萬盛學電腦網 >> 圖文處理 >> Coreldraw教程 >> coreldraw制作雨傘
coreldraw制作雨傘
實例目的:
1.貝塞爾工具
的使用
2.形狀工具
的使用
3.形狀的組合應用
4.填充工具
中的“漸變填充”的應用
先來看看效果圖提提興趣:

制作方法:
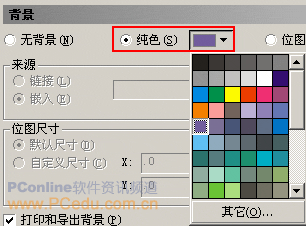
事前准備:先設置工作區頁面顏色,以免與繪制圖形顏色重合,在菜單“版面”下選擇“頁面背景”選項,點選單選項“純色”,並在下拉顏色中選擇一款。


1.在工具欄中選中“橢圓工具”
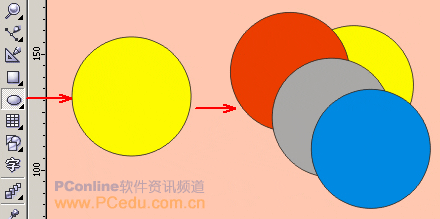
,在工作區按下Ctrl鍵繪制一個正圓,再利用復制的方法復制三個圓放在合適的位置。

(提示:可以分別選中各圓,在右方的調色板中選色,這樣是為了將各圓區分開,方便後面相減制作。)
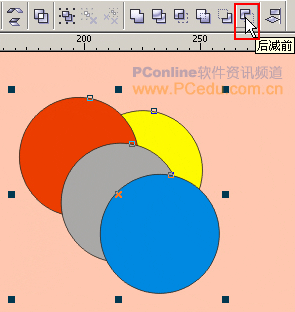
2.框選所有的圓,在上方的“屬性欄”中選擇“後減前”按鈕
,從後面的正圓中減去前面的三個正圓,得到一個像傘蓋的圖形。


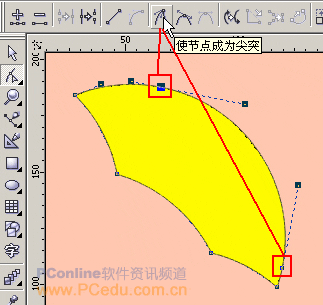
3.選中工具欄中的“形狀工具”
,點選其中的二個節點,在“形狀工具屬性欄”中選中“使節點成為尖突”按鈕將其節點轉為尖突,然後再調整手柄讓右下方的角顯的突出一些。(這是由於傘是傾斜的,所在從透視關系上看右下角比較突出。)


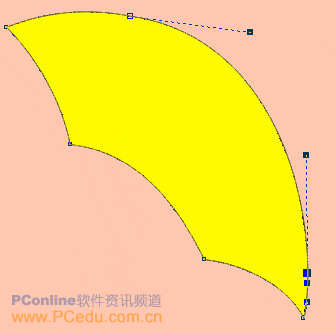
4.在這個形狀被選中的情況下,在工具欄中選擇“填充工具”裡的“漸變填充”(快捷鍵是F11)。

(提示:如果朋友們對此工具用的比較熟,也可以嘗試利用“交互式漸變工具”
進行漸變填充。)5.在彈出的“漸變填充方式”對話框中設置“漸變類型”為線性、“選項”中角度為360°,邊界為15,顏色調和為“雙色”調和方式,起點與終點的顏色如下圖所示:

提示:在“選項”欄中,“角度”用於設置漸變填充的角度,其范圍在 -360 °-360°之間。“邊界”用於設置邊緣的寬度,其取值范圍在 0-49 之間,數值越大,相鄰顏色間的邊緣就越窄,其顏色的變化就越明顯。
6.填充完漸變色後就在右邊的調色板中選擇“取消輪廓”按鈕
,將輪廓去掉。

7.從左邊的標尺上拖出輔助線二條,一條與傘右下方的節點對齊,另一條在第一條右邊不遠處,這是為了度量傘尖處的小方法。然後選擇工具欄中的“貝賽爾工具”
繪制一個三角形,這個三角形上方的點要在輔助線處,如下圖所示:

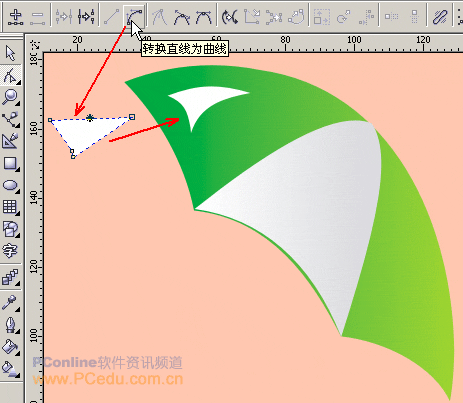
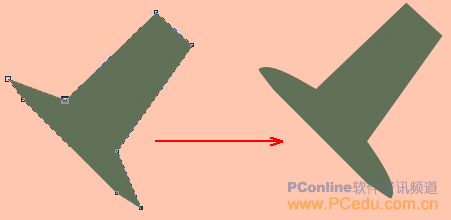
8.在工具欄中選中“形狀工具”
,點選這三條直線,分別在上方屬性欄中選擇“轉換直線為曲線”
,轉為曲線後調整為中間的傘面形狀。
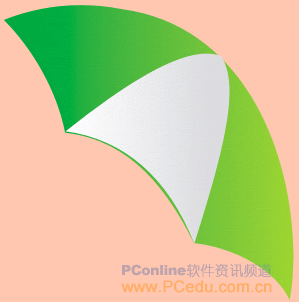
9.利用剛才講過的“漸變填充方式”進行漸變填充,“漸變填充方式設置對話框”如下圖所示:

(小提示:可以利用工具箱中的“選擇工具”
選中輔助線,按鍵盤上的Delete鍵進行刪除。)
10.在工具箱中選擇“交互式填充工具”
,將左邊的色塊向左拖一下,調整漸變位置,讓顏色更顯明,過渡更自然。

調整後的效果如圖:

11.利用工具箱中的“貝賽爾工具”
繪制一個三角形,再利用“形狀工具”
將其調整為雨傘上的高光,調整的方法我想大家應該比較了解了,所謂熟能生巧,只要多練,我想形狀調整會用的得心應手的,調整過後將其放在合適的位置。

12.利用工具箱中的“貝賽爾工具”
繪制一個頂端傘帽,再利用“形狀工具”
將其調整為圓滑的曲線,然後放在合適的位置,這樣傘的上部形狀就完成了。


13.現在制作傘邊裝飾,利用工具箱中的“橢圓工具”
繪制一個正圓,選擇“填充工具”裡的“填充顏色對話框&rd
- 上一頁:CorelDraw X5 七個加速設置
- 下一頁:CDR打造質感的水晶



