萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS制作時尚博客模板
PS制作時尚博客模板
在今天的教程中,我們將展示給大家如何用Photoshop制作時尚博客模板。如果你也有興趣,不妨跟著我們的步驟,一步一步的來完成看看。
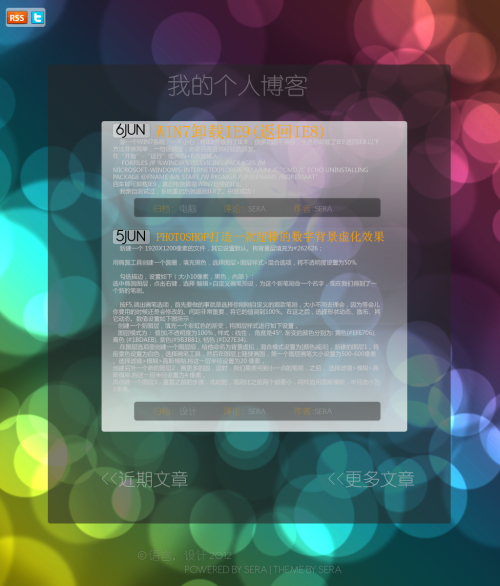
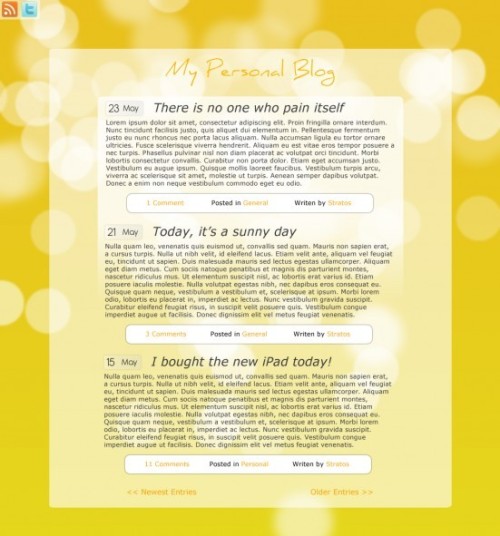
photoshop教程最終效果:

下面是具體的制作步驟介紹:
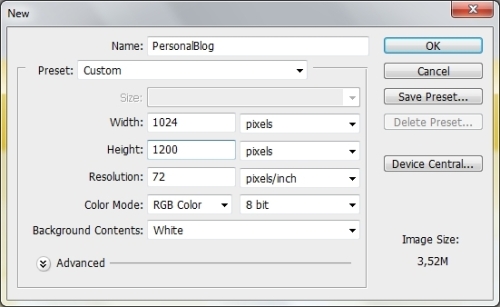
第一步:
創建一個新文件:1024像素*1200像素的文件。

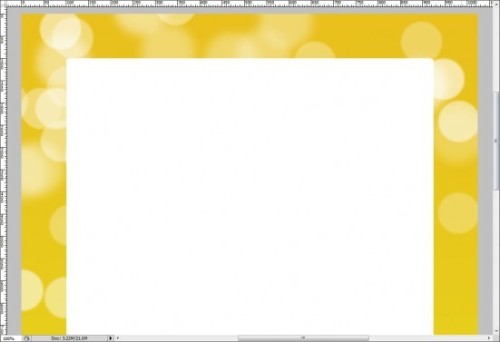
第二步:虛化背景效果:
你可以在這裡下載這個圖片或者是根據這個教程自己設計一張背景。

第三步:設計好一個布局:

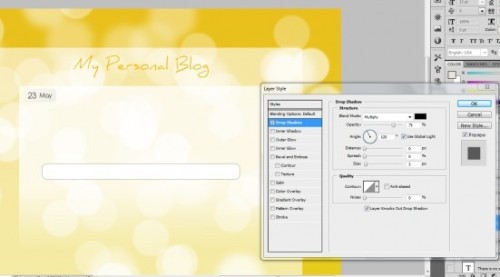
選擇[圓角矩形工具]半徑為5像素,在中間位置畫一個825x940大小的形狀,不透明度改為60%。

之後選擇[橫排文字工具]打上你的標題(例如:我的個人博客)。
再次選擇[圓角矩形工具]半徑為5像素,在畫布的中間畫一個626x418 大小的形狀,不透明度設置改為75%。
添加一個圖層蒙板,選擇[漸變工具],將其設置為黑色到白色,從底部向頂部拉一個漸變。

再次選擇半徑為5像素的[圓角矩形工具],在左上角畫一個81x39像素大小的形狀,不透明度調到50%。
添加一些icons(像RSS或Twitter之類的)。不透明度設置為80%。

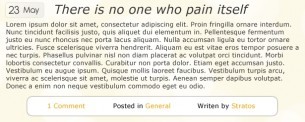
第四步:設計內容區:
我們首先從文章的日期開始,選擇半徑為5像素的[圓角矩形工具],將其設置為76x29像素固定大小,畫一個形狀,不透明度設置為40%。[圖層混合選項],設置[投影]、[顏色漸變],參數如下圖:


漸變顏色從#ffffff – #d4d4d4
添加月份和日期(字體為:Antipasto)
按U(選擇半徑為5像素的[圓角矩形工具]),固定大小值為504x38像素,距文章日期160像素下面畫一個圓角矩形。
圖層混合選項[投影],參數如下圖:

(字體:Verdana)
選擇[橫排文字工具],在這個圓角矩形工具裡添加一些文字(如歸類,作者,評論),給這些字體設置顏色為#ffa200。

最後,選擇[橫排文字工具],添加標題和內容(我用斜體字作為裝飾)。

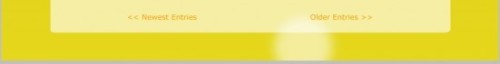
第五步:加上最近的文章和舊文章的鏈接:
最後一步,你需要在所有文章下面添加"<<近期文章"和"舊文章>>"。

我的最終效果: