萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps調色教程 >> PS給宏偉的古典建築添加青藍的月色效果
PS給宏偉的古典建築添加青藍的月色效果
教程的調色方法非常獨特。作者處理的前期並沒有用到調色工具,只是用濾鏡及漸變疊加等做出類似夜景的背景。後期把背景應用到素材裡面,再適當調色即可得到非常不錯的畫面特效。
原圖

最終效果

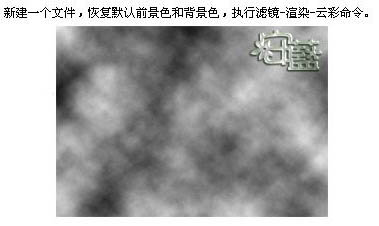
1、新建一個跟原圖素材大小相同的文檔,按字母“D”,把前背景顏色恢復到默認的黑白,執行:濾鏡 > 渲染 > 雲彩,效果如下圖。

2、把前景顏色設置為黑色,選擇漸變工具,顏色設置為黑色至透明漸變,然後由下至上拉出下圖所示的線性漸變。

3、合並圖所有圖層後按Ctrl + M 調整曲線,參數設置如下圖。

4、把前景顏色設置為:#DCD9C8,背景顏色設置為:#416983,選擇漸變工具,顏色設置為前景色至背景色線性漸變,並在工具欄把混合模式改為“濾色”,然後由上至下拉出漸變。
 5、完成漸變後,用橢圓工具做一個正圓選區,新建一個圖層用漸變工具拉出白色至透明的線性漸變,做出類似月亮效果。
5、完成漸變後,用橢圓工具做一個正圓選區,新建一個圖層用漸變工具拉出白色至透明的線性漸變,做出類似月亮效果。
6、為圖層1添加圖層蒙版,在月亮周圍塗抹,確定後把圖層混合模式改為“疊加”,不透明度改為:80%。確定後合並所有圖層。
7、打開原圖建築素材,再把剛才做好的天空素材拖進來,得到圖層2,用魔術棒把藍色的天空選出來,按Ctrl + Shift + I 反選,然後添加圖層蒙版。

8、創建色相/飽和度調整圖層,參數設置如下圖。確定後完成最終效果。

最終效果:

ps調色教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved