萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps調色教程 >> photoshop圖像的像素亮度調色技巧
photoshop圖像的像素亮度調色技巧
在學習本章節內容之前,請務必掌前面握課程中的色彩基礎知識。
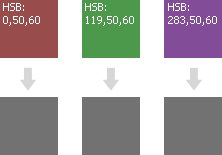
通過色彩基礎知識的學習我們知道每個象素都有相應的亮度,這個亮度和色相是沒有關系的,同樣的亮度既可以是紅色也可以是綠色,就如同黑白(灰度)電視機中的圖像一樣,單憑一個灰度並不能確定是紅色還是綠色。 所以,像素的亮度和色相是無關的。不能說綠色比紅色亮,這是錯誤的說法。我們可以動手來做一下,使用矩形工具的第三種繪圖方式,通過顏色調板〖F6〗的 HSB方式將S和B的數值固定,只變化H數值(注意S的數值不能是0%,B的數值不能是0%和100%。否則會得到同樣的黑色、白色或灰度色)挑選三種顏 色。然後新建一層,用這三種顏色在同一層中畫三個矩形。如下圖上部分。
使用去色命令:接著將這個圖層復制並移動到下方,然後使用去色命令【圖像>調整>去色】 〖CTRL SHIFT U〗將圖層轉為灰度,調出信息調板〖F8〗切換到RGB方式,將鼠標在三個灰度方塊上移動,可以看到三個方塊的顏色相同。如下圖下半部分。矩形的排列並不 需要像下圖中那麼整齊,只要看得出區別就可以了。另外如果忘記有關顏色調板和信息調板的切換方式,可參閱前面課程。

其實亮度就和灰度差不多,灰度的黑白就如同亮度的明暗,在“色相無關性”方面兩者也是一致的,因此灰度也常被用來表示亮度。那麼,將圖像轉為灰 度,就可以看出圖像中像素的亮度分布。比如上面使用過的去色命令【圖像>調整>去色】〖CTRL SHIFT U〗,就可以將圖像轉為灰度。注意這句話:“將圖像轉為灰度”。這其實是不嚴謹的,因為去色命令並不能針對所有圖層有效。所以應該說“將圖層轉為灰度”。 事實上色彩調整命令都只能針對單個圖層,即使有圖層鏈接或圖層組存在也是一樣。
像素亮度的概念:像素亮度如何而來呢?在RGB模式下,像素亮度公式為
L=Rx0.3+Gx0.59+Bx0.11
簡稱305911公式,從公式可以看出,像素亮度不同於LAB中的亮度,也不同於灰度中的灰度,也不同於HSB模式中的明度,而是一個獨立的概念,只代表RGB模式中的亮度。在下一課我們會教大家使用PS制作圖像明度通道的效果。
將圖像轉為灰度色彩模式:如果要將整個圖像轉為灰度,要更改色彩模式【圖像>模式>灰度】才能 做到。更改色彩模式的時候會提示是否合並圖層。 注意,【圖像>模式>灰度】與去色命令的算法不同。如果對上圖的3個彩色矩形使用【圖像>模式>灰度】的話,將得到不同灰度的3 個矩形。在這裡我們先以去色命令的效果,以及色相/飽和度〖CTRL U〗中將飽和度降至最低的效果作為灰度標准。下面我們將一幅圖像轉為灰度來看看,如下圖。因為只有一個圖層,因此使用去色命令即可改變全圖。
圖像的高光/中間調/暗調:由於灰度等同於亮度,因此下圖右邊的灰度圖像實際就代表了圖像中的像素亮度。Photoshop將圖像的亮度大致地 分為三級:暗調,中間調,高光。這是Photoshop很重要的一個理念。畫面中較黑的部位屬於暗調,較白的部位屬於高光,其余的過渡部分屬於中間調。

我們知道像素的亮度值在0至255之間,靠近255的像素亮度較高,靠近0的亮度較低,其余部分就屬於中間調。這種亮度的區分是一種絕對區分,即255附近的像素是高光,0附近的像素是暗調,中間調在128左右。