萬盛學電腦網 >> 圖文處理 >> Fireworks教程 >> Fireworks仿MSN浏覽器制作啞鈴按鈕
Fireworks仿MSN浏覽器制作啞鈴按鈕
在這篇教程裡,我們將學會如何利用Fireworks MX 2004仿MSN浏覽器制作啞鈴按鈕過程,制作出來的按鈕非常質感,而且方法很簡單,推薦過來,希望腳本之家的朋友喜歡!
我們先來看看最終效果圖:

現在不管是Windows Media Player播放器,還是MSN浏覽器,甚至於騰訊的QQ浏覽器都將前進後退的按鈕改成了這種啞鈴形狀,下面我就教給大家如何在Fireworks MX 2004中制作這種簡單的啞鈴按鈕。
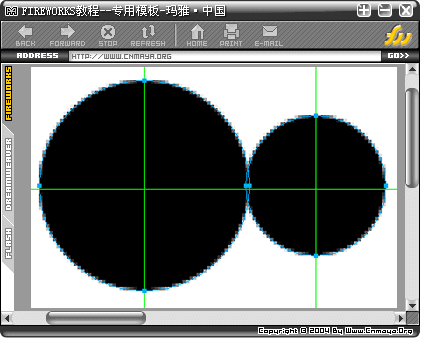
1.新建300像素白色畫布,選擇“橢圓”工具按住Shift鍵畫一個正圓形,復制這個圓形,並按住Shift鍵將其縮小,放在緊貼在第一個大一些的圓形的旁邊。(如果怕對不整齊,可以按Ctrl+Alt+R打開工作區中的標尺,並從標尺中拖出輔助線用以助於對齊圓形)

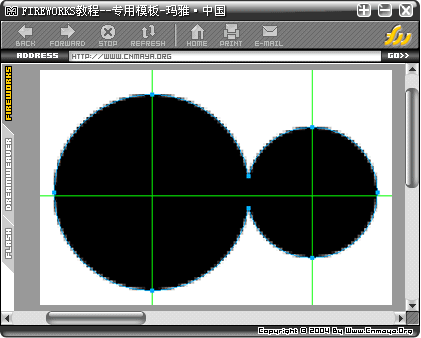
2.注意剛剛大小兩個圓形的相交處剛剛是匯合了一點點,然後選中兩個圓形,選擇菜單--修改--組合路徑--聯合,這樣兩個圓形就形成了一個路徑。

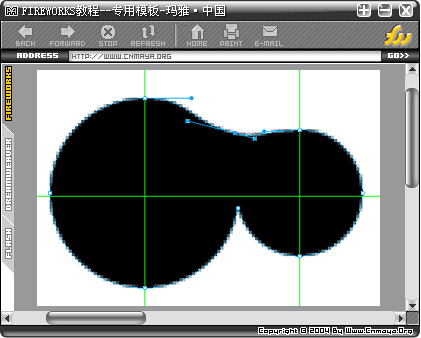
3.選擇“部分選定”工具,調節組合後雙園型路徑的上半部分中間處的錨點,仔細調節成盡量平滑的過渡。如圖:

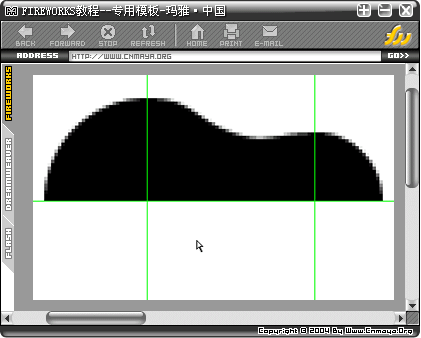
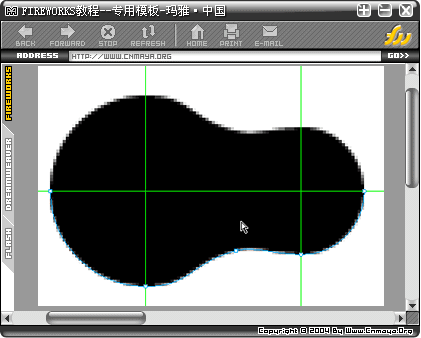
4.選擇“刀子”工具,延中間的橫向輔助線將雙圓形切開,刪除下半部分(因為沒有對下半部錨點做調解,所以就刪掉了)

5.選中剩下的上半部分輪廓,復制,垂直翻轉,然後對齊到中間輔助線位置,在選擇上半部分路徑聯合。

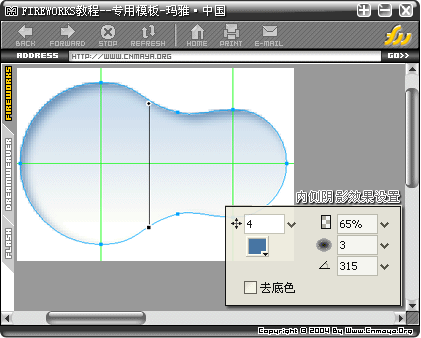
6.使用線性過渡色填充,方向是從上到下,顏色參照#CBDCED---#FFFFFF,當然這裡也可以自己根據需要隨便填充。

7.選擇效果--內側陰影,距離4-透明度65%-柔化3-角度315-顏色#4775A3

8.依舊畫一個正圓形,內部用放射性填充,填充顏色可以參照剛才的#CBDCED---#FFFFFF,邊框可以選擇稍微深一些的藍色,然後在效果中選擇投影,設置為距離2-透明度100%-柔化1-角度135-顏色#FFFFFF;
再作一次投影效果,設置為距離2-透明度100%-柔化1-角度315-顏色#000000;增加圓形按鈕的隆起感覺。
選擇自定義形狀中的箭頭形狀,在圓形按鈕上畫一個箭頭,如果方向不對選擇水平翻轉,加效果內側陰影,設置為距離3-透明度65%-柔化2-角度315-顏色#000000,再增加效果投影,設置為距離2-透明度100%-柔化1-角度135-顏色#FFFFFF;
復制剛才的圓形按鈕和箭頭,做水平翻轉,並縮小,如有的效果會翻轉,根據情況修改投影的角度即可。

9.給做好的啞鈴按鈕選擇一個背景,增加效果投影,設置為距離2-透明度100%-柔化2-角度315-顏色#FFFFFF,再增加一次投影效果,設置為距離2-透明度65%-柔化2-角度135-顏色#73A2D0;這樣就可以叫按鈕和背景完美融合在一起了。

色彩的搭配大家可以根據自己所需自行改變,以上只是一個制作過程的參考。
源文件下載

教程結束,以上就是用Fireworks 仿MSN浏覽器制作啞鈴按鈕的過程,希望大家看完之後會有所幫助,謝謝大家觀看教程!



