萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps圖片處理 >> PS給照片的說明文字添加亞光背景
PS給照片的說明文字添加亞光背景
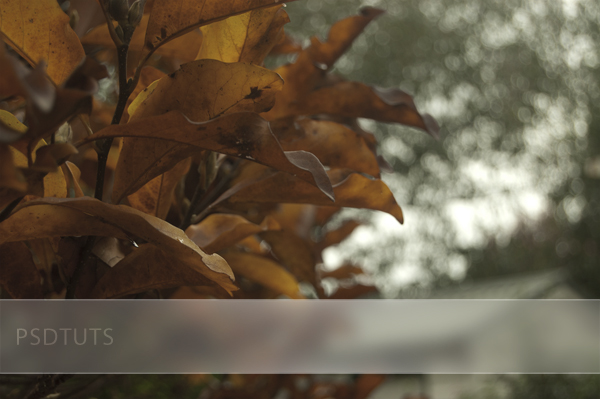
最終效果:

在這個快速的教程裡,我們將會展示如何創建類似於磨砂玻璃的文字說明來提高你的圖片或者設計的外觀。
第一步
在Photoshop中打開一張圖片。我使用了一張秋天的圖片。你可以使用一張你喜歡的類似的圖片。或者,任何圖片都行。在背景圖層上雙擊對背景層解除鎖定,將其命名為”Leaves”。

第二步
在樹葉的圖層上方創建一個新圖層(Ctrl+N),命名為”Frosted Bar”。選擇”Frosted Bar”圖層,使用矩形選區工具(M)拖出一個選區,確保選區的兩邊一直要觸及到圖片的兩邊。選區的位置取決於你,在這個例子中我將它放置在了圖片的底部,如下圖所示:

第三步
使用油漆桶工具(G)將選區填充為白色(#FFFFFF),取消選區。(Ctrl+D)

第四步
給”Frosted Bar”圖層應用如下圖層樣式:(混合選項:自定義–在高級混合選項中將填充不透明度設置為20%)

描邊:使用白色(#FFFFFF),大小為2個像素,位置為外部,不透明度為50%。

第五步
我們將要編輯我們原始的圖片,因此我們最好將它復制一遍,這樣我們可以隨時撤銷編輯。因此選擇樹葉圖層復制(Ctrl+J)。選擇復制好的樹葉圖層,按住Ctrl鍵,在圖層面板中點擊”Frosted Bar”圖層圖標選取選區。應用高斯模糊(濾鏡》模糊》高斯模糊),半徑設置為20點擊確定。


第六步
基礎的毛玻璃效果已經做好了,接下來我們應用高光。在毛玻璃橫條圖層的上方創建一個新的圖層(Ctrl+Shift+N),命名為”Highlights”。再次載入毛玻璃條的選區,選擇畫筆工具(B)。使用大一些的柔軟的畫筆(500像素,沒有硬度,顏色為白色#FFFFFF)在橫條的中間部分上下都畫出高光(如下圖),最後將圖層的不透明度更改為60%。


第七步
最後一步是添加文字。使用文字工具(T)在橫條中間添加你想要的文字,選擇合適的文字大小(在這個例子中文字大小為100像素)。將文字圖層的不透明度降低為40%,圖層混合模式更改為疊加,完成。
最終效果
希望你能喜歡這個教程!