萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps圖片處理 >> PS人物格子特效
PS人物格子特效

下面正式開始教程。
首先尋找素材,你若有合適的素材便可以稍作修飾,並開始正式的制作。我找到的這個素材人物,十分具有立體感,五官端正,結構分明,隱約有些許神秘感。是十分適合這次設計構思中效果的。

觀察人物素材特點,畫面幾乎完全沒有問題,只是稍稍暗淡了些,構思在後續的設計中做出適當的調整!
開始制作 :新建 (單位px) 寬 1000 × 高 900
將人物素材置入畫板中,調整位置,根據這次的設計構思,把人物靠左放置留出合理空間為後續的效果留出制作空間。
我們需要做的第一步是什麼呢!答對了,格子!
那麼問題來了,多大的格子才是合適的呢!我們可以這樣做,PS中打開參考線,設置合適的單位,用於網絡 OR 屏幕顯示,一般采用像素(px),用於印刷一般采用毫米(mm) OR 厘米(cm),考慮到畫布大小的分布,構思人物格子的大小,具體可按照你的具體設計需要制作,以畫布的尺寸為依據在 ILLUSTRATOR中使用矩形網格工具,建立格子,我這裡的設置為,水平線15、垂直線15 ,如圖所示:線條描邊1mm(這裡的描邊粗細亦沒有所謂一定之規,按你的需求設置即可)。

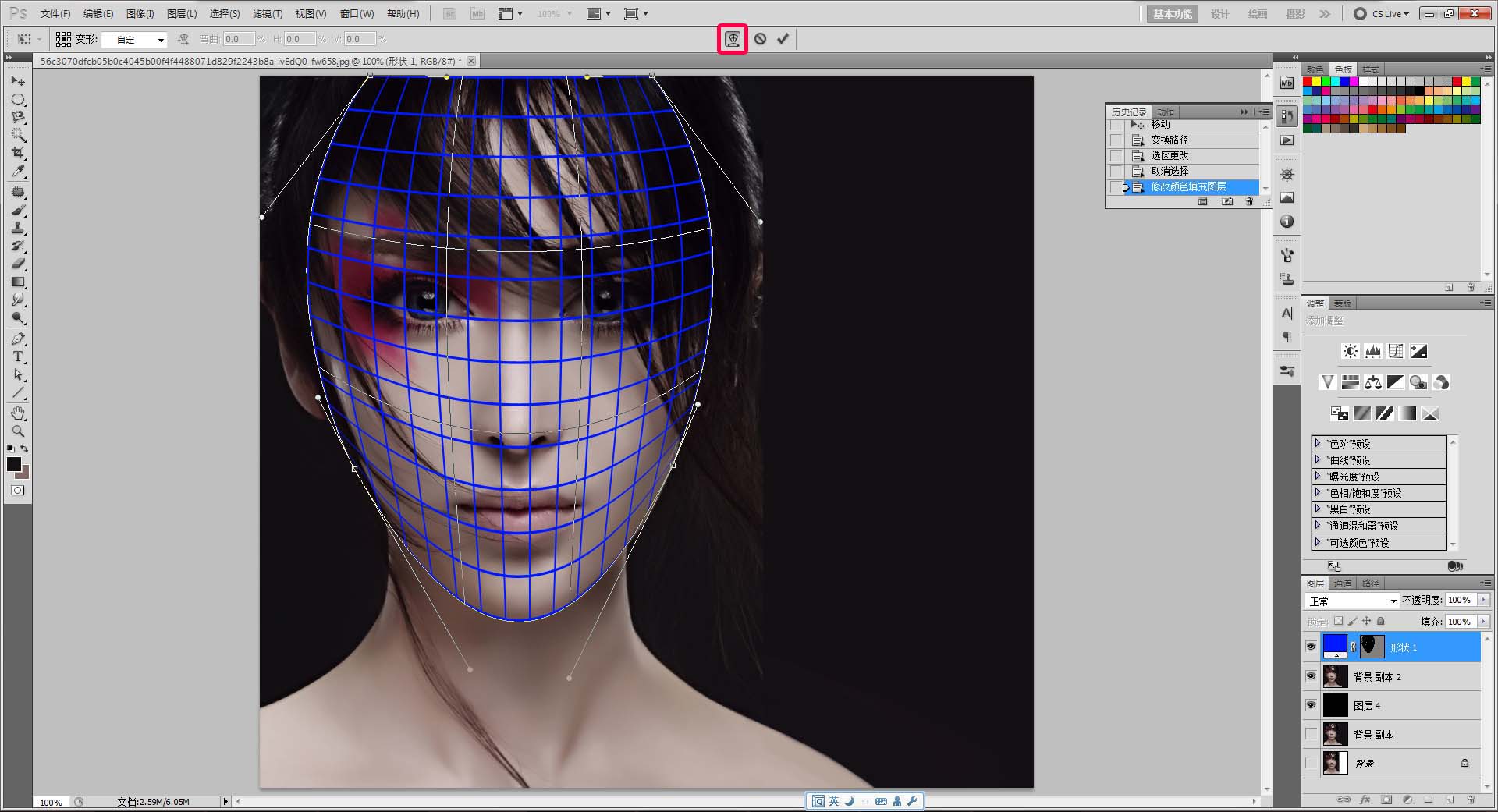
將AI中的格子素材置入 Photoshop,控制縮放適合的大小,然後觀察,由於人臉是立體的空間結構,故而格子的表現理所當然應該是體現出人臉的立體空間,適當的調整格子的編制,快捷鍵 Ctrl T,控制完成大體的范圍之後,點擊變形模式,扭轉格子曲線貼合人物臉部輪廓,這一步需要耐心與細致,盡量完美貼合。
友情提示:這裡純正面人物,相對容易制作,若是其他角度,個人建議:把圖片置入AI 中操作好格子之後再轉入PS執行後期步驟。

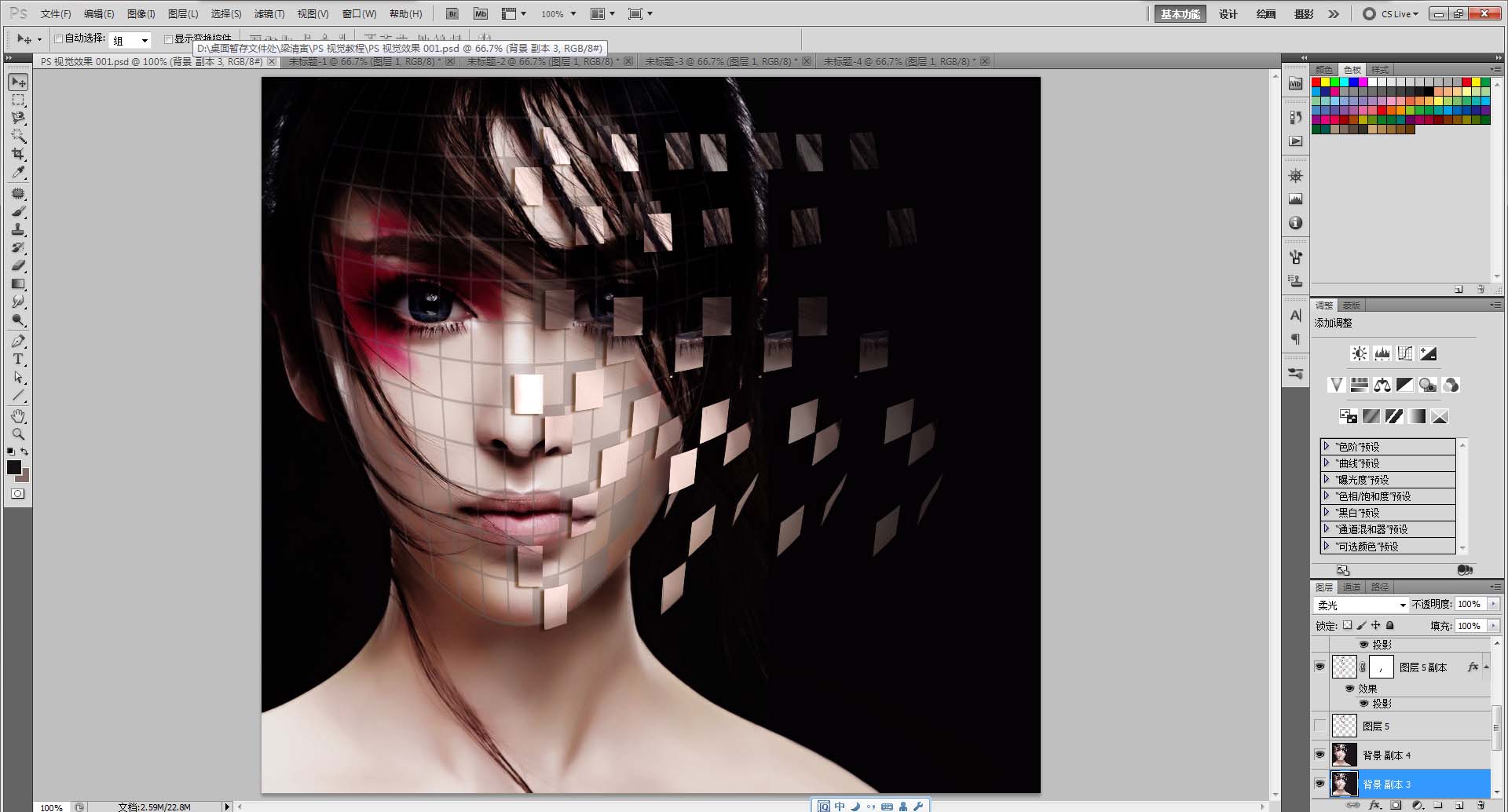
好了,到這一步格子已經控制完成,下一步是,先復制人物圖層,以備不時之需,按住ctrl,點擊格子縮覽圖,引發螞蟻線,在人物圖層上做刪除命令,把人物圖像切成格子。
(中途,我來給大家整理下思路,我們的目的是把人物圖像切成碎片處理成剝離狀,然後使其產生飄離效果。注意是飄離,是寧靜的。)
切完格子的人物圖片已經相當具有形式感了吧!美美哒!由於之前的分析,現在階段可以來提亮畫面了,我們只要提亮切完格子後的人物圖片,這樣前後兩個圖層就產生了層次感,再為色彩做出適當的美化,一點點就好。
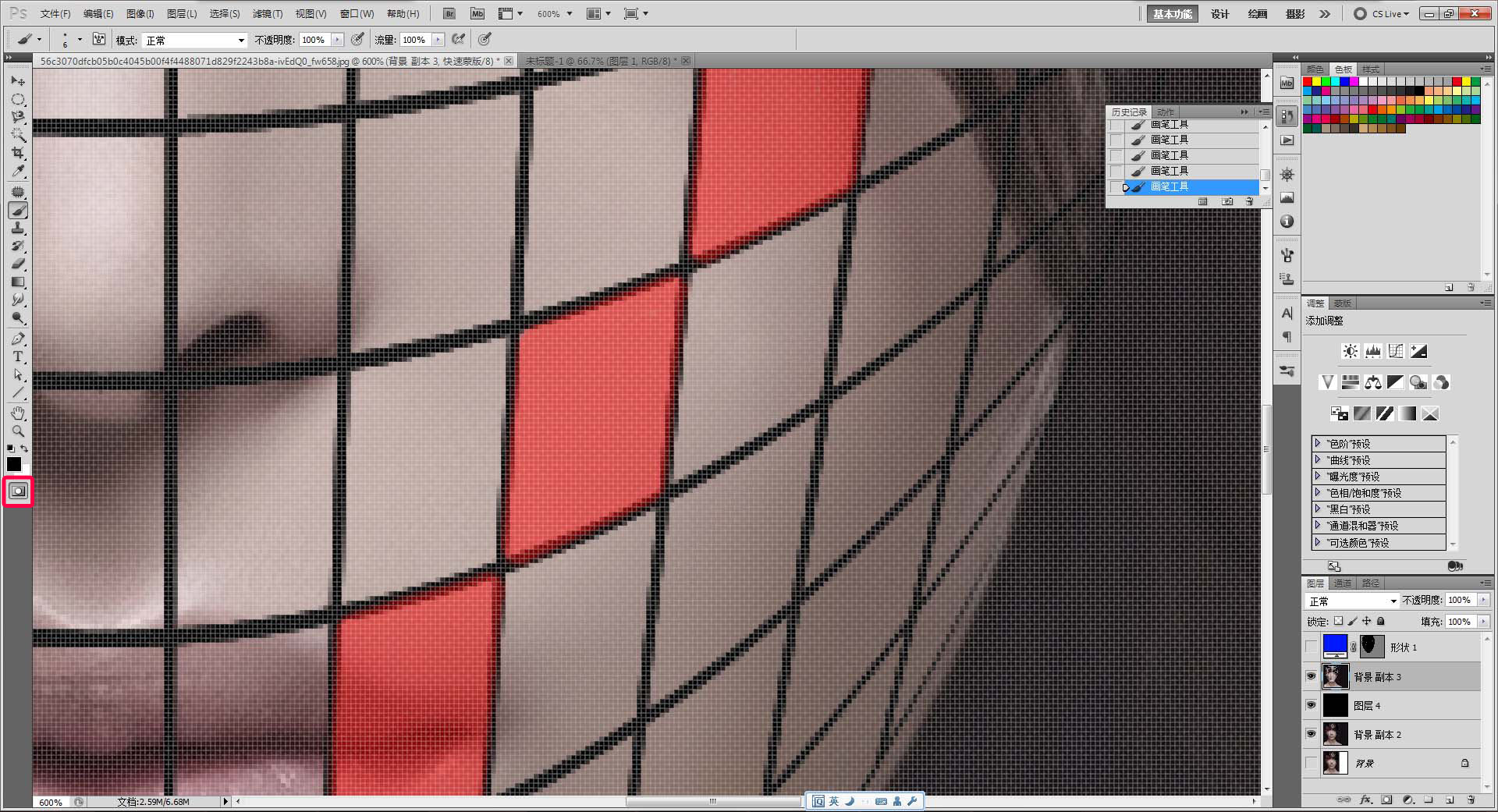
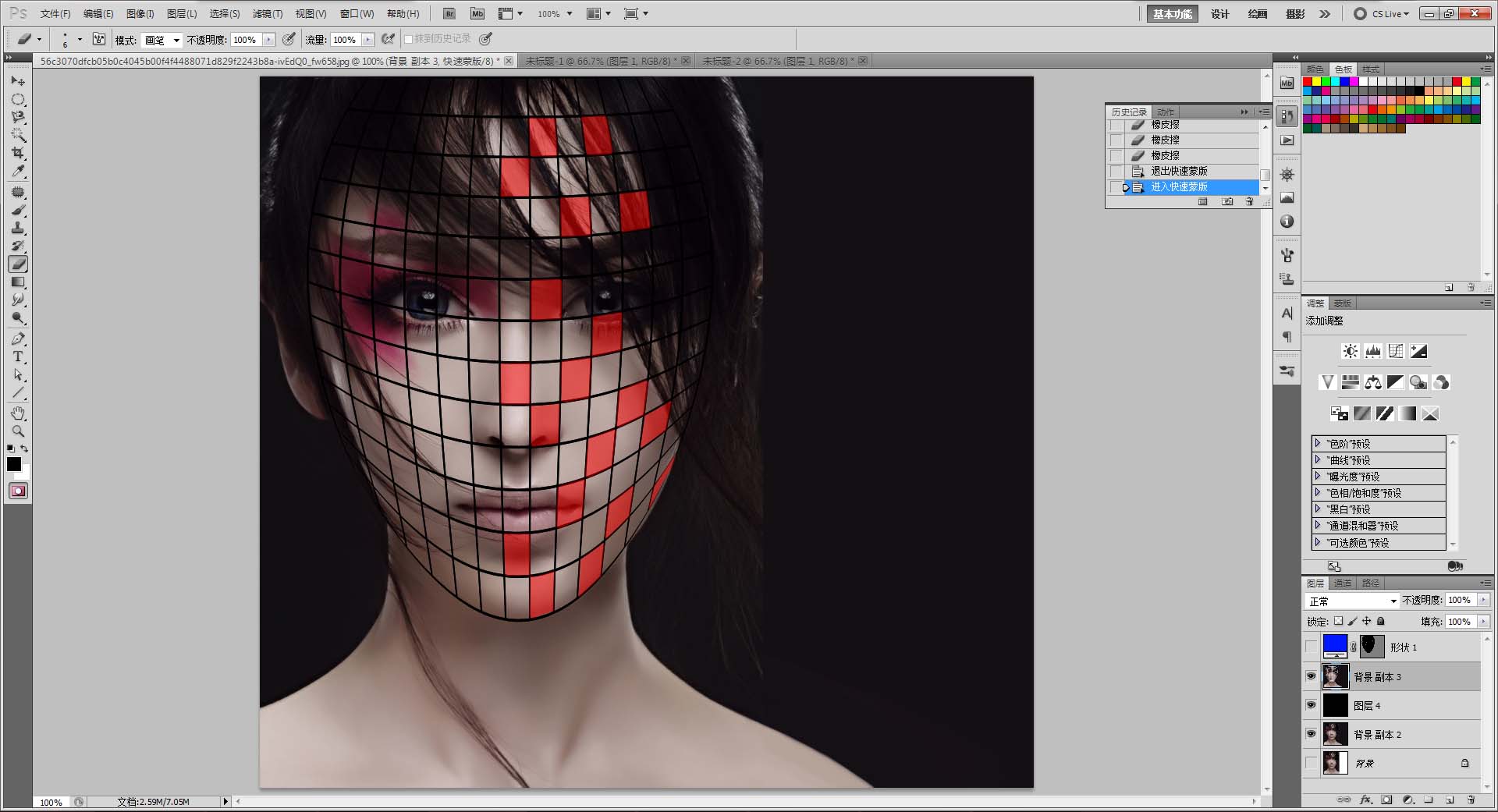
開始剝離,我們點擊“以快速蒙板模式編輯”,用畫筆工具畫出選擇范圍,畫筆設置透明度 100%,填充100%,畫筆畫出的紅色范圍為選擇范圍,若選擇范圍錯誤,可以使用橡皮工具刪除,如圖顯示;

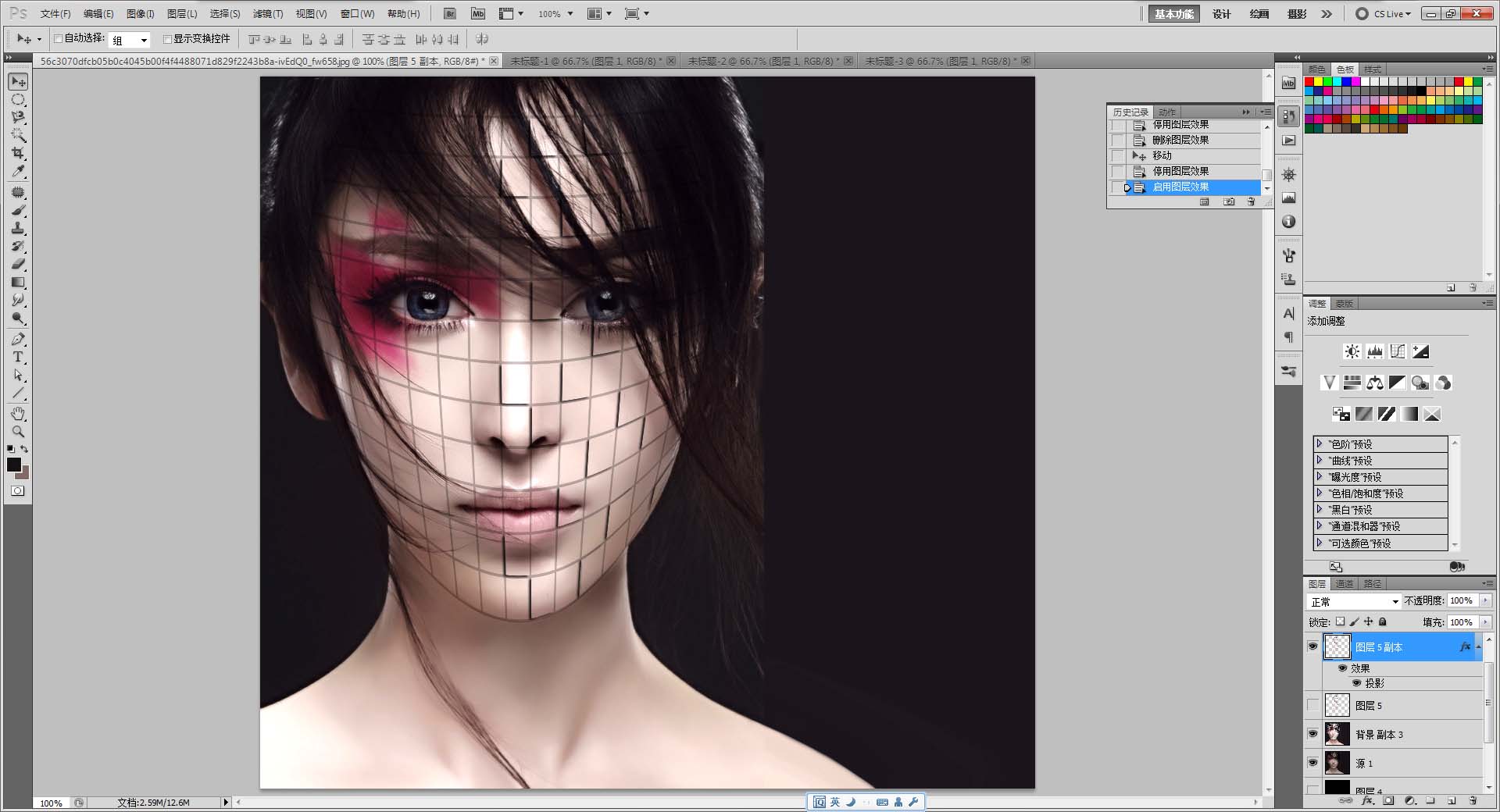
這裡一定有人會問:“為什麼不使用魔術棒工具做出快速的選擇”,當然你可以嘗試,經過我的實驗,魔術棒工具選擇近似的色彩范圍,很容易選擇超出某固定格子范圍,造成選擇操作的困擾!個人認為,使用“以快速蒙板模式編輯”最為方便實用。放大繪制會比較方便。完成後,點擊“以快速蒙板模式編輯”,恢復到正常模式了,原紅色區域變為選區,按 Ctrl x,剪切,新建圖層 Ctrl v 粘貼,移動回原來位置,並隱藏格子圖層。給剛剛粘貼的圖層添加投影,雙擊圖層,添加投影式樣,如圖:


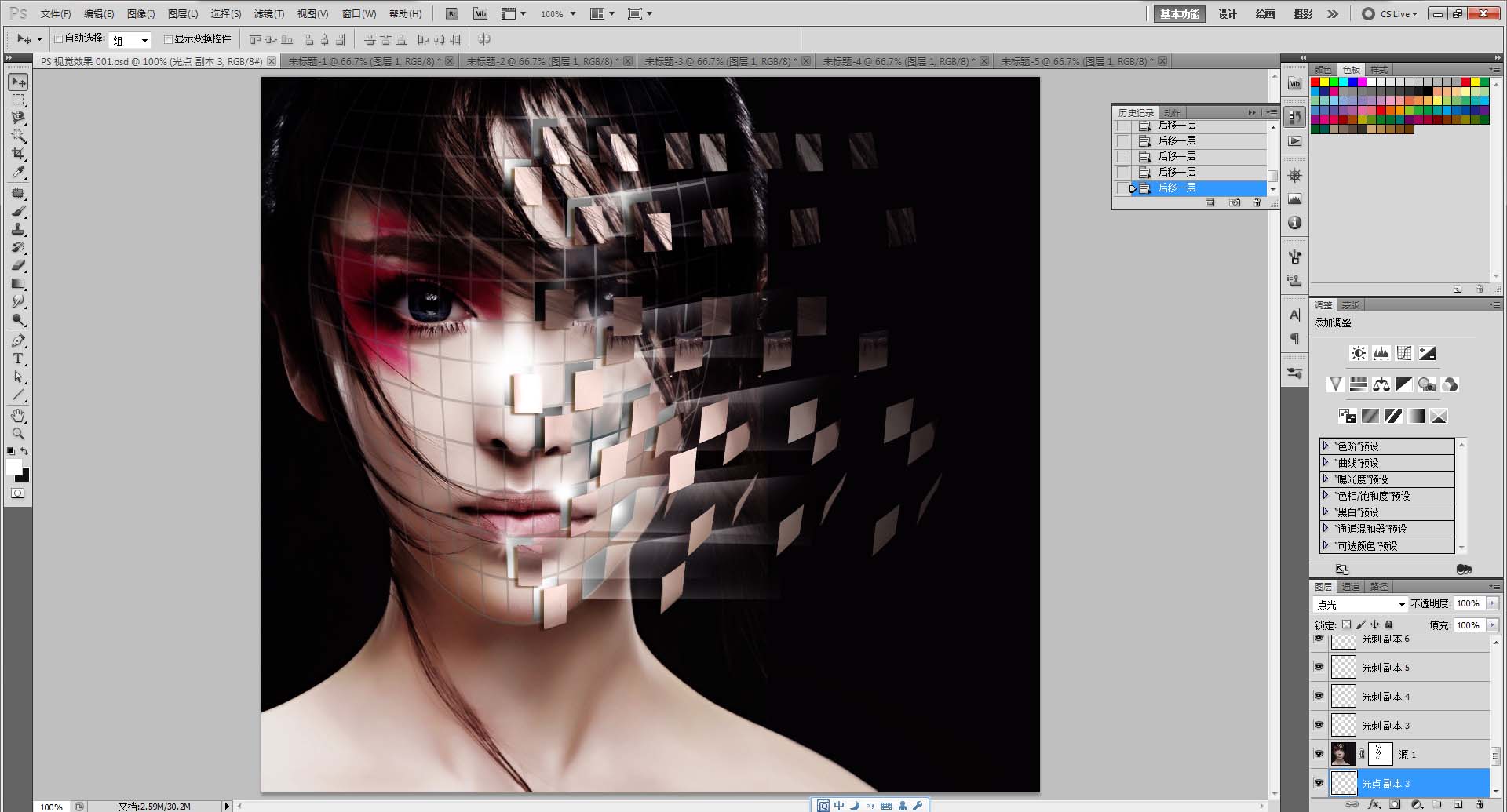
然後移動圖層位置,復制圖層,繼續……,降低後幾層透明度模擬出空間感,做到這裡 大致的感覺出現了,然後繼續豐肉,讓畫面更豐富,我們把被摳掉的部分皮膚镂镂空,調出剛剛的格子選區用以勾掉皮膚。到這裡人物會顯得機械化,像機器人似得,畫面的靈活性缺乏了,那麼怎麼豐肉呢!來想象這樣的一個畫面,人物剝離洋洋灑灑飄散開來,原本被人物擋住的光效從皮膚的分析透出來,散射。對了就是這個感覺!當然我們大致可以考慮兩種效果:1.一個光源 2.散點(多個)光源;當然其他還有很多種可以值得思考的。大家可以盡力嘗試!做出你心中的女神!(>^ω^<)


這裡我嘗試了散點光源!大致如圖;其實我們也可以反過來思考,人物背後無光源,人物本身是光源,破碎出來的皮膚邊緣發光,以及格子線上有細碎的光,這樣人物形象會更像機器人了,镂空處還可以處理上機器的內部結構,如鋼管、螺絲、齒輪…………芭拉芭拉芭拉。越做到後期想象力越需要迸發,有時可以停下來,好好思考,喝杯咖啡,再繼續……

最後,我們需要調整下玻璃下來的皮膚,因為分布均勻,失去了活力,適當旋轉下試試看!大家可以自行調整,加上投影,然後網上下載些碎片的筆刷,控制下散點畫筆,給畫面增加些許細碎的線索,就這樣完成了!是不是很好看呢!的確挺花時間的……



