萬盛學電腦網 >> 圖文處理 >> Coreldraw教程 >> CorelDRAW繪制放射狀速度線實例之足球少年
CorelDRAW繪制放射狀速度線實例之足球少年
放射狀速度線是由一點向四周射出的速度線,常給人一種帶有沖擊性的運動感,具有凝聚觀眾視覺焦點,增強畫面動態效果,烘托畫面緊張氣氛的作用。如圖4-2所示,為本實例的完成效果。

圖4-2 本實例完成效果
4.1.1 技術提示
結合調和工具,可以快速定義速度線的方向,完成射狀速度線創建後,可以使用“交互式透明”工具,為速度線添加透明效果,以增強畫面的透視感。如圖4-3所示,為本實例的制作流程。

圖4-3 本實例制作流程
4.1.2 制作步驟:繪制人物
(1)運行CorelDRAW,新建一個空白文檔,參照圖4-4所示設置頁面大小。

圖4-4 設置文檔
(2)使用工具箱中的“貝塞爾”工具,參照圖4-5所示在頁面中繪制卡通人物輪廓圖形,並分別填充顏色。

圖4-5 繪制圖形並填充
(3)讀者可以執行“文件”→“導入”命令,將本書附帶光盤Chapter-04“動態人物輪廓.cdr”文件導入,將其放置於頁面空白處,並按下鍵取消圖形群組,然後復制相應的圖形至繪圖頁面中即可。在後面的制作過程中,讀者也可以使用該步驟中導入的圖形,更快捷地完成圖形的效果。
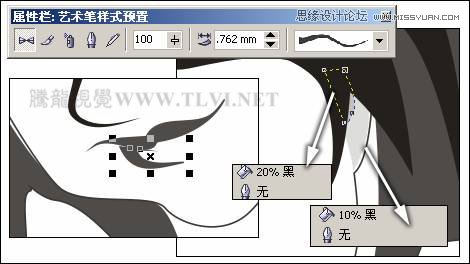
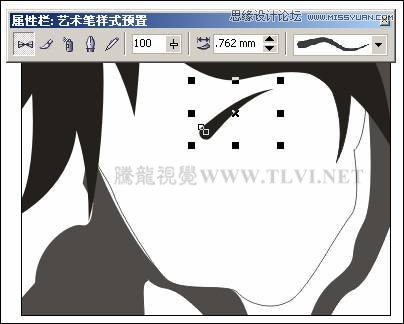
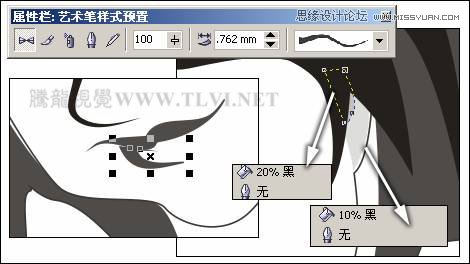
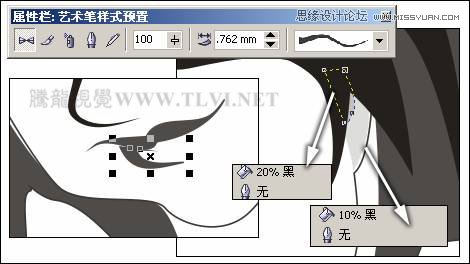
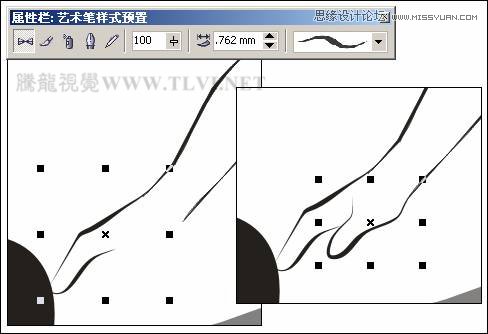
(4)選擇工具箱中的“藝術筆”工具,參照圖4-6所示設置其屬性欄,繪制人物眉毛圖形,接著將其填充為黑色。
技巧:在使用“藝術筆”工具繪制圖形後,由於該圖形路徑的輪廓色和填充色均為無,所以在頁面中不可見。我們可以通過在“對象管理器”中,選中該路徑,並使用“形狀”工具配合其屬性欄各項參數對曲線進行調整,從而使繪制的圖形更為平滑。

圖4-6 繪制眉毛圖形
(5)使用“貝塞爾”和“橢圓”工具,參照圖4-7所示繪制眼睛圖形。

圖4-7 繪制眼睛
(6)參照以上方法,再制作另一只眼睛圖形,然後使用“藝術筆”工具,繪制鼻子和嘴唇圖形,並填充為黑色,如圖4-8所示。

圖4-8 繪制嘴唇圖形
(7)接下來參照圖4-9所示再繪制下嘴唇圖形,然後再使用“貝塞爾”工具,繪制耳朵圖形,分別填充顏色並調整順序到頭發圖形下面。

圖4-9 繪制耳朵圖形
(8)使用“藝術筆”工具,參照圖4-10所示繪制手指圖形,設置填充色為黑色。

圖4-10 繪制手指圖形
(9)參照上面繪制手指方法,將人物手指繪制完整,效果如圖4-11所示。

圖4-11 制作手指完成效果
(10)下面使用“矩形”工具,繪制一個矩形,填充為淺灰色(C0、M0、Y0、K5),接著執行“位圖”→“轉換為位圖”命令,打開“轉換為位圖”對話框,參照圖4-12所示設置對話框,將矩形轉換為位圖。

圖4-12 繪制矩形並轉換為位圖
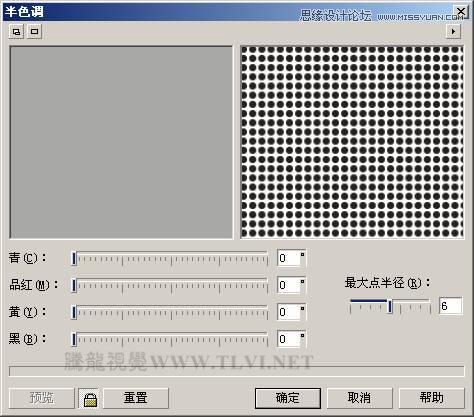
(11)執行“位圖”→“顏色變換”→“半色調”命令,打開“半色調”對話框,參照圖4-13所示設置對話框,為圖像添加網點效果。
提示:在該步驟操作完後制作出的網點圖像。在之後的操作中要多次用到該圖像,我們可以先將該圖像復制並移動頁面的空白處以備之後的操作中所用。

圖4-13 “半色調”對話框
(12)保持網點圖像的選擇狀態,執行“效果”→“圖框精確剪裁”→“放置在容器中”命令,當鼠標出現黑色箭頭時,單擊人物袖子輪廓圖形,將網點圖像放置到衣服圖形當中,如圖4-14所示。

圖4-14 圖框精確剪裁
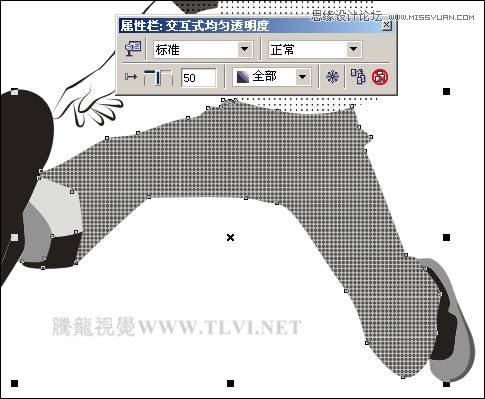
(13)保持放置到容器當中圖形的選擇狀態,在上面右擊,從彈出的菜單中選擇“編輯內容”命令,接著使用“交互式透明”工具,參照圖4-15所示設置屬性欄,為網點圖像添加透明效果。然後再次在該圖形上右擊,從彈出菜單中選擇“完成編輯這一級”命令,完成對圖像的編輯。

圖4-15 添加透明效果
(14)參照以上添加網點圖像方法,再為人物臉部、胳膊、和上衣添加網點圖像,效果如圖4-16所示。

圖4-16 為上衣添加網點
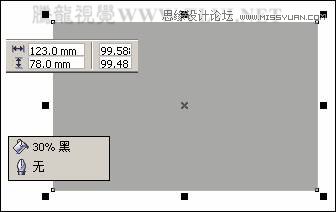
(15)接下來在頁面空白處繪制一個矩形,如圖4-17所示,然後將其轉換為位圖。

圖4-17 繪制矩形並轉換為位圖
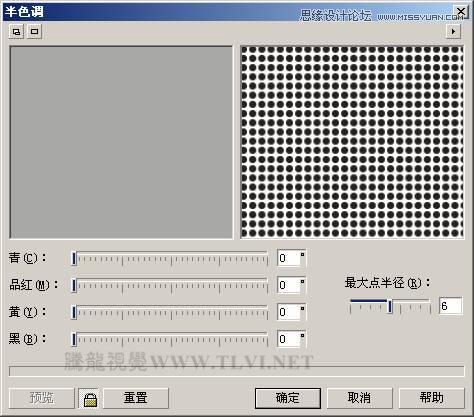
(16)執行“位圖”→“顏色變換”→“半色調”命令,打開“半色調”對話框,參照圖4-18所示設置對話框,設置完畢後單擊“確定”按鈕,關閉對話框。

圖4-18 “半色調”對話框
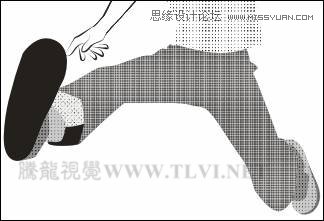
(17)保持網點圖像的選擇狀態,通過圖框精確剪裁方法,將其放置到人物褲子輪廓圖形當中,然後參照上面編輯內容方法,為網點圖像添加透明效果,如圖4-19所示。

圖4-19 圖框精確剪裁並添加透明效果
(18)參照上面為圖形添加網點效果的方法,再為人物鞋子添加網點效果,如圖4-20所示。

圖4-20 添加網點效果
(19)使用“貝塞爾”工具,參照圖4-21所示在人物頭發和上衣部位繪制圖形,並分別填充顏色。然後將上衣部位的白色圖形群組。



