萬盛學電腦網 >> 網頁制作 >> 腳本Html教程 >> 天貓tmall分類菜單特效
天貓tmall分類菜單特效
我們都知道天貓商城的風格一直在變,我們一直在模仿,淘寶走在電子商城設計的潮流。。。

就像這個菜單,想必大家都想知道如何實現,今天我們也嘗試做一下。

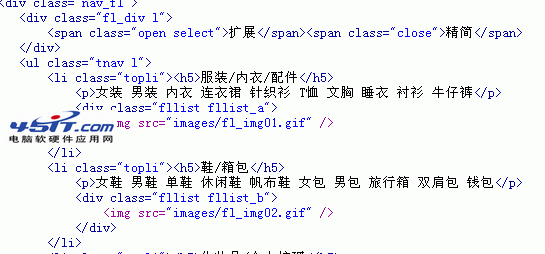
我在html裡寫了li,裡面加上div,fllist,設置為none,用來實現菜單的彈窗。。。這個菜單的效果在於滾動的時候,菜單會一層層折疊
。

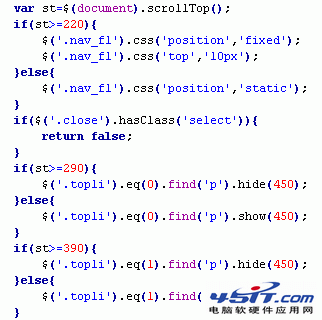
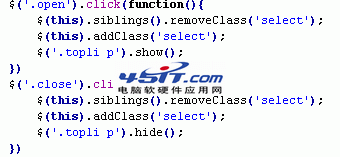
我在腳本裡做了判斷,當scrollTop大於某個值時,下面的菜單就會折疊起來,一個個寫,感覺很死板,呵呵。。。我們都知道,這種寫法,對於ie6,只能是無效,因此,在IE6下,我們是滾動後,它一直是展開的。。。這樣說起來,好像也沒什麼難度,只是我們的細節處理,沒有天貓做得好啊。。。至於上面的展開顯示以及精簡顯示,我是通過addClass以及removeClass來實現的。。。

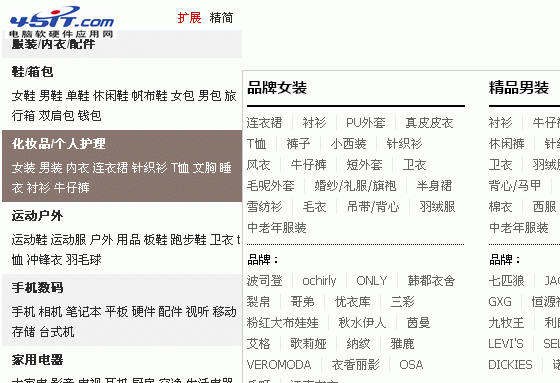
以下是我制作的效果截圖:

- 上一頁:iframe 自適應高度方法
- 下一頁:HTML中如何實現文字繞排
腳本Html教程排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



