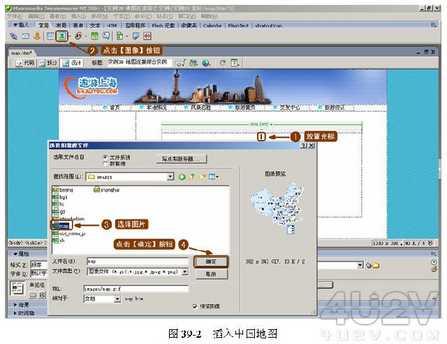
( 1 )打開本實例源文件夾中的 map.htm 文件,在頁面中插入一幅中國地圖,如圖 39-2 所示。

提示:本實例所用到的中國地圖放在本實例素材文件夾中的 iamges 文件夾中,圖片名稱為 map.gif 。
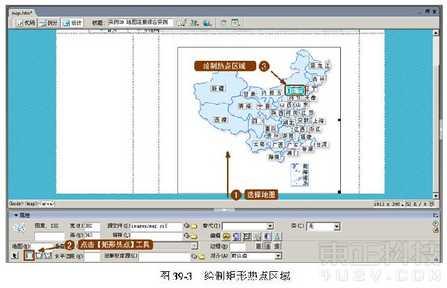
( 2 )繪制熱點區域。單擊頁面上的中國地圖,然後利用屬性欄中的【矩形熱點】工具在地圖上繪制熱點區域,如圖 39-3 所示。

( 3 )當繪制完矩形熱點區域後,圖像屬性面板將變成熱點屬性面板,如圖 39-4 所示。在鏈接欄處選擇熱點區域所要鏈接的目標網頁,在【替代】框中填入相關的提示說明,並使鏈接的網頁在新窗口中打開。

提示:在這裡將【目標】設置為 _blank 代表在新 的浏覽器窗口中打開被鏈接的文檔,並保持當前窗口可用。【目標】框中其他各選項的含義是, _parent 代表在鏈接所在的父框架集中打開鏈接文檔; _self 代表在當前框架中打開鏈接文檔,替換該框架中的內容; _top 代表在當前文檔的最外層框架集中打開鏈接文檔,替換所有框架中的內容。
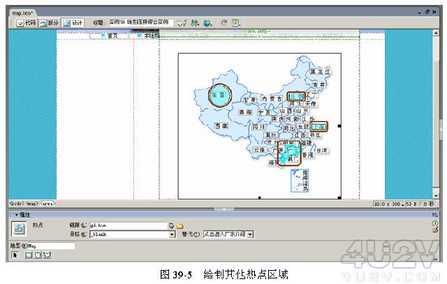
( 4 )繪制其他熱點區域。使用屬性面板中的另外兩個熱點工具【橢圓形熱點】工具和【多邊形熱點】工具同樣可以在地圖上繪制熱點並設置相關的熱點屬性,其使用方法和【矩形熱點】工具相同。讀者可利用這 3 個熱點工具在地圖上繼續繪制其他熱點區域並設置鏈接,最終效果如圖 39-5 所示。

( 5 )保存頁面文件並按 F12 鍵進行預覽。至此,本實例操作完畢。
本實例的操作相對簡單,但在制作過程中,必須細心的繪制各個區域;各個區域間最好留有一點空隙,以免在選擇時出現錯誤。



