萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作可口的餅干藝術字教程
Photoshop制作可口的餅干藝術字教程
效果:

教程:
1.新建1152 x 864 px大小的文檔,將紅格子布素材拉入文檔中,ctrl+T調整大小擺放好位置。

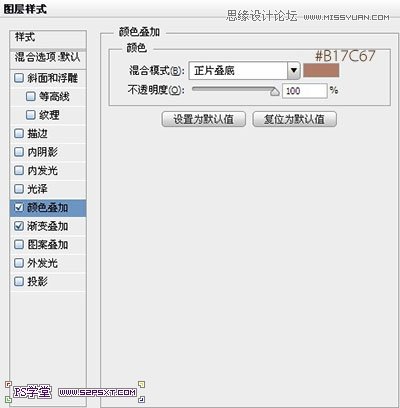
2.給布素材圖層設置圖層樣式如下:



3.打上字體“52PSXT”,顏色#9a6c40,字體在這選擇的是sniglet(素材提供),大小273

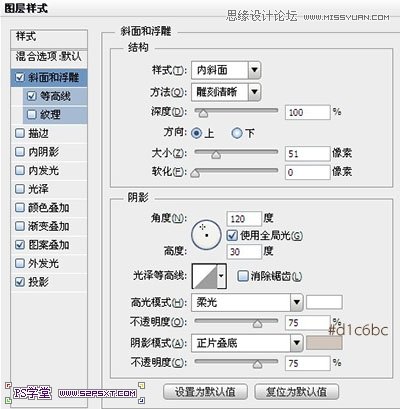
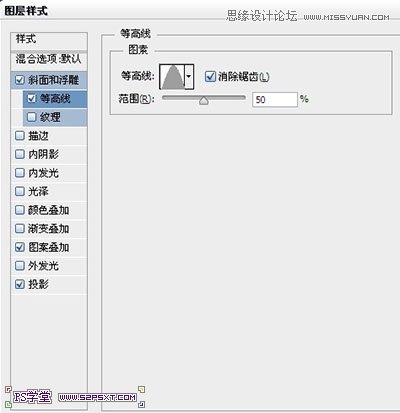
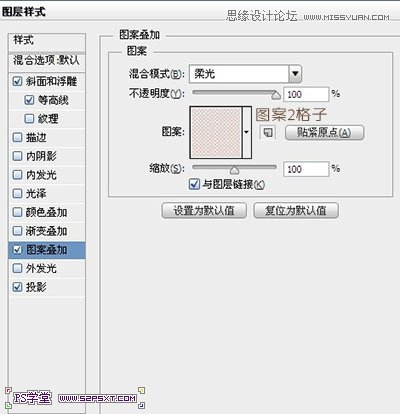
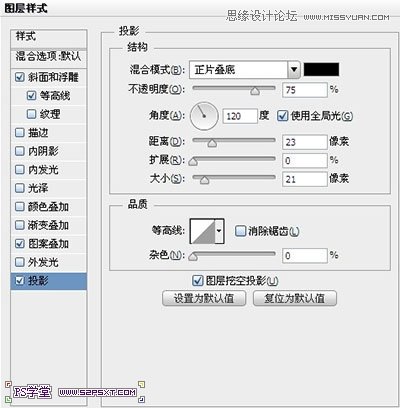
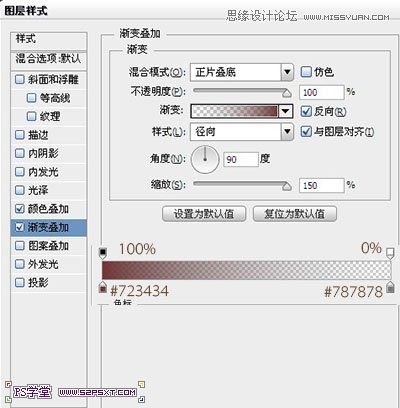
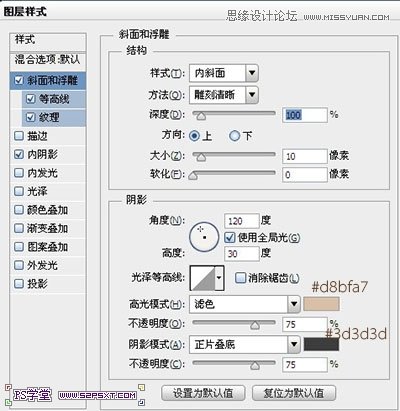
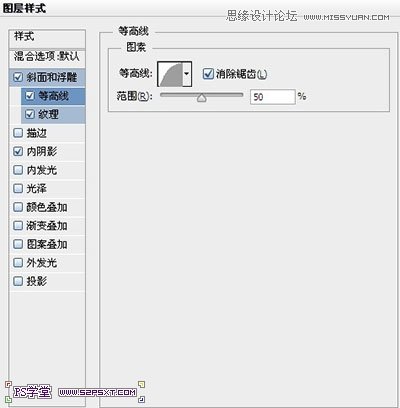
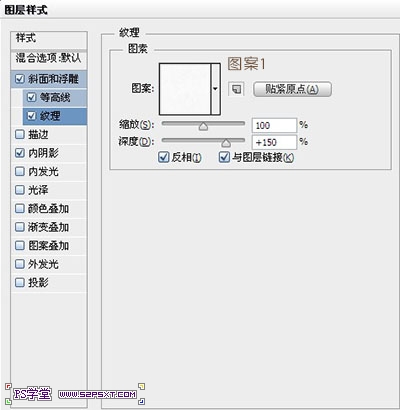
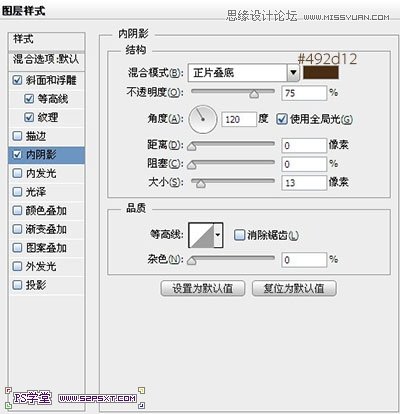
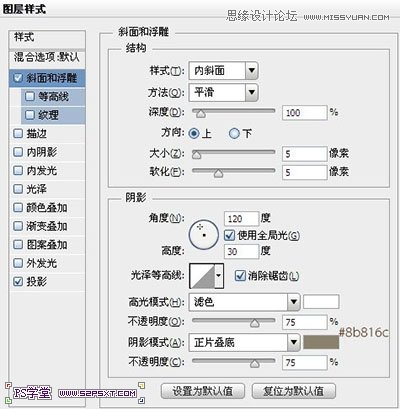
4.給字體圖層設置圖層樣式如下:





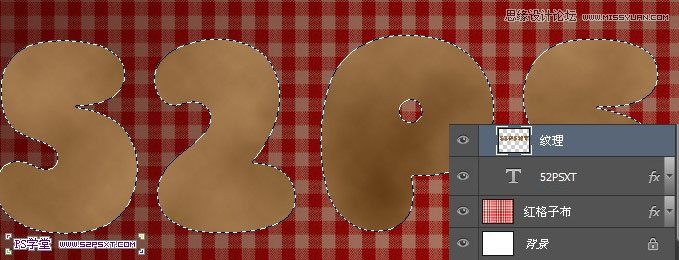
5.按住shit鍵點擊字體圖層,我們得到字體的選區。新建圖層“雲彩”,設置前景色為#c69c6d,背景色為#603913,執行濾鏡--渲染--雲彩

6.繼續執行濾鏡--素描--便紙條,設置如下:

執行濾鏡--素描--網狀,設置如下:

將圖層模式改為柔光,不透明度75%

7.給紋理圖層進行調整--色相/飽和度

本帖隱藏的內容8.按住shit鍵點擊字體圖層,我們再次得到字體的選區。選擇--修改--收縮15px

9.右擊--建立工作路徑,我們會得到路徑如下:

我們可以利用路徑選擇工具,將路徑進行微調整,使得線條更流暢

10.設置前景色為#f0f0e7,畫筆大小為8px,硬度100%,新建圖層“描邊”,我們右擊描邊路徑,得到效果大致如下:

11.給描邊圖層設置圖層樣式,做出奶油的效果



12.可以接著用畫筆畫一下其他的效果

換個顏色做點效果:

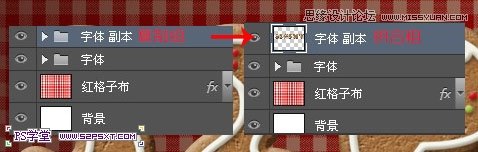
13.將除背景素材以外的其他字體有關的素材放進一個組內,復制組,右擊拼合組,我們會得到一個字體效果圖層。

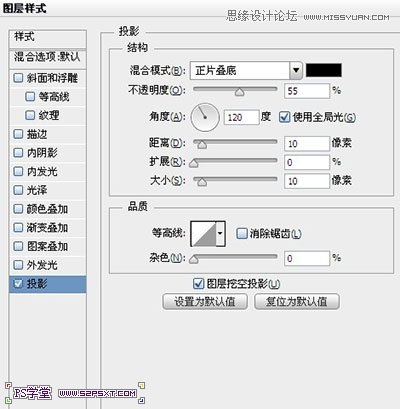
給字體效果圖層添加陰影效果


14.用矩形選框工具選中字體“5”,ctrl+J復制得到新圖層,同樣的方法處理其他的字母。ctrl+T變化每個字體的位置,擺放大致如下:


15.選擇圓角矩形工具,顏色#8b6b4b,當然你可以選擇任何你喜歡的顏色,半徑10px,我們在字體下面拉個圓角矩形

16.給圓角矩形設置圖層樣式如下,我們可愛的托盤就完成了