萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps合成圖片教程 >> PS合成打造雲端天使墜落的場景效果後期制作教程
PS合成打造雲端天使墜落的場景效果後期制作教程
這篇PS教程可以看到作者對於一副PS合成作品的設計思路,特別是光線的繪制利用和羽毛景深效果的實現,這些都是十分基本實用的技巧。希望大家能在自己的PS作品中靈活運用,設計出自己的創意PS作品。教程介紹一些比較實用的PS小技巧,比如增加畫面層次感、增強黑白對比等,希望大家喜歡!
最後效果圖

圖00
PS翻譯教程素材
雲朵
翅膀
女孩
城堡
梯子
木門
閃電筆刷
城市風光
羽毛一
羽毛二
頭發筆刷
Step 1
打開Photoshop,按Ctrl+N新建主畫布,設置大小為800像素*800像素。將教程提供的雲朵素材下載,並將其粘貼到主畫布中,然後移放到下面的位置。

圖01
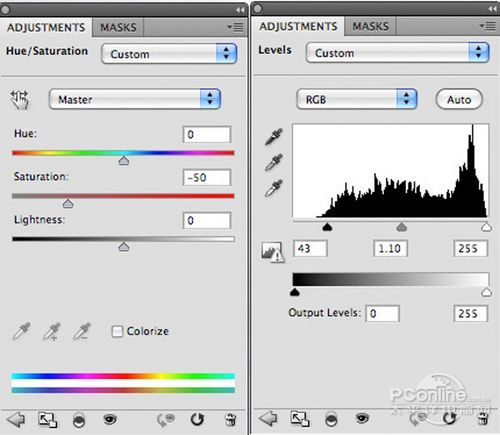
下面需要應用調整圖層對雲朵素材進行調節。在菜單欄中選擇“圖像>新調整圖層>色相/飽和度” 在色相/飽和度調整圖層的對話框中,設置色相、飽和度-50、明度0,回車確定。同樣再添加色階調整圖層,在色階調整圖層的對話框中,依次設置三個色塊為43/1.10/255,回車確定。設置如下圖所示。

圖02
PS:應用色相/飽和度調整圖層和色階調整圖層時,要應用蒙版將調整圖層的調節范圍控制好,這樣才不至於影響整個畫面。
雲朵調節後,開始添加閃電。先在圖層面板中新建一個圖層,命名為“lightning bolts”。從教程提供的素材中下載閃電筆刷,然後選擇筆刷,在設置筆刷參數的對框中,點擊小三角。在彈出菜單中選擇“載入筆刷”,將閃電筆刷載入並選擇後,設置筆刷顏色為白色,如下圖添加幾道閃電。
PS:這種素材筆刷可以減少很多的工作,平常看素材網頁時要注意收集哦,這樣PS起來事半功倍。

圖03
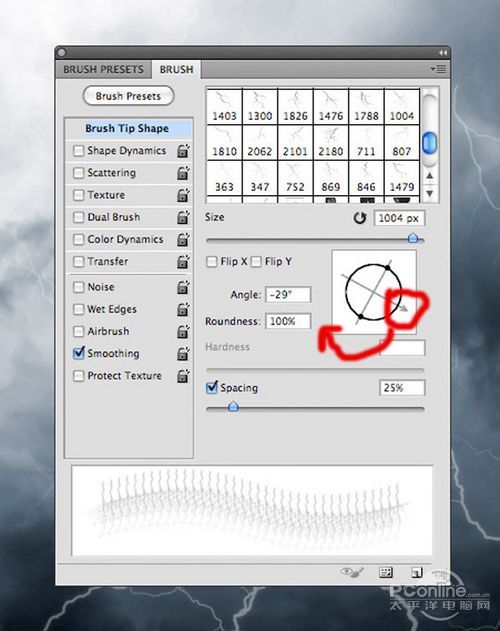
大多數筆刷是指向下方的,如果想將閃電的方向調整為向上,就在菜單欄中選擇“窗口>畫筆”或者按F5,點選畫筆筆尖形狀,在角度一項設置,或者直接拖選旁邊的箭頭,設置角度為30°後,回車確定。設置如下圖所示。

圖04
相關教程:
Photoshop合成月色天使
PS經典合成夢幻的光影天使
PS合成雨天蹲在路燈下的天使孤獨場景效果教程
PS打造手拿蘋果的墮落天使創意合成後期修圖教程
閃電繪制完,就對其圖層添加圖層蒙版,然後選擇筆刷工具,設置為黑色大直徑軟筆刷、不透明度為30%。用筆刷將部分閃電遮蔽,就像閃電是從雲朵中釋放的。效果如下圖所示。

圖05
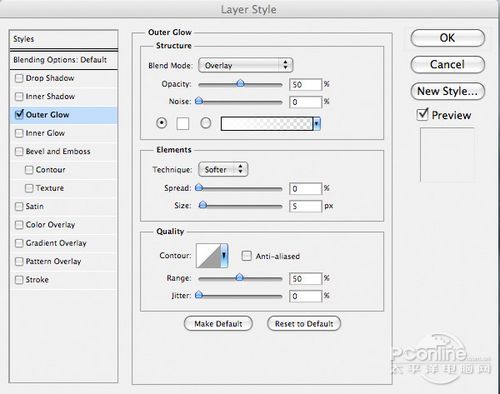
在對閃電圖層應用外發光的圖層樣式。在外發光的對話框中,設置混合模式為疊加、不透明度50%、阻塞0%、顏色ffffff、距離0%、大小5像素、其余默認,確定回車。設置如下圖所示。

圖06
為閃電添加了外發光後的效果如下圖所示。

圖07
Step 2
下面需要在畫布的左上方添加一個天空城堡的圖案。
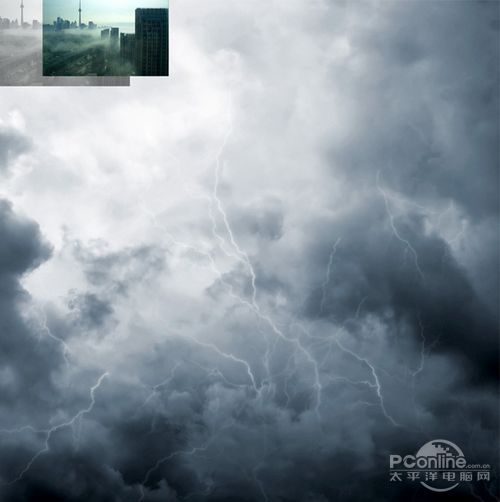
從教程提供的素材中下載一個城市風光的照片,然後如下圖粘貼到畫布後,移放到左上角。效果如下圖所示。

圖08
然後對城市照片圖層應用圖層蒙版,用黑色軟筆刷將照片四周邊緣隱去,將其融入到背景中去。在這一步中,照片的處理不需要過於精細。因為後面制作的圖層將會覆蓋在上面。
照片經圖層蒙版處理後的效果如下圖所示。

圖09
將教程提供的城堡素材下載並粘貼到Photoshop,先用裁剪工具如下圖將素材裁剪好。這步需要注意的是除保留城堡的圖案外,同時粗略地將城堡周圍山保留,這樣能將城堡顯得高峻,符合天空城堡的構圖設定。效果如下圖所示。

圖10
對城堡素材應用圖層蒙版,設置筆刷的直徑為中等、硬度為小、顏色為黑色,然後將城堡素材的邊緣進行模糊處理,與背景和城市照片的素材相互融合,營造天空城堡繁榮而遙遠的感覺。效果如下圖所示。

圖11
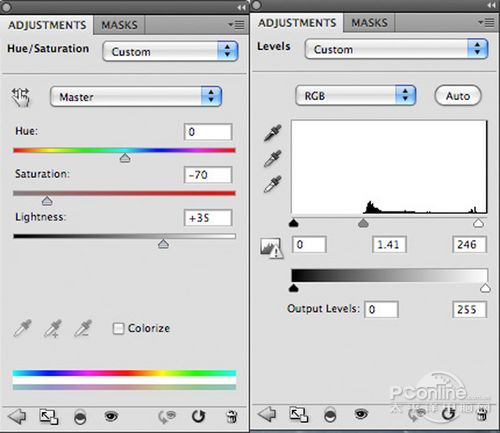
接著對城堡圖層應用色相/飽和度調整圖層和色階調整圖層。在菜單欄中分別選擇“圖像>新調整圖層>色相/飽和度”和“色階”。在色相/飽和度調整圖層的對話框中,設置色相0、飽和度-70、明度+35,確定回車。在色階調整圖層的對話框中,分別設置三個參數為0、1.41、246,確定回車。調整圖層設置截圖如下圖所示。

圖12
城堡素材應用色相/飽和度和色階調整圖層後的效果如下圖所示。

圖13
Step 3
從教程提供的素材匯中下載木門素材。將下載的木門素材粘貼到Photoshop 中,裁剪好,再粘貼到主畫布中。效果如下圖所示。

圖14
按Ctrl+T調出自由變換工具,然後按比例縮小到下圖所示的大小,接著移放好,讓木門看起來跟城堡的比例協調。

圖15
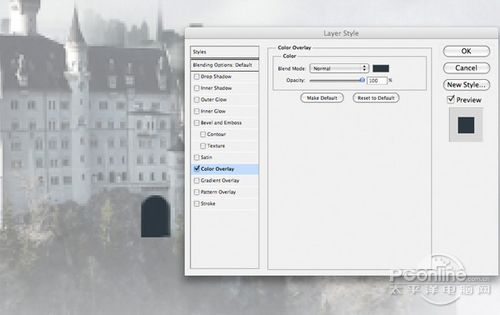
對木門應用顏色疊加的圖層樣式。在顏色疊加的對話框中,設置顏色疊加的混合模式為正常、顏色為#2e3840、不透明度100%,確定回車。顏色疊加的設置示意圖如下圖所示。

圖16
顏色疊加完成後,按Ctrl+N復制木門圖層,然後按Ctrl+T稍微縮小木門的大小,並且去除原來的疊加效果。接著在圖層面板中,按著Ctrl點擊復制木門的縮略圖,選取木門的圖案范圍,按Shift+F5填充白色。效果圖下圖所示。

圖17
對復制木門圖層應用內陰影、外發光和漸變疊加的圖層樣式。在內陰影的對話框中,設置混合模式為正片疊底、顏色為#000000、不透明度為60%、角度77%、距離2像素、阻塞0%、大小1像素、其余默認,確定回車。
在外發光的對話框中,設置混合模式為正常、不透明度100%、顏色為# ffffff、方法為較柔軟、擴展為0%、大小21像素、其余默認,確定回車。
在漸變疊加的對話框中,設置混合模式為正常、不透明度100%、顏色由# c9cdd6 到#f4f7f9、樣式為線性、角度為90%、其余默認,確定回車。
內陰影、外發光和漸變疊加的設置如下圖所示。

圖18
復制木門應用圖層樣式的效果如下圖所示。

圖19
Step 4
如最終效果圖所示的,作者想將城堡設計為雲端的城,周邊雲霧萦繞。因此這一步要添加一些薄雲在城堡周邊。從素材下載雲朵筆刷。
在城堡圖層



