萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS制作一個糖果店網站教程
PS制作一個糖果店網站教程
在本教程中我將教你如何建立一個充滿生機和豐富多彩的糖果了一個獨特和創造性的背景和頭店的布局。一如往常的PSD文件可以下載本教程。
如果您有任何問題,請在評論。
最終結果

教程資源風車筆刷
心形標志
圖標包
字體包
教程開始
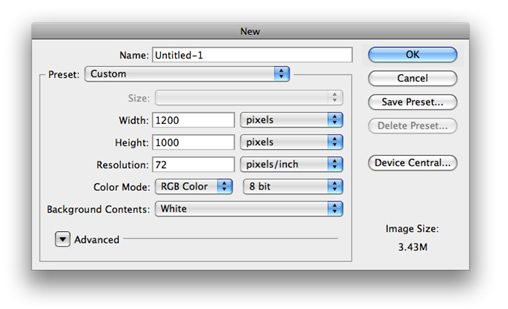
1.打開Photoshop和創建一個新文檔的尺寸1200 × 1000。

制作背景
2. 第一個方面,我們將開始的是背景。 使用您的油漆桶工具(G)的填充#FD6E8A你的背景層。
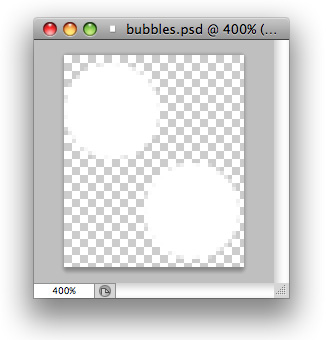
3. 我們希望創造一個圓點圖案,我們可以添加到我們的背景。 要做到這一點,我們需要創建一個新文檔的尺寸45 × 53。
4. 創建一個新的透明層和刪除你的背景層。接下來添加橢圓工具按以下方式兩個圓圈。我用橢圓選取框。

5. 轉到“編輯”》定義圖案“,然後插入您的圓點圖案名稱的名稱。 然後可以關閉了這個文件,並返回到您的模板,我們將使用我們的新創建的格局。
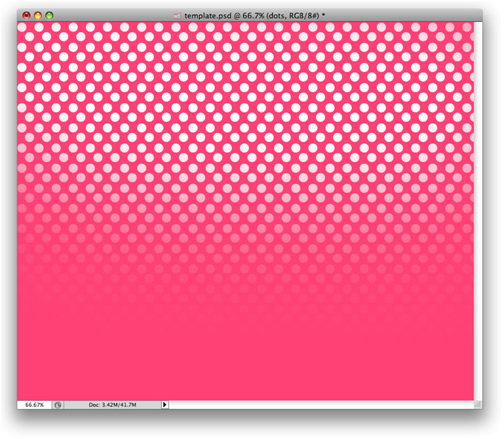
6. 在你的圖層調色板創建一個新的空白圖層,並將其命名點。 使用您的圖案郵票(S)和發現在下拉菜單中的圓點刷。 然後繼續用大刷子刷軟,直到你有結果類似於以下內容:

7.然後,降低你的點層的不透明度約2%。 這將保持在非常微妙的背景。
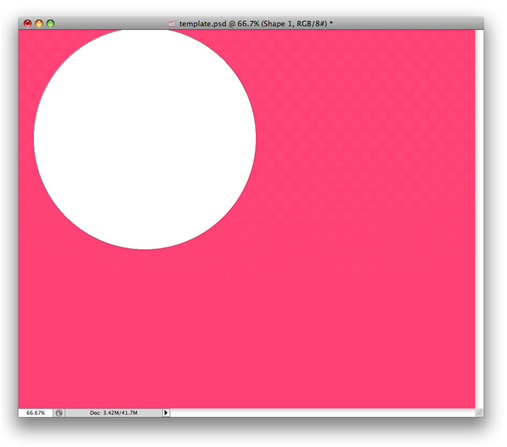
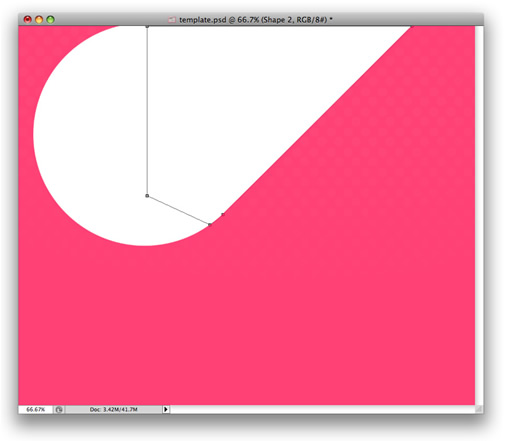
8. 現在使用橢圓工具,創建一個圓圈,像下面的樣子:

9. 然後,我們要用我們的鋼筆工具(P)來創建一個看起來像下面的頂部形狀:

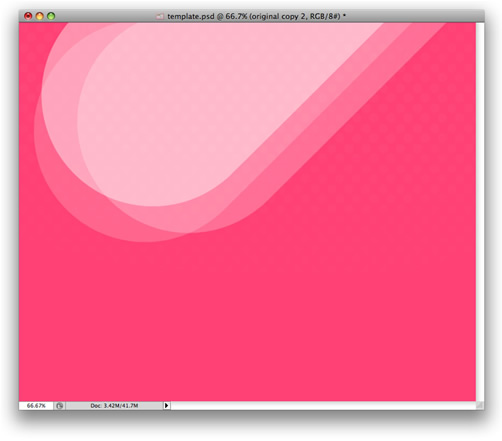
10. 做完上一步,選擇這兩個層,然後右鍵單擊並選擇合並到一個層,把一層他們。降低你的層不透明度19%左右。然後,我們要重復兩次CTRL+ j,這一層 以下列方式移動你的形狀。讓你的第二個副本24%不透明度,然後讓你的第三個42%。

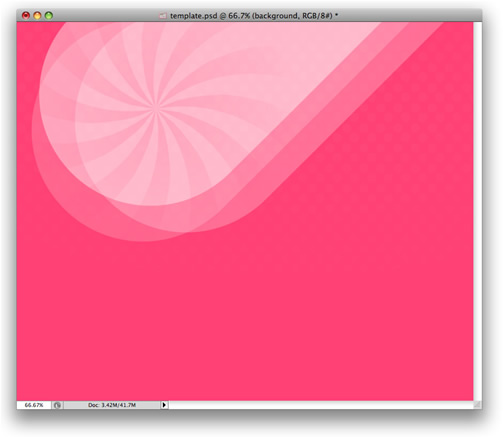
11. 最後,我們將增加觸摸到我們的背景是,增加了風車效果。 我們將使用從刷一刷這個包 。隨後設置顏色#FD6E8A前景,放置在它下面的方式。我不透明度降低至約22%。

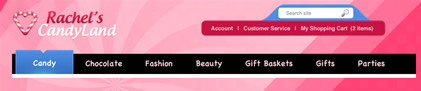
標志
12. 為標志,我准備了“ 糖心圖標“。就是下面的效果。

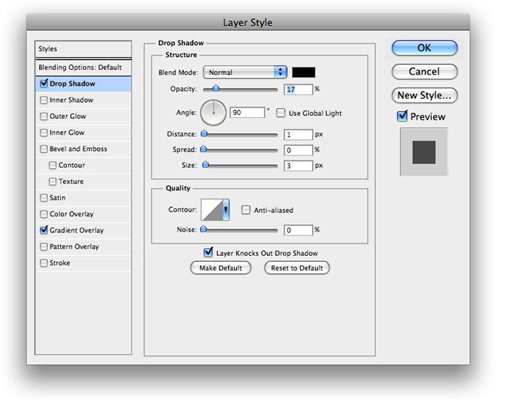
13. 把字添加下面的混合選項:



14. 在字體上加入陰影:

15. 使用您的圓角矩形工具(U)與10px半徑,和一個#BC3D56前景,使一個矩形,它類似於以下內容:

16. 我們要突出我們的圓角矩形。為此,點擊圓角矩形圖層調色板,然後轉到“選擇》修改”》漸變“,並在對話框中輸入1。 填寫您的選擇與#FFFFFF上一個新層,然後合同一改再進入“編輯”》清除“。你將留下一個白線,看起來像這樣:

17. 改變混合模式為柔光在這一層,然後降低透明度為38%。現在添加到您的下列混合選項突出層:


18. 添加一些文本,以象征意義,它的顏色#FDDCE3鏈接,你就會有一些看起來像這樣:

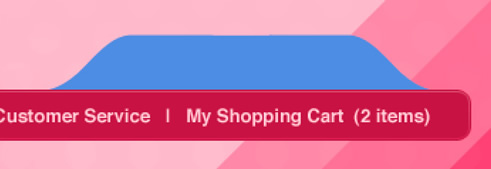
19. 現在我們需要創建一個搜索欄。 用你的鋼筆工具,創建一個形狀像一個下面的#72A0E5前景。

20. 使用CTRL+ J來重復你的形狀,然後進入“編輯》變換》水平翻轉和對齊下面的方式。選擇這兩個層次,然後右擊。 選擇合並圖層從下拉菜單:

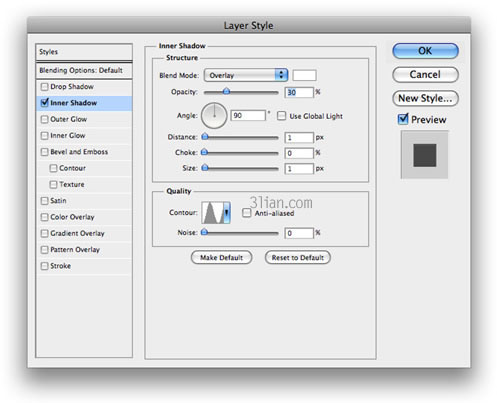
21. 現在添加下面混合選項到搜索框:

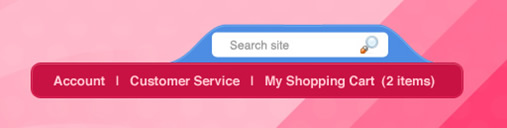
22. 所有這一切都為搜索框左邊是添加一個輸入字段與你的圓角矩形工具與5px半徑。然後我用從NIXUS圖標包一個放大鏡圖標。

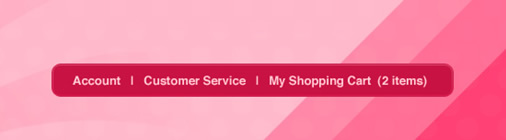
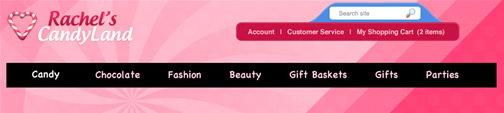
23. 我們的頭部最後一個方面是我們的主網站導航。使用您喜歡的矩形工具,畫出一個矩形。 我們的第一個鏈接“糖果”是#FFFFFF,而其它的鏈接是#FDDCE3。

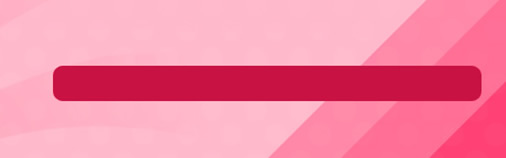
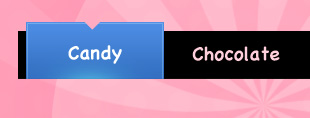
24. 下面我將著重表現點開的鏈接,我們使用的是一個矩形,顏色不重要,突出是重點:

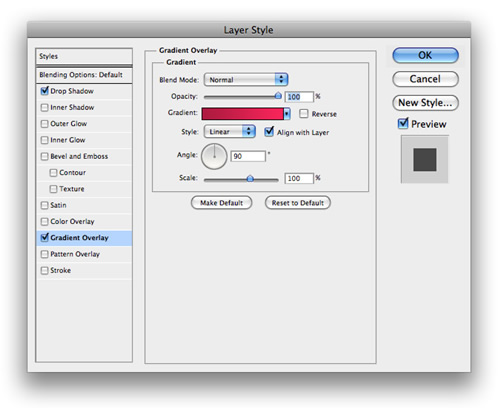
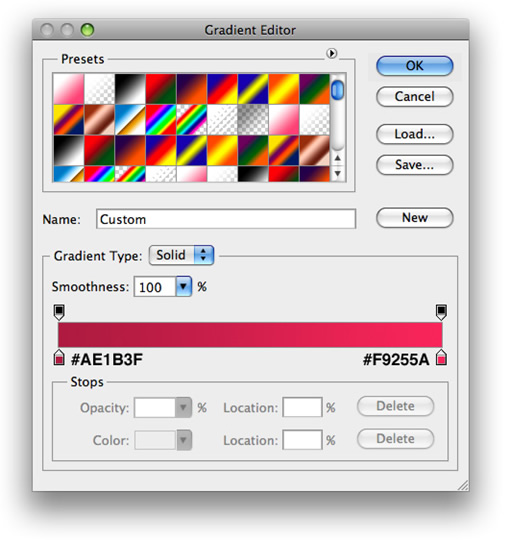
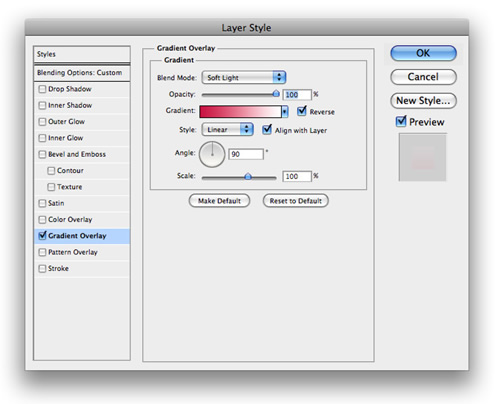
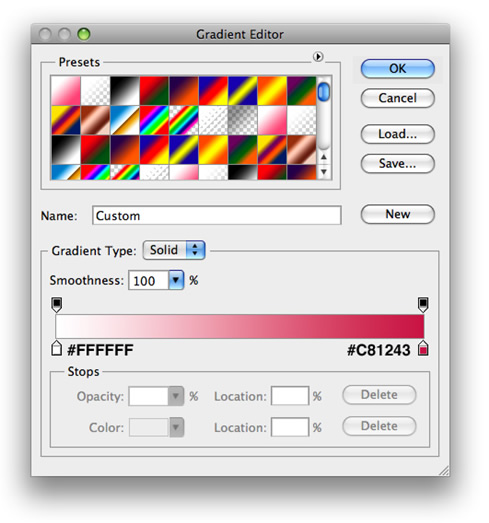
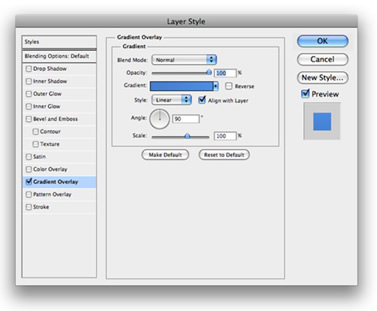
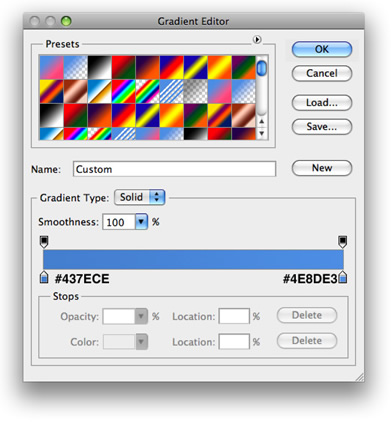
25. 現在,在您的標簽層,添加以下混合選項給它一個很好的漸變。


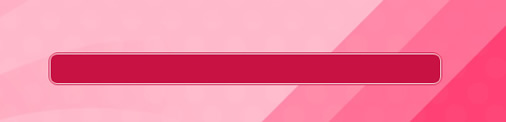
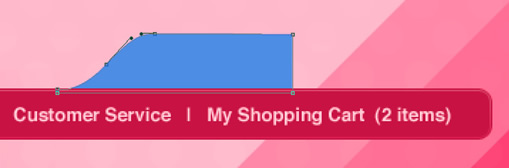
26. 要添加一些額外的細節,我們的標簽,我們要在頂部切出一個小的塊。 使用您的多邊形套索工具(L)的,作出選擇類似於以下命令,然後選擇“選擇》逆時針旋轉”。 然後擊中層圖層蒙板圖標調色板選項卡上選擇與你的層。

27. 最後一步是要增加一個像我們周圍的白色邊緣。我們將其設置為柔光,不透明度,然後降低到約62%。

28. 現在為頭部的背景做個風車效果類似以下所示:

29. 現在添加下面層混合選項到您:


30. 為了實現我們的糖果包裝線,我們要創建一個模式。因此,為了這樣做,我們要創建一個新文件的尺寸600 × 600。創建一個新層,並刪除你的背景層,使您留下了一個透明的文件。然後添加以下方式(我做我的背景一束黑色的矩形,以便可以看到更好的,但你的將是透明的):

31. 然後進入“編輯”》定義模式“,並將其命名條紋。關閉了您的條紋文件,然後返回到您的模板了。CTRL+點
- 上一頁:Photoshop制作世界杯主題壁紙
- 下一頁:PS快速制作凹陷直線



