萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop設計一張MM勁舞廣告海報
Photoshop設計一張MM勁舞廣告海報
作者:南風潇雨 來源:eNet硅谷動力
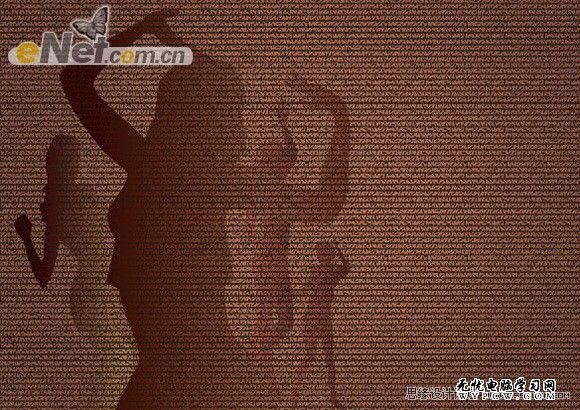
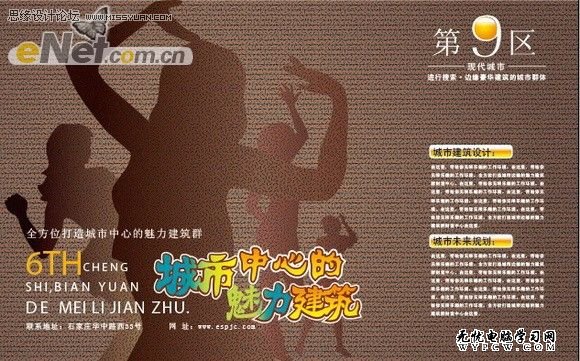
先看一下最終效果:(素材源文件在論壇二樓)

1.新建文件。打開“文件” “新建”或者按Ctrl+N快捷鍵,在彈出的新建對話框中設置如圖1所示的參數。

圖1
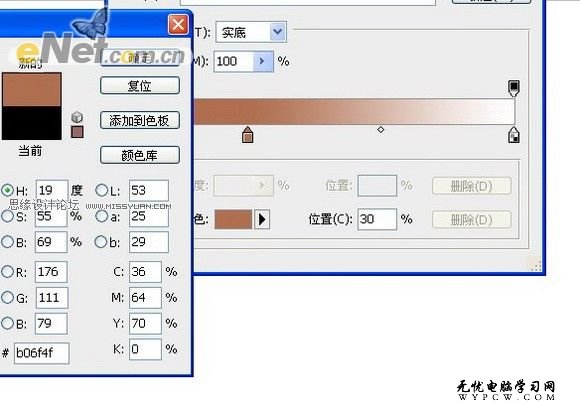
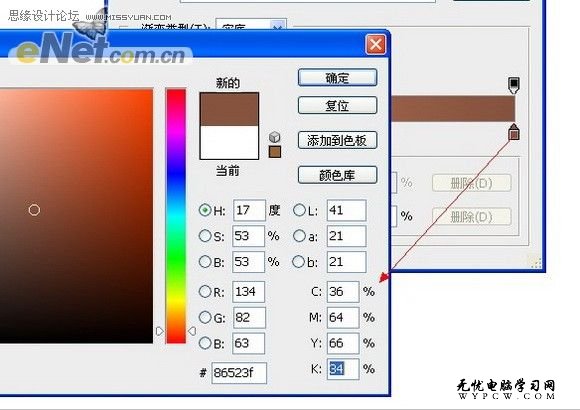
2.繪制漸變。選擇工具箱裡的“漸變工具”按如圖2和圖3設置漸變,在按圖4所示方向拉出漸變。

圖2

圖3

圖4
3.打開素材“背景紋理”,如圖5所示,將其拖拽至畫布,調整合適大小和位置,得到如圖6所示效果。

圖5(點擊圖片放大)

圖6
4.打開素材“舞蹈”,如圖7所示,將其拖拽至畫布中用“自由變換”工具調整其大小和位置並擺放成如圖8所示效果。

圖7

圖8
5.經人物圖層拖放到圖層1的下方,得到如圖9所示效果。

圖9
6.選擇“橫排文字”工具,選擇“漢儀雁翎體簡”,在畫布上分別輸入“城市中心的媚力建築”,如圖10所示。

圖10
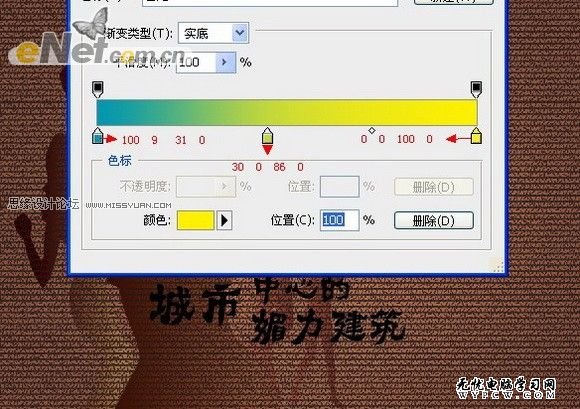
7.選擇“漸變工具”,如圖11設置參數,然後選擇“城市”文字圖層,柵格化文字,按住Ctrl用鼠標點擊“城市”圖層的縮覽圖,得到選區,在字體選區裡從左到右拉出選區,如圖12所示,當然您也可以建立新圖層,拉出選區在“創建剪貼蒙版”,根據自己的喜好。

圖11

圖12
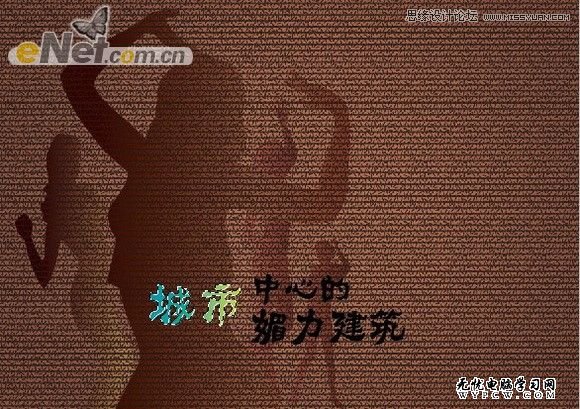
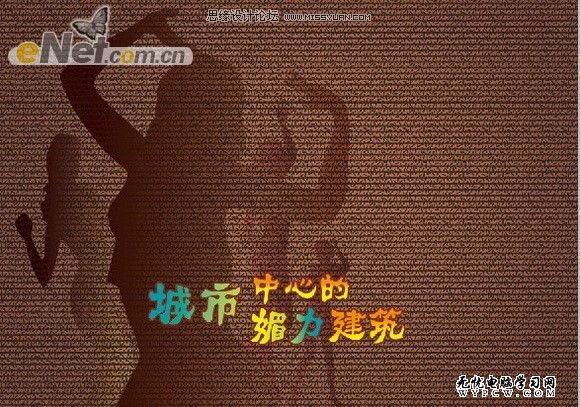
8.剩下的文字用相同的方法制作,知識漸變顏色設置不同,大家根據自己的喜好設置顏色,您認為好看就可以了,得到如圖13所示。

圖13
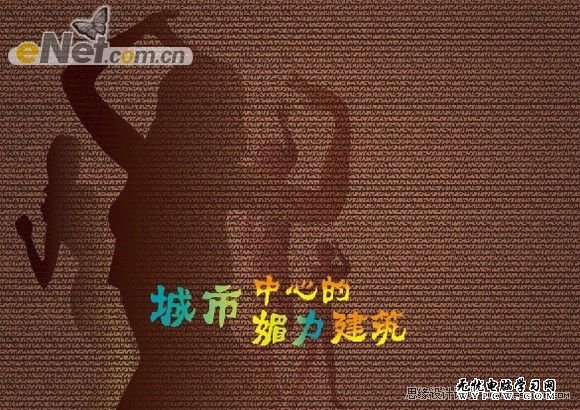
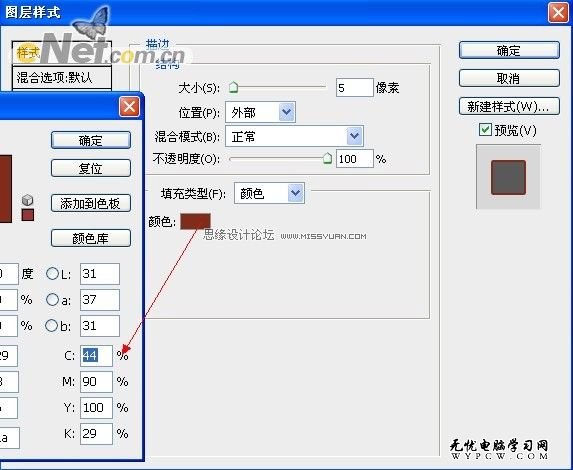
8.選擇所有文字層,按住Ctrl+Alt+E給圖層蓋印,得到合並的圖層8,然後點擊圖層面板下方的“添加圖層”樣式按鈕,在彈出的菜單中選擇“描邊”,如圖14設置描邊顏色,得到如圖15所示效果。

圖14

圖15
9.復制圖層8 合並得到圖層8合並副本,然後如圖16修改“描邊”參數,在將圖層8合並副本圖層拖拽至圖層8合並的下方,得到如圖17所示效果。

圖16

圖17
10.繼續輸入文字,如圖18所示。將素材“圖標”裡的圖標和圓拖入到畫布,將圓套入到“9”裡,如圖19所示,擺放圖標,繼續添加文字得到如圖20所示最終效果。
(.

圖18

圖19

(.
ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved