萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作一個清爽的圓角方形下載圖標
Photoshop制作一個清爽的圓角方形下載圖標
作者制作圖標的思路非常不錯。過程:先用形狀工具把圖標分層做出來,可填充初步的顏色,然後分別加上圖層樣式做出質感及立體感即可。
最終效果

1、新建大小自定的畫布。選擇圓角矩形工具創建一個120 * 120像素的形狀置於畫布正中央,圓角尺寸20像素,色值#78c549,命名為“底板”。
Ctrl + J 復制底板層,改變色值為#378404,命名為厚度,Ctrl + [將此層置於底板層的下面。
按下A鍵用直接選擇工具選中底板層下面圓角的4個錨點,上移3個像素,露出厚度層。
同樣用直接選擇工具選中厚度層上面圓角的4個錨點,下移3個像素,防止兩層圓角邊緣像素疊加造成鋸齒感。

2、新建一層,命名為進度條背景,選擇橢圓工具,按住Shift鍵畫出一個90 * 90像素的正圓,與底板層居中對齊,色值為純黑色。
用路徑選擇工具選中進度條背景的路徑,復制粘貼後Ctrl + T ,將粘貼得到的路徑縮小到70* 70像素,並將屬性改為減去頂層形狀,這樣就做出一個圓環。

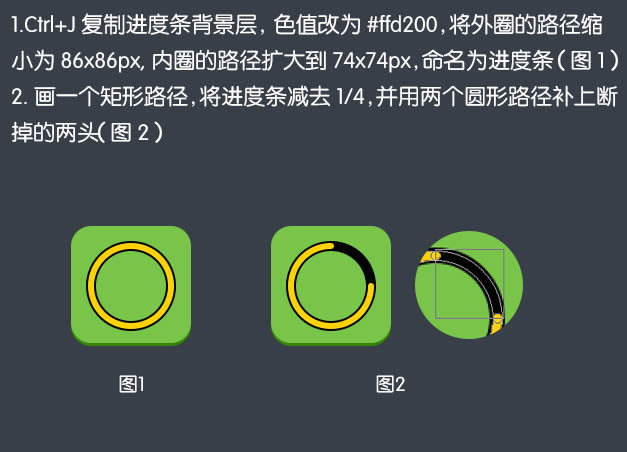
3、Ctrl + J 復制進度條背景層,色值改為#ffd200,將外圈的路徑縮小為86 * 86像素,內圈的路徑擴大到74 * 74像素,命名為進度條。
畫一個矩形路徑,將進度條減去1/4,並用兩個圓形路徑補上斷掉的兩頭。

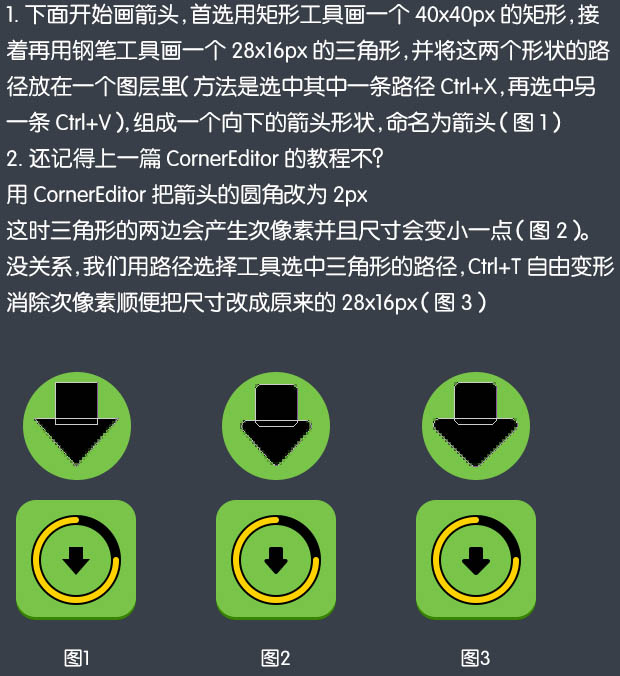
4、下面開始畫箭頭,首先用矩形工具畫一個40 * 40像素的矩形,接著用鋼筆工具畫一個28 * 16像素的三角形,並將這兩個形狀的路徑放在一個圖層裡。

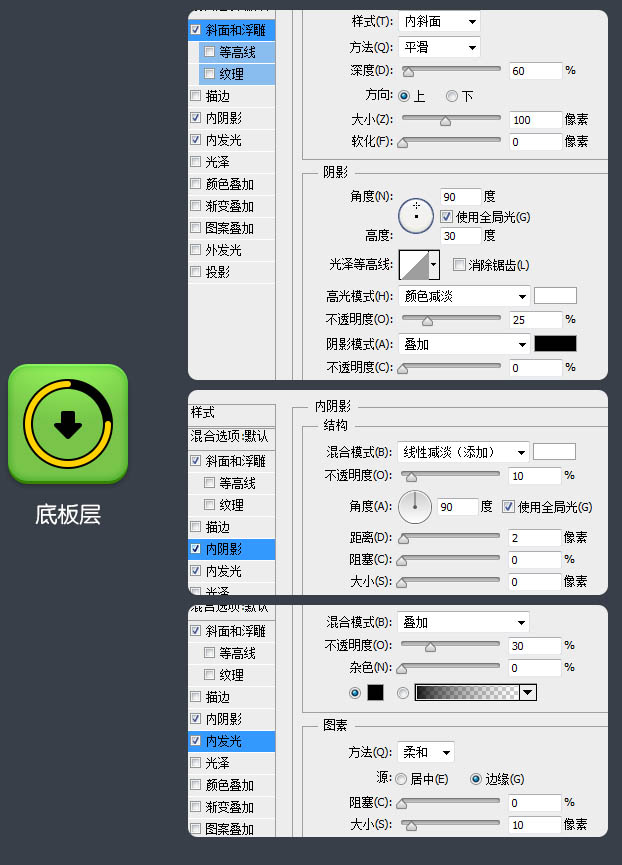
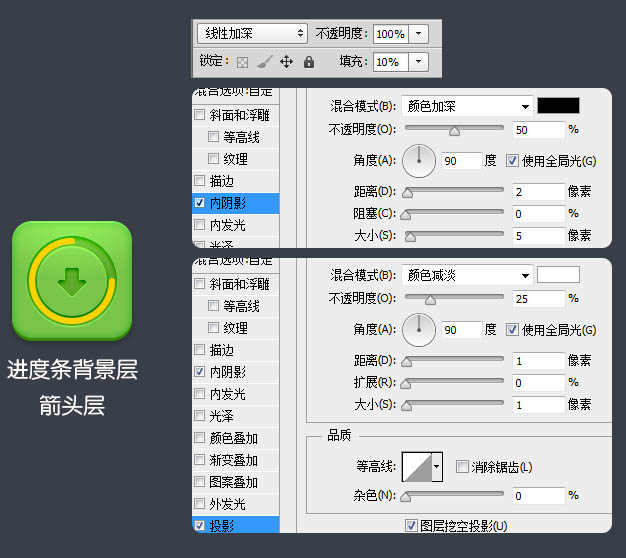
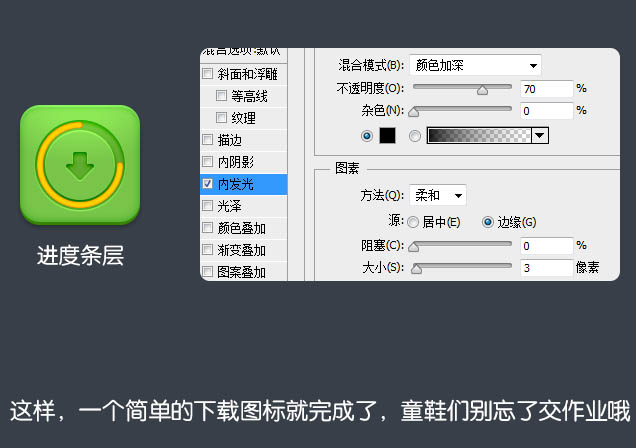
5、好了,框架我們全搭好了,該給樣式了。如果對路徑的操作還不是太熟悉的話,可以去看看相關的教程。




最終效果:

ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved