萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps圖片處理 >> photoshop 拼接數碼照片
photoshop 拼接數碼照片
自定濾鏡的原理和探討
先看一下如下的幾組效果



性急的人一定會說:什麼呀,第一個不就是銳化嗎?第二個就是。。。。是銳化,沒錯,但不是銳化濾鏡作出來的,而是“自定”濾鏡,相信好多人都不知道它是干什麼用的,也很難找到相關資料,下面是Adobe的官方解說:自定 (Photoshop)使您可以設計自己的濾鏡效果。使用“自定”濾鏡,根據預定義的數學運算(稱為卷積),可以更改圖像中每個像素的亮度值。根據周圍的像素值為每個像素重新指定一個值,此操作與通道的加、減計算類似,您可以存儲創建的自定濾鏡,並將它們用於其它 Photoshop 圖像。
創建“自定”濾鏡:
1 選取“濾鏡”>“其它”>“自定”。
2 選擇正中間的文本框,它代表要進行計算的像素。輸入要與該像素的亮度值相乘的值,從 -999 到 +999。
3 選擇代表相鄰像素的文本框。輸入要與該位置的像素相乘的值。
例如,若要將緊鄰當前像素右側的像素亮度值乘 2,可在緊鄰中間文本框右側的文本框中輸入 2。
4 對所有要進行計算的像素重復步驟 2 和 3。不必在所有文本框中都輸入值。
5 對於“縮放”,輸入一個值,以用該值去除計算中包含的像素的亮度總和。
6 對於“位移”,輸入要與縮放計算結果相加的值。
7 點按“好”按鈕。自定濾鏡隨即逐個應用到圖像中的每一個像素。
使用“存儲”和“載入”按鈕存儲和重新使用自定濾鏡。
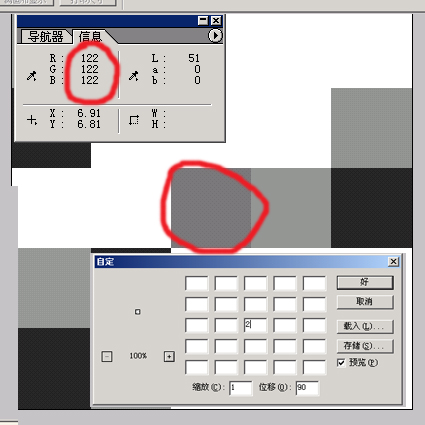
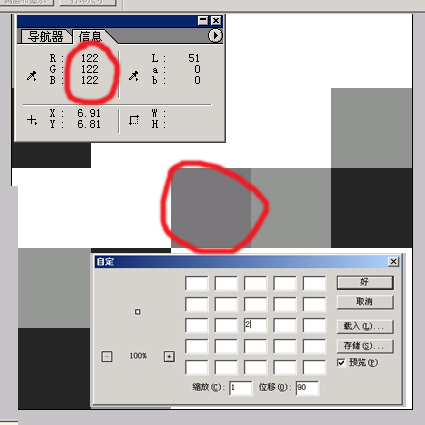
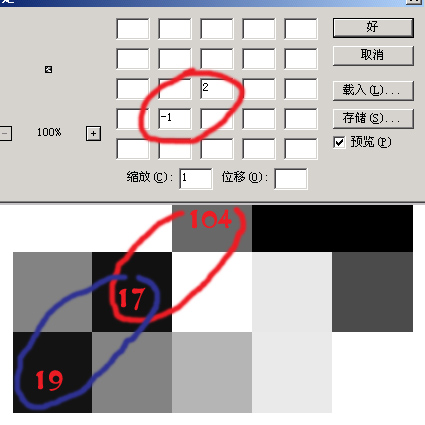
為了了解這個濾鏡,我建立了一個像素圖,如下,注意看紅圈裡面像素的亮度值

相關教程:
利用PhotoShop自定濾鏡修飾照片銳化處理教程
執行一下濾鏡看看,注意三個數據61,2,122

再看一下圖片執行濾鏡的效果,是不是變亮了,對了,中間的2就是把原圖的每個像素的亮度乘以2得到結果圖

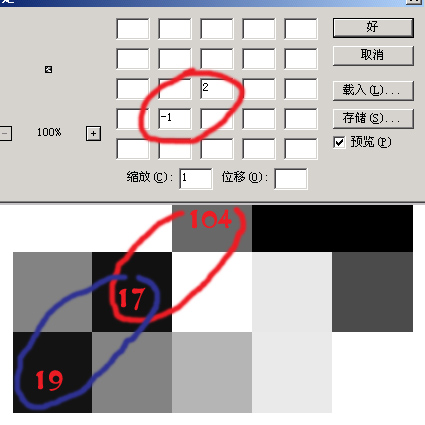
那麼旁邊的一些框框該填什麼數值呢?這個濾鏡其實是提供了一個算法,中間的方框對應了圖象中的任何一個像素,而旁邊的方框則對應了這個像素周圍的一些像素,方框裡面的數值是這個算法的變量,再回到那個像素圖,我標出了三個像素的亮度值

執行一下濾鏡,得到了如下的亮度值61x2-18x1=104,17的亮度值也是這麼得來的,19沒變是因為它的左下角沒有像素,那麼又是怎麼通過它來實現銳化的呢?

對著下面的圖看一下,在圖象的一個區域中,有這麼幾個相鄰的像素,亮度值如下,執行濾鏡後會有什麼效果(注意看參數),亮度60的像素亮度變為34了,換句話說就是在相鄰像素中比較暗的像素變的更暗了,反過來講比較亮的像素變的更亮了,這也就是銳化的原理。

第二個效果有點象照亮邊緣,那麼它又是如何實現的呢?參數如下圖,道理很簡單,運算後,只有自己亮度非常高而周圍亮度非常低的像素才能保留下來,對比度非常高的邊緣才具備這種條件。

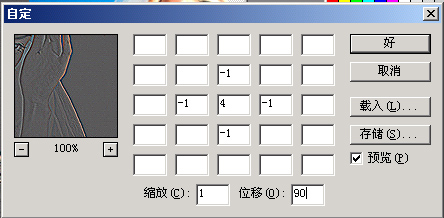
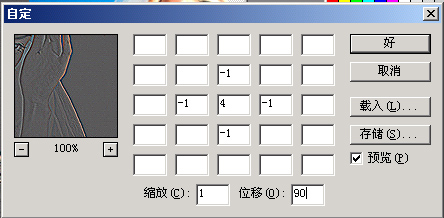
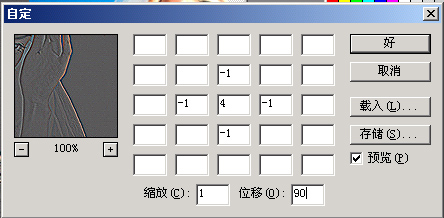
注意到下面兩個參數還沒用上吧,把位移設為90會有什麼效果?對於“縮放”,輸入一個值,以用該值去除計算中包含的像素的亮度總和, 對於“位移”,輸入要與縮放計算結果相加的值,第三種效果就出來了。

自定濾鏡是不是很有意思?其實好多濾鏡的效果都可以由他來做出來,就有待大家的發掘了,原理我已經講出來了,歡迎大家發表自己的意見。
相關教程:
利用PhotoShop自定濾鏡修飾照片銳化處理教程