萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop用素材合成燃燒的火焰字效果
Photoshop用素材合成燃燒的火焰字效果
原作者:Johnson Koh
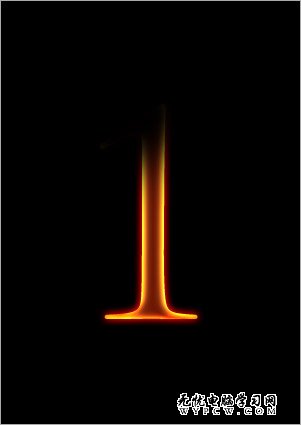
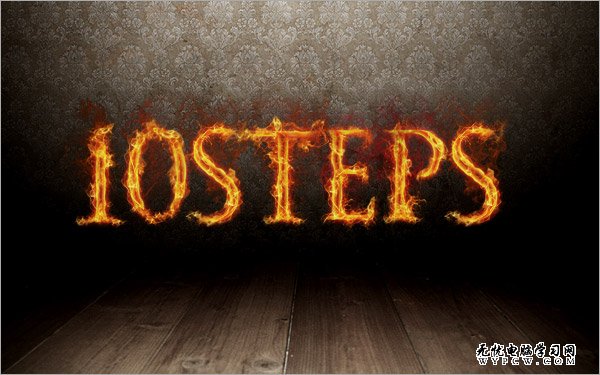
最終效果圖預覽:

第一步
建立一個適當大小帶黑色背景的新文件。使用文字工具,大小為280pt, 字體為Trajan Pro,輸入數字1。你可以在這裡下載字體。當然你也可以適用自己喜歡的字體。

第二步:
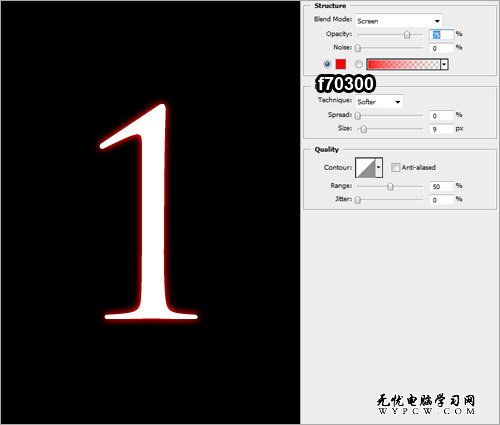
右鍵點擊文字層選擇混合模式。勾選外發光。 設置如下

第三步
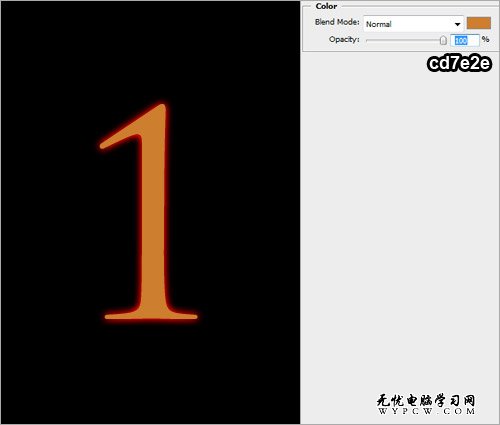
勾選顏色疊加,設置如下

第四步
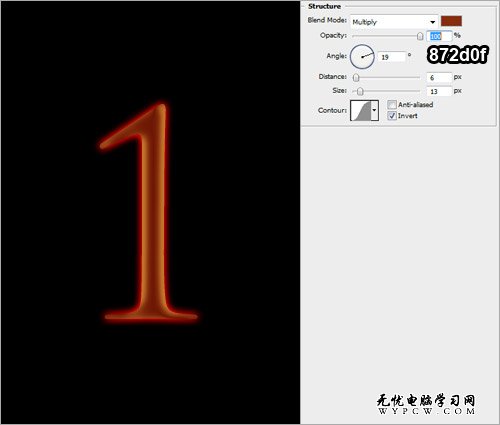
勾選光澤,設置如下:

第五步
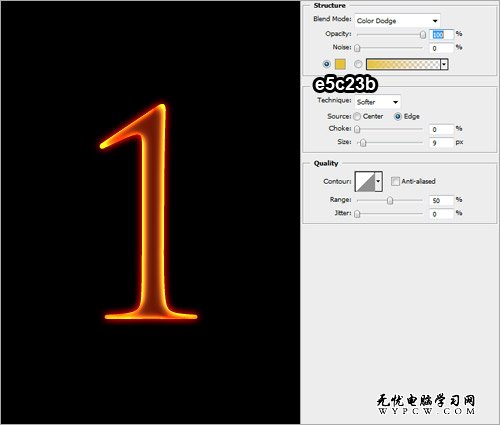
勾選內發光,設置如下:(圖中混合模式為顏色減淡)

第六步
再次右鍵點擊文字層,選擇柵格化。適用200px大小的橡皮擦,將上部擦去。(這裡要設置一下流量和不透明度,否則不能達到漸隱效果)

第七部
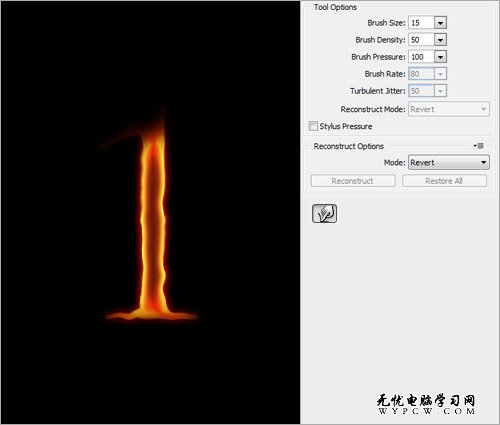
執行濾鏡》液化。選擇向前變形工具(默認就是這個)。鍵入下面設置。使用先前變形工具,在文字邊緣制造波浪效果

第八步
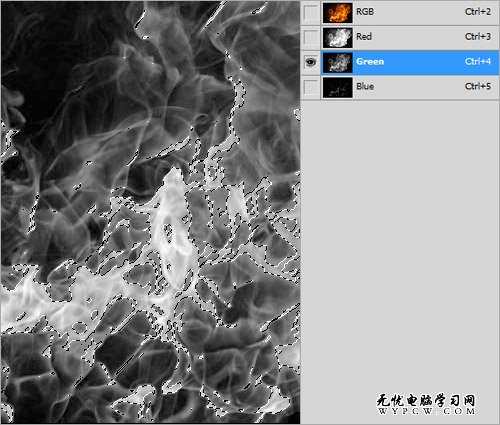
從這裡下載火焰圖片。進入通道面板,選擇綠色層。CTRL+左鍵點擊綠色層載入高光區。

第九步
回到層面板,適用移動工具,將選中的區域移動到剛才的文字文件中,將火焰置於文字層上方。(注意:這裡我們是利用通道來載入選區。在移動的時候請確保所有通道都是可見的。否則可能移過去的是黑白的)

第十步
適用15像素橡皮擦工具,擦掉所有多余的火焰,只留下在文字周圍缭繞的火焰。

第十一步
復制火焰層。將原火焰層的不透明度設置為30%。將復制得到的層的混合模式設置為疊加。

第十二步
多重復幾次該過程,添加更多火焰。現在你擁有了第一個火焰字體。

第十三步
按你的喜好創建更多的火焰字

第十四步
下載背景圖,調整大小,將圖片置於如下位置。

第十五步
背景層上新建一層,填充黑色。層不透明度設為50%,適用橡皮擦工具,將木地板凸顯出來。

第十七步
建立新層,命名為發光。用畫筆畫出3個巨大的紅點(柔和圓角)

第十八步
將本層混合模式設為顏色減淡。教程就完畢了,希望有所裨益。

(.
(附:火焰素材)

(.
ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



