萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 用photoshop設計一個簡約漂亮的定價表
用photoshop設計一個簡約漂亮的定價表
在這篇用戶界面設計教程中,我將向您展示如何用Photoshop設計一個時尚的定價表界面。定價表常見於一些基於web應用程序的網站。我們將運用橫排文字工具和圓角矩形工具等來完成我們的這項任務。我將向您展示如何迎合現代的web發展主流來創建這樣一個表界面。
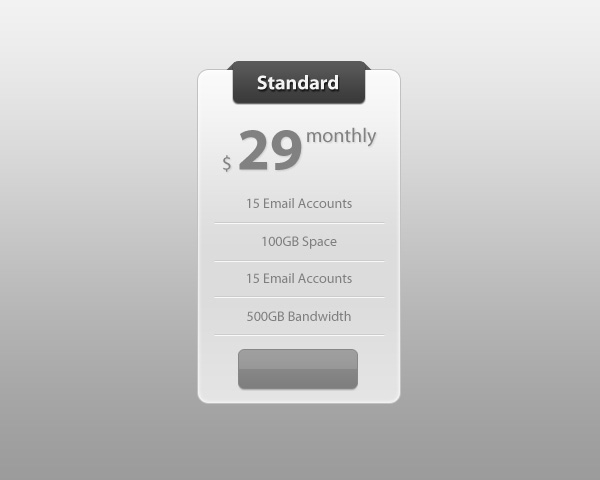
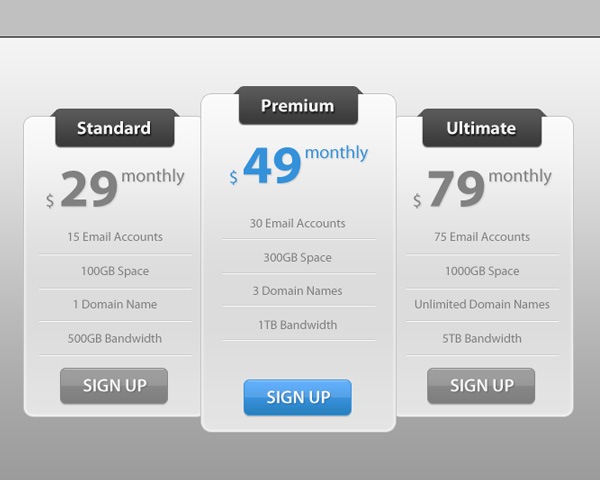
首先先預覽教程的最終效果:

第一步:新建文件
選擇文件-新建,具體的參數設置如下圖所示,然後點擊OK。注意背景設置為透明,這樣將默認在圖層面板中新建一層名為“圖層一”的透明圖
層。

第二步:背景修飾。
我們將創建一個光滑的背景,選擇一個你喜歡的顏色並用油漆桶工具(G)來填充第一步中新建的“圖層一”。
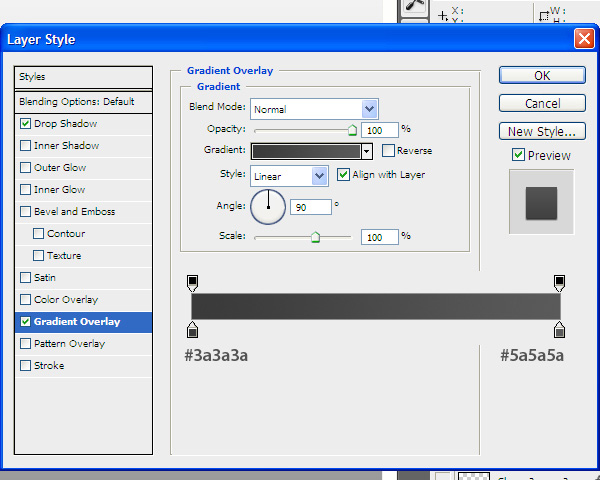
然後在圖層面板中雙擊該圖層打開圖層樣式設置窗口,添加一個平滑的深灰色道淺灰色的漸變疊加效果。具體參數如圖所示:

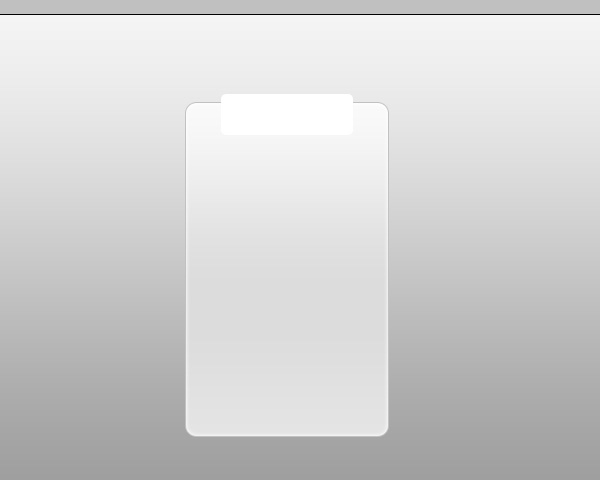
下邊是背景的最終效果:

第三步:創建中間的價格列
中間列的尺寸要比其他兩列的尺寸稍大,這樣是為了給用戶推薦最好的選擇。這是一個很流行的設計思路。
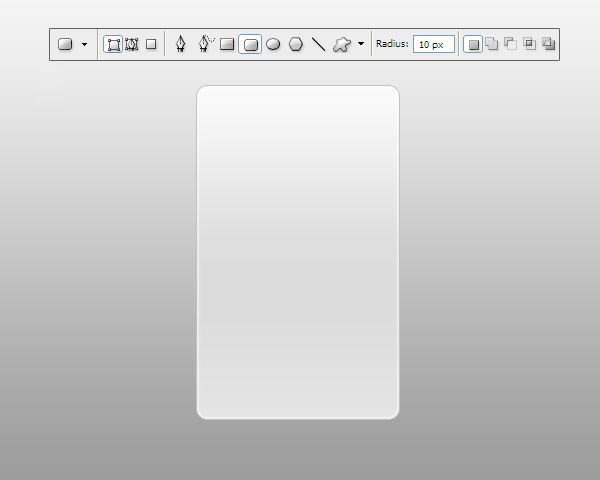
選擇圓角矩形工具(U),確保你選擇了形狀圖層模式,並設置半徑為1px,然後畫一個200*330px的矩形。
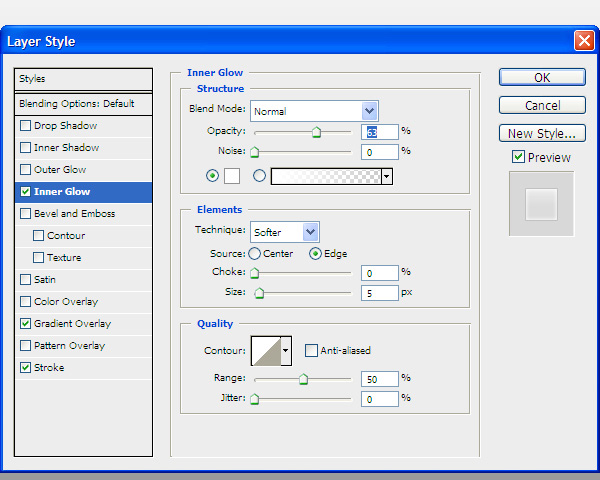
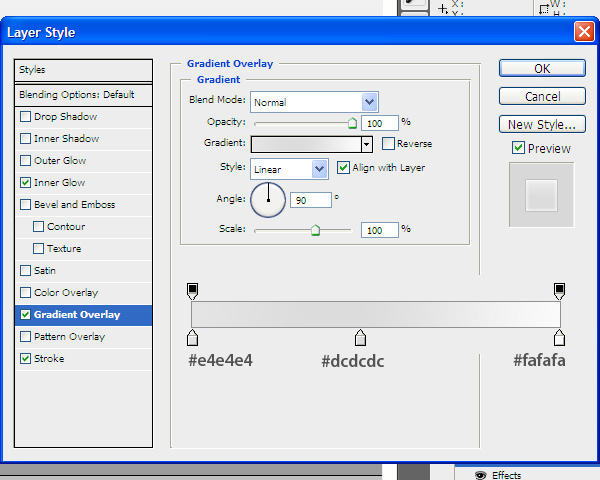
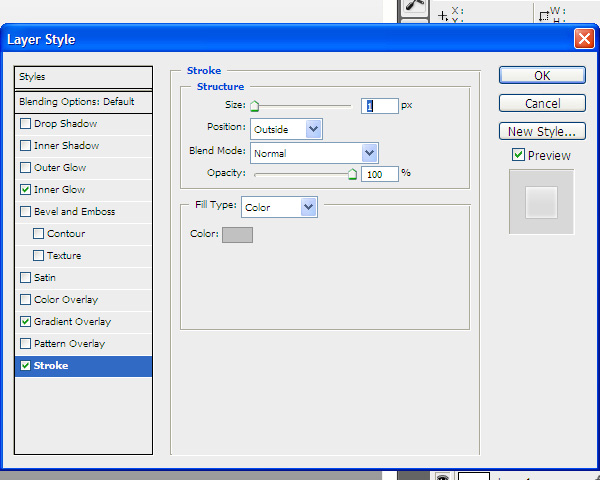
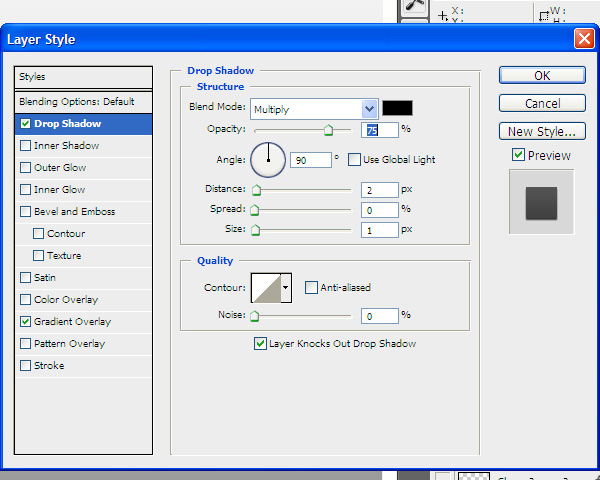
雙擊矩形所在圖層打開圖層樣式設置窗口,分別設置內陰影、漸變疊加和描邊效果,具體參數如下:



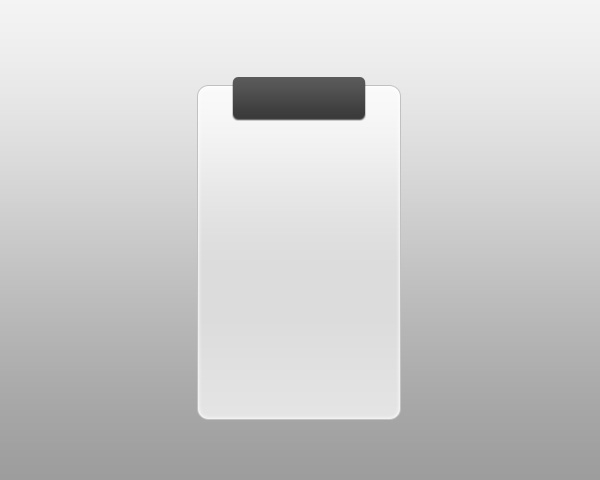
最終效果如下圖:

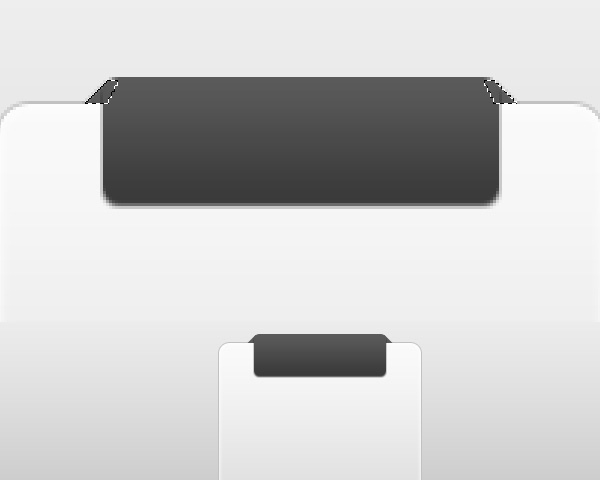
現在我們將創建一個小的圓角矩形來展示定價計劃的名稱。在這一列的最頂端,設置圓角矩形工具半徑為5px,創建一個130*40px的圓角矩形。

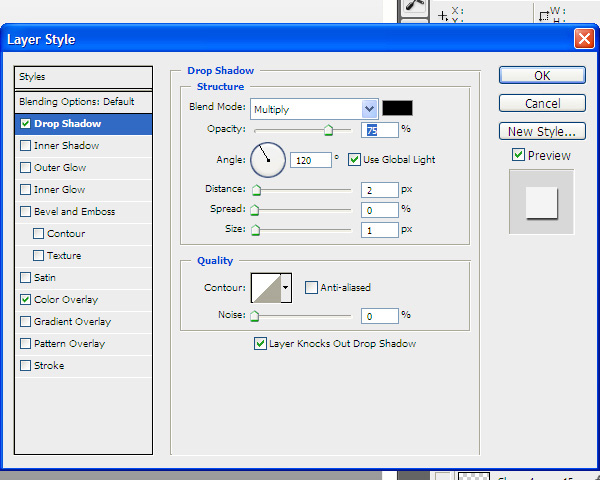
給該矩形設置陰影和漸變疊加,參數如下:



用鋼筆工具在圓角矩形的兩端分別畫一個小斜角(如下所示),這將使其呈現出環繞著價格列的效果。

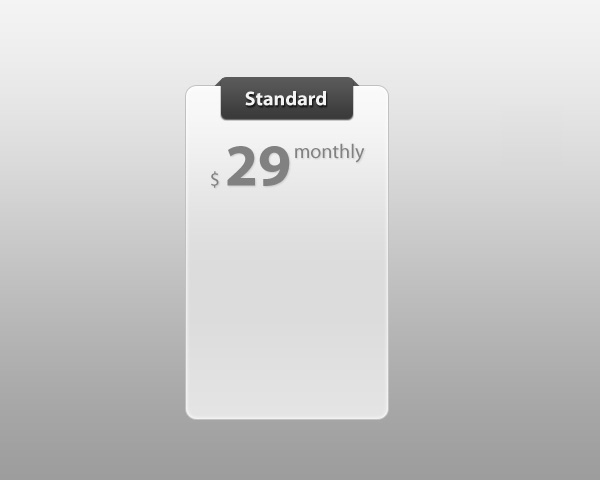
選擇橫排文字工具,設置字體大小為20px,字體顏色為白色,字體可任選,然後在矩形上方寫上計劃的名稱(在本教程中,名字為"Standard" )。

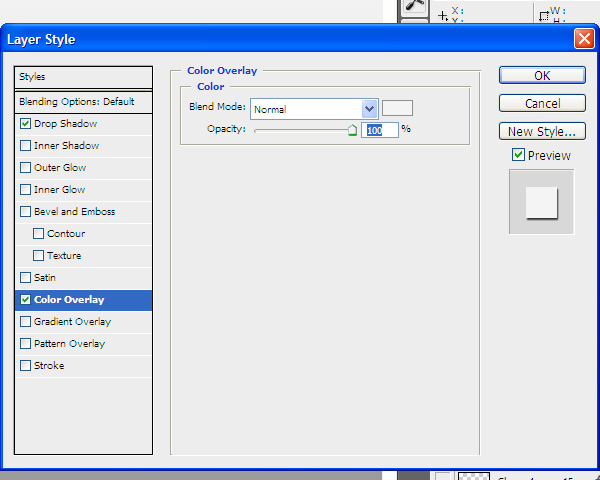
給文字圖層設置平滑的陰影和灰色的顏色疊加效果,參數如下:


下一步,在計劃名稱的下方添加價格的明細部分(如下所示)。給該文字圖層添加一個灰色顏色疊加和陰影效果。

現在,在計劃表下方,我們將在"Standard"計劃列中設計一個列表。在每一列表項中,畫兩條寬度為1px的線條,使第一條線的亮度比背景深,
另一條線的亮度比背景淺,這樣將生成一種陰影效果。

再下一步,讓我們創建一個時尚的網頁按鈕,選擇圓角矩形工具,設置半徑為5px,在此列的底部畫一個100*38px的矩形。

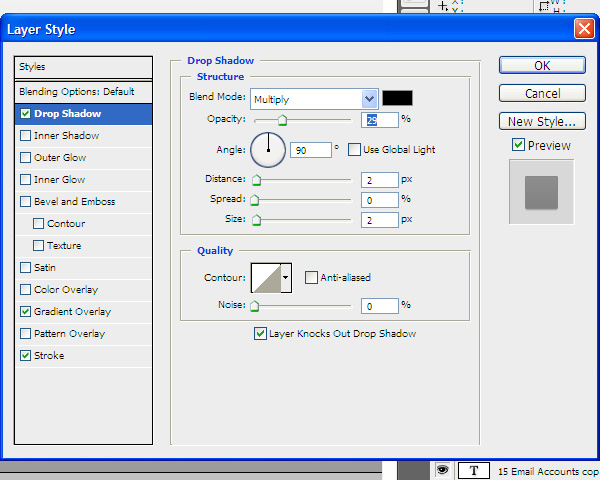
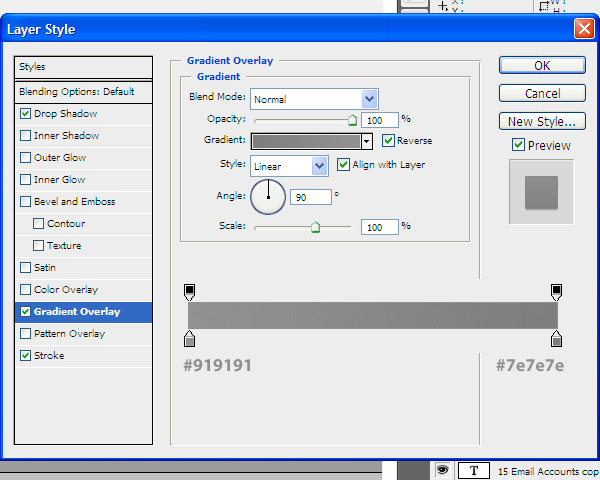
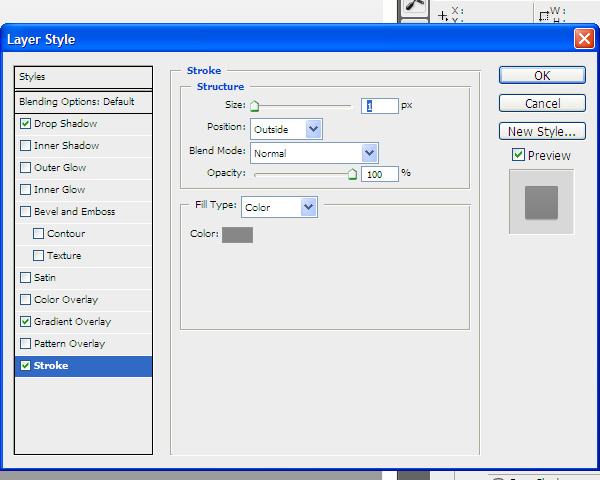
給按鈕圖層添加陰影、漸變疊加和描邊效果,具體參數如下:



為了使按鈕的效果更具光澤,我將在按鈕頂部添加一個亮光反射的效果,我將教你一種簡單的方法,同時這個方法也可以用到其他設計中。
首先,按住Ctrl鍵並單擊圖層面板中按鈕圖層的縮略圖,選出按鈕的選區。
選擇矩形選框工具,在選項欄中,選擇與選區交叉,在當前選區的上半部分畫一個選區,這樣就只選中了按鈕選區的上半部分。

新建圖層,選擇油漆桶工具並給選區填充白色。將新圖層的不透明度設置為10%。

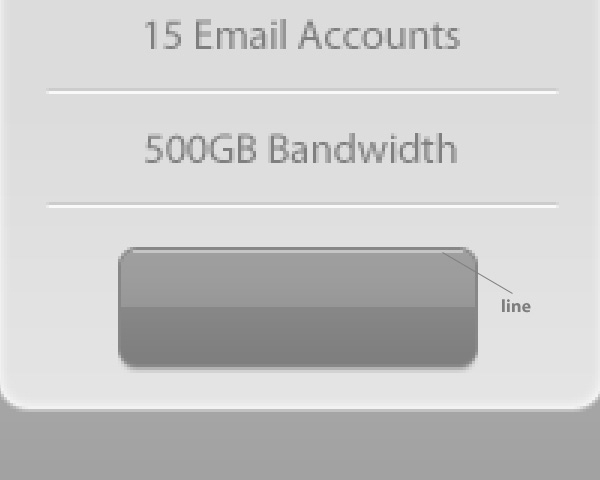
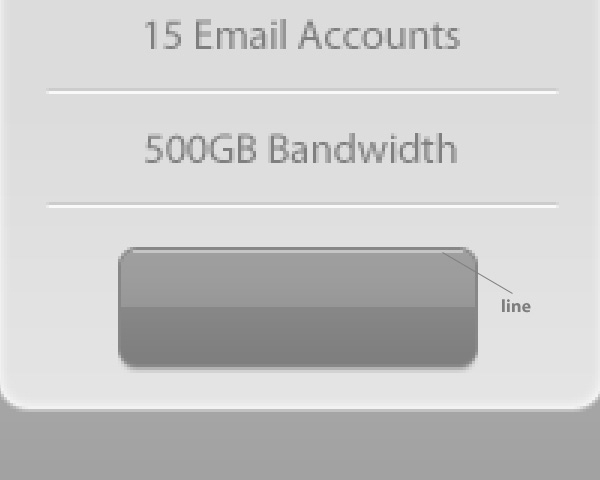
下一步我們要給該web按鈕添加一條描邊效果,新建圖層,並放大圖片尺寸,按照下圖的樣式繪制一條淺灰色線條。

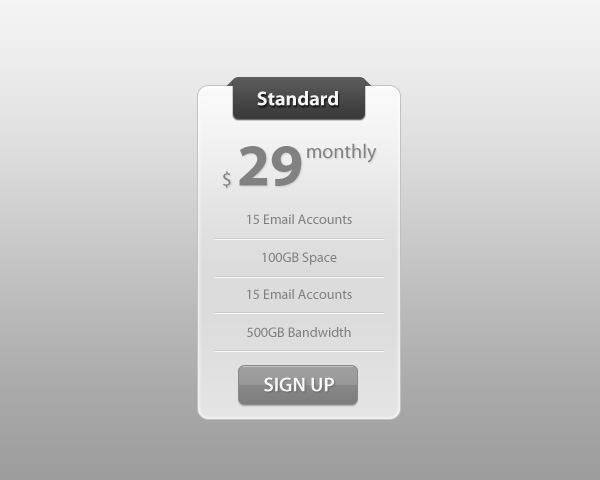
選擇橫排文字工具並在按鈕上方添加"Sigh Up"或者"Join us"字樣,我將字體的樣式全部設置為了大寫並添加了深色的陰影效果。
現在我們完成了我們第一個定價列。

第四步:創建其余的價格列
首先在圖層面板中,選中除背景圖層外的其它所有圖層,Ctrl+G將這些圖層放在同一個圖層組中。
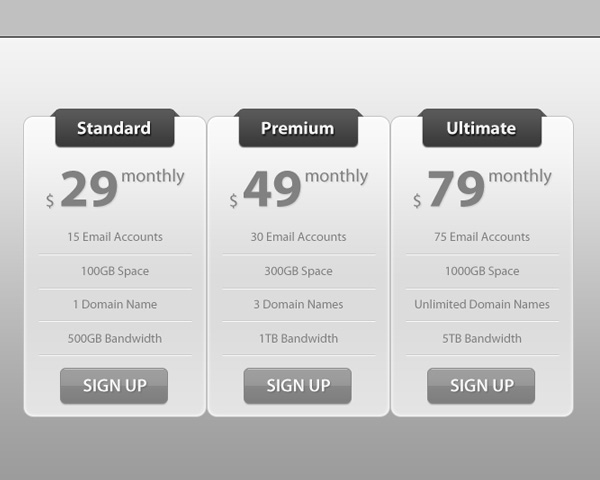
然後復制圖層組兩次並按照下圖所示的樣子,將它們肩並肩排好,修改新列的一些細節部分,使它們看起來有些許的不同。

第五步:擴大中間的價格列
在圖層面板中激活中間列所在的圖層組,然後點擊Ctrl+T命令來調整中間層。一定要確保該圖層在其它圖層的上方。

為了使中間的定價列顯得更突出,修改按鈕和價格的漸變疊加效果,顏色可以任選,我選擇藍色。

第六步:收尾
我將向你展示一些添加陰影的方法,選擇橢圓工具(U),如下圖所示,畫一個黑色的橢圓形狀。

為了使效果顯得更好一些,我選擇濾鏡-模糊-高斯模糊,半徑選擇4px即可。
將陰影圖層放在背景圖層的上方,復制兩次,現在就有了三個陰影圖層,將每個圖層放在每一個價格列的下方,位置擺調整好。

好了,全部教程到此為止。
- 上一頁:關於PS印章制作的實例教程
- 下一頁:25個你可能不知道的PS常用快捷鍵



